jquery中屬性選擇器是什麼
在jquery中,屬性選擇器是基於元素屬性作為篩選條件的選擇器,指的是通過「元素的屬性」來選擇元素的一種方式;該選擇器可以查詢具有特定屬性或特定屬性值的元素,也就是可以通過已經存在的屬性名或屬性值來匹配HTML元素,然後對帶有指定屬性的HTML元素進行操作。jQuery屬性選擇器使得選擇器具有萬用字元的功能,有點正規表示式的感覺。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
jquery 屬性選擇器介紹
jQuery屬性選擇器是基於元素屬性作為篩選條件的選擇器。
屬性選擇器,指的是通過「元素的屬性」來選擇元素的一種方式。屬性選擇器可以查詢具有特定屬性或特定屬性值的元素,也就是可以通過已經存在的屬性名或屬性值來匹配HTML元素,然後對帶有指定屬性的HTML元素進行操作。
元素的屬性,我們都知道是什麼,像下面這句程式碼中的id、type、value就是input元素的屬性。
<input id="btn" type="button" value="按鈕" />
登入後複製在jQuery中,常見的屬性選擇器如表所示。其中E指的是元素,attr指的是屬性(attr),value指的是屬性值。
| 選擇器 | 說明 |
|---|---|
| E[attr] | 選擇元素E,其中E元素必須帶有attr屬性 |
| E[attr = 「value」] | 選擇元素E,其中E元素的attr屬性取值是value |
| E[attr!= 「value」] | 選擇元素E,其中E元素的attr屬性取值不是value |
| E[attr ^= 「value」] | 選擇元素E,其中E元素的attr屬性取值是以「value」開頭的任何字元 |
| E[attr $=「value」] | 選擇元素E,其中E元素的attr屬性取值是以「value」結尾的任何字元 |
| E[attr *= 「value」] | 選擇元素E,其中E元素的attr屬性取值是包含「value」的任何字元 |
| E[attr |= 「value」] | 選擇元素E,其中E元素的attr屬性取值等於「value」或者以「value」開頭 |
| E[attr ~= 「value」] | 選擇元素E,其中E元素的attr屬性取值等於「value」或者包含「value」 |
| [selector1][selector2][selectorN] | 多屬性選擇器(屬性交集選擇器) |
jQuery這些屬性選擇器使得選擇器具有萬用字元的功能,有點正規表示式的感覺。下面我們通過一些簡單範例來認識一下。
選取含有class屬性的div元素:
$("div[class]")登入後複製選取type取值為checkbox的input元素:
$("input[type = 'checkbox']")登入後複製選取type取值不是checkbox的input元素:
$("input[type != 'checkbox']")登入後複製選取class屬性包含nav的div元素(class屬性可以包含多個值):
$("div[class *= 'nav']")登入後複製選取class屬性以nav開頭的div元素,例如:
<div class="nav-header"></div>:
$("div[class ^= 'nav']")登入後複製選取class屬性以nav結尾的div元素,例如:
<div class="first-nav"></div>:
$("div[class $= 'nav']")登入後複製選取帶有id屬性並且class屬性是以nav開頭的div元素,例如:
<div id="container" class="nav-header"></div>:
$("div[id][class ^='nav']")登入後複製程式碼範例
<!DOCTYPE style="color:rgb(73 238 255)">html>
<style="color:rgb(73 238 255)">html>
<style="color:rgb(73 238 255)">head lang="style="color:rgb(255 95 0)">zh-CN">
<style="color:rgb(73 238 255)">meta charset="style="color:rgb(255 95 0)">UTF-8">
<style="color:rgb(73 238 255)">meta name="style="color:rgb(98 189 255)">viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<style="color:rgb(255 95 0)">title>多項選擇器</style="color:rgb(255 95 0)">title>
<style></style>
</style="color:rgb(73 238 255)">head>
<body>
<section>
<ul id="style="color:rgb(255 111 119)">one" class="style="color:rgb(98 189 255)">eukaryotes_animal">
<li>猴子</li>
<li>猛獁</li>
<li>猩猩</li>
</ul>
<ul id="style="color:rgb(255 111 119)">two" class="style="color:rgb(98 189 255)">eukaryotes_plant">
<li>牡丹</li>
<li>櫻花</li>
<li>仙人掌</li>
</ul>
<ul id='three' class="style="color:rgb(98 189 255)">prokaryotes_microbe">
<li>細菌</li>
<li>藍細菌</li>
<li>放線菌</li>
<li>支原體</li>
</ul>
</section>
<script src="style="color:rgb(255 95 0)">https://style="color:rgb(255 111 119)">cdn.style="color:rgb(253 97 106)">bootcss.com/style="color:rgb(255 211 0)">jquery/3.3.1/style="color:rgb(255 211 0)">jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//此處填寫程式碼
});
</script>
</body>
</style="color:rgb(73 238 255)">html>登入後複製[attribute] 屬性名選擇器
選擇擁有該屬性名的元素。
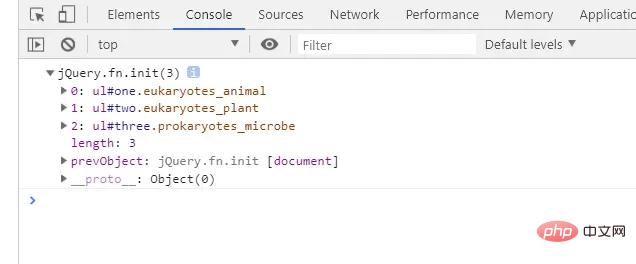
var a=$('[id]');
console.log(a);登入後複製選中了範例中所有擁有id屬性的元素

[attribute=value]屬性值選擇器
選擇屬性值為某個特定值的元素。
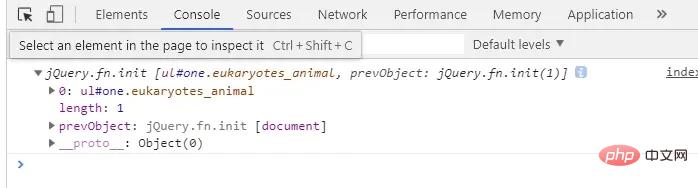
var a=$('[id=one]');
console.log(a);登入後複製選中了範例中id=one的元素

[attribute!=value]非屬性值選擇器
選擇所有屬性值不為特定值的元素(包括沒有該屬性的元素)
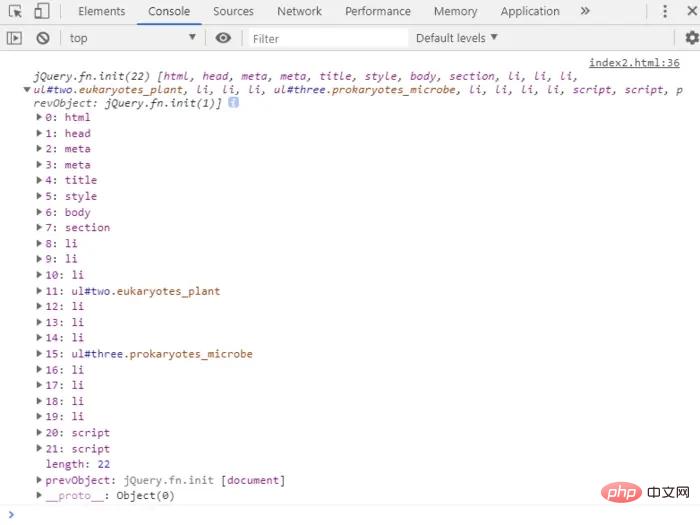
var a=$('[class!=eukaryotes_animal]');
console.log(a);登入後複製除了ul#one.eukaryotes_animal沒有選中外,包括它的子元素在內的其他元素均在選擇範圍內。

[attribute^=value]屬性值以某個字串開頭的選擇器
var a=$('[class^=eukaryotes]');
console.log(a);登入後複製
[attribute$=value]屬性值以某個字串結尾的選擇器
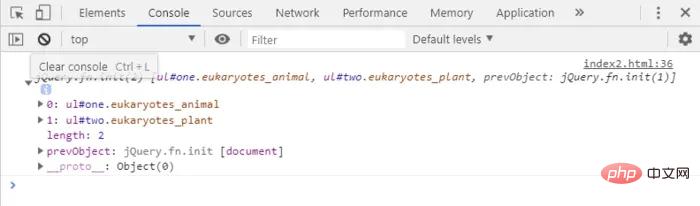
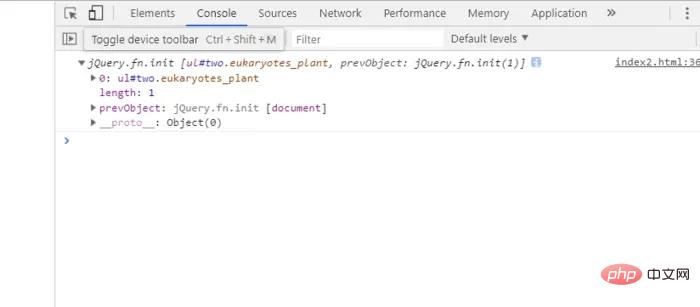
var a=$('[class$=plant]');
console.log(a);登入後複製
[attribute*=value]屬性值中包含某個字串的選擇器
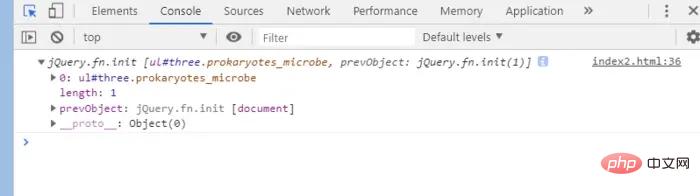
var a=$('[class*=yotes_m]');
console.log(a);登入後複製
[selector1][selector2][selectorN] 多屬性選擇器(屬性交集選擇器)
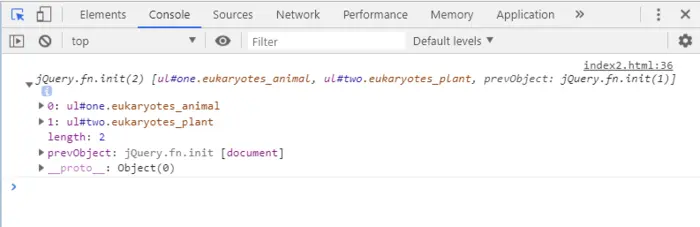
var a=$('[class^=eukaryotes_][id]');
console.log(a);登入後複製
更多程式設計相關知識,請存取:!!
以上就是jquery中屬性選擇器是什麼的詳細內容,更多請關注TW511.COM其它相關文章!