【整理分享】幾個Vue指令,助你提高效率!
本篇文章繼續帶大家學習Vue,整理分享幾個助大家提高效率的Vue指令,希望對大家有所幫助!

很多使用Vue的同學往往最容易忽略的指令,由於在這裡考慮到很多初學甚至還沒有開始接觸Vue的同學呢,在介紹v-clos之前呢就先以大家都熟知的v-model編寫小demo
v-model
相信大家對v-model並不陌生,簡單來講他就是用於在表單控制元件以及組建上建立的雙向資料繫結
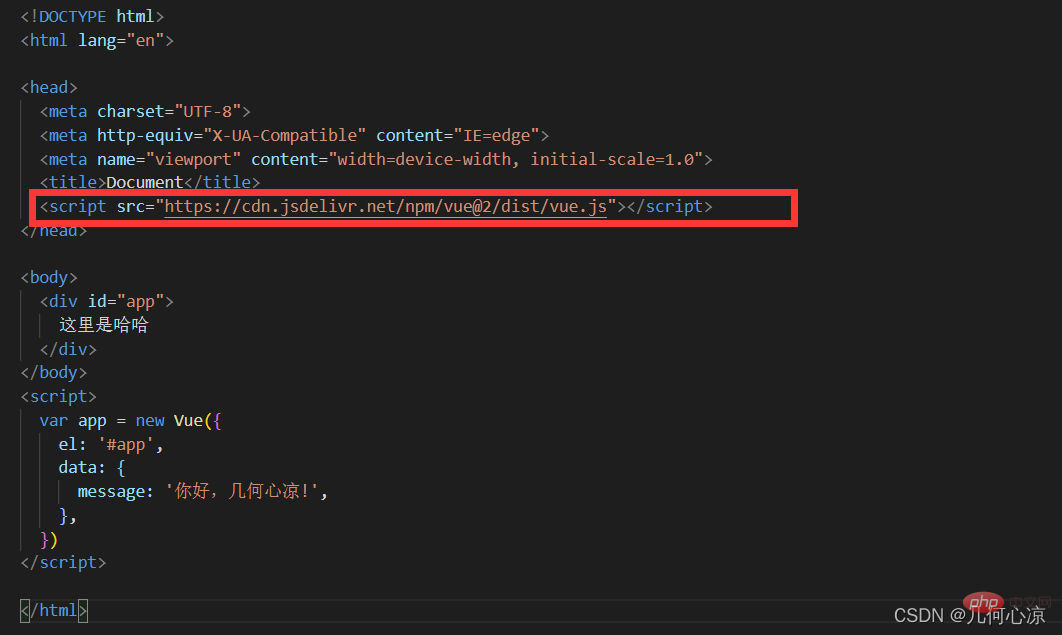
首先我們搭建一個Vue的小環境,在一個html頁面中引入Vue.js

下面為大家帶來一個小栗子:
<body>
<div id="app">
<input type="text" v-model="message"><br>
這裡是文字方塊輸入的值——{{message}}
</div></body><script>
var app = new Vue({
el: '#app',
data: {
message: '你好,幾何心涼!',
},
})</script>登入後複製很簡單的例子執行結果也無容置疑哈!【相關推薦:、】

下面我們更加直白的看到雙向關係
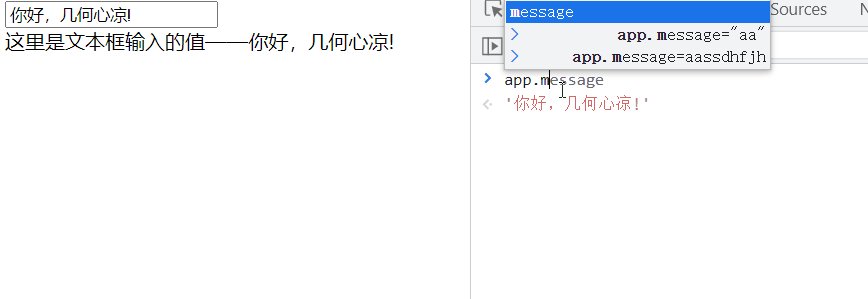
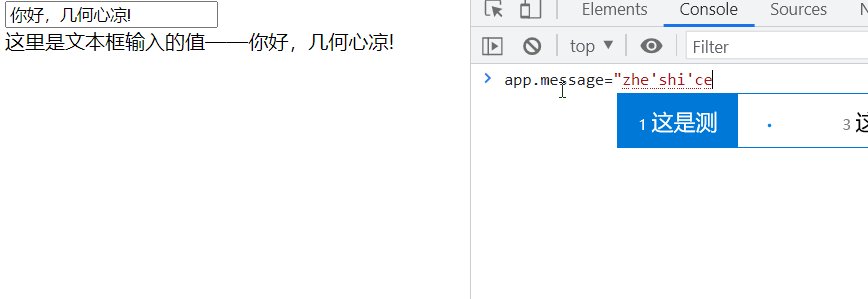
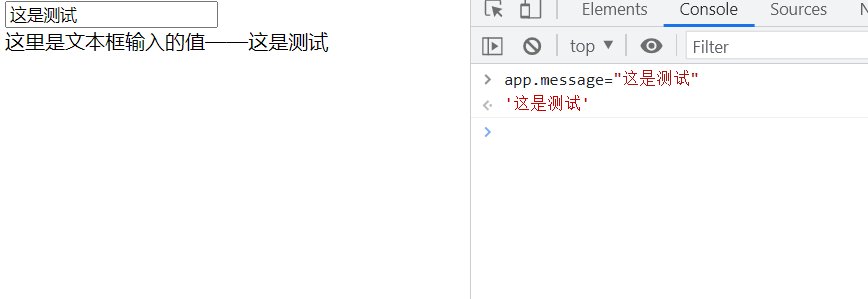
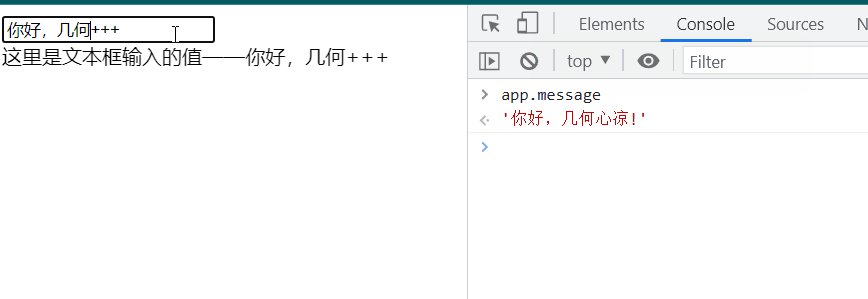
1.我們通過在控制檯中去改變model中的資料

我們可以發現我們改變model中的message的值,View中的值就跟著改變了
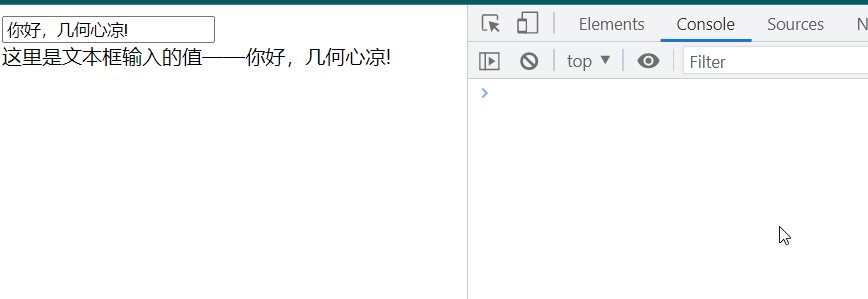
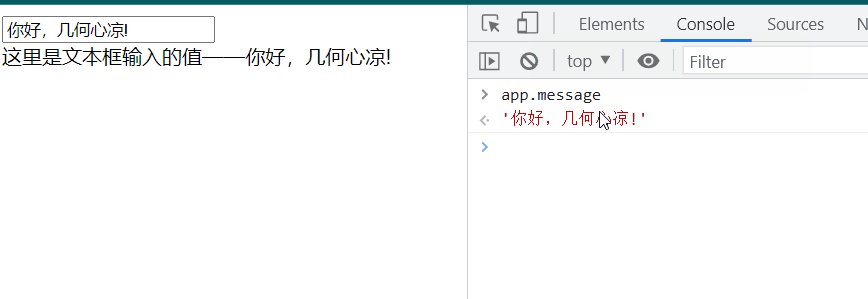
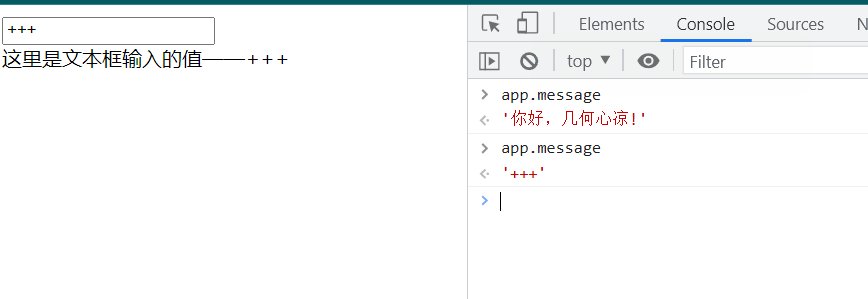
2.我們通過在文字方塊改變View中的值檢視model中的變化

我們發現當我們通過文字方塊去改變View中的值的時候,其實我們的Model中的值也隨之改變了。
總結
通過上面範例你是不是對Vue的雙向繫結有了更近一步的瞭解呢,因為我們只能通過表單元素來對View的資料進行改變,當然我們其他的表單元素也是可以的我們就不一一列舉了;
v-model修飾符
1..lazy
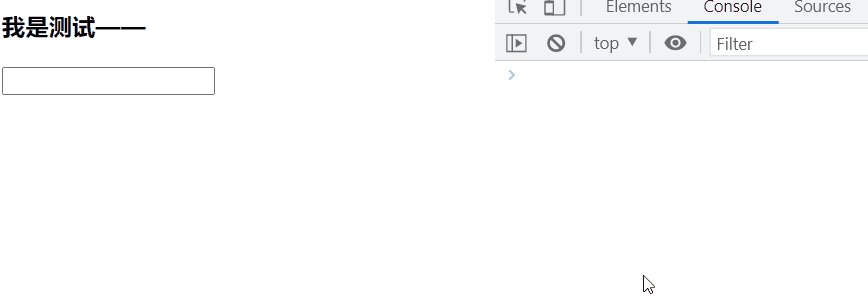
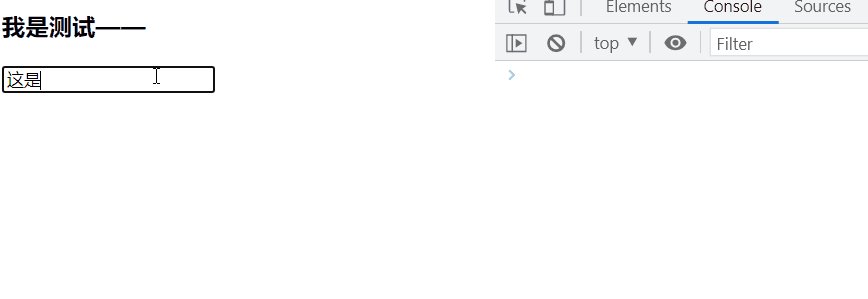
我們在上面的動圖中可以看到通過v-model繫結的文字方塊只要是文字方塊的值發生變化了就會更新到Model的資料中,很多時候我們可能連貫實現某種功能但是會影響我們的效能,所以我們用到了.lazy修飾符
他會在我們文字方塊失去焦點的時候再幫我們將文字方塊的值同步給Model
<body>
<div id="app">
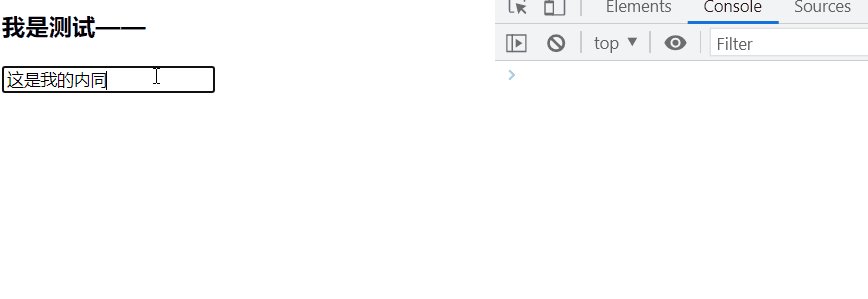
<h3>我是測試——{{message}}</h3><input type="text" v-model.lazy="message">
</div></body><script>
var app = new Vue({
el: '#app',
data: {
message: '',
},
})</script>登入後複製來看一下效果

2..number
我們還是拿文字方塊舉例,很多時候我們需要一些值讓使用者填寫而這個值可能希望他是數位我們用於計算,這個時候很多同學想到很多辦法,轉換呀、輸入後去判斷等等等,但其實v-model中有一個修飾符就可以幫助我們完成這個需求
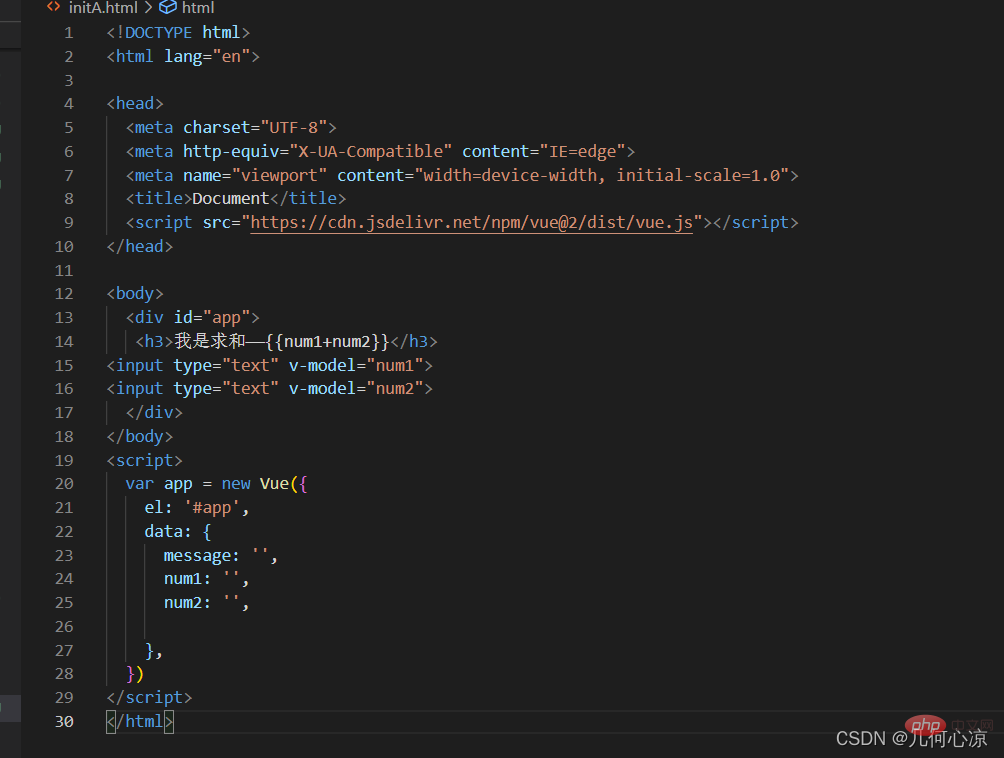
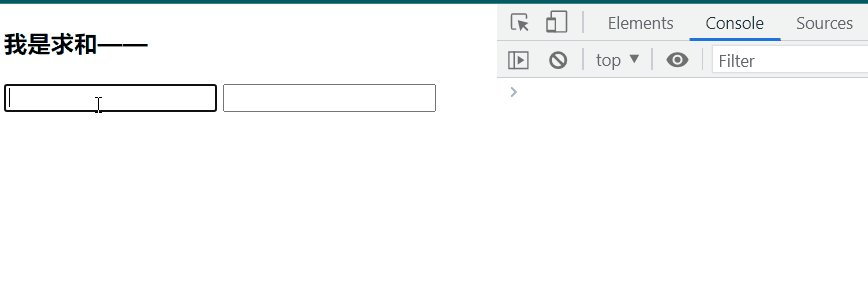
我們還是通過一個小栗子來看一下,首先我們希望兩個文字方塊各輸入一個數值我們進行求和

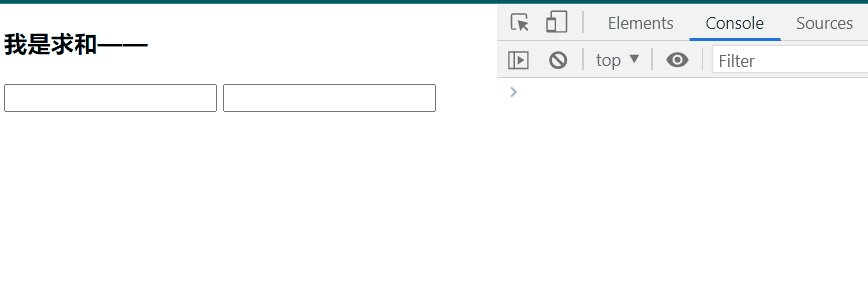
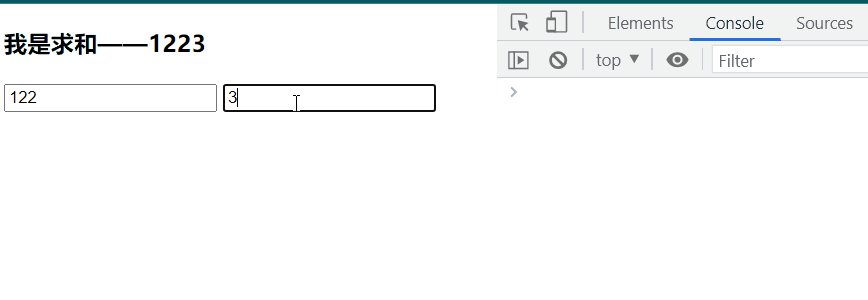
可以看一下結果

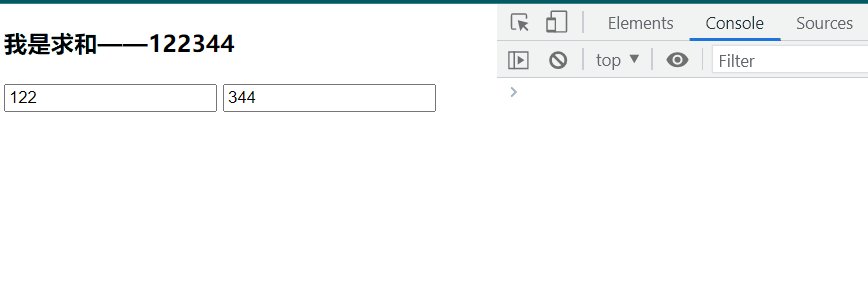
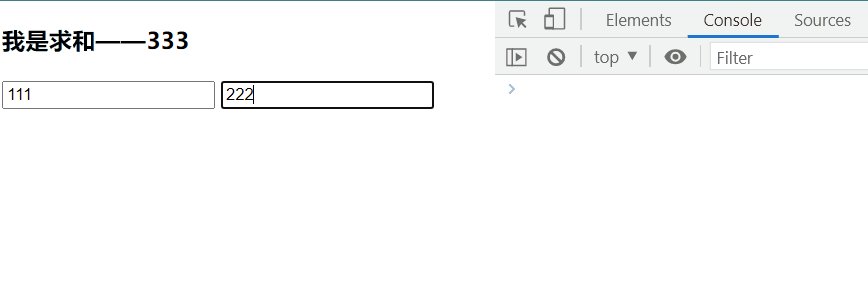
我們可以看到並不是我們想要的結果,他是作為拼接而不是求和,那麼我們新增上.number修飾符來試試看
<body>
<div id="app">
<h3>我是求和——{{num1+num2}}</h3><input type="text" v-model.number="num1"><input type="text" v-model.number="num2">
</div></body><script>
var app = new Vue({
el: '#app',
data: {
message: '',
num1: '',
num2: '',
},
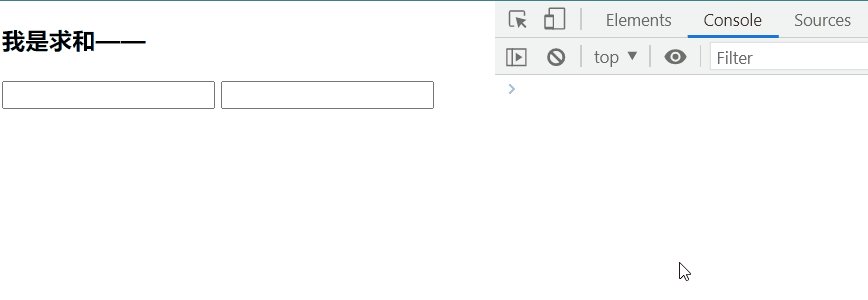
})</script>登入後複製再來看看結果

3..trim
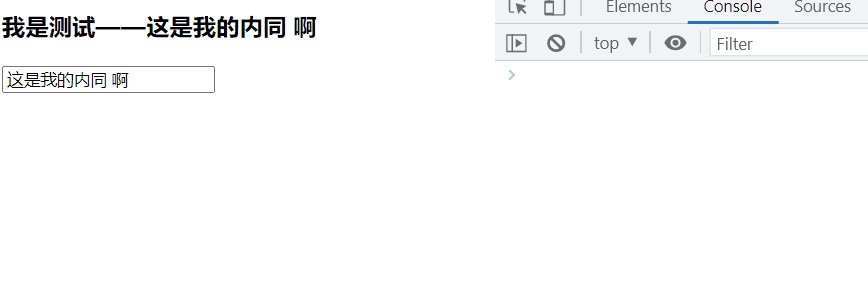
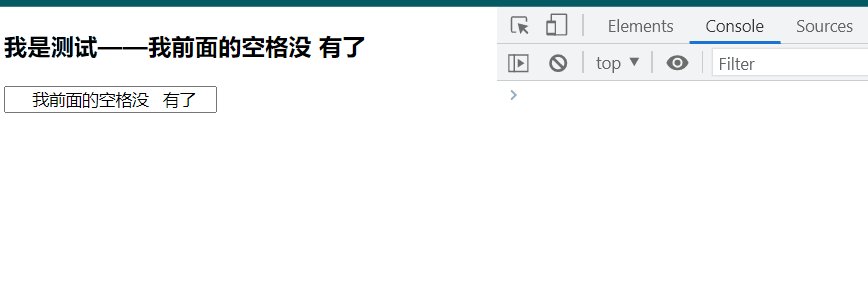
這個大家應該不陌生相對用的比較多,就是去除空格的,但是他只會去除文字方塊兩端的空格,中間的不會去除哦
<body>
<div id="app">
<h3>我是測試——{{message}}</h3><input type="text" v-model.trim="message">
</div></body><script>
var app = new Vue({
el: '#app',
data: {
message: '',
},
})</script>登入後複製看下效果

小常識:
其實這裡繫結在文字方塊上的v-model只不過是語法糖而已,使用 value 屬性和 input 事件完成了雙向的繫結,文字方塊的值變化了我們就觸發input事件改變我們繫結的值,而同時我們文字方塊的value值也在與message掛鉤
v-cloak
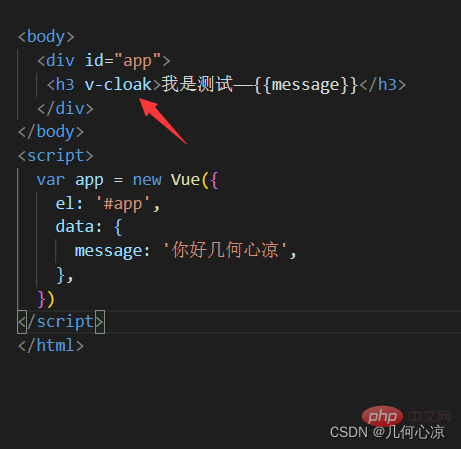
這個v-cloak究竟是做什麼的,首先我們來看下面程式碼
<body>
<div id="app">
<h3>我是測試——{{message}}</h3>
</div></body><script>
var app = new Vue({
el: '#app',
data: {
message: '你好幾何心涼',
},
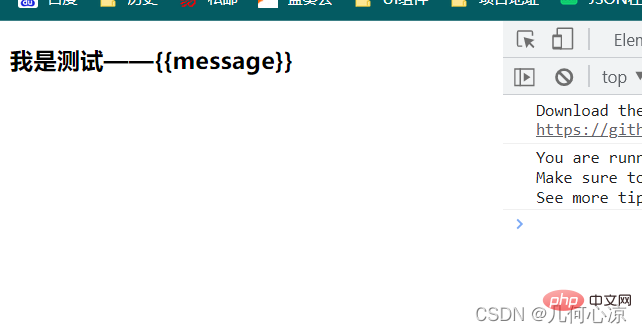
})</script>登入後複製然後我們發現在頁面渲染的時候,會出現以下瞬間

一閃而過立馬

這種在我們實際開發過程中尤其是在我們網路狀態不太好或者是後端介面響應比較緩慢的時候出現這種現象,所以就用到我們的v-cloak
其實他的原理就是 display:none 大家應該就明白了,也就是當我們data中繫結的變數具備值之前Dom元素是隱藏的,所以就不會出現上述的問題了

(學習視訊分享:、)
以上就是【整理分享】幾個Vue指令,助你提高效率!的詳細內容,更多請關注TW511.COM其它相關文章!