基於TDesign風格的Blazor企業級UI元件庫
2023-03-13 12:01:03
作為一名Web開發人員,開發前端少不了使用JavaScript,而Blazor就是微軟推出的基於.net平臺互動式客戶 Web UI 框架,可以使用C#替代JavaScript,減少我們的技術棧、降低學習前端的成本。
而採用Blazor開發,少不了需要封裝UI控制元件,所以今天給大家推薦一套基於TDesign風格的Blazor企業級UI元件庫。
專案簡介
這是一套基於 TDesign 的 Blazor 企業級元件庫,TDesign是騰訊內部經過多年提煉總結的,其UI漂亮、通用性較強,使用該框架,可以避免我們重複造輪子,幫助我們快速的完成專案的開發與交付。
專案特性
1、支援.Net 6、.Net 7;
2、使用C#開發,可以直接呼叫.Net豐富的類庫;
3、基於TDesign風格,UI效果、互動體驗都是非常好的;
4、可以與.Net MFC、Razor無縫的對接;
5、支援主流的瀏覽器,IE只支援11+的版本,而且只支援伺服器端模式。
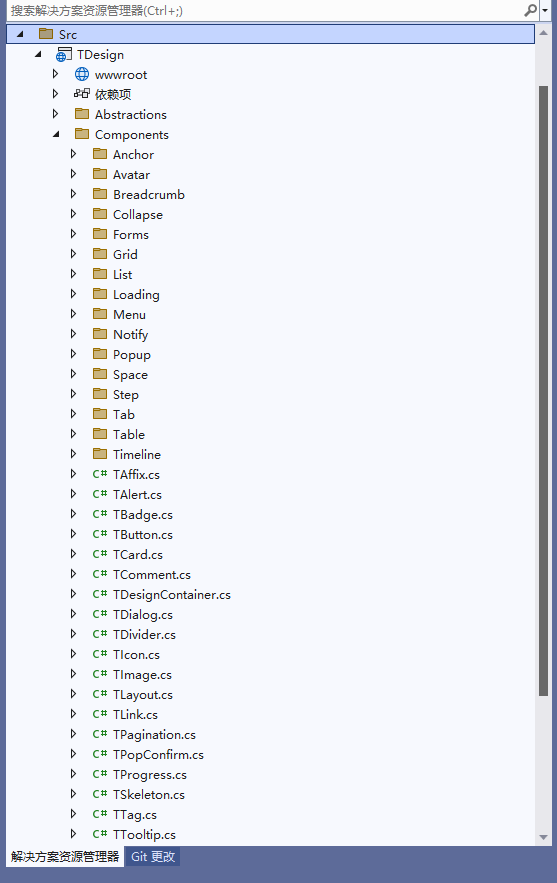
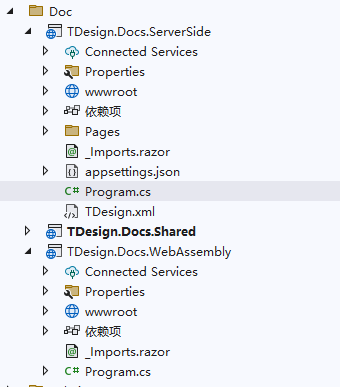
專案結構

檔案專案

ServerSide伺服器端模式、WebAssembly使用者端模式。
使用方法
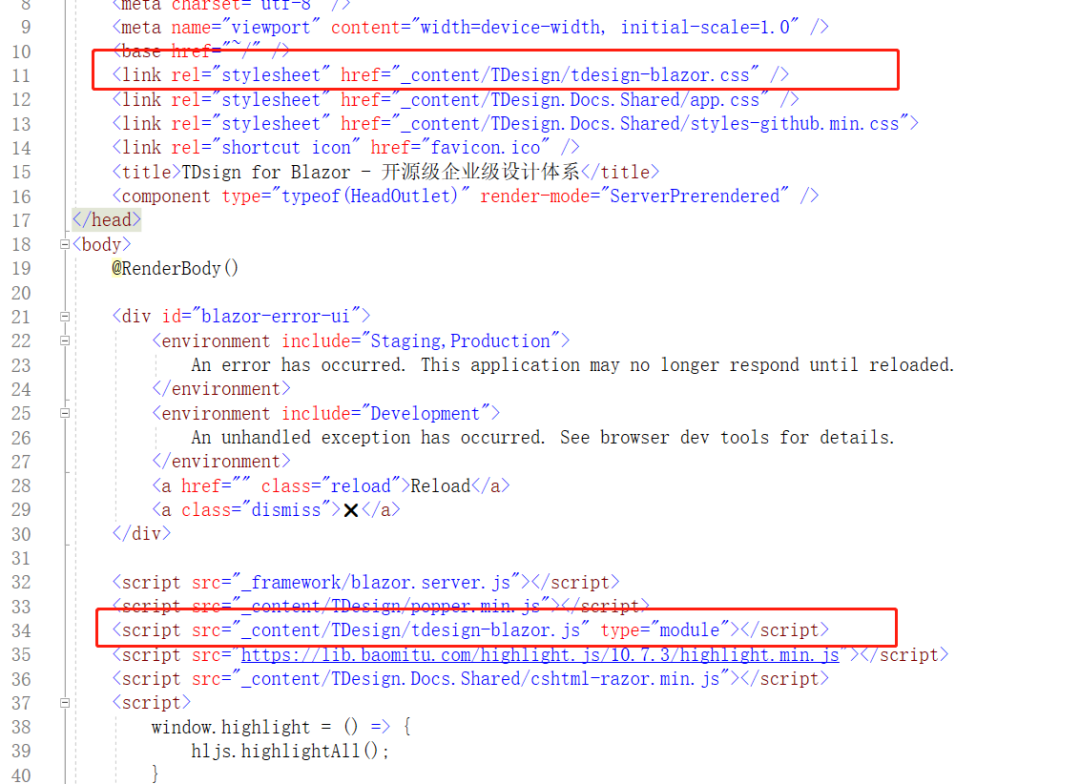
引入必要的樣式、Js檔案

App.razor:增加元件

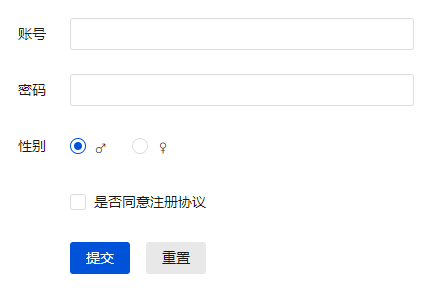
部分UI元件效果
按鈕風格

表單風格

索引標籤

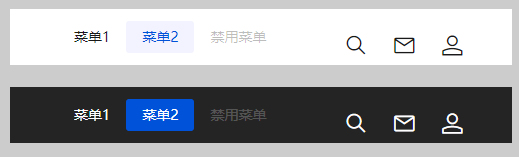
選單導航

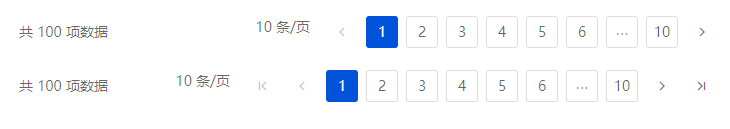
分頁

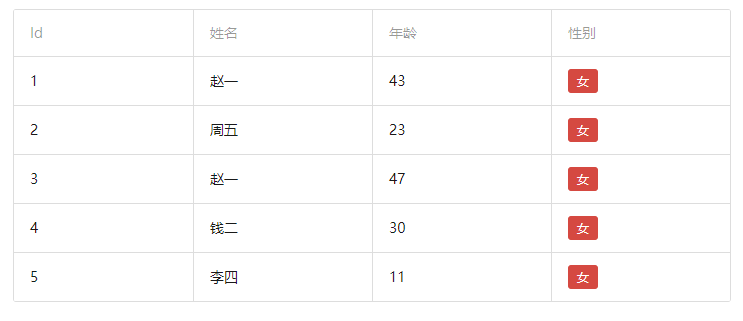
表格

提示框

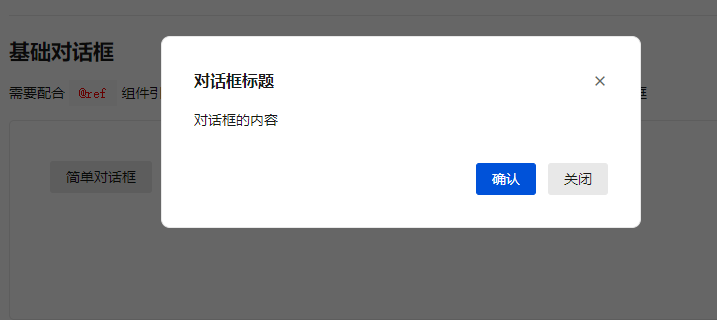
對話方塊

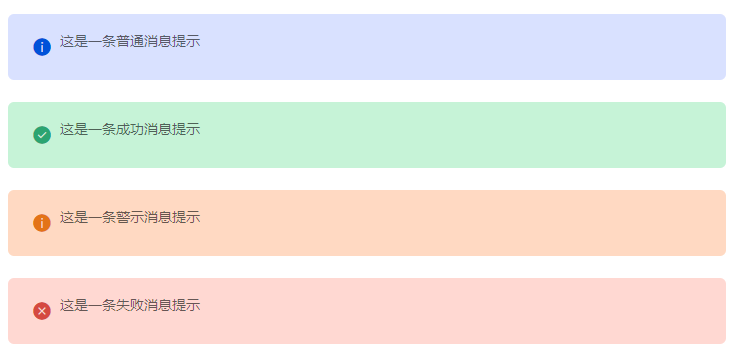
訊息通知

專案地址
更多開源專案請檢視:一個專注推薦優秀.Net開源專案的榜單
- End -
文章首發於公眾號【程式設計樂趣】,歡迎大家關注。
