CSS 高階小技巧
本文將介紹一個角向漸變的一個非常有意思的小技巧!
我們嘗試使用 CSS 繪製如下圖形:

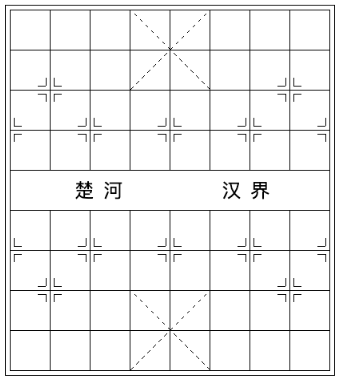
在之前,類似的圖案,其實我們有嘗試過,在 單標籤實現複雜的棋盤佈局 一文中,我們用單標籤實現了這樣一個棋盤佈局:

那麼,本文有什麼特殊之處呢?讓我們一探究竟。
快速實現網格佈局
首先,上述的佈局還是希望使用一個標籤完成,這個沒有問題。
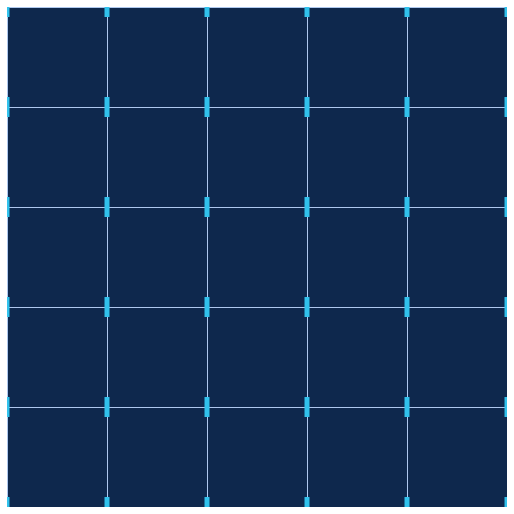
利用 漸變是可以多層的 這個特性,我們快速完成頁面的網格形狀,假設我們的結構如下:
<div></div>
div {
margin: auto;
width: 500px;
height: 500px;
background:
repeating-linear-gradient(90deg,#aec8ee 0, #aec8ee 1px, transparent 1px, transparent 100px),
repeating-linear-gradient(#aec8ee 0, #aec8ee 1px, transparent 1px, transparent 100px),
#0e284d;
}
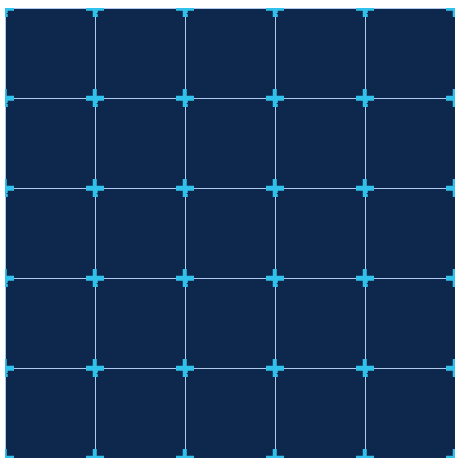
利用兩層重複線性漸變,我們可以快速的得到這樣一個圖案:

有了這樣一個網格之後,剩下要解決的就是如何繪製一個一個的小十字:

在棋盤佈局中,我們嘗試過使用多重 box-shadow 實現類似的圖案。
本文,我們將嘗試使用角向漸變,快速實現這個圖形!
角向漸變的技巧
在此之前,我們先來學習角向漸變的這個技巧。
角向漸變,也就是 conic-gradient,對它還比較陌生的,可以先看看我的這篇文章 -- 神奇的 conic-gradient 角向漸變。
舉個例子:
{
background: conic-gradient(deeppink, yellowgreen);
}
從漸變的圓心、漸變起始角度以及漸變方向上來說,是這樣的:

劃重點:
從圖中可以看到,角向漸變的起始圓心點、起始角度和漸變方向為:
- 起始點是圖形中心,
- 預設漸變角度 0deg 是從上方垂直於圓心的
- 漸變方向以順時針方向繞中心實現
當然,我們也可以控制角向漸變的起始角度以及角向漸變的圓心。
稍微改一下上述程式碼:
{
background: conic-gradient(from 270deg at 50px 50px, deeppink, yellowgreen);
}
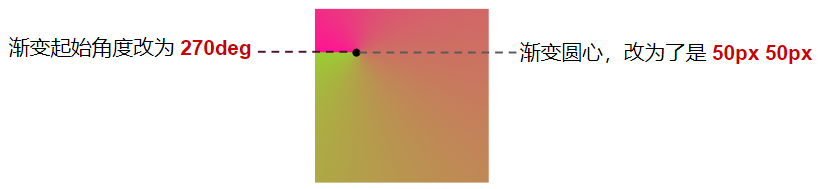
效果如下:

我們改變了起始角度以及角向漸變的圓心:

瞭解了這個之後。我們基於上述的圖形,重新繪製一個圖形:
div {
margin: auto;
width: 200px;
height: 200px;
background: conic-gradient(from 270deg at 50px 50px, deeppink 0%, deeppink 90deg, transparent 90deg, transparent
360deg);
border: 1px solid #000;
}
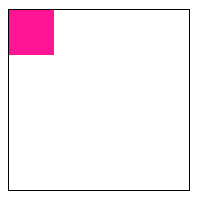
效果如下:

起始角度以及角向漸變的圓心沒有改變,但是隻讓前 90deg 的圖形為粉色,而後 270deg 的圖形,設定為了透明色。
我們利用角向漸變,在影象內部,又實現了一個小的矩形!
接下來,我們再給上述圖形,增加一個 background-position: -25px, -25px:
div {
margin: auto;
width: 200px;
height: 200px;
background: conic-gradient(from 270deg at 50px 50px, deeppink 0%, deeppink 90deg, transparent 90deg, transparent
360deg);
background-position: -25px -25px;
border: 1px solid #000;
}
這樣,我們就神奇的得到了這樣一個圖形:

為什麼會有這樣一種現象?如果我們在程式碼中加入 background-repeat: no-repeat:
div {
margin: auto;
width: 200px;
height: 200px;
background: conic-gradient(from 270deg at 50px 50px, deeppink 0%, deeppink 90deg, transparent 90deg, transparent
360deg);
background-position: -25px -25px;
background-repeat: no-repeat;
border: 1px solid #000;
}
那麼就只會剩下左上角一個角:

因此,這裡實際上利用了漸變圖形預設會 repeat 的特性,實際上是這麼個意思:

理解了這張圖,也就理解了整個技巧的核心所在!
理解上述技巧實現圖形加號
理解了上述技巧,我們再回到我們需要實現的圖形中,利用多兩層角向漸變,我們就能得到我們想要的圖形。
第一層:
div {
background:
conic-gradient(from 270deg at 5px 20px, #31c2ec 90deg, transparent 0deg),
repeating-linear-gradient(90deg,#aec8ee 0, #aec8ee 1px, transparent 1px, transparent 100px),
repeating-linear-gradient(#aec8ee 0, #aec8ee 1px, transparent 1px, transparent 100px),
#0e284d;
background-repeat: repeat, no-repeat, no-repeat;
background-size:
100px 100px,
100% 100%,
100% 100%;
background-position:
-2.5px -10px,
0 0,
0 0;
}
效果如下:

這裡我們做了什麼呢?我們新增的漸變在最上層,也就是第一層漸變:
background-size: 100px 100px將整個頁面切割成多份100px x 100px的方格- 利用角向漸變實現了一個矩形圖案
- 利用了上述技巧,核心是
background-position: -2.5px -10px將矩形圖案顯示在了大小為100px x 100px的方格的四個角
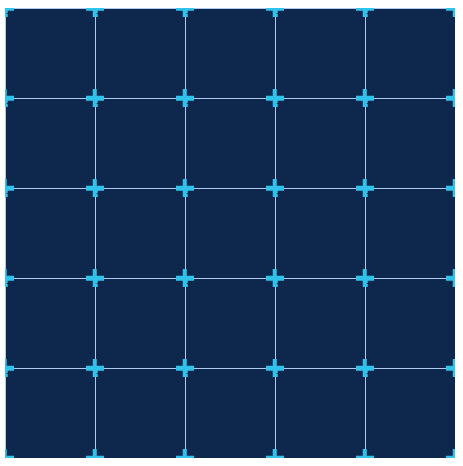
第二層角向漸變疊加,如法炮製即可:
div {
background:
conic-gradient(from 270deg at 20px 5px, #31c2ec 90deg, transparent 0deg),
conic-gradient(from 270deg at 5px 20px, #31c2ec 90deg, transparent 0deg),
repeating-linear-gradient(90deg,#aec8ee 0, #aec8ee 1px, transparent 1px, transparent 100px),
repeating-linear-gradient(#aec8ee 0, #aec8ee 1px, transparent 1px, transparent 100px),
#0e284d;
background-repeat: repeat, repeat, no-repeat, no-repeat;
background-size:
100px 100px,
100px 100px,
100% 100%,
100% 100%;
background-position:
-10px -2.5px,
-2.5px -10px,
0 0,
0 0;
}
這樣,我們就完美的實現了我們需要的圖形效果:

完整的程式碼,你可以戳這裡:CodePen Demo -- Conic Gradient Skill Demo
總結一下,本文介紹了利用角向漸變 conic-gradient 的 position 的小技巧,組合實現了看似很複雜的網格佈局圖案。
最後
好了,本文到此結束,希望本文對你有所幫助