前端效能優化——啟用文字壓縮
前端效能優化——啟用文字壓縮
一、發現效能問題
-
1、通過 Google Chrome 開啟需要進行效能優化的站點
-
2、開啟 Chrome 開發者工具 Lighthouse 面板

-
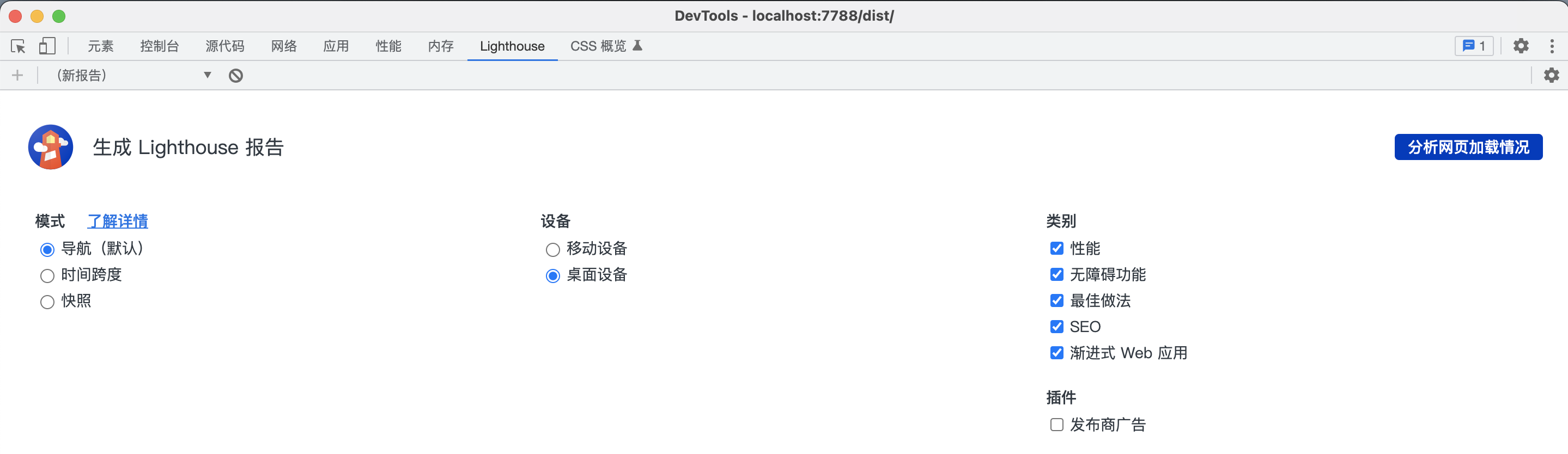
3、在 Lighthouse 面板中根據自己的需求自定義分析項和分析設定
-
4、完成分析項和分析設定自定義後,點選」分析網頁載入情況「對頁面進行效能等方面的分析,分析完成後如圖所示:

上圖中展示了六個主要效能指標的資料,通過這些指標對頁面的效能進行評分。上圖中效能評分只有 36 分,因此該站點存在嚴重的效能問題。
六個主要指標的說明(可通過指標資料區域右上角的展開檢視檢視簡要指標說明):
-
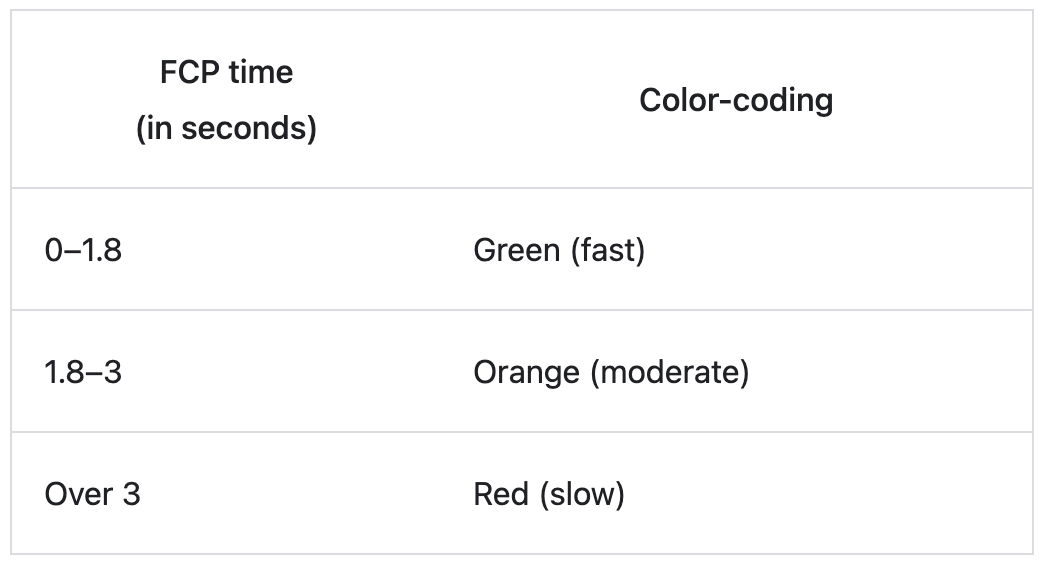
1、First Contentful Paint(FCP):首次內容渲染時間標記了渲染出首個文字或首張圖片的時間。
這個表格展示瞭如何解讀 FCP 得分:

- 2、Time to Interactive(TTI):可互動時間是指網頁需要多長時間才能提供完整互動功能。
這個表格展示瞭如何解讀 TTI 得分:

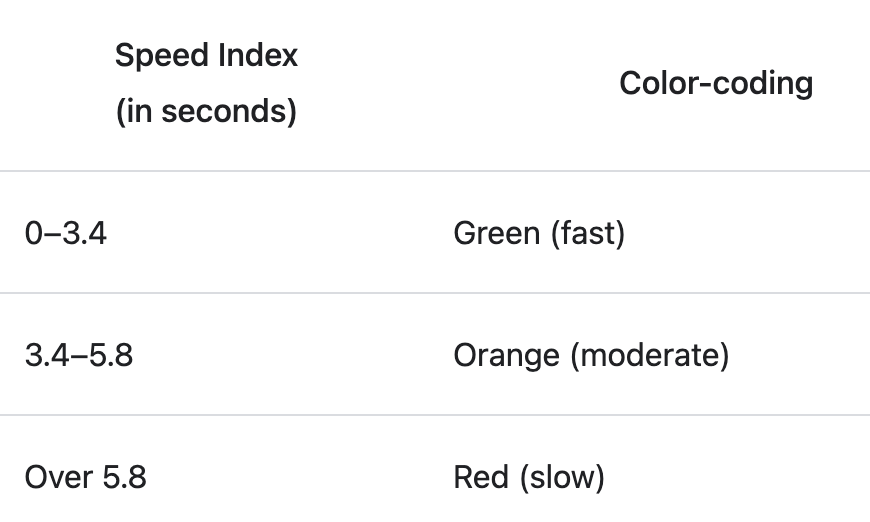
- 3、Speed Index:速度指數表明了網頁內容的可見填充速度。
這張表展示瞭如何解讀行動端的 Speed Index 得分:

-
4、Total Blocking Time(TBT):首次內容渲染 (FCP) 和可互動時間之間的所有時間段的總和,當任務用時超過 50 毫秒時,該數值以毫秒錶示。
-
5、Largest Contentful Paint(LCP):Largest Contentful Paint 標記了渲染出最大文字或圖片的時間。
-
6、Cumulative Layout Shift(CLS):「累積佈局偏移」旨在衡量可見元素在視口內的移動情況。
二、分析效能問題
Lighthouse 工具通過對頁面的分析,影響頁面效能的主要有存在未使用的 JavaScript、文字壓縮未啟用、網路負載過大、快取策略等問題,如圖所示:

從上圖可以看出,對站點效能影響最大的是存在未使用的 JavaScript,其次是文字壓縮未啟用,本文主要分析文字壓縮問題對效能的影響。

如圖可知,分析工具給出針對未啟用文字壓縮的具體優化建議是:對於文字資源,應先壓縮(gzip、deflate 或 brotli),然後再提供,以最大限度地減少網路活動消耗的位元組總數。
三、解決效能問題
通過啟用文字壓縮解決前端效能問題的主要措施有:
1、前端程式碼打包時啟用預壓縮靜態檔案功能
以 Vue 3 專案和 gzip 壓縮為例:
# 是否啟用 gzip 或 brotli 壓縮
# 選項值: gzip | brotli | none
# 如果需要多個可以使用「,」分隔
VITE_BUILD_COMPRESS = 'gzip'
# 使用壓縮時是否刪除原始檔案,預設為 false
VITE_BUILD_COMPRESS_DELETE_ORIGIN_FILE = false
2、Nginx 部署時啟用 gzip 文字壓縮功能
以 gzip 壓縮為例:
http {
# 開啟 gzip
gzip on;
# 開啟 gzip_static。開啟後可能會報錯,需要安裝相應的 gzip 壓縮模組。只有開啟 gzip_static,前端打包的 .gz 檔案才會有效果
gzip_static on;
# 用於控制哪些響應需要進行 gzip 壓縮
gzip_proxied any;
gzip_min_length 1k;
# 設定用於壓縮響應的記憶體緩衝區的大小和數量
gzip_buffers 4 16k;
# 如果 nginx 中使用了多層代理,必須設定這個才可以開啟 gzip
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6]\.";
}
-
gzip_static 指令用於啟用預壓縮靜態檔案功能。當啟用 gzip_static 指令後,Nginx 會檢查請求的檔案是否存在與同名的 .gz 檔案,如果存在,則直接返回 .gz 檔案,否則才會進行壓縮並返回壓縮後的內容。
-
gzip_proxied 指令用於控制哪些響應需要進行 gzip 壓縮。當響應滿足指定條件時,將會進行 gzip 壓縮,從而減小響應的大小,提高頁面的載入速度,降低頻寬消耗。
gzip_proxied 的可選設定項有:
- off:禁用 gzip 壓縮。
- expired:對過期的響應進行 gzip 壓縮。
- no-cache:對不快取的響應進行 gzip 壓縮。
- no-store:對不儲存的響應進行 gzip 壓縮。
- private:對私有響應進行 gzip 壓縮。
- no_last_modified:不檢查響應的 Last-Modified 頭,僅檢查 Expires 頭。
- no_etag:不檢查響應的 ETag 頭。
- any:對所有響應進行 gzip 壓縮。
這些選項可以單獨使用,也可以組合使用,以逗號分隔。例如,"no-cache, no-store" 表示對不快取和不儲存的響應進行 gzip 壓縮。
需要注意的是,開啟 gzip 壓縮會消耗一定的 CPU 資源,對於 CPU 負載較高的伺服器,應謹慎使用 gzip_proxied 設定項。同時,開啟 gzip 壓縮還可能會導致一些瀏覽器和代理伺服器出現相容性問題,因此應該進行充分的測試和評估。
-
gzip_buffers 指令用於設定用於壓縮響應的記憶體緩衝區的大小和數量。當啟用 gzip 壓縮時,Nginx 會將響應內容壓縮後傳送給使用者端,而這個過程需要使用記憶體緩衝區來儲存壓縮後的內容,以及壓縮過程中的臨時資料。
-
gzip_comp_level 指令用於設定壓縮級別(1 ~ 9)。數位越大,壓縮比越高,但是壓縮速度越慢。通常情況下,建議將壓縮級別設定為 5 或 6,以在保證壓縮比的同時,保持較快的壓縮速度。
通過前端程式碼打包時啟用預壓縮靜態檔案功能和Nginx 部署時啟用 gzip 文字壓縮功能的共同處理下,頁面存取效能得到明顯的提升,如圖所示:

