部落格園美化教學
2023-03-14 06:00:49
部落格園美化教學
前言:
沒啥時間寫部落格,不過最進將部落格美化了一遍現在,選了好幾款不錯的主題,感覺都很喜歡,選擇困難症犯了,決定寫一個完整詳細的教學,將幾款部落格都試一遍,現在先介紹這款SimpleMemory部落格主題的效果美化教學吧,接下來開始我們的教學p
一、後臺設定
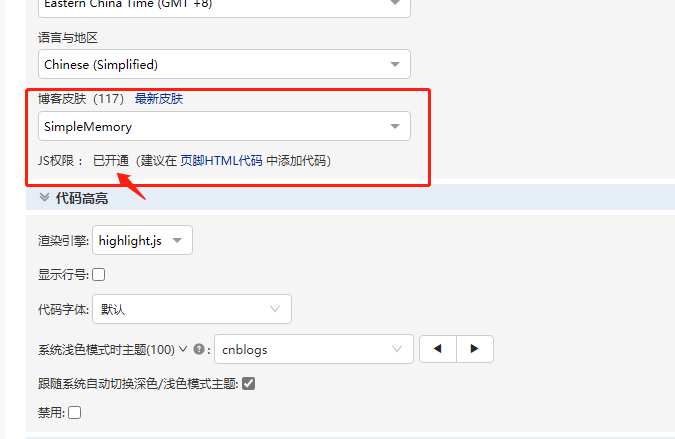
點選「管理 > 設定 > 基本設定 > 程式碼高亮」
選擇指定的模板主題,這裡我們選擇的是SimpleMemory主題,然後我們在開通js許可權,申請很快的一天內就能申請成功,給一個合理的理由的就行了

將程式碼高亮度種的顯示行不勾選

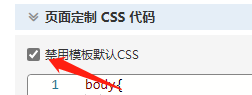
禁止模板客製化css設定,把他勾上

二、主題部署
-
安裝主題
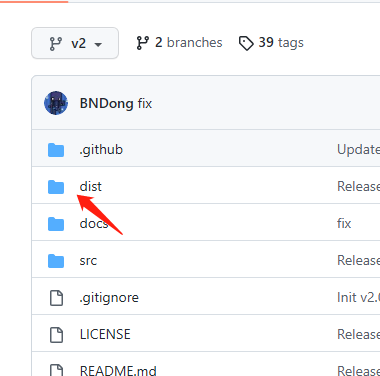
首先安裝部署,選擇主題的版本,這裡提供的是最新版的,需要那個版本可以自己區作者GitHub上選一個版本

這裡我提供的是最新版本的程式碼,將以下程式碼貼上到「部落格側邊欄公告」裡面去;根據備註的資訊將自己的資訊修改進去
<script type="text/javascript">
window.cnblogsConfig = {
info: {
name: 'userName', // 使用者名稱
startDate: '2021-01-01', // 入園時間,年-月-日。入園時間檢視方法:滑鼠停留園齡時間上,會顯示入園時間
avatar: 'http://xxxx.png', // 使用者頭像
},
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/[email protected]/dist/simpleMemory.js" defer></script>然後將css的程式碼複製貼上到後臺的「頁面客製化css程式碼」中
開啟連結按住Ctrl+A全選然後Ctrl+C複製(也可以直接去作者GitHub上面複製):http://aw.nndx.ml/simpleMemory.css
這樣就基本部署好了,作者的檔案也寫的很詳細,也可以參考作者的檔案去設定;
效果如圖:

-
版本更新切換
主題js檔案切換版本,作者給出了兩種方式:
-
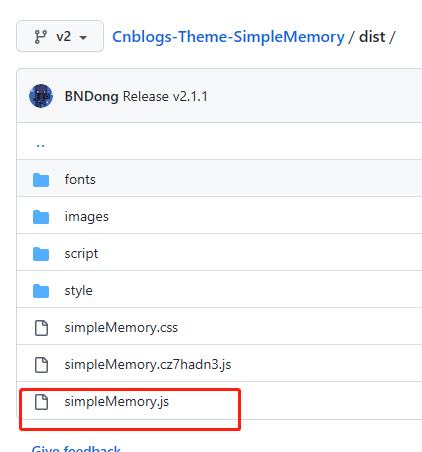
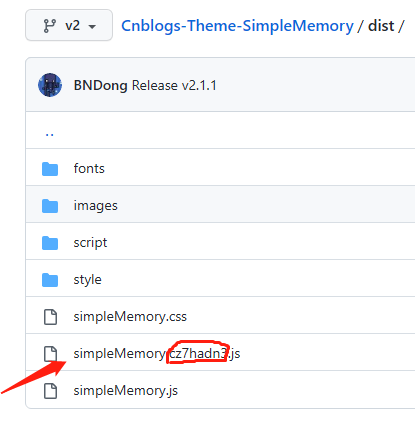
- 第一種,就是直接跟換檔案連結的方式,使用的是這個檔案,如下圖:
 ;
;
-
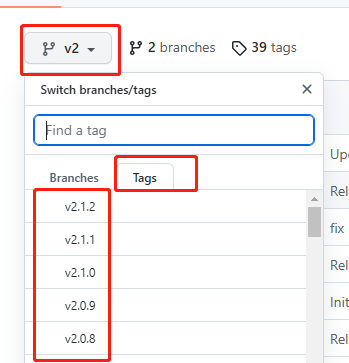
- 第二種,是直接修改連結隨機碼連結的形式,這個我們可以看作者的GitHub專案種,如下圖;
這個檔案就是隨機碼的主題檔案,如果作者又更新主題,我們想在第一時間也更新主題的時候可以看更新後的主題檔案的隨機碼,然後直接在原生的檔案連結裡修改就可以了;


三、主題設定
-
基本設定
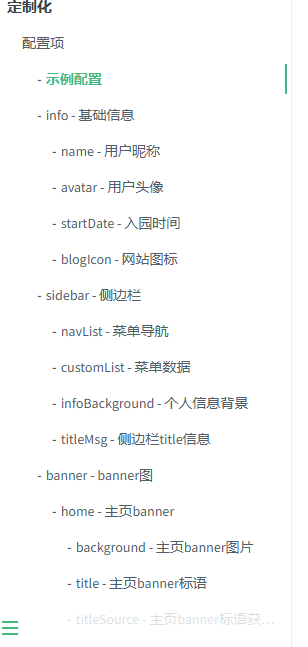
這裡我們可以直接參考作者的檔案來操作,如圖:


這些設定,可以自定義設定,我就不多詳細介紹了,新增的位置就是之前複製到側邊欄的那個程式碼裡面,可以看我的程式碼範例:
window.cnblogsConfig = {
info: {
name: 'Awiki', // 使用者名稱
startDate: '2022-05-30', // 入園時間,年-月-日。入園時間檢視方法:滑鼠停留園齡時間上,會顯示入園時間
avatar: 'https://pic.imgdb.cn/item/6404d09ff144a0100724573d.jpg', // 使用者頭像
blogIcon: 'https://pic.imgdb.cn/item/64046420f144a0100778705a.webp', //網站圖示
},
progressBar: { //頂部進度條
color: '#FF0000',
},
sidebar: {
infoBackground: 'https://www.hlapi.cn/api/sjmm1', //側邊欄背景圖
},
banner: { //背景圖
home: {
background: [ //首頁頂部背景圖
"https://www.hlapi.cn/api/ecy3",
],
titleSource: 'jinrishici', //每日古詩詞"one"每日一句
},
article: { //文章頂部背景圖
background: [
"https://www.hlapi.cn/api/ecy3",
],
},
},
}