在Windows 環境下使用 Nginx 搭建 HTTP檔案伺服器 實現檔案下載 全步驟(詳細)
-
WHAT IS THE NGINX ?
-
「Nginx 是一款輕量級的 HTTP 伺服器,採用事件驅動的非同步非阻塞處理方式框架,這讓其具有極好的 IO 效能,時常用於伺服器端的反向代理和負載均衡。
-
它是由俄羅斯人 伊戈爾·賽索耶夫為俄羅斯存取量第二的 Rambler.ru 站點開發的,並於2004年首次公開發布的。
-
web伺服器:負責處理和響應使用者請求,一般也稱為http伺服器,如 Apache、IIS、Nginx
應用伺服器:存放和執行系統程式的伺服器,負責處理程式中的業務邏輯,如 Tomcat、Weblogic、Jboss(現在大多數應用伺服器也包含了web伺服器的功能)
Nginx 是什麼,總結一下就是這些:
設計思想是事件驅動的非同步非阻塞處理(類node.js)
佔用記憶體少、啟動速度快、並行能力強
使用C語言開發
擴充套件性好,第三方外掛非常多
在網際網路專案中廣泛應用
-
WHY WE USE NGINX?
Nginx 是全球排名前三的服務WHY器,並且近年來使用者增長非常快。
有人統計,世界上約有三分之一的網址採用了Nginx。在大型網站的架構中,Nginx被普遍使用,如 百度、阿里、騰訊、京東、網易、新浪、大疆等。
Nginx 安裝簡單,設定簡潔,作用卻無可替代。
-
HOW TO USE NGINX ?
-
下載 (通過連線或官網):
-
啟動
windows 下 Nginx 基礎命令:
首先要使用 CMD 跳轉到 NGINX 安裝目錄下
啟動 Nginx:
start nginx停止 Nginx:
nginx -s stop / nginx -s quit熱重啟 Nginx:
nginx -s reload強制停止 Nginx:
pkill -9 nginx
-
-
修改設定
開啟 nginx.conf
找到第一個 server { }
新增:
server {
listen 8099; # 存取埠號
server_name (你的主機IP) localhost;# 你的伺服器名稱(存取名稱)
root F:\Nginx_text; # 你需要在 NGINX 伺服器上放置的檔案目錄
#autoindex for nginx
location ~ ^(.*)/$ {
allow all;
autoindex on; #開啟目錄瀏覽
autoindex_localtime on; #以伺服器的檔案時間作為顯示的時間
autoindex_exact_size off; #切換為 off 後,以可讀的方式顯示檔案大小,單位為 KB、MB 或者 GB
charset utf-8,gbk; #展示中文件名
#這一段是為了美化介面,需要先下載外掛然後新增以下這行設定,不嫌醜的話直接註釋即可
#add_after_body /.autoindex/footer.html;
}
#location ~ ^/.(mp4|doc|pdf)$ { #預設遇到.mp4以及.pdf格式會在瀏覽器中開啟,可設定為點選直接下載。
#新增這一段,點選任何檔案都是下載。
location ~ ^/(.*)$ {
add_header Content-Disposition "attachment; filename=$1";
}server{ } 其實是包含在 http{ } 內部的。每一個 server{ } 是一個虛擬主機(站點)。
上面程式碼塊的意思是:當一個請求叫做 localhost:8099 請求nginx伺服器時,該請求就會被匹配進該程式碼塊的 server{ } 中執行。
當然 nginx 的設定非常多,用的時候可以根據檔案進行設定。
英文檔案:
中文檔案:
設定完成之後熱重啟一下就可以使用 你的主機IP + : + 埠號 存取 NGINX 伺服器了

一些經典的操作
-
快速部署靜態應用
參考程式碼:
server {
listen 8080;
server_name localhost;
location / {
# root html; # Nginx預設路徑
root /usr/local/var/www/my-project; # 設定為個人專案的根目錄路徑
index index.html index.htm;
}
}
-
請求過濾
設定存取白名單
當你的專案沒有灰度環境,又想在功能上線後先讓測試同事試用一下的時候,就需要設定存取的白名單了。
如果你的專案用上了 nginx 做代理,你就會發現這就是小菜一碟。
參考程式碼:
server {
listen 8080;
server_name localhost;
location / {
# IP存取限制(只允許IP是 10.81.1.11 的機器才能存取)
allow 10.81.1.11;
deny all;
root html;
index index.html index.htm;
}
}
-
設定圖片防盜鏈
參考程式碼:
server {
listen 8080;
server_name localhost;
location / {
root /usr/local/var/www/my-project; # 設定為個人專案的根目錄路徑
index index.html index.htm;
}
# 圖片防盜鏈
location ~* \.(gif|jpg|jpeg|png|bmp|swf)$ {
valid_referers none blocked 192.168.0.103; # 只允許本機IP外連參照
if ($invalid_referer){
return 403;
}
}
}
上面程式碼塊設定了只允許本機IP外連參照圖片資源,其他域名下的請求都會被403禁止存取。
-
解決跨域
參考程式碼:
server {
listen 8080;
server_name localhost;
location / {
# 跨域代理設定
proxy_pass http://www.proxy.com; # 要實現跨域的域名
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
}
}
思路就是在反向代理請求過程中,增加可以跨域存取的請求頭。
-
Nginx有哪些應用?
-
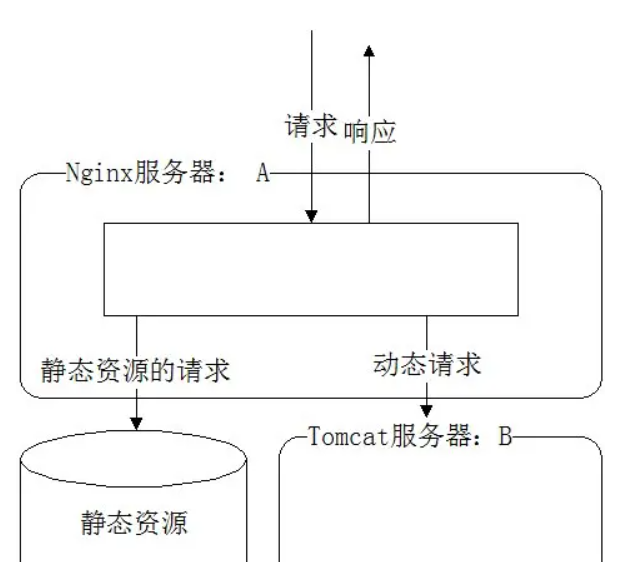
動靜分離

如上圖所示,動靜分離其實就是 Nginx 伺服器將接收到的請求分為動態請求和靜態請求。
靜態請求直接從 nginx 伺服器所設定的根目錄路徑去取對應的資源,動態請求轉發給真實的後臺(前面所說的應用伺服器,如圖中的Tomcat)去處理。
這樣做不僅能給應用伺服器減輕壓力,將後臺 api 介面服務化,還能將前後端程式碼分開並行開發和部署。
server {
listen 8080;
server_name localhost;
location / {
root html; # Nginx預設值
index index.html index.htm;
}
# 靜態化設定,所有靜態請求都轉發給 nginx 處理,存放目錄為 my-project
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|js|css)$ {
root /usr/local/var/www/my-project; # 靜態請求所代理到的根目錄
}
# 動態請求匹配到path為'node'的就轉發到8002埠處理
location /node/ {
proxy_pass http://localhost:8002; # 充當服務代理
}
存取靜態資源 nginx 伺服器會返回 my-project 裡面的檔案,如獲取 index.html:
存取動態請求 nginx 伺服器會將它從8002埠請求到的內容,原封不動的返回回去:
-
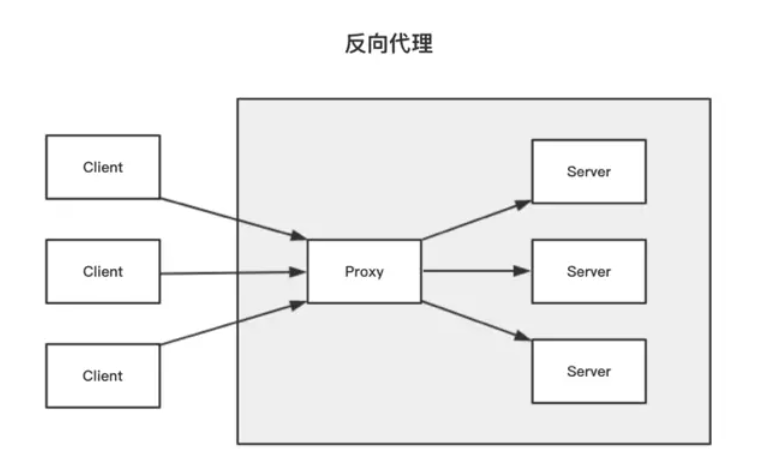
反向代理
反向代理是什麼?
反向代理其實就類似你去找代購幫你買東西(瀏覽器或其他終端向nginx請求),你不用管他去哪裡買,只要他幫你買到你想要的東西就行(瀏覽器或其他終端最終拿到了他想要的內容,但是具體從哪兒拿到的這個過程它並不知道)。
反向代理的作用
-
保障應用伺服器的安全(增加一層代理,可以遮蔽危險攻擊,更方便的控制許可權)
-
實現負載均衡(稍等~下面會講)
-
實現跨域(號稱是最簡單的跨域方式)
設定反向代理
設定一個簡單的反向代理是很容易的,程式碼如下
server {
listen 8080;
server_name localhost;
location / {
root html; # Nginx預設值
index index.html index.htm;
}
proxy_pass http://localhost:8000; # 反向代理設定,請求會被轉發到8000埠
}
反向代理的表現很簡單。那上面的程式碼塊來說,其實就是向nginx請求localhost:8080跟請求 http://localhost:8000 是一樣的效果。(跟代購的原理一樣)
這是一個反向代理最簡單的模型,只是為了說明反向代理的設定。但是現實中反向代理多數是用在負載均衡中。

nginx 就是充當圖中的 proxy。左邊的3個 client 在請求時向 nginx 獲取內容,是感受不到3臺 server 存在的。
此時,proxy就充當了3個 server 的反向代理。
反向代理應用十分廣泛,CDN 服務就是反向代理經典的應用場景之一。除此之外,反向代理也是實現負載均衡的基礎,很多大公司的架構都應用到了反向代理。
-
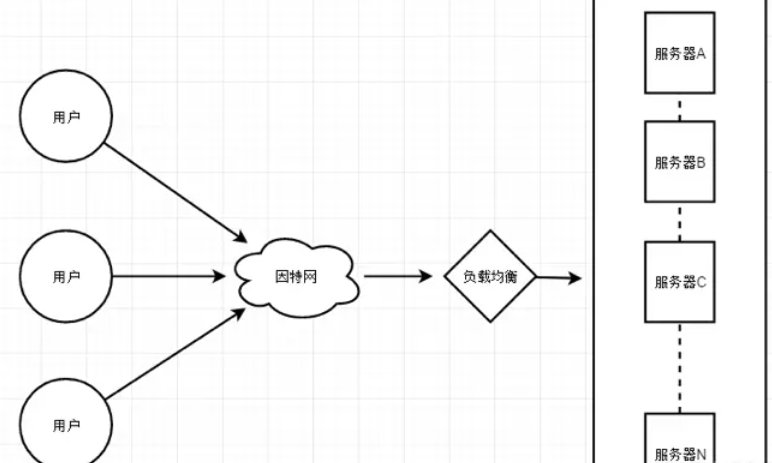
負載均衡
負載均衡是什麼?
隨著業務的不斷增長和使用者的不斷增多,一臺服務已經滿足不了系統要求了。這個時候就出現了伺服器
在伺服器叢集中,Nginx 可以將接收到的使用者端請求「均勻地」(嚴格講並不一定均勻,可以通過設定權重)分配到這個叢集中所有的伺服器上。這個就叫做負載均衡。
負載均衡的示意圖如下:

負載均衡的作用
-
分攤伺服器叢集壓力
-
保證使用者端存取的穩定性
前面也提到了,負載均衡可以解決分攤伺服器叢集壓力的問題。除此之外,Nginx還帶有健康檢查(伺服器心跳檢查)功能,會定期輪詢向叢集裡的所有伺服器傳送健康檢查請求,來檢查叢集中是否有伺服器處於異常狀態。
一旦發現某臺伺服器異常,那麼在這以後代理進來的使用者端請求都不會被傳送到該伺服器上(直健康檢查發現該伺服器已恢復正常),從而保證使用者端存取的穩定性。
設定負載均衡
設定一個簡單的負載均衡並不複雜,程式碼如下:
# 負載均衡:設定domain
upstream domain {
server localhost:8000;
server localhost:8001;
}
server {
listen 8080;
server_name localhost;
location / {
# root html; # Nginx預設值
# index index.html index.htm;
proxy_pass http://domain; # 負載均衡設定,請求會被平均分配到8000和8001埠
proxy_set_header Host $host:$server_port;
}
}
8000和8001是我本地用 Node.js 起的兩個服務,負載均衡成功後可以看到存取 localhost:8080 有時會存取到8000埠的頁面,有時會存取到8001埠的頁面。
能看到這個效果,就說明你設定的負載均衡策略生效了。
實際專案中的負載均衡遠比這個案例要更加複雜,但是萬變不離其宗,都是根據這個理想模型衍生出來的。
受叢集單臺伺服器記憶體等資源的限制,負載均衡叢集的伺服器也不能無限增多。但因其良好的容錯機制,負載均衡成為了實現高可用架構中必不可少的一環。
-
正向代理
正向代理跟反向道理正好相反。拿上文中的那個代購例子來講,多個人找代購購買同一個商品,代購找到買這個的店後一次性給買了。這個過程中,該店主是不知道代購是幫別代買買東西的。那麼代購對於多個想買商品的顧客來講,他就充當了正向代理。
正向代理的示意圖如下:

nginx 就是充當圖中的 proxy。左邊的3個 client 在請求時向 nginx 獲取內容,server 是感受不到3臺 client 存在的。
此時,proxy 就充當了3個 client 的正向代理。
正向代理,意思是一個位於使用者端和原始伺服器(origin server)之間的伺服器,為了從原始伺服器取得內容,使用者端向代理傳送一個請求並指定目標(原始伺服器),然後代理向原始伺服器轉交請求並將獲得的內容返回給使用者端。使用者端才能使用正向代理。當你需要把你的伺服器作為代理伺服器的時候,可以用Nginx來實現正向代理。
KX上網vpn(俗稱F牆)其實就是一個正向代理工具。
該 vpn 會將想存取牆外伺服器 server 的網頁請求,代理到一個可以存取該網站的代理伺服器 proxy 上。這個 proxy 把牆外伺服器 server 上獲取的網頁內容,再轉發給客戶。
代理伺服器 proxy 就是 Nginx 搭建的。
本文來自部落格園,作者:slowlydance2me,轉載請註明原文連結:https://www.cnblogs.com/slowlydance2me/p/slowlydance2me_nginx.html