JS+CSS快速實現新手引導效果
2023-03-13 18:00:47
本篇文章給大家帶來了關於JavaScript的相關知識,其中主要跟大家介紹怎麼通過簡單的CSS及JS實現一下新手引導效果,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。
廢話開篇:通過一些簡單 CSS 及 JS 實現一下新手引導效果
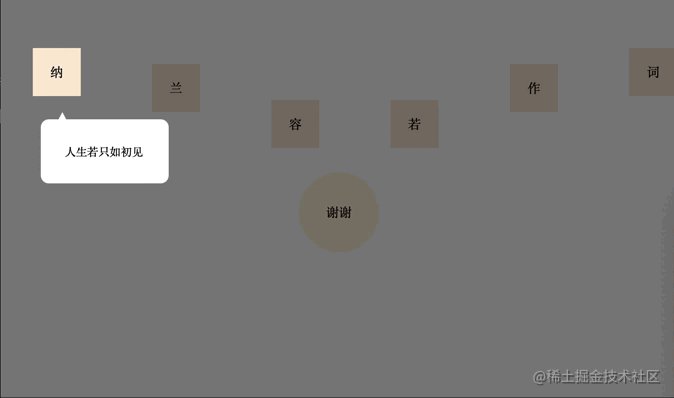
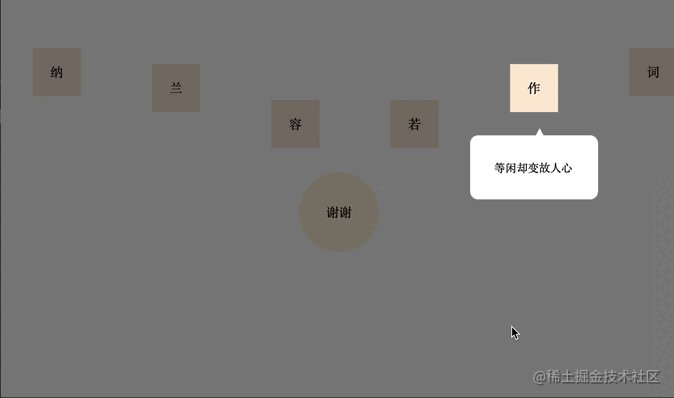
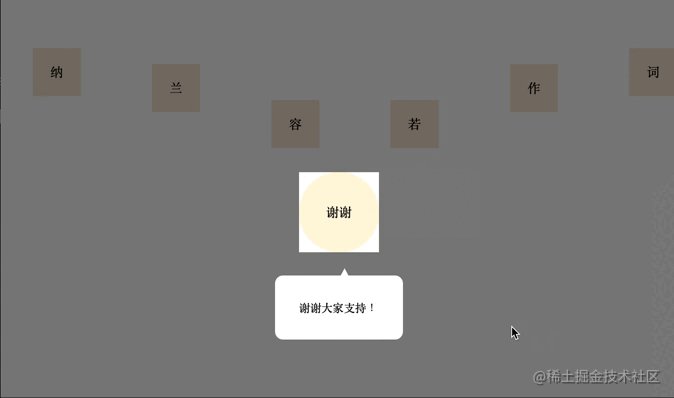
一、實現效果

二、實現
實現其實很簡單,mask蒙版就是平鋪一個整屏的 div,設定背景顏色為透明 transparent ,然後,再設定 outline 為半透明及足夠寬就可以了,再用同樣的方式建立一個 箭頭 跟 警告 標籤。
1、用法
let maskIntroduceManage = new MaskIntroduceManage([
new MaskIntroduceItem('one','人生若只如初見'),
new MaskIntroduceItem('two','何事秋風悲畫扇'),
new MaskIntroduceItem('five','等閒卻變故人心'),
new MaskIntroduceItem('six','驪山語罷清宵半'),
new MaskIntroduceItem('four','卻道故人心易變'),
new MaskIntroduceItem('finally','謝謝大家支援!')
])
maskIntroduceManage.benginIntroduce()登入後複製2、HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.content {
padding: 0;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
width: 100%;
}
span {
width: 60px;
height: 60px;
line-height: 60px;
margin-left: 40px;
margin-top: 140px;
margin-bottom: 0px;
text-align: center;
display: block;
background-color: antiquewhite;
}
.finally {
width: 100px;
height: 100px;
background-color: cornsilk;
border-radius: 50%;
line-height: 100px;
text-align: center;
margin-top: 30px;
margin-left: auto;
margin-right: auto;
}
span:nth-of-type(1){
margin-top: 30px;
}
span:nth-of-type(2){
margin-top: 70px;
}
span:nth-of-type(3){
margin-top: 160px;
}
span:nth-of-type(4){
margin-top: 160px;
}
span:nth-of-type(5){
margin-top: 70px;
}
span:nth-of-type(6){
margin-top: 30px;
}
</style>
<body>
<div class="content">
<span id="one">納</span>
<span id="two">蘭</span>
<span id="three">容</span>
<span id="four">若</span>
<span id="five">作</span>
<span id="six">詞</span>
</div>
<div class="finally" id="finally">
謝謝
</div>
</body>
<script src="./maskIntroduce.js"></script>
<script>
let maskIntroduceManage = new MaskIntroduceManage([
new MaskIntroduceItem('one','人生若只如初見'),
new MaskIntroduceItem('two','何事秋風悲畫扇'),
new MaskIntroduceItem('five','等閒卻變故人心'),
new MaskIntroduceItem('six','驪山語罷清宵半'),
new MaskIntroduceItem('four','卻道故人心易變'),
new MaskIntroduceItem('finally','謝謝大家支援!')
])
maskIntroduceManage.benginIntroduce()
</script>
</html>登入後複製3、JS
// 單元資訊model
class MaskIntroduceItem {
// 需要引導的dom的ID
id
// 需要引導的dom功能描述
warming
constructor(id,warming){
this.id = id
this.warming = warming
}
}
// 遮罩操作類
class MaskIntroduceManage {
// 訊息展示類集合
maskIntroduceItems
// 遮罩層
el
// 遮罩層提示框
warmingEl
// 指引肩頭
guidanceEl
// 展示的第幾個
currentShowIndex = 0
// 記錄window事件
windowEvent = null
constructor(maskIntroduceItems){
this.maskIntroduceItems = maskIntroduceItems
}
// 新增訊息展示類
addIntroduceItem(introduceItem){
this.maskIntroduceItems.push(introduceItem)
}
// body增加遮罩
addMaskToBody(){
//新增遮罩框
this.el = document.createElement('div')
this.el.style.cssText = 'position: fixed;background: transparent;outline:rgba(0, 0, 0, 0.5) 3500px solid;'
let body = document.getElementsByTagName('body')[0]
body.appendChild(this.el)
//新增提示框
this.warmingEl = document.createElement('div')
this.warmingEl.style.cssText = 'position:fixed;width:100px;background:white;border-radius: 10px;padding: 30px;font-size: 14px;'
body.appendChild(this.warmingEl)
//新增指引箭頭
this.guidanceEl = document.createElement('div')
this.guidanceEl.style.cssText = 'position:fixed;width: 14px; height: 13px; background-color: white;clip-path: polygon(50% 0,100% 100%,0 100%);'
body.appendChild(this.guidanceEl)
//設定body禁止捲動
body.style.overflow = 'hidden'
//保留window事件
if(window.onclick){
this.windowEvent = window.onclick
}
window.onclick = ()=>{
this.nextIntroduce()
}
}
// 開始引導
benginIntroduce(){
this.addMaskToBody()
this.nextIntroduce()
}
// 下一步
nextIntroduce(){
let maskIntroduceItem = this.maskIntroduceItems.length > 0 ? this.maskIntroduceItems[this.currentShowIndex] : null
if(!maskIntroduceItem){
return
}
let needIntroduceEl = document.getElementById(maskIntroduceItem.id)
//遮罩層的鏤空位置
this.el.style.width = needIntroduceEl.offsetWidth + 'px'
this.el.style.height = needIntroduceEl.offsetHeight + 'px'
this.el.style.top = this.getElementPosition(needIntroduceEl).top + 'px'
this.el.style.left = this.getElementPosition(needIntroduceEl).left + 'px'
//設定對應倒角,但是由於背景顏色是透明的,所以,沒有效果(???)
//this.el.style.borderRadius = window.getComputedStyle(needIntroduceEl,null)['border-radius']
this.currentShowIndex ++
//指引箭頭位置
let guidanceElLeft = this.getElementPosition(needIntroduceEl).left + needIntroduceEl.offsetWidth / 2.0
this.guidanceEl.style.top = this.getElementPosition(needIntroduceEl).top + needIntroduceEl.offsetHeight + 20 + 'px'
this.guidanceEl.style.left = guidanceElLeft + 'px'
//提示框的位置
this.warmingEl.style.top = this.getElementPosition(this.guidanceEl).top + this.guidanceEl.offsetHeight - 4 + 'px'
let warmingElLeft = this.getElementPosition(needIntroduceEl).left - ((this.warmingEl.offsetWidth - needIntroduceEl.offsetWidth) / 2.0)
if(warmingElLeft < 0){
warmingElLeft = this.getElementPosition(needIntroduceEl).left + 10
}
if(warmingElLeft + this.warmingEl.offsetWidth > document.getElementsByTagName('body')[0].offsetWidth){
warmingElLeft = warmingElLeft - 10 - (this.warmingEl.offsetWidth - needIntroduceEl.offsetWidth) / 2.0
}
this.warmingEl.style.left = warmingElLeft + 'px'
this.warmingEl.innerHTML = maskIntroduceItem.warming
//最後一個展示完恢復window點選事件
if(this.currentShowIndex >= this.maskIntroduceItems.length){
setTimeout(() => {
//移除當前遮罩
this.el.remove()
//移除當前提示框
this.warmingEl.remove()
//移除箭頭
this.guidanceEl.remove()
//設定body可以捲動
document.getElementsByTagName('body')[0].style.overflow = 'auto'
//恢復window事件
if(this.windowEvent){
window.onclick = this.windowEvent
}
}, 2000);
}
}
// 獲取元素在螢幕的位置
getElementPosition(element){
var top = element.offsetTop
var left = element.offsetLeft
var currentParent = element.offsetParent;
while (currentParent !== null) {
top += currentParent.offsetTop
left += currentParent.offsetLeft
currentParent = currentParent.offsetParent
}
return {top,left}
}
}登入後複製三、總結與思考
實現原理特別簡單,沒有太多複雜的邏輯在裡面,想通過當前「需要介紹」的標籤的 borderRadius 來設定鏤空部分的倒角值,但是背景顏色是透明的,因此設定了,可以生效但也沒有效果。程式碼拙劣,大神勿笑~
推薦學習:《》
以上就是JS+CSS快速實現新手引導效果的詳細內容,更多請關注TW511.COM其它相關文章!