js直接運算元據庫會怎麼樣

這幾天刷脈脈的時候看到一個話題初看覺得可笑,再看陷入沉思,最後還是決定花點時間想清楚,寫下來。



確實沒見人這麼幹過,為什麼呢?
技術限制
被技術限制了?據我所知目前沒有面向js的資料庫驅動,但反觀現在的技術大潮,寫一個面向js的資料庫驅動應該也不是什麼難事。
安全限制被安全性限制了?js在網站中的分量不言而喻,資料展現、互動、檢驗、酷炫的效果等等,前端的大半壁江山非它莫屬,但它的隱私性卻捉襟見肘,F12以後便可窺全貌,當然這不算缺點,畢竟它直接和使用者交流,而且執行在使用者瀏覽器中,在好奇寶寶面前如皇帝的新裝一般。

擴充套件\穩定性
假設已經有了js的資料庫驅動而且安全性已經解決,是不是就可以了?非也,想想當初為什麼要前後端分離,不就是為了分而治之降低複雜度、耦合性,提高穩定性,讓各自的職責更清晰,難道要重走歷史的老路?另一方面來講前端是最不穩定的,需要時刻追隨業務的角度,今天是pc端網頁,明天是手機端h5,後天又是公眾號、小程式等等,每種型別的前端都要把運算元據庫的邏輯copy一遍,重複度太高,維護絕對是一種噩夢,基礎的相對穩定的內容就應該下沉,而不是各自為政,回憶下TCP/IP四層結構,是不是越往下的越穩定,應用層花活很多,但越往下的層就越穩重。

任何事情脫離了場景都不能輕易說對錯,恰好我最近手頭有一個案例可以拿出來討論一下。
場景出發
前幾天朋友找我諮詢一件事,他希望做一個演示的小程式,就兩個頁面,列表和詳情,列表會有一個簡單的搜尋,問我都需要準備哪些資源,我雖然對於小程式不是很瞭解,但是根據公司裡小程式的執行情況我大概跟他說需要以下幾點:1.前端開發小程式頁面;2.後端提供一個服務為前端提供介面,需要買一臺伺服器來執行後端服務和資料庫;3.需要買一個公網域名,後端服務的介面需要公網能存取到;
朋友的反應是太複雜了,買機器、裝資料庫、公網域名,這一套沒有點運維知識的人不好玩轉,問我能不能簡化,我說這就是最基本的了,他接著說網上介紹小程式有個雲資料庫你知道不,我看前端也可以直接運算元據庫,你幫我看看是否可行,我準備找個前端就把這全套做了。
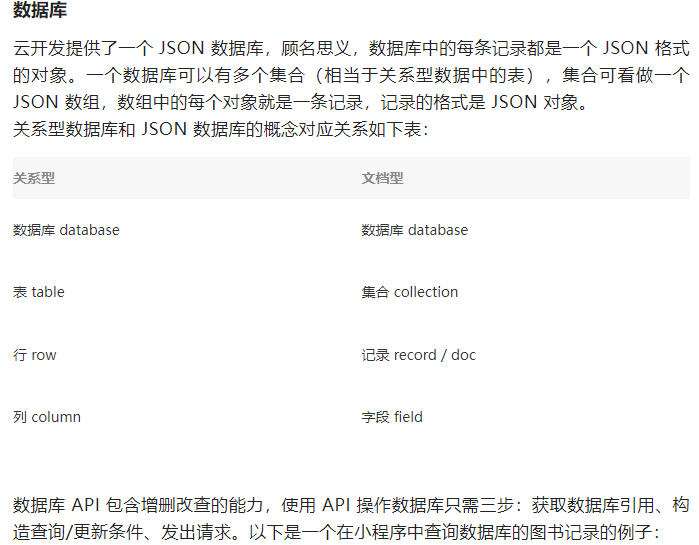
跟他交流完我覺得小程式這個雲資料庫有點意思,準備去官網探探虛實,新事物總能讓人興奮,一起來看下官網的介紹。
微信雲開發
微信雲開發是微信團隊聯合騰訊雲推出的專業的小程式開發服務。
開發者可以使用雲開發快速開發小程式、小遊戲、公眾號網頁等,並且原生打通微信開放能力。
開發者無需搭建伺服器,可免鑑權直接使用平臺提供的 API 進行業務開發。
雲開發優勢


/ 1. 獲取資料庫參照
const db = wx.cloud.database()
// 2. 構造查詢語句
// collection 方法獲取一個集合的參照
// where 方法傳入一個物件,資料庫返回集合中欄位等於指定值的 JSON 檔案。API 也支援高階的查詢條件(比如大於、小於、in 等),具體見檔案檢視支援列表
// get 方法會觸發網路請求,往資料庫取資料
db.collection('books').where({
publishInfo: {
country: 'United States'
}
}).get({
success: function(res) {
// 輸出 [{ "title": "The Catcher in the Rye", ... }]
console.log(res)
}
})
總結
簡單總結下步驟:
1.開通雲開發服務;
2.控制檯建立集合、維護資料;
3.前端使用sdk直接讀取雲資料庫中資料;
4.前端展示資料;
相對於傳統開發模式省去了維護資料庫,購買公網域名等事項,極大的提高了開發速度,降低了運維難度。
很顯然前端直接運算元據庫的技術限制被解決了,那安全問題呢?F12、抓包等手段在小程式面前已然是敗下陣來,畢竟它的底座是微信,不信你抓包看看?
回到我們開頭提到的擴充套件\穩定性,對於簡單場景來講無傷大雅,真有擴充套件需求時再重構也不晚,畢竟簡單,對於我朋友那種演示場景來講快速看到成品才是最重要的,需要快速試錯。
作為技術人來講不要太追求「技術」,要適當的學會妥協,切記不能脫離場景。

