三分鐘搭建一個自己的 ChatGPT (從開發到上線)
原文連結:https://icloudnative.io/posts/build-chatgpt-web-using-laf/
OpenAI 已經公佈了 ChatGPT 正式版 API,背後的新模型是 gpt-3.5-turbo,這是 OpenAI 目前最先進的模型,響應速度更快,價格更便宜。
作為開發人員,我們還是希望通過 API 將 ChatGPT 和相關模型整合到自己的產品和應用中,尷尬的是,目前無法存取 ChatGPT API,原因大家都懂得。於是網上出現了各種各樣的 API 反代服務,我們可以直接通過反代服務來變相存取 ChatGPT API。
即使我們解決了 API 的存取問題,還要準備一個開發環境,比如對於 Node.js 使用者端來說,需要準備一個 Node.js 環境。
有沒有一種簡單快捷的方法來呼叫 ChatGPT API 呢?
那當然是用 Laf 了。
Laf 是一個完全開源的一站式雲開發平臺,提供了開箱即用的雲函數,雲資料庫,物件儲存等能力,讓你可以像寫部落格一樣寫程式碼。
如果你希望快速瞭解 Laf 的用法,可以參考這篇文章:三分鐘學會 Laf。
言歸正傳,下面我們開始計時,三分鐘時間用 Laf 實現一個自己的 ChatGPT!
前提條件:你需要準備一個 ChatGPT 賬號並且生成一個 API Key (這一步可以問 Google )
雲函數教學
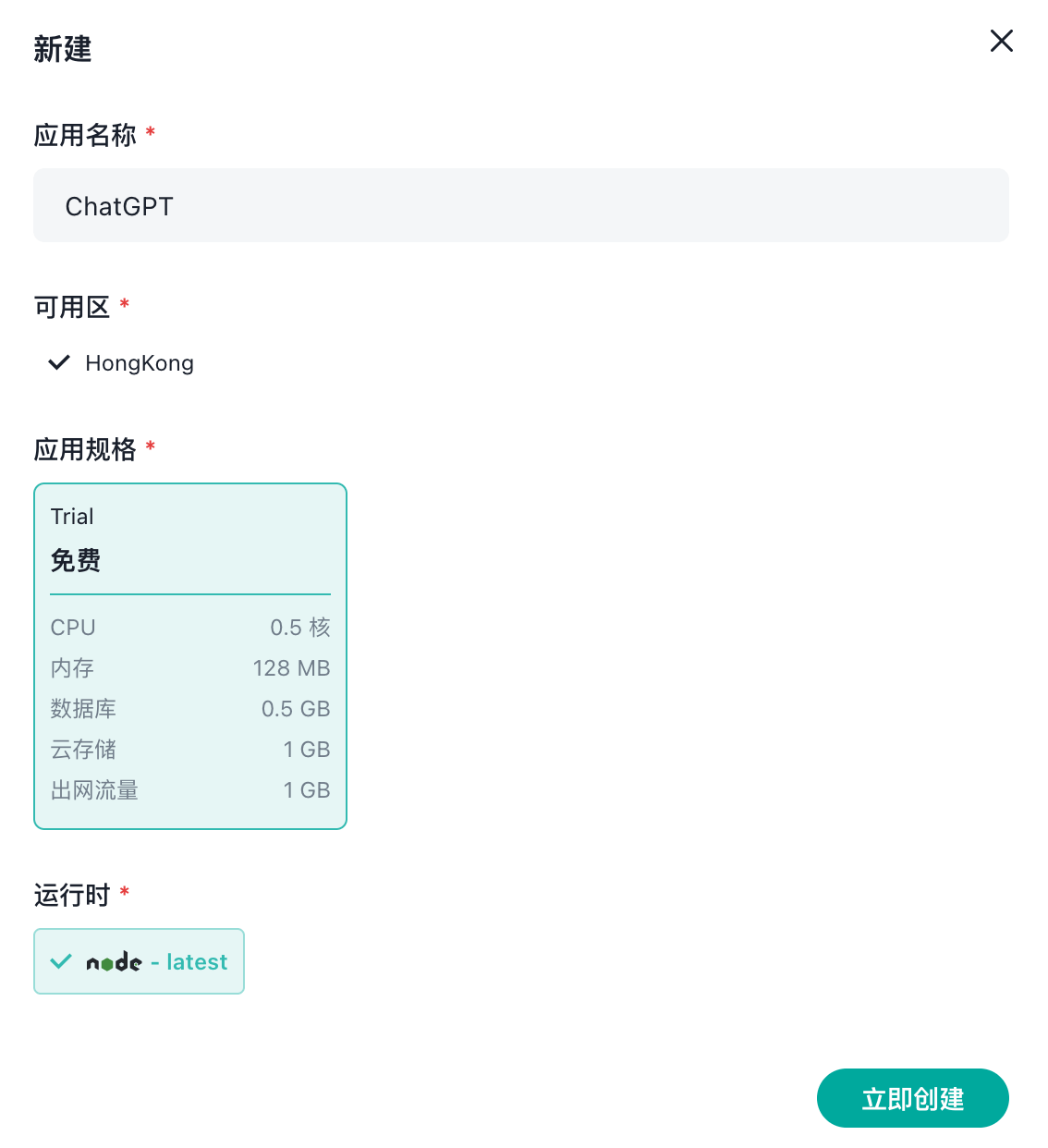
首先需要登入 laf.dev,然後新建一個應用。

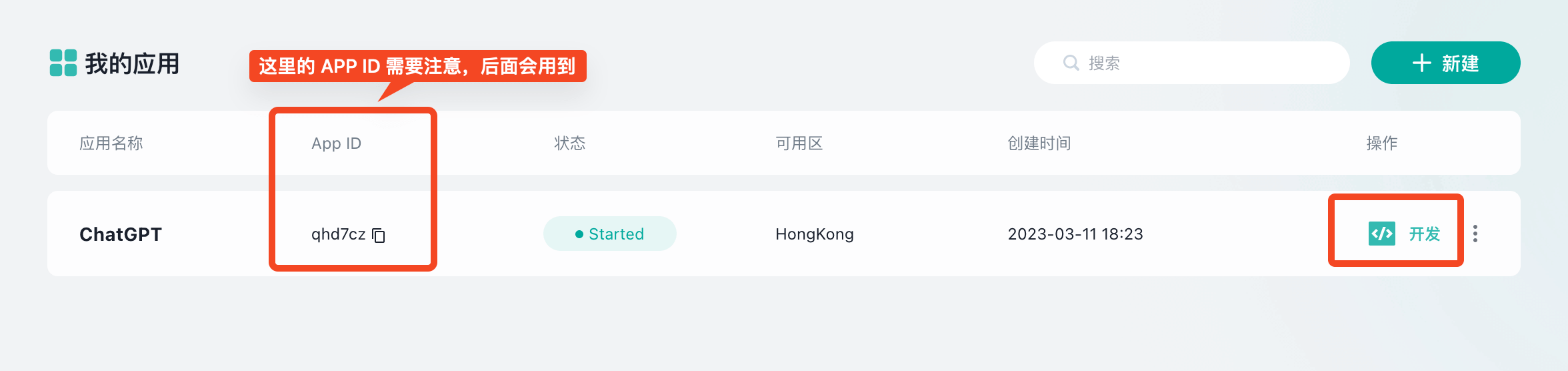
點選開發按鈕進入開發頁面。

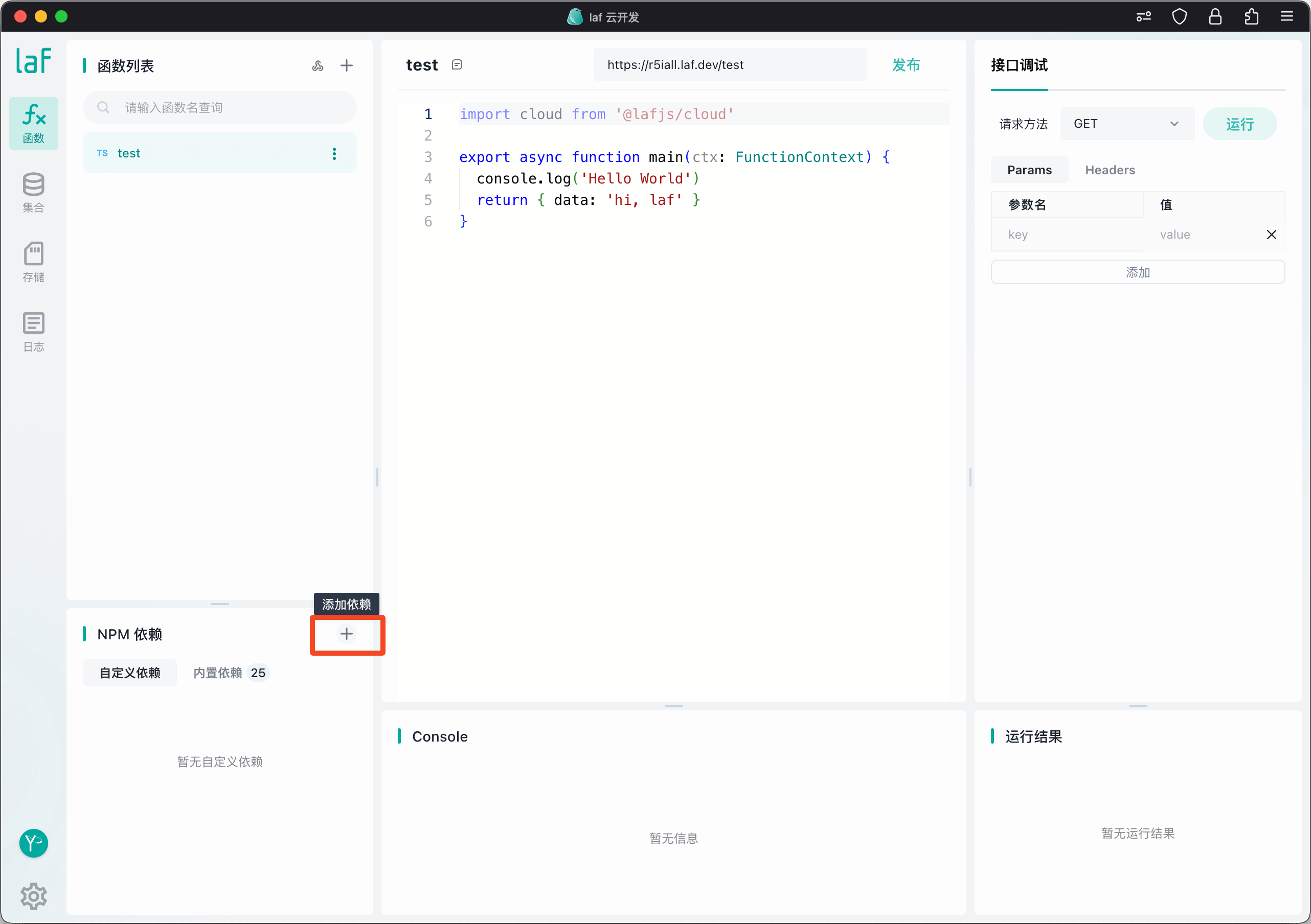
在 NPM 依賴面板中點選右上角的 +:

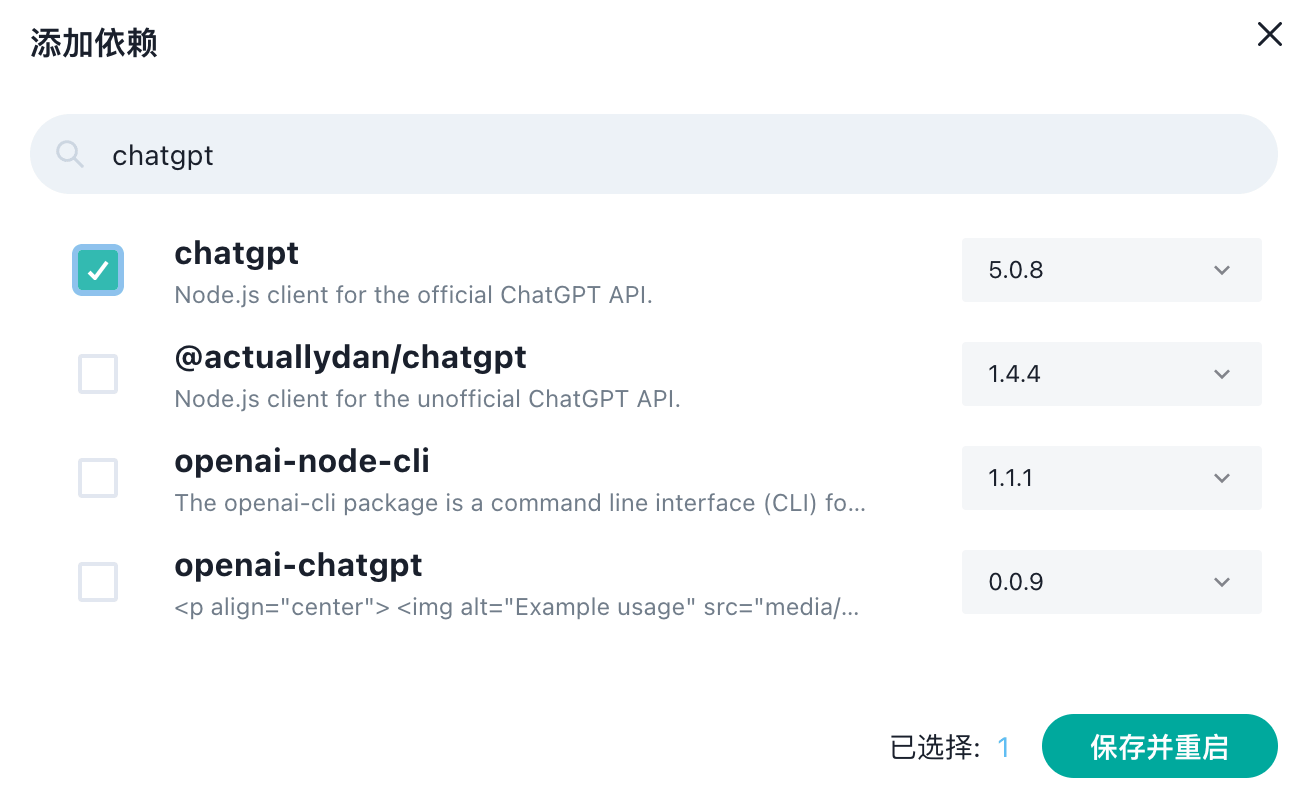
然後輸入 chatgpt 並回車進行搜尋,選擇第一個搜尋結果,儲存並重啟:

重啟之後,自定義依賴項中便出現了 chatgpt。

然後就可以像我一樣新建一個雲函數名字叫 send,並寫入以下內容:
import cloud from '@lafjs/cloud'
export async function main(ctx: FunctionContext) {
const { ChatGPTAPI } = await import('chatgpt')
const api = new ChatGPTAPI({ apiKey: cloud.env.CHAT_GPT_API_KEY })
let res = await api.sendMessage('「雞你太美」指的是中國大陸哪位男藝人?給你個提示,他喜歡唱、跳、籃球、Rap')
console.log(res.text)
return res.text
}

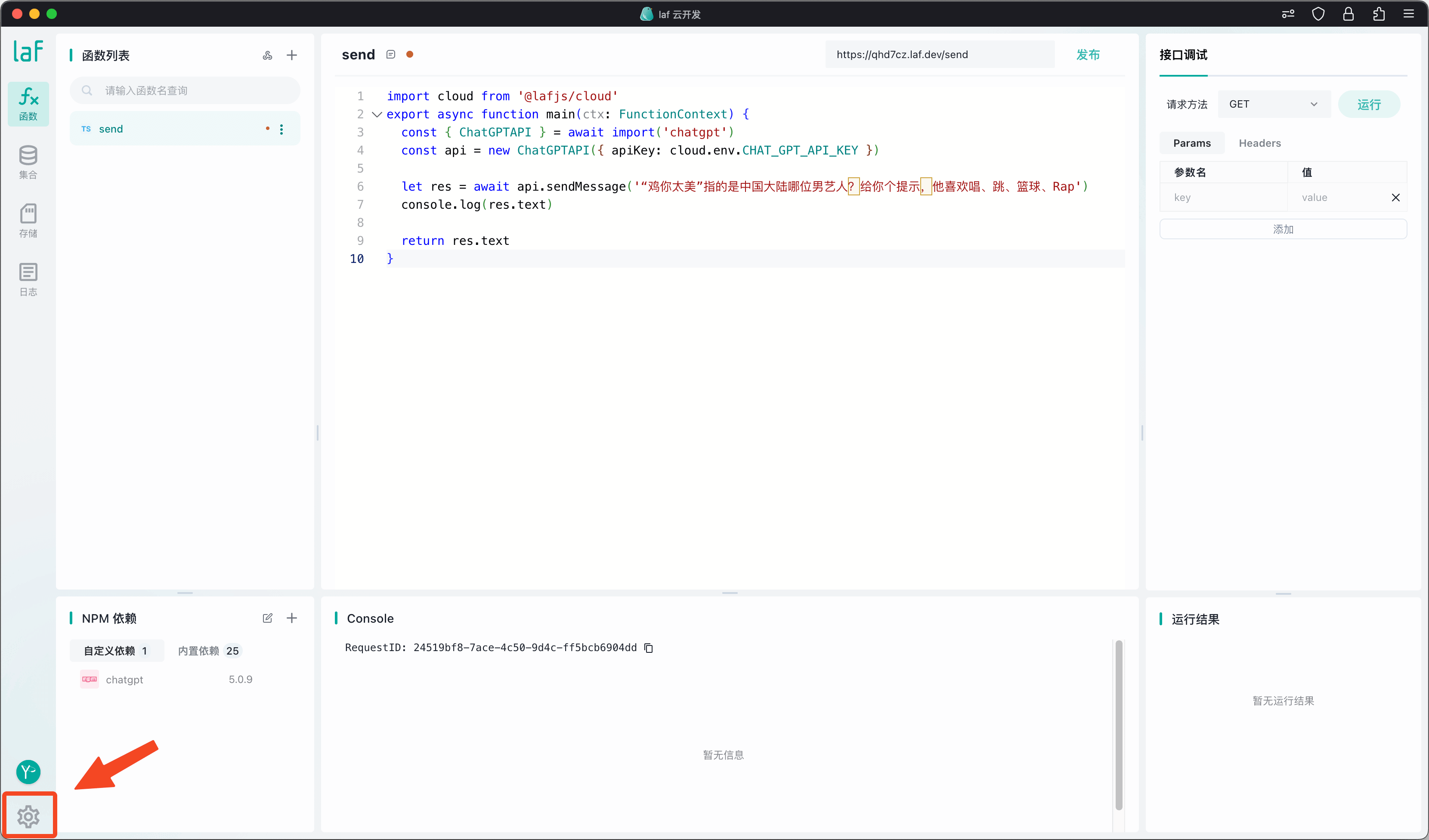
API Key 是通過環境變數 CHAT_GPT_API_KEY 傳入的,所以我們還需要建立一個環境變數。點選左下角的設定圖示:

依次選擇「環境變數」--> 「新增環境變數」,輸入環境變數的名稱和值,然後點選「確定」,再點選「更新」,便會重啟應用。

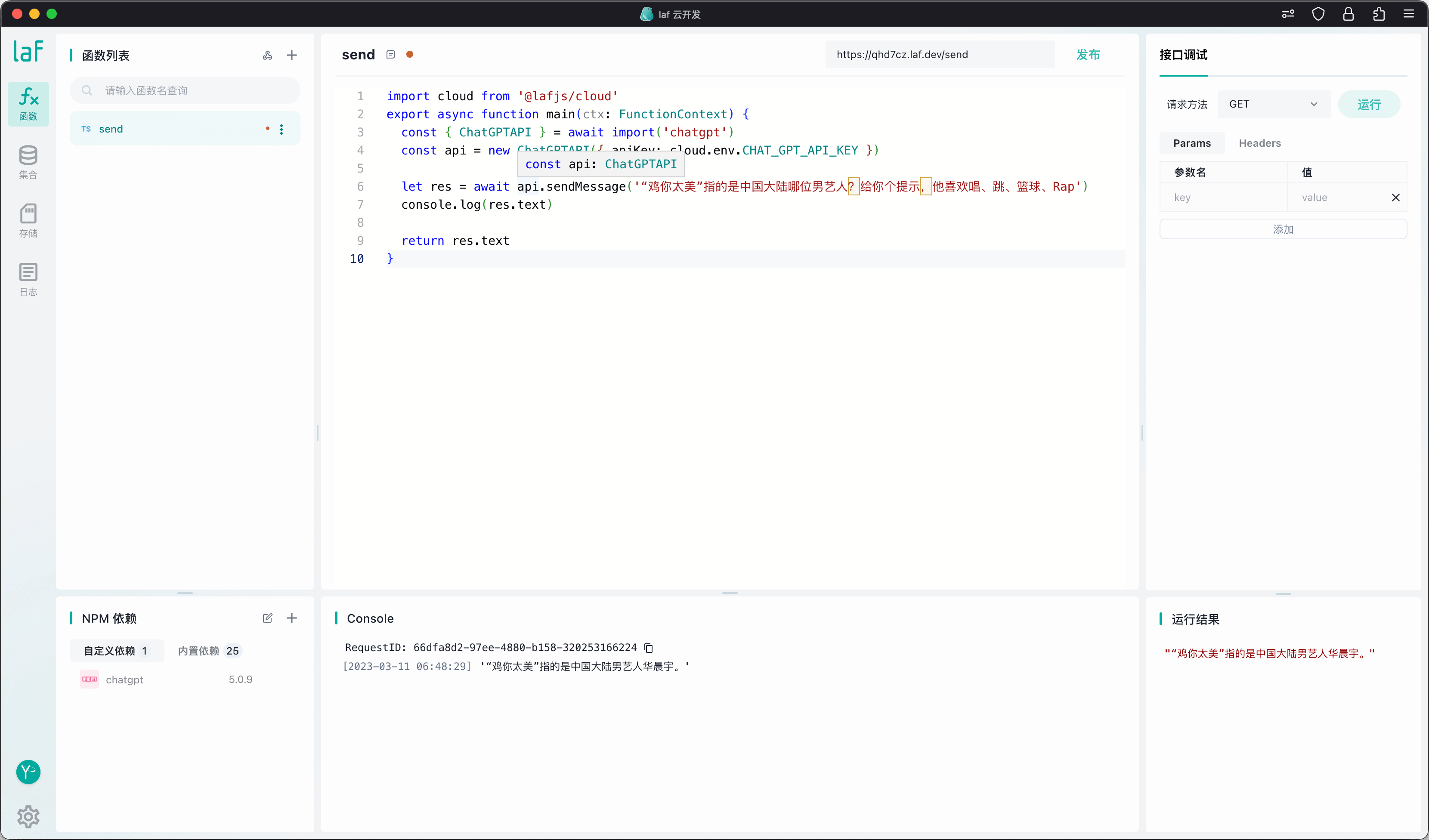
現在點選右上角的「執行」,即可偵錯執行。

Perfect!現在我們來試試新增追蹤上下文的功能。其實也很簡單,只需要在對話時傳入上一次對話的 ID 即可,程式碼如下:
import cloud from '@lafjs/cloud'
export async function main(ctx: FunctionContext) {
const { ChatGPTAPI } = await import('chatgpt')
const api = new ChatGPTAPI({ apiKey: cloud.env.CHAT_GPT_API_KEY })
let res = await api.sendMessage('「雞你太美」指的是中國大陸哪位男藝人?給你個提示,他喜歡唱、跳、籃球、Rap')
console.log(res.text)
// 傳入 parentMessageId 追蹤上下文
res = await api.sendMessage('不對,他姓蔡,請重新回答', {
parentMessageId: res.id
})
console.log(res.text)
return res.text
}
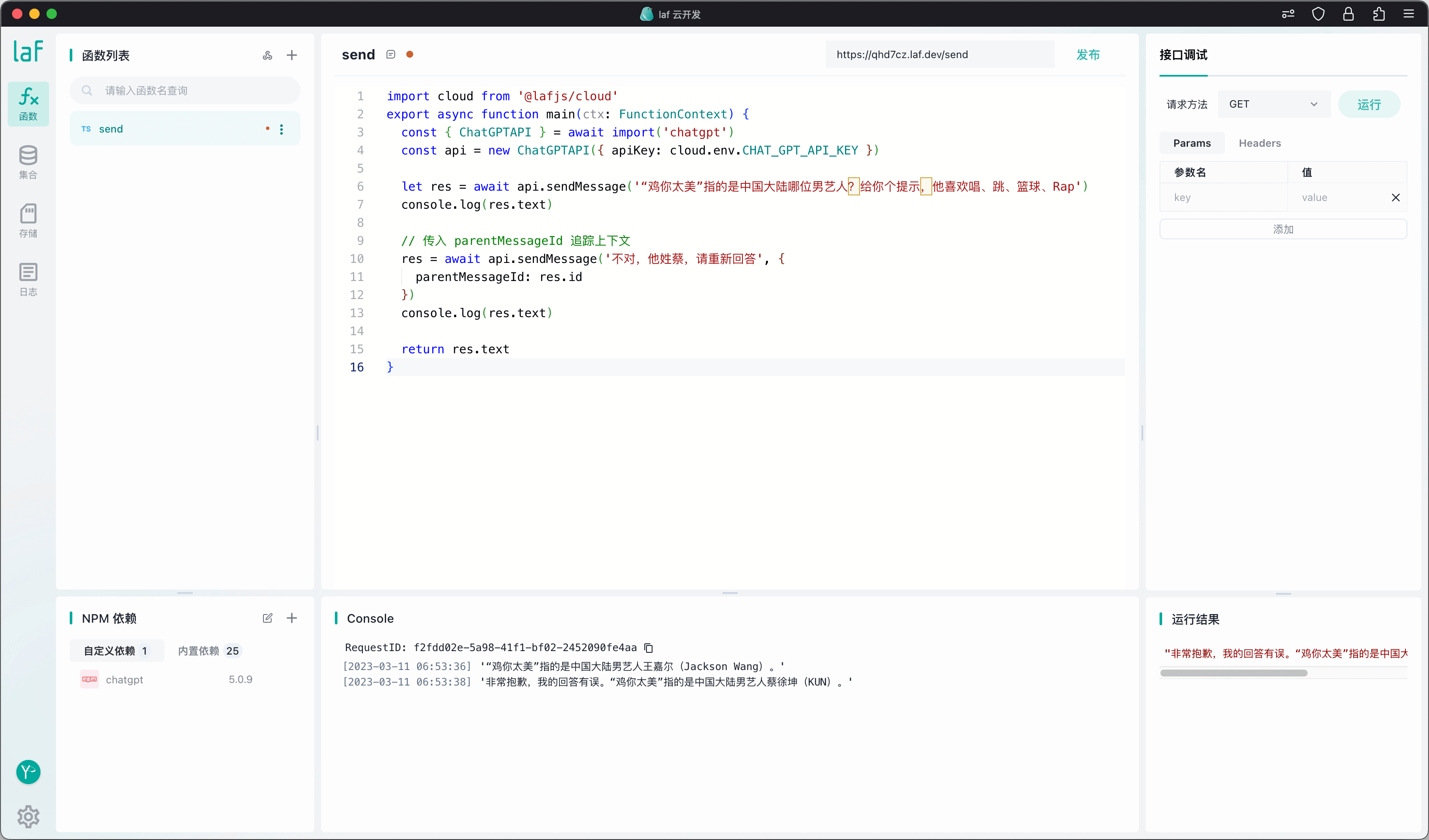
執行一下看看:

好厲害,竟然兩次就答對了我的問題!
好了,現在才開始真的計時,因為剛剛是教學環節,不計入耗時