深入淺析Vue3中的生命週期函數
這篇文章將帶領大家學習Vue3 組合式API的生命週期勾點函數,掌握勾點函數讓我們開發過程中有機會在特定的階段執行自己的邏輯,希望對大家有所幫助!

生命週期勾點函數
每個 Vue 元件範例在建立時都需要經歷一系列的初始化步驟,比如設定好資料偵聽,編譯模板,掛載範例到 DOM,以及在資料改變時更新 DOM。在此過程中,它也會執行被稱為生命週期勾點的函數,讓開發者有機會在特定階段執行自己的程式碼。
在我們的Vue2中,所有生命週期勾點函數的 this 上下文都會自動指向當前呼叫它的元件範例。
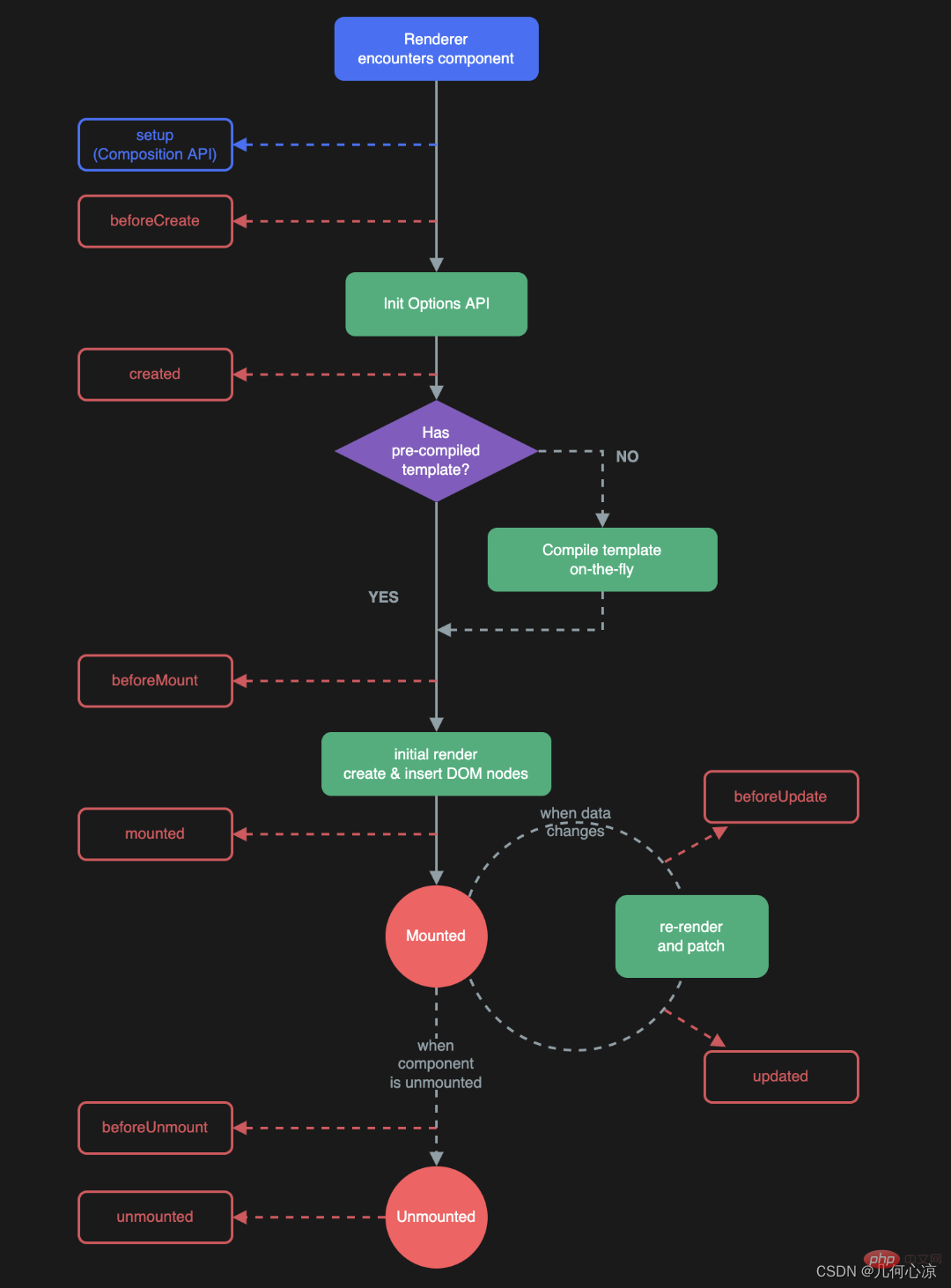
注意:避免用箭頭函數來定義生命週期勾點,因為如果這樣的話你將無法在函數中通過 this 獲取元件範例。下面是藉助官網的一張圖;範例生命週期的圖示表。【相關推薦:、】

beforeCreate
會在範例初始化完成、props 解析之後、data() 和 computed 等選項處理之前立即呼叫。組合式 API 中的 setup() 勾點會在所有選項式 API 勾點之前呼叫,beforeCreate() 也不例外。
created
在元件範例處理完所有與狀態相關的選項後呼叫。當這個勾點被呼叫時,以下內容已經設定完成:響應式資料、計算屬性、方法和偵聽器。然而,此時掛載階段還未開始,因此 $el 屬性仍不可用。
beforeMount
在元件被掛載之前呼叫。當這個勾點被呼叫時,元件已經完成了其響應式狀態的設定,但還沒有建立 DOM 節點。它即將首次執行 DOM 渲染過程。這個勾點在伺服器端渲染時不會被呼叫。
mounted
在元件被掛載之後呼叫。元件在以下情況下被視為已掛載:所有同步子元件都已經被掛載。(不包含非同步元件或 <Suspense> 樹內的元件)其自身的 DOM 樹已經建立完成並插入了父容器中。注意僅當根容器在檔案中時,才可以保證元件 DOM 樹也在檔案中。這個勾點通常用於執行需要存取元件所渲染的 DOM 樹相關的副作用,或是在伺服器端渲染應用中用於確保 DOM 相關程式碼僅在使用者端被呼叫。這個勾點在伺服器端渲染時不會被呼叫。
beforeUpdate
在元件即將因為一個響應式狀態變更而更新其 DOM 樹之前呼叫。這個勾點可以用來在 Vue 更新 DOM 之前存取 DOM 狀態。在這個勾點中更改狀態也是安全的。這個勾點在伺服器端渲染時不會被呼叫。
updated
在元件因為一個響應式狀態變更而更新其 DOM 樹之後呼叫。父元件的更新勾點將在其子元件的更新勾點之後呼叫。這個勾點會在元件的任意 DOM 更新後被呼叫,這些更新可能是由不同的狀態變更導致的。如果你需要在某個特定的狀態更改後存取更新後的 DOM,請使用 nextTick() 作為替代。這個勾點在伺服器端渲染時不會被呼叫。不要在 updated 勾點中更改元件的狀態,這可能會導致無限的更新迴圈!
beforeUnmount(Vue3)
在一個元件範例被解除安裝之前呼叫。當這個勾點被呼叫時,元件範例依然還保有全部的功能。這個勾點在伺服器端渲染時不會被呼叫。
unmounted
在一個元件範例被解除安裝之後呼叫。一個元件在以下情況下被視為已解除安裝:其所有子元件都已經被解除安裝。所有相關的響應式作用 (渲染作用以及 setup() 時建立的計算屬性和偵聽器) 都已經停止。可以在這個勾點中手動清理一些副作用,例如計時器、DOM 事件監聽器或者與伺服器的連線。這個勾點在伺服器端渲染時不會被呼叫。
activated
若元件範例是 <KeepAlive> 快取樹的一部分,當元件被插入到 DOM 中時呼叫。這個勾點在伺服器端渲染時不會被呼叫。
deactivated
若元件範例是 <KeepAlive> 快取樹的一部分,當元件從 DOM 中被移除時呼叫。這個勾點在伺服器端渲染時不會被呼叫。
組合式API生命週期
我們都知道生命週期函數在我們的開發中很有必要,那在我們組合式API中如何使用這些勾點函數呢?其實很簡單隻需要記住我們在組合式API中 除了 beforeCreate、created 兩個函數外其他的勾點函數前面加上 on 在setup中即可使用,至於 beforeCreate、created 兩個函數在組合式API中就不存在了,因為我們在setup入口函數中的執行都是建立前;我們的請求可以放在 onMounted 函數中,也是我們使用的比較多的勾點函數;並且我們在組合式API中的勾點函數都是可以被多次定義的。
注意我們前面說的直接加上 on 即可使用也是不嚴謹的,我們有兩個特殊的,就是我們的銷燬前後的勾點函數發生了更改,beforeDestroy=》onBoreUnmount、destroyed=》onUnmounted;
我們上面提及到一個組合式API中的勾點函數都是可以被多次定義,那意義是什麼呢?其實很多時候我們是有這種需求的,我們前面的文章中提及到過 我們的Vue3的組合式API就是具有更高的可維護性,每個邏輯都是單獨的程式碼塊,那如果我們在頁面初始化完成的勾點函數中需呀做兩個邏輯層面的處理呢?那就需要我們在不同的邏輯層面各自編寫 onMounted 函數!我們先來嘗試一下組合API中的勾點函數的寫法吧!
<template>
<div>
</div>
</template>
<script setup>
import { onBeforeMount, onMounted } from 'vue';
onMounted(() => {
console.log('這是測試1')
})
onMounted(() => {
console.log('這是測試2')
})
onBeforeMount(() => {
console.log('這是測試3')
})
onBeforeMount(() => {
console.log('這是測試4')
})
</script>登入後複製
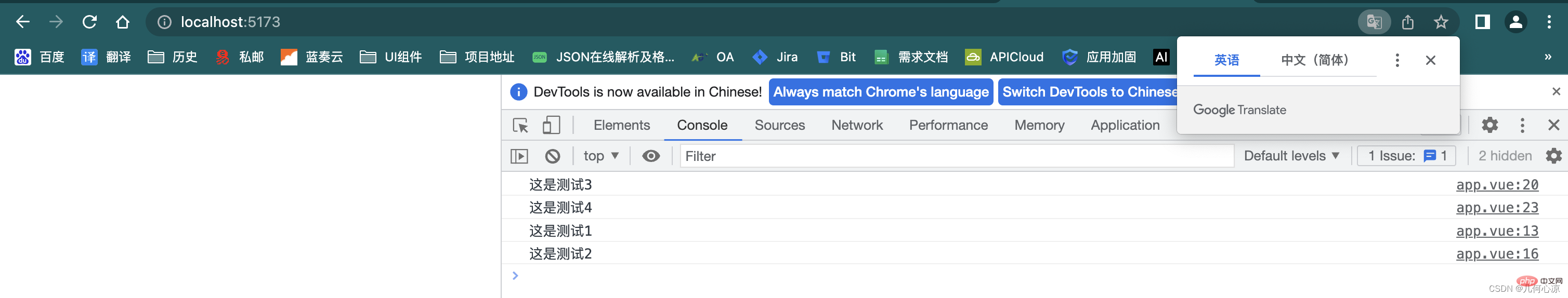
這裡就只為大家展示 onMounted、onBeforeMount 兩個勾點函數的用法了,其他的亦是如此,大家可以後面自己嘗試一下!
寫在最後
大家看完本篇文章你對Vue的生命週期函數是否有了更深入的瞭解呢?對組合式API的勾點函數用法是否掌握了呢?並且在我們組合式API中的勾點函數是可以被定義多次的哦,更能夠體現出我們組合式API的可維護性擴充套件性;當然本篇文章中涼哥只帶領大家嘗試了兩個勾點函數,其餘的勾點函數夥伴們可以自行嘗試哦!各位小夥伴讓我們 let’s coding!
(學習視訊分享:、)
以上就是深入淺析Vue3中的生命週期函數的詳細內容,更多請關注TW511.COM其它相關文章!