前端必須知道的偵錯工具
Bug和Debug
Bug的起源:
當時人們還在使用第一代真空計算機(馬克二型),這種計算機是依靠控制電流來改變開關,從而實現控制,但是它會發出大量的熱和光。
1949年9月9日,天氣非常炎熱,有一隻娥死在了70號繼電器裡面,造成電路不通,機器宕機,經過近一天的檢查,Grace Hopper(格蕾斯哈珀)終於找到了真凶,原來正是被光吸引過來的娥造成了機器宕機,在這兒之後,在電腦科學中,Bug就從蟲子變成了程式的缺陷,一隻蟲子就這樣被載入了計算機史冊。
前端Debug的特點:
- 多平臺:瀏覽器、Hybrid、NodeJS、小程式、桌面應用
- 多環境:本地開發環境、線上開發環境
- 多工具:Chrome devTools、Charles、Spy-Debugger、Whistle、vConsole
- 多技巧:Console、BreakPoint、SourceMap、代理
Chrome DevTools
Elements 元素
- 動態修改元素和樣式
- 點選.cls開啟動態修改元素的class
- 輸入字串可以動態給元素新增類名
- 勾選/取消類名可以動態的檢視類名生效效果
- 點選具體的樣式值(字號、顏色、寬度高度等)可以進行編輯,瀏覽器內容區域實時預覽
- Computed下點選樣式裡的箭頭可以跳轉到style面板中的css規則
可以用以下2種方式強制啟用偽類:
- 選中具有偽類的元素:點選:hov
- DOM樹右鍵選單:選擇Force State
Console 紀錄檔
- console.log
- console.warn
- console.error
- console.debug
- console.info
- console.table (具象化的展示JSON和陣列資料)
預留位置:
給紀錄檔新增樣式,可以突出重要的資訊
%s:字串預留位置、%o:物件預留位置、%c:樣式預留位置、%d:數位預留位置
(巧用console來Debug)
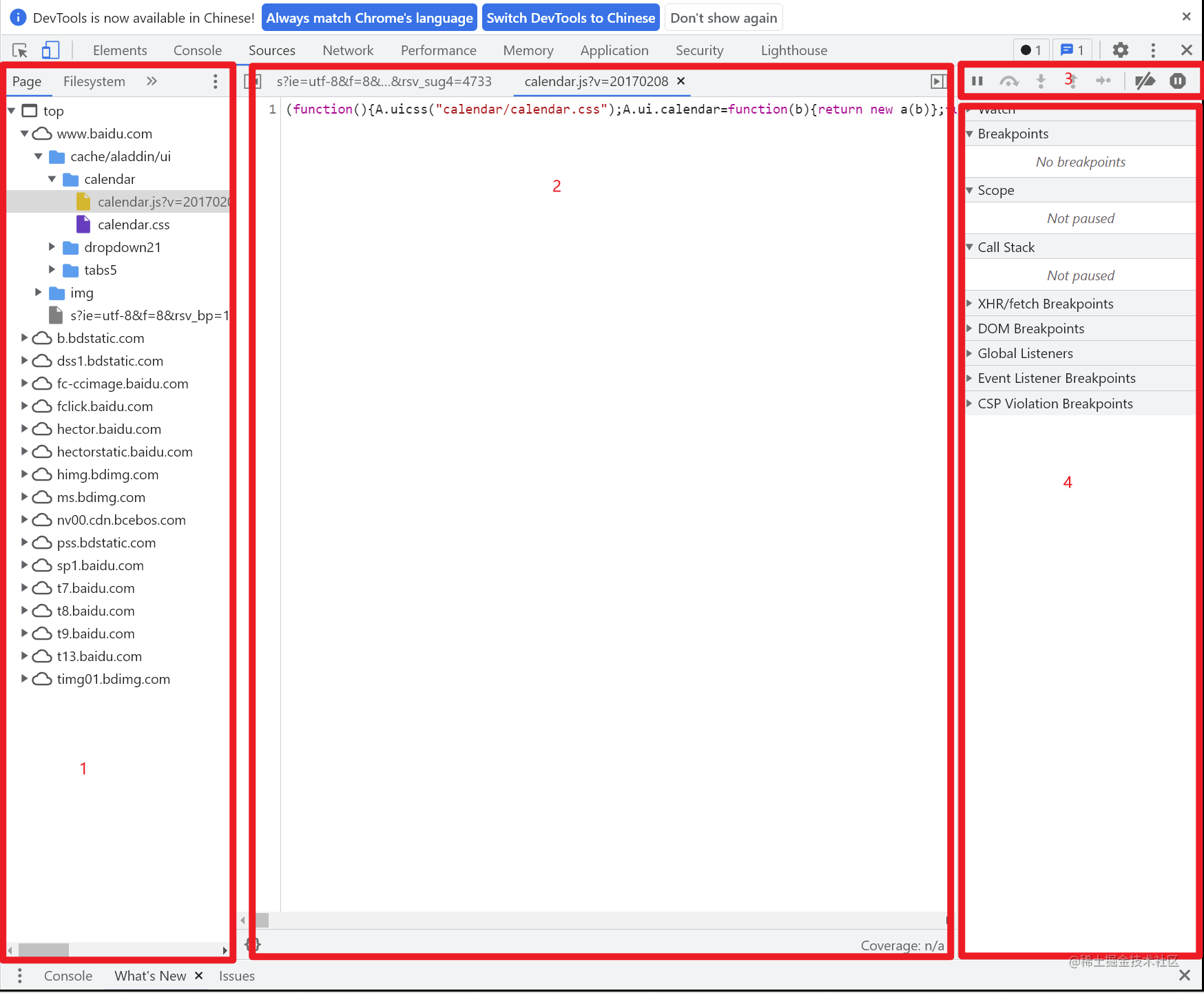
Score Tab

- 區域1:頁面資原始檔目錄樹
- 區域2:程式碼預覽區域
- 區域3:Debug工具列(從左到右:暫停(繼續)、單步跳過、進入函數、跳出函數、單步執行、啟用(關閉)所有斷點、程式碼執行異常處截斷)
- 區域4:斷點偵錯程式
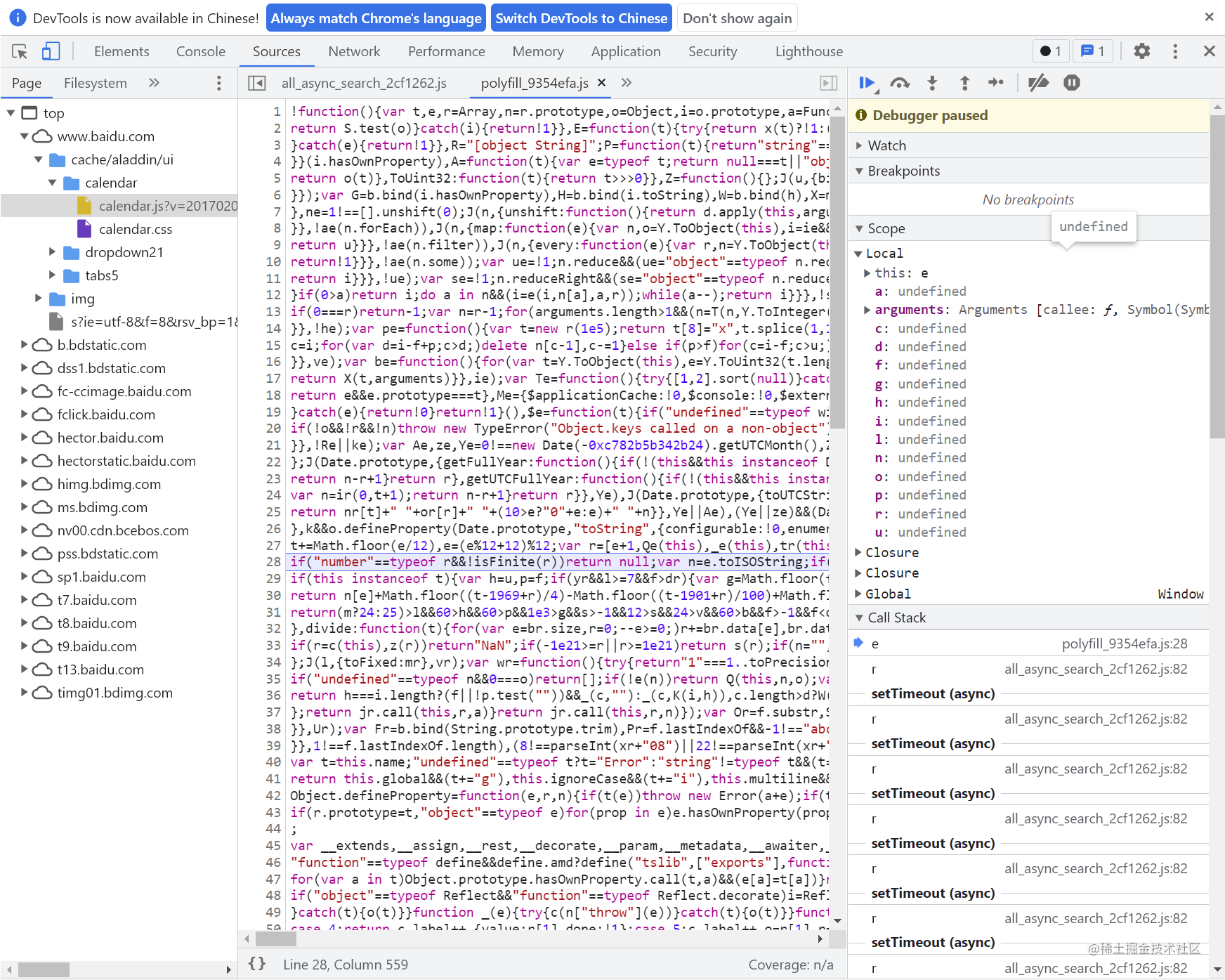
Break Point & Watch

- 使用關鍵字 debugger 或 程式碼預覽區域的行號可以設定斷點
- 執行到斷點處時程式碼暫停執行
- 展開 Breakpoints 列表可以檢視斷點列表,勾選/取消可以啟用/禁用對應斷點
- 暫停狀態下滑鼠hover 變數可以檢視變數的值
- 在偵錯程式 Watch 右側點選 +可以新增對變數的監控,檢視該變數的值
Scope & CallStack
展開 Scope 可以檢視作用域列表(包含閉包),閉包可以參考
https://developer.mozilla.org/en-US/docseb/JavaScript/Closures
展開Call Stack 可以檢視當前javaScript程式碼的呼叫棧,關於呼叫棧可以參考
https://developer.mozilla.org/en-US/docs/Glossary/Call_stack
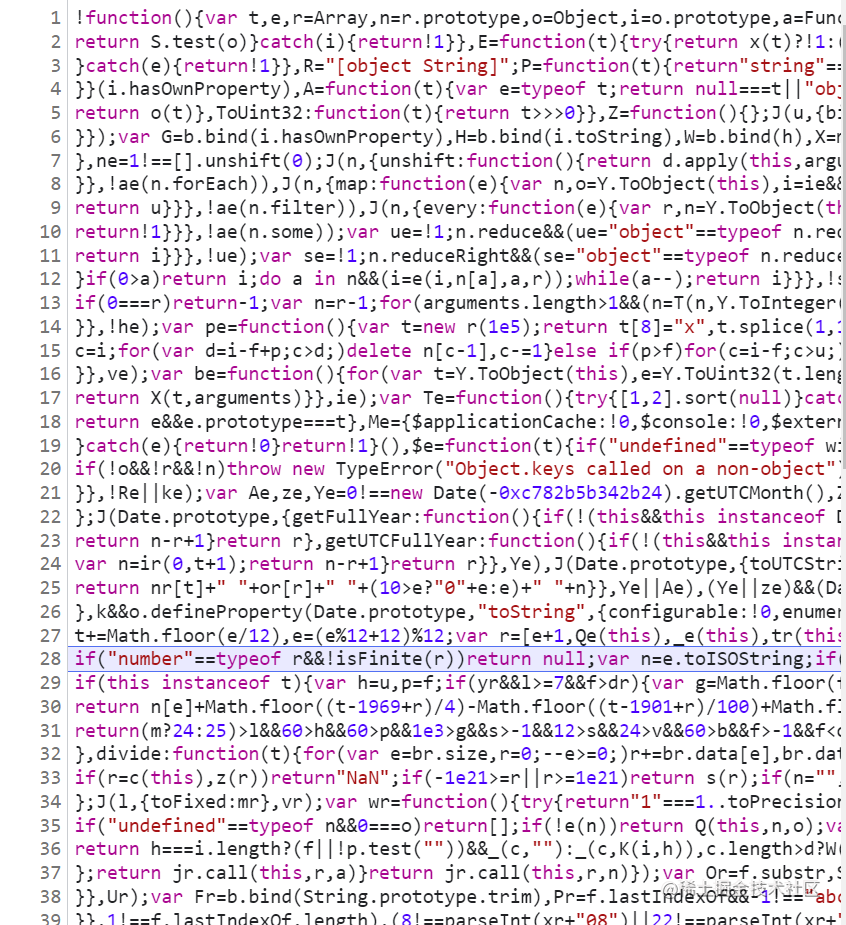
壓縮後的程式碼如何偵錯?
前端程式碼天生具有「開源」屬性,出於安全考慮,Js程式碼通常會被壓縮,壓縮後的程式碼只有一行,變數使用字母替換,整體變得不可閱讀,那麼壓縮後的程式碼如何偵錯呢?

解決: 壓縮時先產生source map檔案,以便後續檢視
mappings 欄位儲存了原始檔和 SourceMap 的對映
- 英文,表示原始碼及壓縮程式碼的位置關聯
- 逗號,分隔一行程式碼中的內容。
- 分號,代表換行。之所以沒有顯示分號是因為壓縮後的程式碼就只有一行
既然 Source Map 可以對映原始碼,那壓縮後的程式碼不就又不安全了嗎?
https://blog.csdn.net/m0_67392273/article/details/126496551
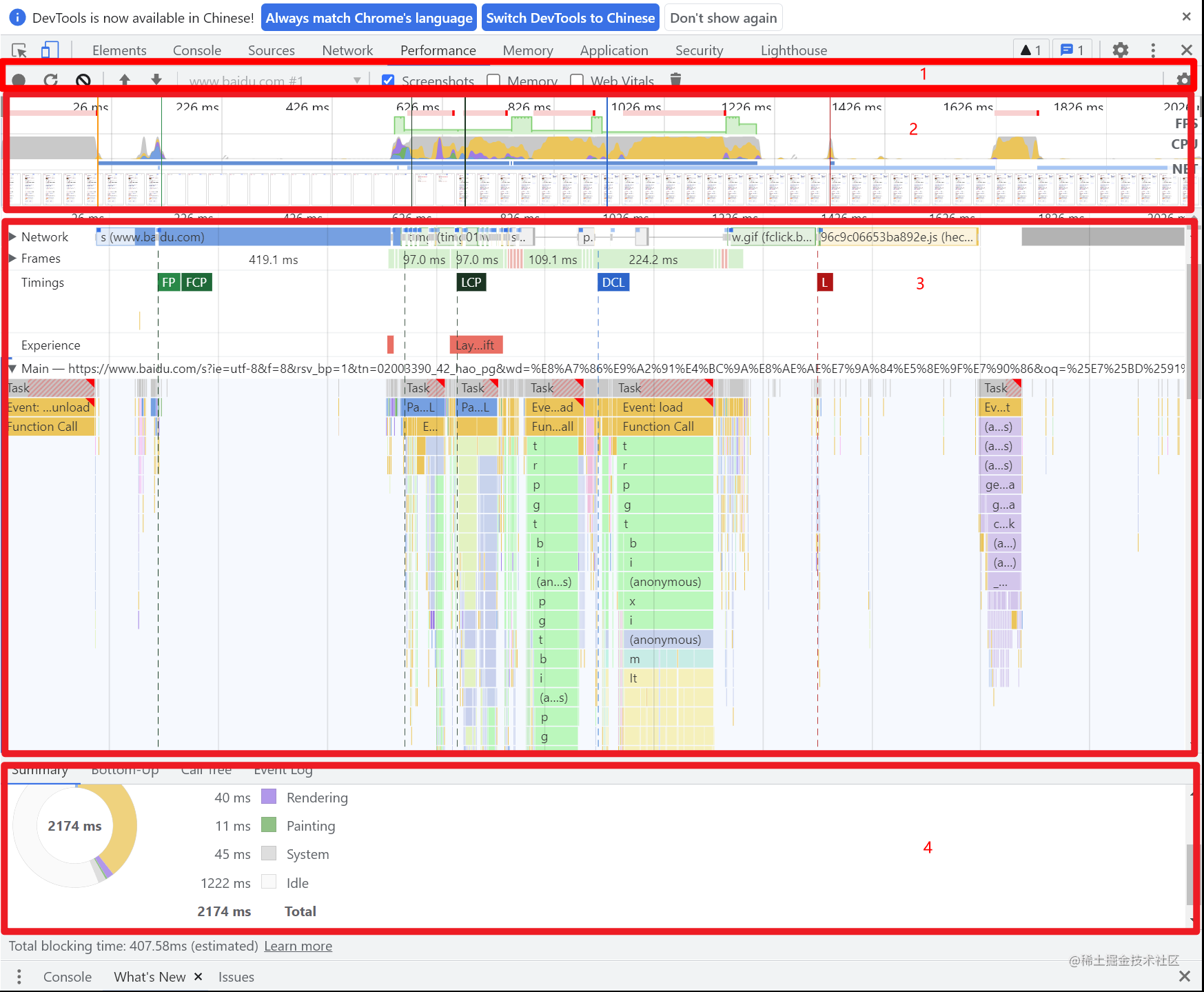
Performance

- 區域1: 控制面板
- 區域2: 概覽面板
- FPS:每秒頓數
- CPU: 處理各個任務花費的時間
- NET:各個請求花費時間
- 區域3: 執行緒面板
- Frames: 頓執行緒
- Main:主執行緒,負責執行
- Javascript,解析HTML/CSS,完成繪製
- Raster: Raster執行緒,負責完成某個layer或者某些塊(tile)的繪製
- 區域4: 統計面板
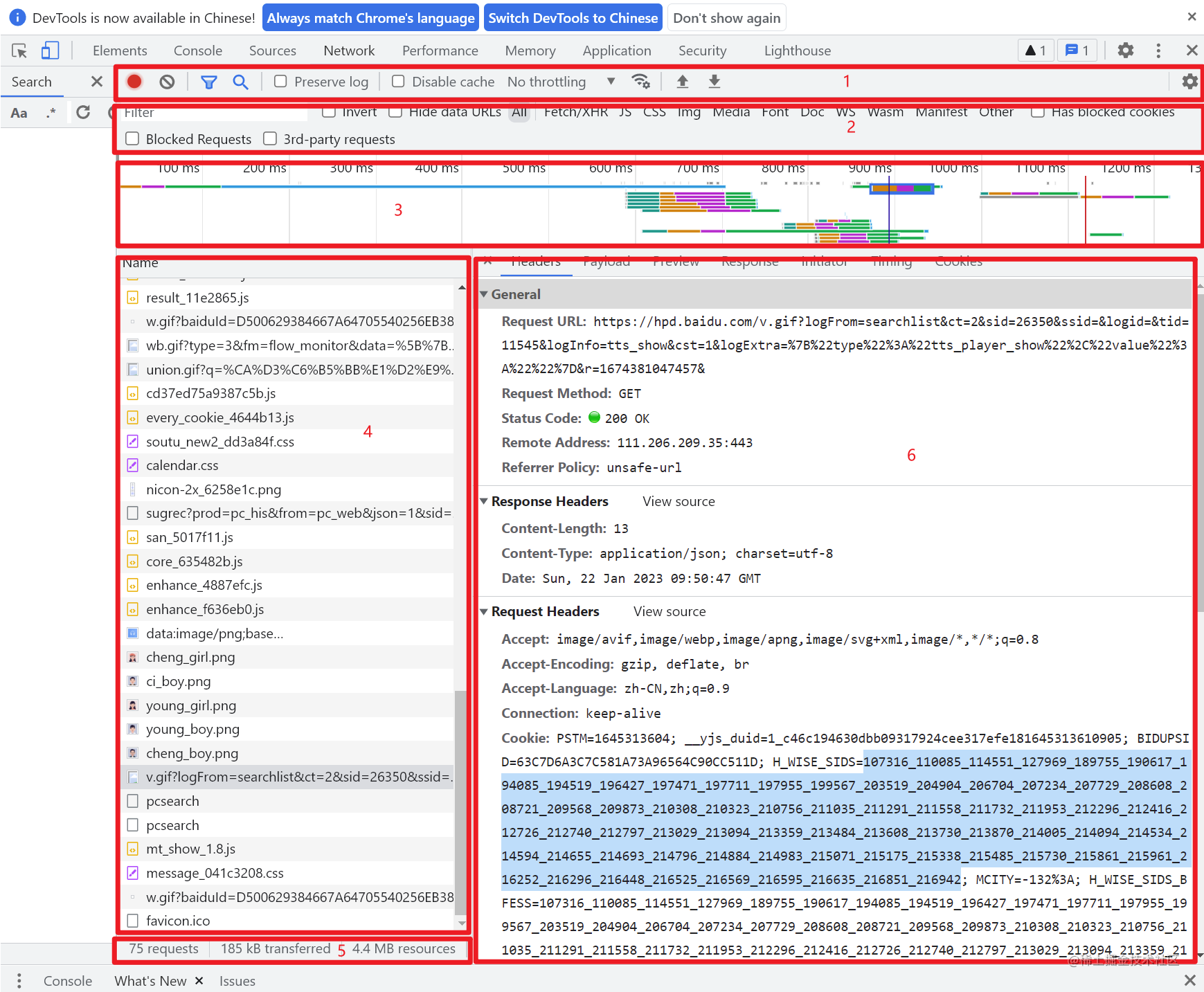
Network

- 區域1: 控制面板
- 區域2: 過濾面板
- 區域3: 概覽區域
- 區域4: Request Table 面板
- 區域5:總結面板
- 區域6:請求詳情面板
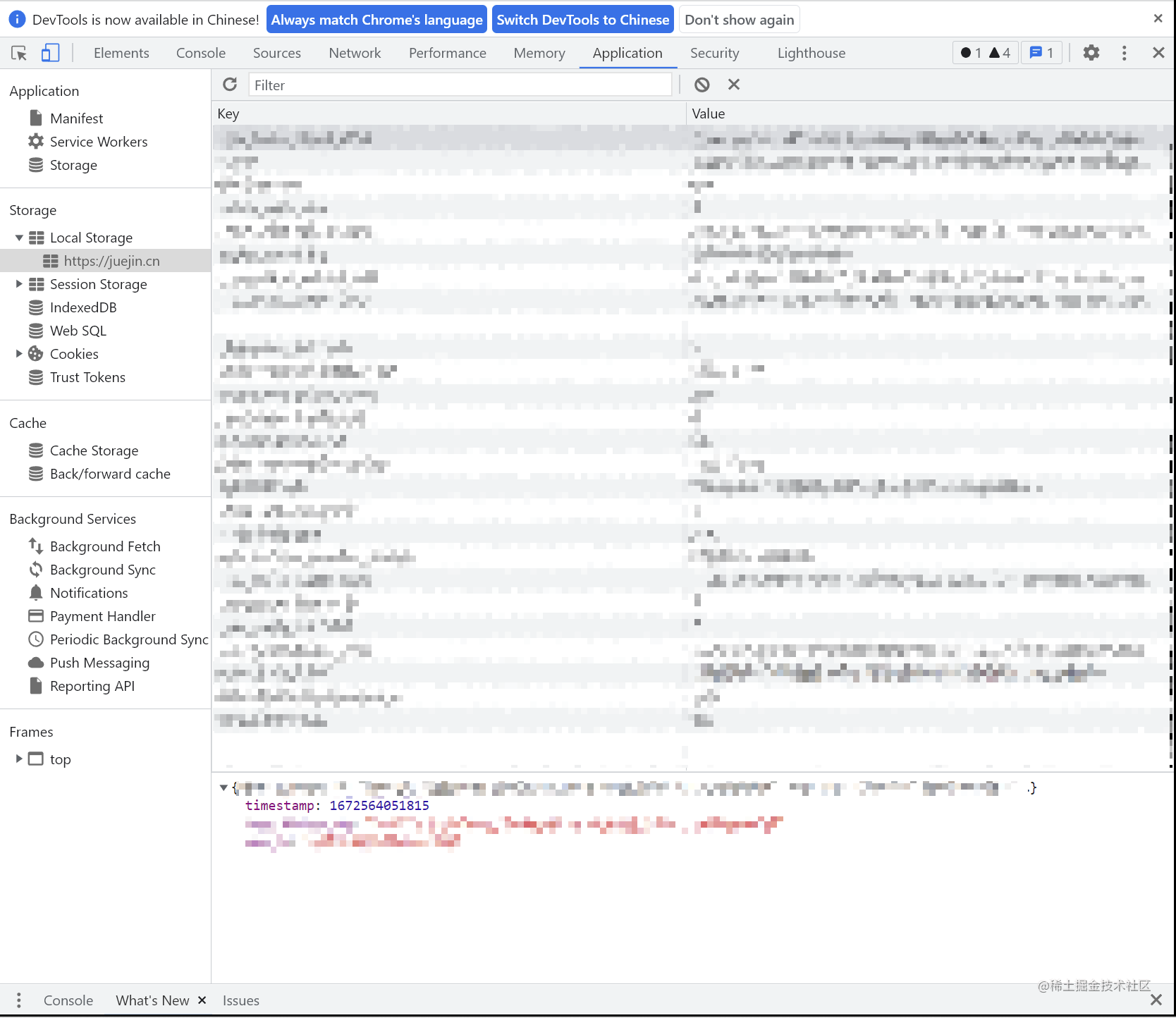
Application

Application 面板展示與本地儲存相關的資訊
- Local Storage
- Session Storage
- IndexedDB
- Web SOL
- Cookie
點選左側 Application 下的Stroage 面板中的 Clear Site Data可以清楚網頁的本地儲存資料
常用工具
- Charles:適合檢視、控制網路請求、分析資料
- Fiddler:與Charles類似,適合windows平臺
- spy-debugger:遠端偵錯手機頁面、抓包
- Whistle:基於Node實現的跨平臺Web偵錯代理工具
常用開發偵錯技巧
- 線上即時修改 Overrides
- 開啟 sources 面板下的的Overrides
- 點選 Select folders for Overrides。選擇一個原生的空資料夾目錄。
- 允許授權
- 在 page 中修改程式碼,修改完成後ctrl +s儲存
- 開啟 devTools ,點選右上角的三個小5.點->More tools ->Changes,就能看到所有修改了
- 利用代理解決開發階段的跨域問題
- 啟用本地source map
- 小黃鴨偵錯大法!
