VUE+.NET應用系統的國際化-整體設計思路
2023-03-07 18:00:46
近期產品要支援國際化多語言,主要涉及前端介面國際化以及後端提示資訊、異常資訊的國際化多語言支援。
目前我們的開發技術棧:前端VUE、後端.NET。面向前端介面和後端服務,分別涉及對應的國際化多語言支援方案。
一、前端介面國際化多語言支援
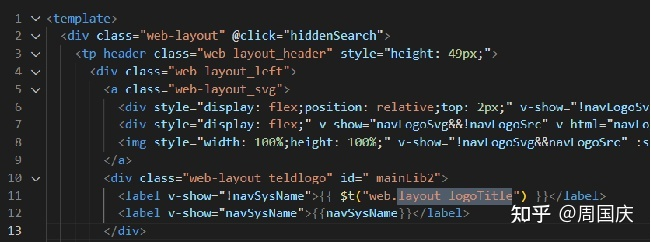
前端VUE介面的原始碼如下:

上述程式碼中,我們將需要多語言支援的文字,統一使用:
$t("web.layout_logoTitle")
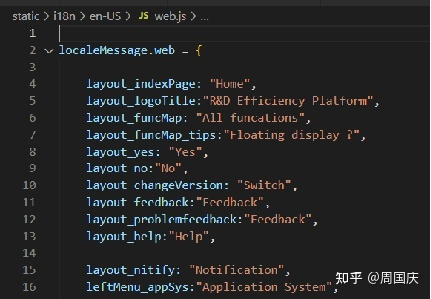
前端對應的多語言套件web物件結構如下:

上面是標準的VUE前端國際化多語言實現技術。
如果這麼做的話,需要前端開發同學把每個VUE介面都識別、翻譯形成一個多語言套件JS檔案,工作量巨大。
所以我們有個初步的想法,通過程式碼文字識別,抽取多語言文字詞條,程式碼中統一替換為詞條ID,同時按介面生成多語言JS檔案。
如果能搞定的話,這將大大提升前端國際化改造的效率。
二、後端服務國際化多語言支援
後端程式碼目前是這樣的:
private static void CheckMd5(string fileName, string md5Data) { string md5Str = MD5Service.GetMD5(fileName); if (!string.Equals(md5Str, md5Data, StringComparison.OrdinalIgnoreCase)) { throw new CustomException(PackageExceptionConst.FileMd5CheckFailed, "服務包檔案MD5校驗失敗:" + fileName); } }
程式碼中需要將「服務包檔案MD5校驗失敗」這個文字做多語言改造。
例如:英文
throw new CustomException(PackageExceptionConst.FileMd5CheckFailed, "Verification of service pack file MD5 failed:" + fileName);
如果支援多個語言,這個地方就不好處理了。不能為了每個語言搞一行程式碼,同時也無法支援後續新增語言。
因此,計劃在後端提供一個多語言詞條服務,執行時根據使用者登入的語言,動態獲取對應的多語言文字。
整體設計思路是這樣的:
- 提供一個工具,識別前後端程式碼中的中文,形成多語言詞條,按語言、介面、模組統一管理多有的多語言詞條
- 提供一個翻譯服務,批次翻譯多語言詞條
- 提供一個詞條服務,支援後端程式碼在執行時根據使用者登入的語言,動態獲取對應的多語言文字
- 提供前端多語言JS生成服務,按介面動態生成對應的多語言JS檔案,方便前端VUE檔案使用。
- 提供程式碼替換工具,將VUE前端程式碼中的中文替換為$t("詞條ID"),後端程式碼中的中文替換為TermService.Current.GetText("詞條ID")
接下來,將按上述5個部分,給大家的分別展開分享具體的實現。
周國慶
2023/3/5