Qt開發技術:Q3D圖表開發筆記(一):Q3DScatter三維散點圖介紹、Demo以及程式碼詳解
前言
qt提供了q3d進行三維開發,雖然這個框架沒有得到大量運用也不是那麼成功,效能上也有很大的欠缺,但是普通的點到為止的應用展示還是可以的。
其中就包括華麗絢爛的三維圖表,資料量不大的時候是可以使用的。



依賴QtDataVisualization。在安裝qt的時候要選擇安裝QtDataVisualization模組。
Q3D的散點圖,效能大約支撐1000個點可以不卡頓,具體依賴pc,1000個點是什麼 概念,可以理解為:10x10x10的區域,每個區域一個資料點。

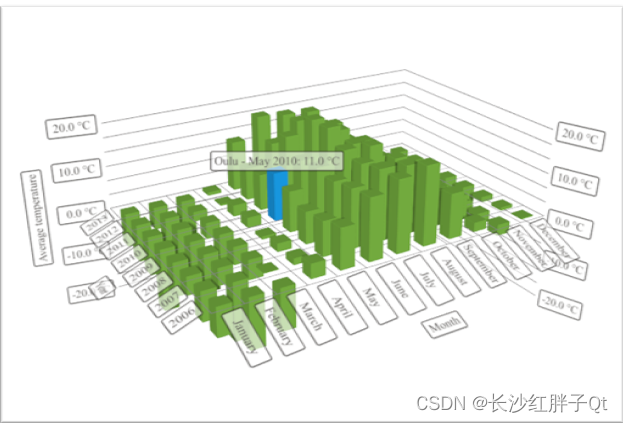
Q3D的柱狀圖,效能跟散點圖類似。

Q3D的柱狀圖,效能跟散點圖類似。

Q3DScatter類提供了渲染3D散點圖的方法。能夠在3D中渲染散點圖,並通過自由旋轉場景來檢視散點圖。
旋轉是通過按住滑鼠右鍵並移動滑鼠來完成的。縮放由滑鼠滾輪完成。如果啟用,則通過滑鼠左鍵進行選擇。通過單擊滑鼠滾輪,可以將場景重置為預設攝影機檢視。在觸控裝置中,旋轉是通過點選和移動完成的,選擇是通過點選並按住並縮放。
如果沒有設定軸,將建立沒有標籤的臨時預設軸。這些預設軸可以通過軸存取器進行修改,但是一旦為方向明確設定了任何軸,該方向的預設軸就會被破壞。
Q3DScatter支援同時顯示多個系列。
首先,構建Q3DS散射器。由於在本例中我們將圖形作為頂級視窗執行,因此需要清除Qt::FramelessWindowHint標誌,該標誌預設設定為:
Q3DScatter scatter;
scatter.setFlags(scatter.flags() ^ Qt::FramelessWindowHint);
現在Q3DScatter已準備好接收要渲染的資料。新增一系列3個QVector3D專案:
QScatter3DSeries *series = new QScatter3DSeries;
QScatterDataArray data;
data << QVector3D(0.5f, 0.5f, 0.5f) << QVector3D(-0.3f, -0.5f, -0.4f) << QVector3D(0.0f, -0.3f, 0.2f);
series->dataProxy()->addItems(data);
scatter.addSeries(series);
最後,將其設定為可見:
scatter.show();
建立和顯示此圖形所需的完整程式碼是:
#include <QtDataVisualization>
using namespace QtDataVisualization;
int main(int argc, char **argv)
{
QGuiApplication app(argc, argv);
Q3DScatter scatter;
scatter.setFlags(scatter.flags() ^ Qt::FramelessWindowHint);
QScatter3DSeries *series = new QScatter3DSeries;
QScatterDataArray data;
data << QVector3D(0.5f, 0.5f, 0.5f)
<< QVector3D(-0.3f, -0.5f, -0.4f)
<< QVector3D(0.0f, -0.3f, 0.2f);
series->dataProxy()->addItems(data);
scatter.addSeries(series);
scatter.show();
return app.exec();
}
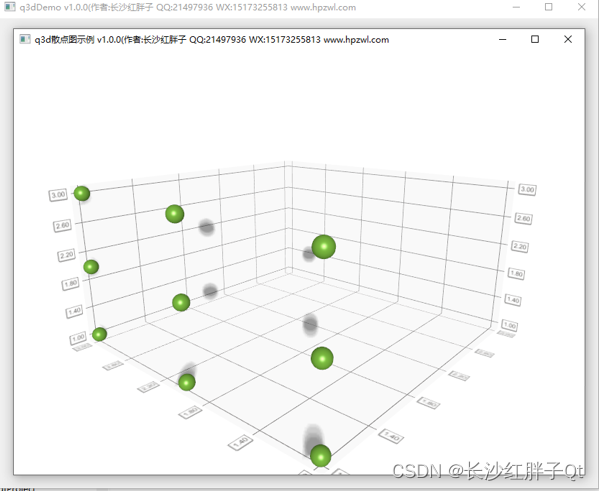
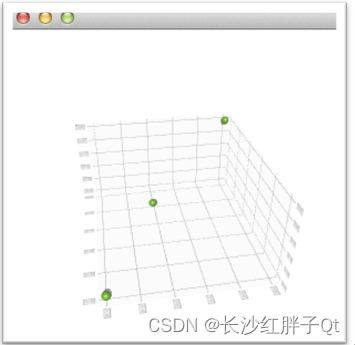
執行效果:

場景可以被旋轉、放大,並且可以選擇一個專案來檢視其位置,但在這個最小的程式碼範例中不包括其他互動。通過熟悉所提供的範例(如散點範例)來了解更多資訊。
如何確認,則是在幫助檔案中檢視是否有Q3dscatter類。一般是安裝了模組才會有對應的幫助檔案。沒有則重新安裝qt或者單獨安裝該模組。

Q3d是在資料視覺化模組中,需要在pro或者pri組態檔中新增。
QT += datavisualization

使用到Q3DScatter相關類中新增標頭檔案,主要使用到Q3DScatter和QScatter3DSeries等等。
#include <Q3DScatter>
#include <Q3DTheme>
#include <QScatter3DSeries>
#include <QVector3D>

這時候還是無法使用對應的類,需要新增名稱空間才行,檢視最後「入坑一」:
using namespace QtDataVisualization;

下面是包含註釋的Q3DScatter基礎構建流程,其他兩種圖類似:
_pQ3DScatter = new Q3DScatter();
_pContainer = QWidget::createWindowContainer(_pQ3DScatter, this);
// 設定軸文字
{
_pQ3DScatter->axisX()->setTitle("X");
_pQ3DScatter->axisY()->setTitle("Y");
_pQ3DScatter->axisZ()->setTitle("Z");
}
// 設定軸範圍
{
// _pQ3DScatter->axisX()->setRange(0, 10);
// _pQ3DScatter->axisY()->setRange(0, 10);
// _pQ3DScatter->axisZ()->setRange(0, 10);
}
// 生成一個曲線
_pScatter3DSeries = new QScatter3DSeries(_pQ3DScatter);
// 設定渲染平滑
_pScatter3DSeries->setMeshSmooth(true);
// 檢視新增該曲線
_pQ3DScatter->addSeries(_pScatter3DSeries);
// 設定陰影質量
_pQ3DScatter->setShadowQuality(QAbstract3DGraph::ShadowQualitySoftLow);
// 設定視角
_pQ3DScatter->scene()->activeCamera()->setCameraPreset(Q3DCamera::CameraPresetIsometricLeft);
// 設定子網格
_pQ3DScatter->activeTheme()->setGridEnabled(true);
#if 1
// 新增模擬資料
QScatterDataArray data;
data << QVector3D(1, 1,1) << QVector3D(1, 1, 2) << QVector3D(1, 1, 3)
<< QVector3D(1, 2,1) << QVector3D(1, 2, 2) << QVector3D(1, 2, 3)
<< QVector3D(1, 3,1) << QVector3D(1, 3, 2) << QVector3D(1, 3, 3);
// 新增資料(自動沖掉之前的資料)
_pScatter3DSeries->dataProxy()->addItems(data);
#endif
#if 1
// 模擬
QList<QVector3D> listVector3D;
#if 0
listVector3D << QVector3D(5, 1,1) << QVector3D(5, 1, 2) << QVector3D(5, 1