React數位捲動元件 numbers-scroll
數位捲動元件,也可以叫數位輪播元件,這個名字一聽就是非常普通常見的元件,第一反應就是想找找網上大佬的東西頂禮膜拜一下,這一搜,還真是沒找到趁手的╮(╯▽╰)╭。
最近接了大屏的需求,數位捲動肯定是免不了的,所以開始擼袖子,造輪子了( numbers-scroll )。
首先給大家看下輪子的效果吧:

一、設計原理
如果要做到數位捲動效果,就一定要讓數位有從下往上移動的感覺。如果只是純粹的數位變化,顯示出來的效果就會比較普通了,沒有什麼視覺上的衝擊感,如圖所示:

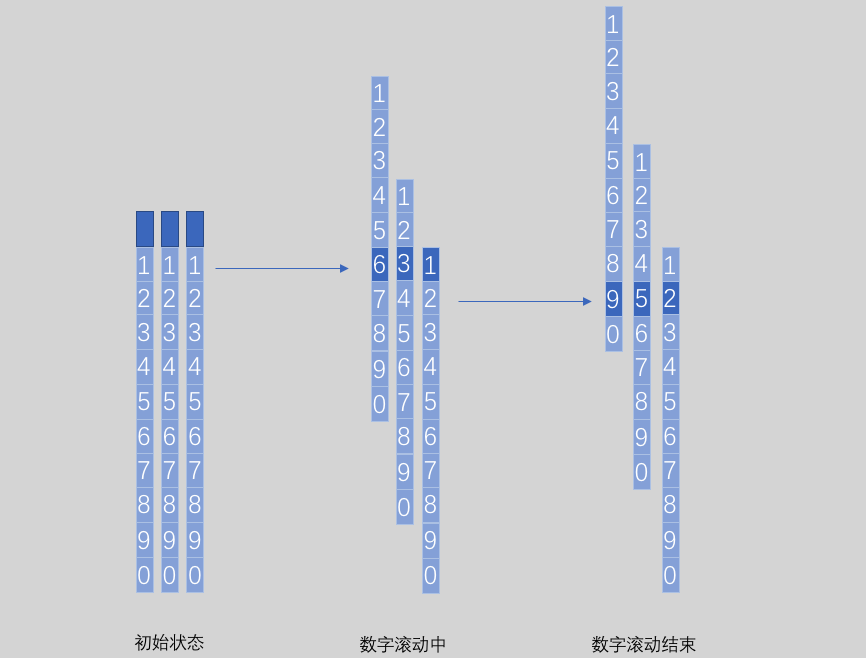
所以,我們需要數位在變化過程中,有種紙帶往上抽動的感覺。初始狀態中,數位都在顯示框下方等待。數位捲動中,則根據數位的大小決定捲動速度,數位越大,捲動越快;數位越小,則捲動越慢,這樣會有一種參差的感覺,捲動的效果也會讓人覺得更自然一些。

二、實現方式
初始狀態中,每個數位展示的視窗下邊都有0-9這10個數位在等待中,傳入具體數位後,每個視窗就可以開始移動數位的位置了。
移動數位的位置可以有三種方式:1. 通過js改變樣式(雖然邏輯更容易實現,但是執行效率太低,直接放棄);2. 通過animation來控制margin-top的值。3. 通過animation來控制transform的值。
雖然個人覺得通過tranform來控制顯示位置會更好些,但是目前採用的是方式二,控制margin-top的值來展示數位的位置,效果還算可以了,有興趣的同學可以改造成transform。
React程式碼片段如下:
<span className={scrollClass}>
<label style={numberStyle}>0</label>
<label style={numberStyle}>1</label>
<label style={numberStyle}>2</label>
<label style={numberStyle}>3</label>
<label style={numberStyle}>4</label>
<label style={numberStyle}>5</label>
<label style={numberStyle}>6</label>
<label style={numberStyle}>7</label>
<label style={numberStyle}>8</label>
<label style={numberStyle}>9</label>
<label style={numberStyle}>0</label>
</span>
Css程式碼片段如下:
.numbers-scroll00 { margin-top: -10 * $marginTop; animation: scrollNumber0 1s linear 1 normal; -moz-animation: scrollNumber0 1s linear 1 normal; -webkit-animation: scrollNumber0 1s linear 1 normal; -o-animation: scrollNumber0 1s linear 1 normal; } @keyframes scrollNumber0 { 0% { margin-top: 0px; } 100% { margin-top: -1100;} }
三、使用方式
1. 安裝依賴:
npm install numbers-scroll --save
2. 引入數位捲動元件的兩種範例:
// 範例1 import React, { useState } from 'react' import NumbersScroll from 'numbers-scroll' const MyNumberScroll = () => { const [number, setNumber] = useState(896507); return ( <div className="example-container"> <NumbersScroll split={true} value={number} numberStyle={{ fontSize: 50, background: "#51a4e9", color: "#fff", marginLeft: 2, marginRight: 2 }} /> </div> ) } // 範例2 import React, { Component } from "react" import NumbersScroll from 'numbers-scroll' class MyNumberScroll extends Component { constructor(props) { super(props) this.state = { number: 896507 } } render() { const { number } = this.state return <div className="example-container"> <NumbersScroll split={true} value={number} numberStyle={{ fontSize: 50, background: "#51a4e9", color: "#fff", marginLeft: 2, marginRight: 2 }} /> </div> } }
四、引數說明
為了能夠讓元件應用在更多場景中,可以傳入4個引數:split,value,numberStyle,containerStyle;其中numberStyle,containerStyle可以分別控制數位和容器的樣式,使用者可以隨時調整以適應自己的場景。
| 引數名 | 是否必須 | 預設值 | 描述 |
| split | 否 | fasle | 是否加上分隔符 |
| value | 是 | 0 | 顯示數位 |
| numberStyle | 否 | 數位的樣式 | |
| containerStyle | 否 | 容器的樣式 |
numbers-scroll這個元件目前僅支援react,可以用於多種場景。如果需要支援vue或者其他功能需求的小夥伴,請給我留言吧。