現代圖片效能優化及體驗優化指南
本文是系列第五篇,終章。系列文章:
- 現代圖片效能優化及體驗優化指南 - 圖片型別及 Picture 標籤的使用
- 現代圖片效能優化及體驗優化指南 - 響應式圖片方案
- 現代圖片效能優化及體驗優化指南 - 縮放精細化展示及避免佈局偏移、拉伸
- 現代圖片效能優化及體驗優化指南 - 懶載入及非同步影象解碼方案
圖片資源,在我們的業務中可謂是佔據了非常大頭的一環,尤其是其對頻寬的消耗是十分巨大的。
對圖片的效能優化及體驗優化在今天就顯得尤為重要。本文,就將從各個方面闡述,在各種新特性滿頭飛的今天,我們可以如何儘可能的對我們的圖片資源,進行效能優化及體驗優化。
圖片資源的容錯及可存取性處理
OK,最後一個章節,我們簡單聊一聊圖片資源的容錯及可存取性處理。
圖片的可存取性處理
可存取性(A11Y),在我們的網站中,屬於非常重要的一環,但是大部分同學都容易忽視它。
在一些重互動、重邏輯的網站中,我們需要考慮使用者的使用習慣、使用場景,從高可存取性的角度考慮,譬如假設使用者沒有滑鼠,僅僅使用鍵盤,能否順暢的使用我們的網站?
非常重要的一點是,提高可存取性也能讓普通使用者更容易理解 Web 內容。
基於 Usability & Web Accessibility - image
對於影象資訊,我們需要大致遵循如下可存取性原則:
- 所有有意義的 img 元素必須有 alt 屬性
- 提供替代 alt 屬性的其他方式
- 使用輔助技術隱藏裝飾影象
第一點非常好理解,所有的有意義的圖片元素都必須要提供 alt 屬性。
第二點比較有意思,在 A11Y 中,其實有一套 WAI-ARIA 標準。WAI-ARIA 是一個為殘疾人士等提供無障礙存取動態、可互動Web內容的技術規範。
簡單來說,它提供了一些屬性,增強標籤的語意及行為:
- 可以使用 tabindex 屬性控制元素是否可以聚焦,以及它是否/在何處參與順序鍵盤導航
- 可以使用 role 屬性,來標識元素的語意及作用,譬如使用
<div id="saveChanges" tabindex="0" role="button">Save</div>來模擬一個按鈕 - 還有大量的
aria-*屬性,表示元素的屬性或狀態,幫助我們進一步地識別以及實現元素的語意化,優化無障礙體驗
上述第二點,提供替代 alt 屬性的其他方式 的含義就是使用 WAR-ARIA 規範提供的諸如 aria-label 和 aria-labelledby 屬性為影象提供可存取的名稱。
當存在這些屬性時,輔助技術(螢幕閱讀器)將忽略影象的 alt 屬性並讀取 ARIA 標籤。
而第三點,使用輔助技術隱藏裝飾影象,又是什麼意思呢?
上面第一點 所有有意義的 img 元素必須有 alt 屬性,反過來說,頁面上也會存在無意義的裝飾性的圖片,這些圖片內容對輔助技術(螢幕閱讀器)而言,其實是可以忽略的。
對於沒有任何功能或資訊內容的裝飾影象,可以通過多種方式對螢幕閱讀器隱藏:
- 使用空的
alt屬性 - 使用 ARIA 屬性
role="presentation"標明圖片元素是裝飾可忽略圖片 - 使用 CSS background 的方式呈現這些圖片
alt 不要與 title 混淆
OK,下面來講一些有意思的細節內容。
有一個非常基礎的知識,簡單過一下,也就是圖片元素中,alt 與 title 的差異:
- 圖片中的
alt屬性是在圖片不能正常顯示時出現的文字提示。 - 圖片中的
title屬性是在滑鼠在移動到元素上的文字提示。
正確使用 alt 屬性
對於使用螢幕閱讀器的使用者而言,圖片是無法正常展示或者被的瀏覽的,基於此,我們需要利用好 alt 屬性,或者是上述的aria-label 和 aria-labelledby 屬性。
那麼,這些屬性內的內容應該填充什麼呢?我們需要基於圖片的功能加以區分:
-
資訊性影象:以圖形方式表示概念和資訊的影象,通常是圖片、照片和插圖。
alt替代文字應該至少是一個簡短的描述,傳達影象所呈現的基本資訊。 -
裝飾性影象:當影象的唯一目的是為頁面新增視覺裝飾,而不是傳達對理解頁面很重要的資訊時,如上述所言,使用空的 alt,譬如
alt="" -
功能影象:用作連結或按鈕的影象的替代文字應該描述連結或按鈕的功能,而不是視覺影象。此類影象的範例是表示列印功能的印表機圖示或提交表單的按鈕。
-
文字影象:可讀文字有時會出現在影象中。如果圖片不是徽標,請避免圖片中出現文字。但是,如果使用文字影象,替代文字應包含與影象中相同的詞。
-
影象組:如果多張影象傳達一條資訊,則一張影象的替代文字應傳達整組資訊。
-
影象對映:包含多個可點選區域的影象的替代文字應該為連結集提供整體上下文。此外,每個可單獨點選的區域都應該有替代文字來描述連結的目的或目的地。
其實 alt 的學問是非常之多的,如果我們的頁面能做到這一點,那真的算是從根上開始思考,開始優化使用者體驗。
img 元素與 background 元素的取捨
OK,那麼,講到這裡,還有一個有意思的點就很自然的應該被提及。
那就是我們應該什麼時候使用 <img> 元素,什麼時候使用 background 內嵌圖片?
我們可以從效能及功能兩個方面進行考慮:
| 型別 | img | backgroud-image |
|---|---|---|
| 圖層位置 | 前景 | 背景 |
| 預設初始尺寸 | 不定 | 固定 |
| 是否會產生迴流重繪 | 會 | 不會 |
| 圖片載入失敗 | 可以觸發元素的 onerror 事件,展示 alt 屬性 | 無法有效設定例外處理場景 |
| 使用場景 | Logo、產品圖片、廣告圖片 | 裝飾性無語意內容等 |
其實效能上並不是核心考慮的點,因為上文我們也講到了在今天可以大規模使用是 loading="lazy" 屬性,圖片可以進行原生支援的懶載入。
我們在考慮選取 <img> 還是 backgroud-image 的時候,更多的還是從圖片功能上進行考慮。一般來說,作為修飾的且無語意的裝飾性圖片選擇使用 background-image,而比較重要的與網頁內容相關的就使用 <img> 標籤。
由於有語意的圖片使用 <img> 展示,它的一個好處在於,當圖片載入失敗的時候,可以觸發元素的 onerror 事件,我們可以有效的利用這一點,對圖片進行例外處理。
圖片的例外處理
當圖片連結掛了,載入失敗了,我們比較好的處理方式應該是怎麼樣呢?
處理的方式有很多種。在張鑫旭老師的這篇文章中 -- 圖片載入失敗後CSS樣式處理最佳實踐 有一個不錯的實踐。
核心思路為:
- 利用圖片載入失敗,觸發
<img>元素的onerror事件,給載入失敗的<img>元素新增一個樣式類 - 利用新增的樣式類,配合
<img>元素的偽元素,在展示預設兜底圖的同時,還能一起展示<img>元素的alt資訊
<img src="test.png" alt="Alt Info" onerror="this.classList.add('error');">
img.error {
position: relative;
display: inline-block;
}
img.error::before {
content: "";
/** 定位程式碼 **/
background: url(error-default.png);
}
img.error::after {
content: attr(alt);
/** 定位程式碼 **/
}
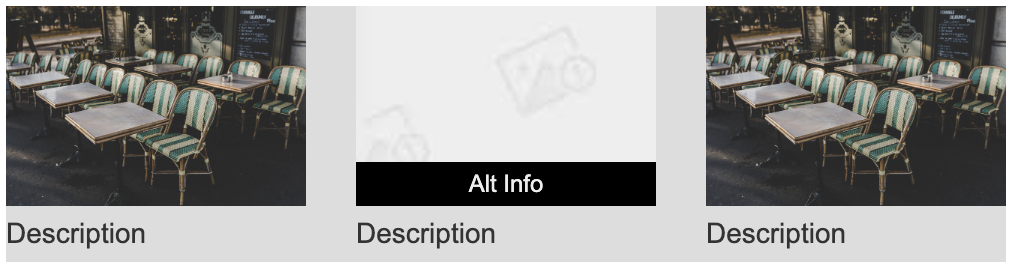
我們利用偽元素 before ,載入預設錯誤兜底圖,利用偽元素 after,展示圖片的 alt 資訊:

OK,到此,完整的對圖片的處理就算完成了,這也比較好的闡述了為什麼,對有語意,有 alt 資訊的圖片,我們應該使用 <img> 元素來實現。這是因為,我們可以在錯誤發生的時候,比較好的對圖片進行兜底展示,讓使用者直觀的能夠看到 alt 內容。
完整的 Demo 你可以戳這裡看看:
當然,上述方案存在兩個小問題:
- 對於每一個
<img>元素,我們都需要寫一段onerror="this.classList.add('error');"程式碼,有點重複。因此,這個工作也可以交給 JavaScript 全域性性的完成,並且,我們可能需要判斷alt的值是否為空,在為空時,使用預設圖片 alt 兜底文案。 - 早年間,
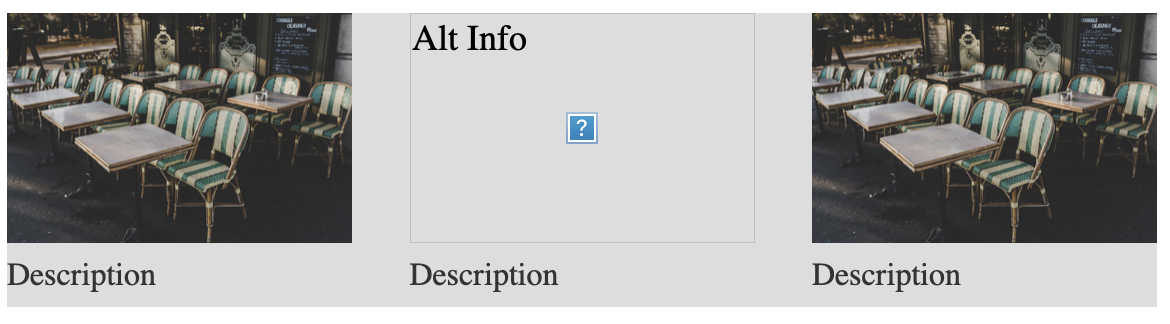
<img>等替換元素是沒有偽元素的,後面 Chrome/Firefox 瀏覽器逐漸支援了當,<img>的 src 拉取失敗時,支援<img>元素的偽元素展示,這才有了上述的方案,但是,目前 Safari 仍不支援這個特性,所以,在 Safari 下,我們可能得到如下的結果:

效果仍然還是 OK 的,只是沒有了兜底圖的展示,在實際使用過程中,需要知道這一點。
總結一下
本章節,對圖片資源的容錯及可存取性處理進行了闡述。核心內容在於:
- 對於影象資訊,我們需要大致遵循如下可存取性原則:
- 所有有意義的 img 元素必須有 alt 屬性
- 提供替代 alt 屬性的其他方式
- 使用輔助技術隱藏裝飾影象
- 正確使用 alt 屬性,瞭解不同場景下 alt 應該填充什麼內容
- img 元素與 background 元素的取捨
- 圖片例外處理的最佳實踐
至此,整個現代圖片效能優化及體驗優化指南到此就圓滿結束,整個系列的文章囊括了非常多的新的規範及特性,需要大家在實踐中根據實際情況靈活選取使用。
同時,我們也應該能看到,前端技術僅僅在這一小個領域,都在不斷的迭代創新。雖然很難,還是需要不斷充實自己跟上新的潮流。共勉。
最後
OK,本文到此結束,希望本文對你有所幫助