ABP微服務系列學習-對接Apollo設定中心
前面我們把服務都已經成功啟動,並且對接前端Angular介面。
但是在微服務結構中,多個服務意味著需要設定多個組態檔,這時就需要引入設定中心這玩意了。
設定中心有很多現成的方案,比如攜程的阿波羅,K8S自帶的ConfigMap等等。
這裡介紹一下如何對接攜程的阿波羅設定中心。
部署Apollo服務
在開發環境,我們可以使用Docker一鍵搭建我們Apollo服務。
安裝部署過程直接看官方檔案https://www.apolloconfig.com/
這裡就不贅述了。
使用docker-compsoe up啟動服務後看到紀錄檔說明啟動成功。
apollo-quick-start | Started [66]
apollo-quick-start | Waiting for config service startup...
apollo-quick-start | Config service started. You may visit http://localhost:8080 for service status now!
apollo-quick-start | Waiting for admin service startup.
apollo-quick-start | Admin service started
apollo-quick-start | ==== starting portal ====
apollo-quick-start | Portal logging file is ./portal/apollo-portal.log
apollo-quick-start | Application is running as root (UID 0). This is considered insecure.
apollo-quick-start | Started [247]
apollo-quick-start | Waiting for portal startup...
apollo-quick-start | Portal started. You can visit http://localhost:8070 now!
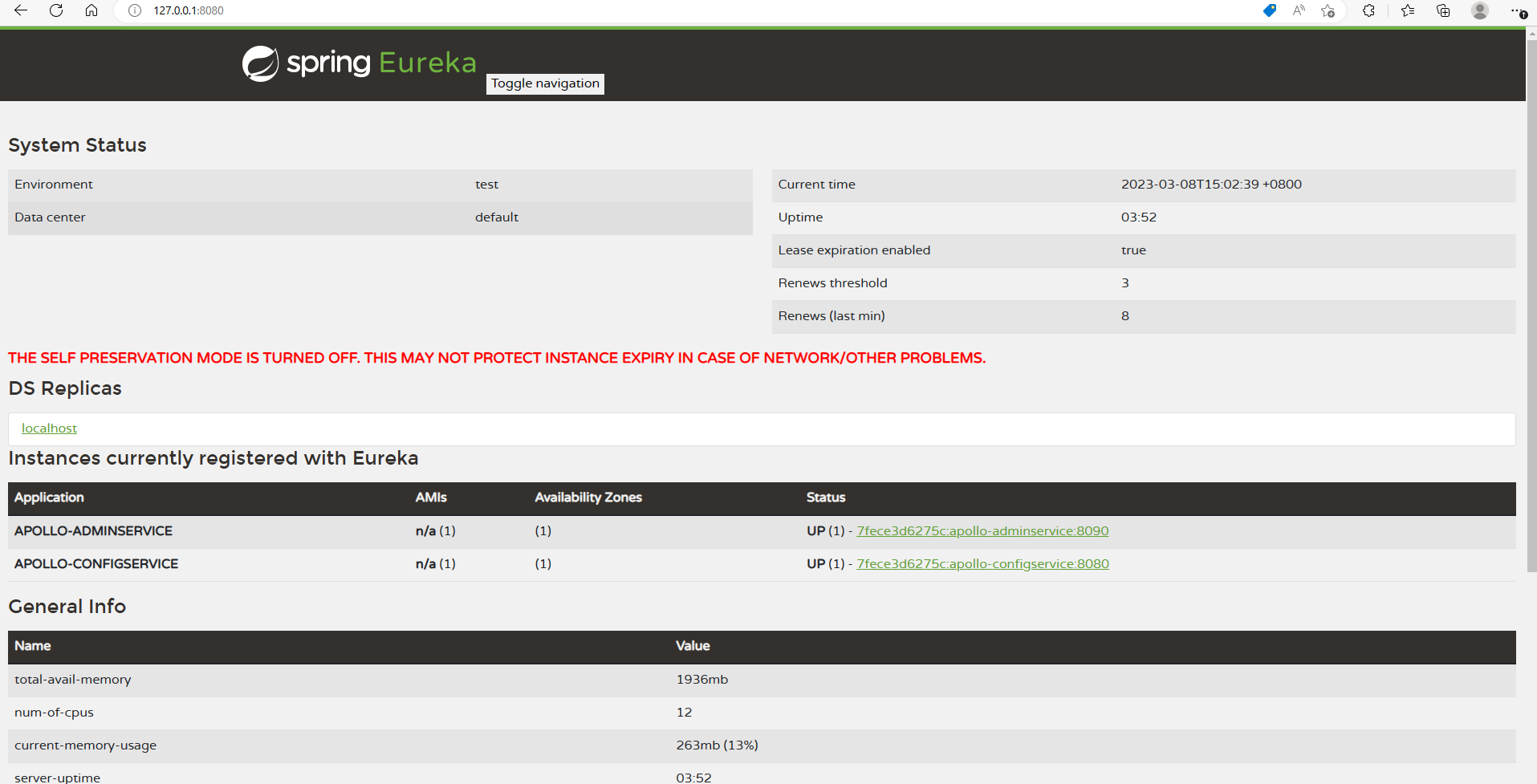
瀏覽器開啟http://localhost:8080或者http://127.0.0.1:8080可以看到介面 瀏覽器開啟http://localhost:8070或者http://127.0.0.1:8070可以看到管理介面
瀏覽器開啟http://localhost:8070或者http://127.0.0.1:8070可以看到管理介面
新增設定
在管理介面輸入賬號apollo,密碼admin即可進入管理後臺。
然後我們根據服務建立應用,每一個服務對應一個應用
這裡按照服務建立了5個應用
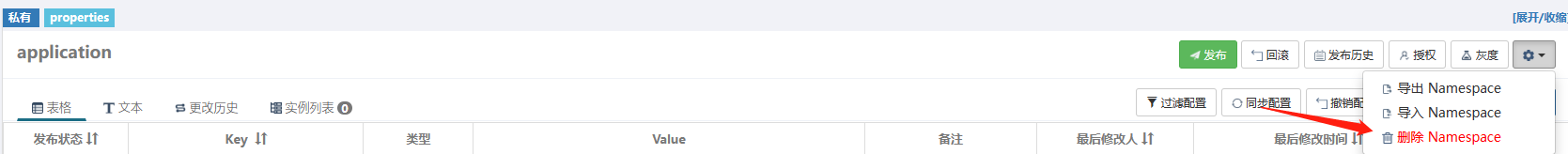
刪除預設Namespcae
點選應用名稱進去應用管理,先刪除預設自帶的Namespace application,因為預設的Namespace是properties型別,不符合我們JSON的設定。雖然能讀取,但是識別內容都是字串。
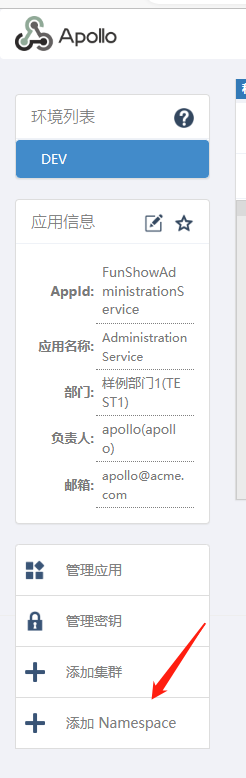
建立新的Namespace
在應用管理介面左下角,可以看到新增Namespace的按鈕,點選新增Namespace。
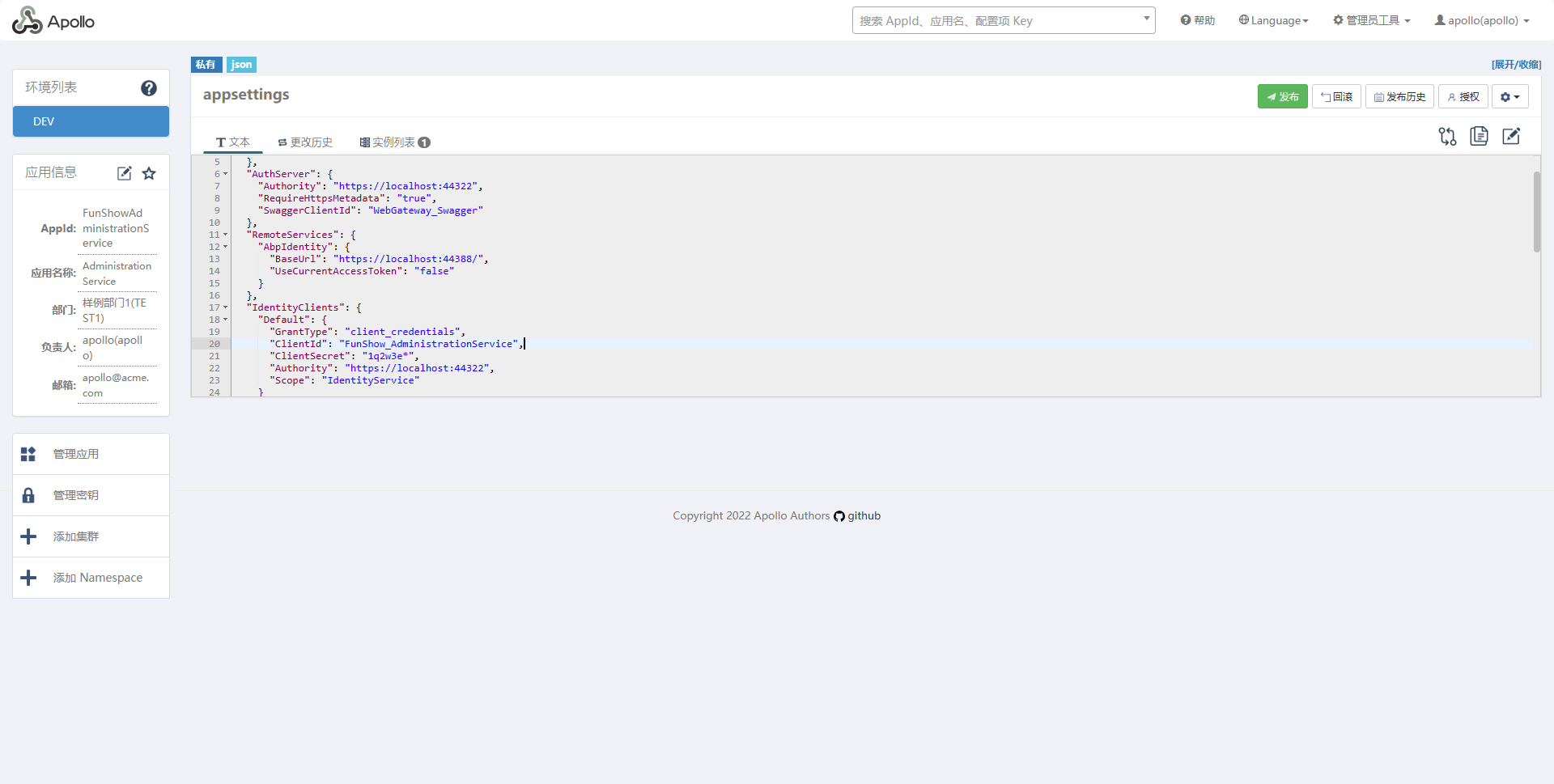
然後輸入我們的設定名稱,以及設定型別,設定型別選擇JSON
建立完成後我們返回應用管理頁面修改設定,把我們服務中appsettings.json檔案內容複製到設定裡面。
閘道器服務的設定,多個組態檔就新增多個Namespace
這裡每一個Namespace就相當於一個檔案的概念。
更詳細的說明可以看官網檔案介紹 https://www.apolloconfig.com/
釋出設定
修改設定內容後,一定要點選釋出,不然設定不會生效。
微服務對接Apollo設定中心
安裝nuget
Apollo官網有.net的sdk,nuget包名字是Com.Ctrip.Framework.Apollo.Configuration。
在微服務shared模組的FunShow.Shared.Hosting.AspNetCore專案中新增Com.Ctrip.Framework.Apollo.Configuration參照。
設定
然後封裝一下IHostBuilder的擴充套件方法
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.Hosting;
namespace FunShow.Shared.Hosting.AspNetCore
{
public static class ApolloConfigurationExtension
{
public static IHostBuilder UseApollo(this IHostBuilder builder)
{
return builder
.ConfigureAppConfiguration((config) =>
{
config.AddApollo(config.Build().GetSection("apollo"));
});
}
}
}
然後在每個服務的Program程式碼中的HostBuilder新增UseApollo方法
var builder = WebApplication.CreateBuilder(args);
builder.Host
.AddAppSettingsSecretsJson()
.UseAutofac()
.UseApollo() //新增Apollo設定中心
.UseSerilog();
最後修改每個服務的appsettings.json檔案,只需要設定apollo的引數,比如:
{
"apollo": {
"AppId": "FunShowWebGateway",
"ConfigServer": [ "http://localhost:8080" ],
"Namespaces": [ "appsettings.json", "yarp.json" ]
}
}
這裡AppId指的是我們建立應用時指定的AppId。
ConfigServer是請求設定中心的服務地址,注意不是8070埠,8070是管理後臺的埠。
Namespaces則是指明我們需要載入的組態檔名稱。
為什麼不是appsettings而是appsettings.json呢,我們上面建立的Namespaces明明只是寫了名字是appsettings。
因為這裡的.json是向底層說明我們這個檔案用json格式解析,如果不加.json字尾,則預設使用properties格式解析內容,官方預設支援json和xml字尾的檔案解析。別的字尾可以自行擴充套件。
啟動服務
所有設定都發布以及我們的服務程式碼都修改完成後,我們就可以嘗試啟動服務啦~
執行我們的run-tye.ps1指令碼,可以看到服務全部正常啟動。

這裡就不上那麼多圖片了,稍微放兩個圖就可以了。
好了,到這我們就成功接入apollo設定中心了。