(原創)【B4A】一步一步入門08:ListView,列表、單行、雙行、雙行帶圖片、列表項樣式(控制元件篇04)
一、前言
本篇教學,我們來講一下常用的控制元件:ListView(列表控制元件)。
目前官方已經不推薦使用預設的ListView控制元件,而是推薦另一款功能更強大的ListView:xCustomListView。不過ListView控制元件仍是自帶的預設ListView,在使用上簡單方便,多數時候是足夠使用的。
相信看完的你,一定會有所收穫!
本文地址:https://www.cnblogs.com/lesliexin/p/17238681.html
二、 屬性
ListView與前面的控制元件不一樣,屬性項很少,只有一個之前沒有介紹過的屬性:FastScrollEnabled
FastScrollEnabled屬性用於控制當列表中的行數過多,拖動列表是否顯示快速捲動按鈕。
未設定FastScrollEnabled時效果:

已設定FastScrollEnabled時效果:

三、事件
ListView有兩個事件:ItemClick和ItemLongClick,分別在點選和長按殘表項觸發。
其事件有兩個引數:Position和Value,分別表示當前點選項的序號和設定的值,具體的後文有講解。
四、使用
ListView提供了幾個常用的方法,可以方便的新增資料。
(一)單行文字
我們使用方法AddSingleLine,即可在列表中新增單行文字的列表項,引數Text即顯示的內容。

需要注意的是,ListView同時還提供了AddSingleLine2方法,其仍是單選文字,但是第二個屬性ReturnValue即是上面事件的第二個引數Value,這樣可以為列表項新增額外的值,在事件時可以直接使用。
而在AddSingleLine中未設定Value的值,所以Value的值等於顯示的文字內容。
1,AddSingleLine
程式碼:

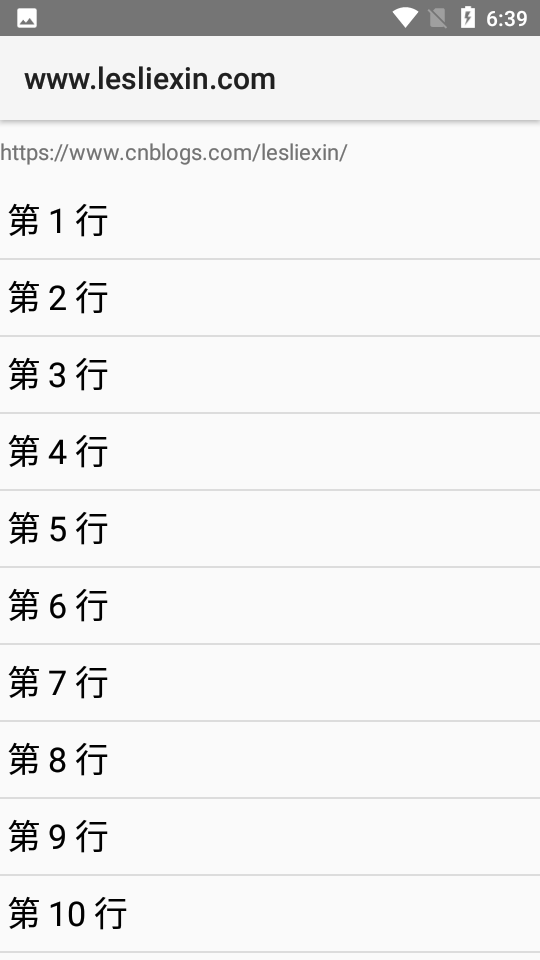
效果:

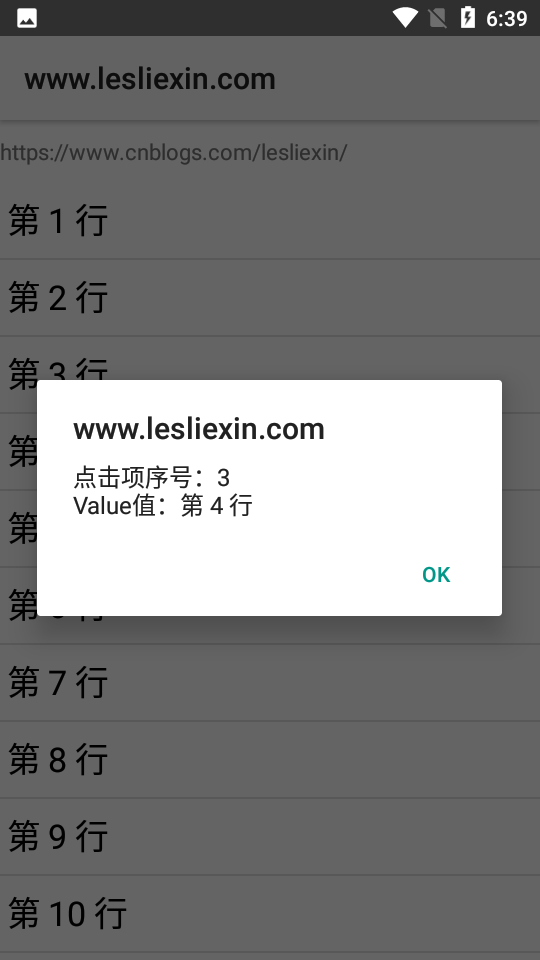
2,AddSingleLine2
程式碼:

效果:

(二)雙行文字
同理,我們使用方法AddTwoLines(AddTwoLines2)可以新增一個分為兩行的列表項,引數Text即第一行內容,引數Text2即第二行文字。
程式碼:

效果:

(三)雙行文字帶圖片
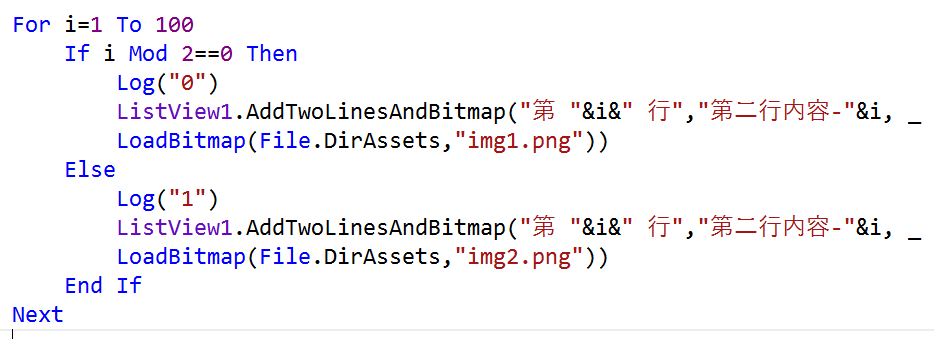
同理,我們使用方法AddTwoLinesAndBitmap(AddTwoLinesAndBitmap2)可以新增一個分為兩行的且帶圖片的列表項,引數Text即第一行內容,引數Text2即第二行文字,引數Bitmap即顯示的圖示。
程式碼:

效果:

五、修改文字、圖片顯示樣式
看了上面的範例,我們發現ListView雖然在使用上比較方便,但是在效果上卻太過固定。下面我們來看一下如何修改預設的樣式。
(一)修改文字樣式
以雙行列表為例,其內部是兩個Label控制元件,所以我們只需要取到對應的Label控制元件,即可像標準的Label控制元件一樣對其進行樣式上的修改。
其兩個Label在ListView中的命名是Label、SecondLabel。
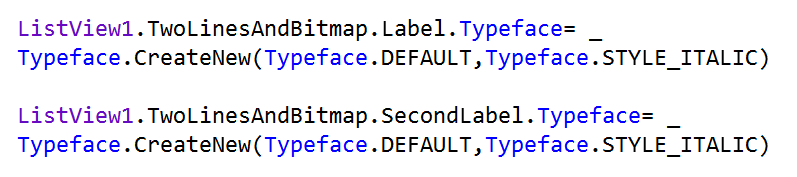
我們以將兩行文字都修改為斜體為例:
程式碼:

效果:

(二)修改圖片樣式
圖片樣式的修改原理同上,圖片使用提ImageView控制元件,內部名稱也是ImageVIew,我們取到後就可以去修改其樣式。
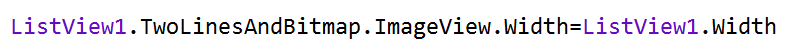
我們以將圖片寬度設定成與ListView控制元件等寬為例:
程式碼:

效果:

六、結語
本篇教學介紹了ListView(列表控制元件)的基本使用方法,以及基礎樣式的修改。
ListView勝在使用簡單,而且樣式也中規中矩,可以滿足不少時候的需求。
感謝觀看,歡迎大家一起學習,共同進步。
-【END】-