結構型-裝飾器模式
定義
如果希望動態給某個類新增一些屬性或者方法,但是你又不希望這個類派生的物件受到影響,那麼裝飾器模式就可以給你帶來這樣的體驗。
它的定義就是在不改變原物件的基礎上,通過對其進行包裝拓展,使得原有物件可以動態具有更多功能,從而滿足使用者的更復雜需求。
舉個例子,一部手機,你可以買各種花裡胡哨的手機殼等,這些手機殼其實就起到了裝飾的作用,對手機本身的功能沒有影響。
那麼裝飾器模式的特點就來了:
- 不影響原有功能
- 可同時裝飾多個
js模擬裝飾模式
向一個現有物件新增新的功能,同時又不改變其結構。
如我在跑步,但是我想一邊跑步一邊聽歌。我們通常很快速的下寫如下程式碼
/*
如跑步時我想聽音樂
*/
function run() {
console.log('joel run')
}
// 一般改成如下:
function run() {
console.log('joel run')
// 聽音樂程式碼 ...
}
// 或者把聽音樂抽成一個方法
function music() {
console.log('聽歌')
}
function run() {
console.log('joel run')
music()
}
// 以上都違反來關閉原則上面的程式碼都需要在原有的程式碼上面做調整,這樣違反了關閉原則,按照裝飾模式的定義,我們可以用裝飾器模式擴充套件我們的跑步方法。
如下把上面的程式碼改成符合裝飾模式思想
/***************************** 1、最簡單的裝飾 **************************/
// 1.1 入口套一層函數
function decoratorRun (fn) {
fn()
music()
}
decoratorRun(run)
// 1.2 中間變數儲存參照
function run () {
console.log('joel run')
}
function music() {
console.log('聽歌')
}
let _run = run;
run = function () {
_run()
music()
}
run()
// 上面兩種都是固定了呼叫的位置不太靈活,並沒有當成一個工具函數來使用
/***************************** 2、工具函數 **************************/
// 裝飾fn函數,利用閉包特點
const decoratorRun1 = function (fn, afterFn) {
return function (...args) {
const res = fn.apply(this, args)
afterFn.apply(this, args );
return res;
}
}
function run() {
console.log('joel run')
}
function music(name) {
console.log(`我正在聽${name},很好聽。`)
}
const runAndMusic = decoratorRun1(run,music);
runAndMusic('孤勇者');
/************************* 3、原型鏈, 把入口掛載到Function原型上*********/
Function.prototype.before = function (beforeFn) {
const _self = this;
return function (...args) {
beforeFn.apply(this, args);
return _self.apply(this, args);
}
}
Function.prototype.after = function (afterFn) {
const _self = this;
return function (...args) {
const result = _self.apply(this, args);
afterFn.apply(this, args);
return result;
}
}
function run() {
console.log('joel run')
}
function music(name) {
console.log(`我正在聽${name},很好聽。`)
}
const runAndMusic1 = run.after(music)
runAndMusic1('孤勇者')
/***************************** 4、es7+ 裝飾器寫法 **************************/
@testable
class MyTestableClass {
// ...
}
function testable(target) {
target.isTestable = true;
}
MyTestableClass.isTestable // truejs 中的裝飾器
在最新版本的es next 中,引入了 Decorator (裝飾器的語法),從語言語法層面幫助我們快速的擴充套件我們的類(class)的功能。
function testAble(isTestable) {
return function(target) {
target.isTestable = isTestable;
}
}
@testAble(true)
class MyTestClass {}
MyTestClass.isTestable; // true
@testAble(false)
class MyTestClass1 {}
MyTestClass1.isTestable; // false你要知道的AOP概念
在上面模擬裝飾器的時候,把函數掛載到Function原型上,有那麼一點點AOP的思路。
AOP為Aspect Oriented Programming的縮寫,指面向切面程式設計,通過預編譯方式和執行期間動態代理實現程式功能的統一維護的一種技術。
AOP 是一種程式設計正規化,通俗的可以理解為這種在執行時,編譯時,類和方法載入時,動態地將程式碼切入到類的指定方法、指定位置上的程式設計思想就是面向切面的程式設計。

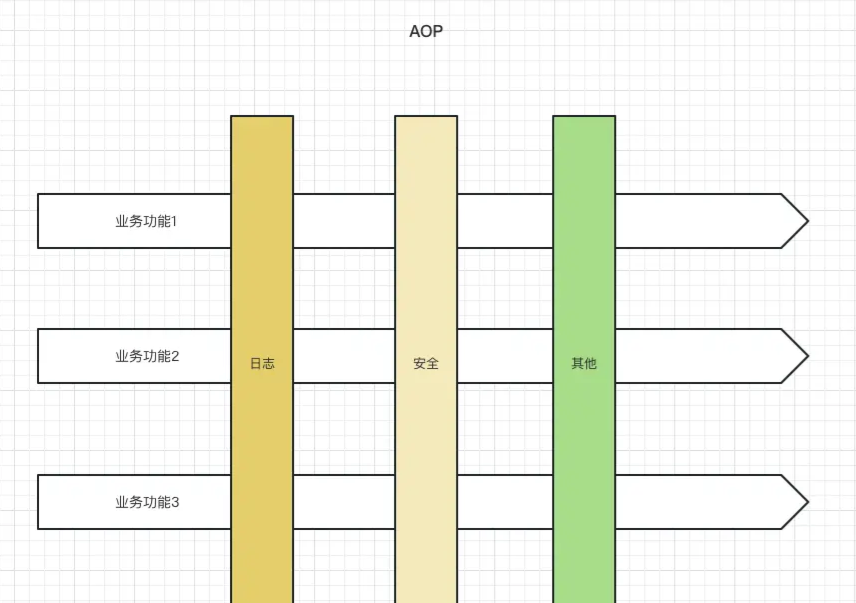
如上圖從橫向角度來分析,業務1-3都需要紀錄檔,安全、其他等這種與業務無關的程式碼邏輯,這個時候我們把這種程式碼抽離出來,在動態的插入的技術就是面向切面程式設計。
AOP主要把業務邏輯無關的功能進行抽離,這些與業務邏輯無關的內容如紀錄檔列印、資料統計、例外處理、許可權控制等各個部分進行隔離,在通過動態注入的方式注入到業務程式碼中。這樣做既保證了業務內部高內聚,模組之間低耦合,方便管理與業務無關的模組,有利於未來的可操作性和可維護性。
面向切面程式設計(AOP)是一種通過橫切關注點(Cross-cutting Concerns)分離來增強程式碼模組性的方法,它能夠在不修改業務主體程式碼的情況下,對它新增額外的行為。
優點是:這樣的做法,對原有程式碼毫無入侵性
AOP場景
AOP採取橫向思考的思維,橫向抽取機制,取代了傳統縱向繼承體系重複性程式碼的編寫方式(例如效能監視、事務管理、安全檢查、快取、紀錄檔記錄等)。
在軟體系統設計的時候,我們需要把一個大的系統按照業務功能進行拆分,做到高內聚、低耦合。
但是呢,拆分之後會產生一些通用性的東西,比如紀錄檔,安全,事務,效能統計等,這些非功能性需求。
- 記錄紀錄檔
- 監控方法執行時間 (監控效能)
- 許可權控制
- 快取優化 (第一次呼叫查詢資料庫,將查詢結果放入記憶體物件, 第二次呼叫, 直接從記憶體物件返回,不需要查詢資料庫 )
- 事務管理 (呼叫方法前開啟事務, 呼叫方法後提交或者回滾、關閉事務 )
AOP、裝飾器模式
AOP 與裝飾器都是解決一樣的問題,隔離業務邏輯無關的程式碼快。
裝飾器是一個很著名的設計模式,經常被用於有切面需求的場景,較為如有紀錄檔、效能測試、事務處理等,在 JavaScript 中,我們可以通過裝飾者模式來實現 AOP,但是兩者並不是一個維度的概念。 AOP 是一種程式設計正規化,而裝飾者是一種設計模式。
小結
- 裝飾者模式非常適合給業務程式碼附加非業務相關功能
- 裝飾者模式非常適合無痛擴充套件別人的程式碼
- 裝飾器模式還真的可以讓程式碼變得
優雅