OpenGL實現GPU體渲染
之前完成了利用OpenGL實現GPU體渲染的實驗,現在把完成的工作做一個總結。
本實驗demo的完成主要參考了《OpenGL – Build high performance graphics》這本書的體渲染部分和其中的程式碼,也參考了體繪製光線投射演演算法這篇部落格。關於體渲染的ray-casting光線投射演演算法原理這裡不再介紹,本文主要講述實現過程。
以下是具體實現過程:
一、三維體資料手動生成並傳入三維紋理
1.1三維體資料生成

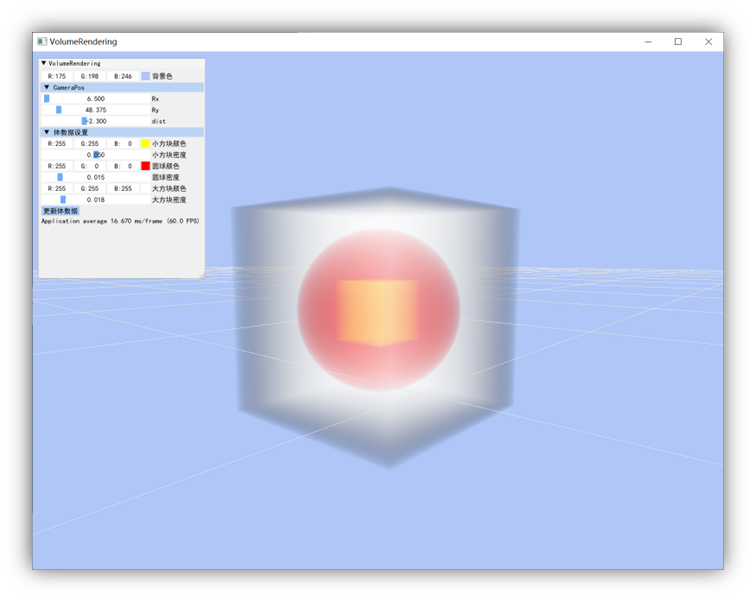
體資料視覺化如圖所示,產生體資料的程式碼如下:
點選檢視程式碼
int Dim[3] = { 200,200,200 };//體資料維度大小
int* Data = (int*)malloc(sizeof(int) * Dim[0] * Dim[1] * Dim[2]);
GLubyte CData[200][200][200][4];//儲存顏色和不透明度
glm::vec4 smallCubeC = glm::vec4(1.0, 1.0, 0.0, 1.0);//小立方體顏色
glm::vec4 middleSphereC = glm::vec4(1.0, 0.0, 0.0, 1.0);//中間球體顏色
glm::vec4 largeCubeC = glm::vec4(1.0, 1.0, 1.0, 1.0);//大立方體顏色
float smallCubeD = 0.05;//小立方體不透明度
float middleSphereD = 0.015;//中間球體不透明度
float largeCubeD = 0.018;//大立方體不透明度
void GenCube(int x, int y, int z, int side, int density, int* Data, int* Dim)
{
int max_x = x + side, max_y = y + side, max_z = z + side;
int Dimxy = Dim[0] * Dim[1];
for (int k = z; k < max_z; k++)
{
for (int j = y; j < max_y; j++)
{
for (int i = x; i < max_x; i++)
{
Data[k * Dimxy + j * Dim[0] + i] = density;
}
}
}
}
void GenSphere(int x, int y, int z, int radius, int density, int* Data, int* Dim)
{
int radius2 = radius * radius;
int Dimxy = Dim[0] * Dim[1];
for (int k = 0; k < Dim[2]; k++)
{
for (int j = 0; j < Dim[1]; j++)
{
for (int i = 0; i < Dim[0]; i++)
{
if ((i - x) * (i - x) + (j - y) * (j - y) + (k - z) * (k - z) <= radius2)
{
Data[k * Dimxy + j * Dim[0] + i] = density;
}
}
}
}
}
void Classify(GLubyte CData[200][200][200][4], int* Data, int* Dim)//按照所在位置為每個體資料點賦值,顏色和不透明度
{
int* LinePS = Data;
for (int k = 0; k < Dim[2]; k++)
{
for (int j = 0; j < Dim[1]; j++)
{
for (int i = 0; i < Dim[0]; i++)
{
if (LinePS[0] <= 100)
{
//白色
CData[i][j][k][0] = 255.0 * largeCubeC[0];
CData[i][j][k][1] = 255.0 * largeCubeC[1];
CData[i][j][k][2] = 255.0 * largeCubeC[2];
CData[i][j][k][3] = largeCubeD*255.0;
}
else if (LinePS[0] <= 200)
{
//紅色
CData[i][j][k][0] = 255.0 * middleSphereC[0];
CData[i][j][k][1] = 255.0 * middleSphereC[1];
CData[i][j][k][2] = 255.0 * middleSphereC[2];
CData[i][j][k][3] = middleSphereD*255.0;
}
else
{
//黃色
CData[i][j][k][0] = 255.0 * smallCubeC[0];
CData[i][j][k][1] = 255.0 * smallCubeC[1];
CData[i][j][k][2] = 255.0 * smallCubeC[2];
CData[i][j][k][3] = smallCubeD*255.0;
}
LinePS++;
}
}
}
//return CDdata[200][200][200][4];
}
void GenerateVolume(int* Data, int* Dim)
{
GenCube(0, 0, 0, 200, 100, Data, Dim);//大正方體
GenSphere(100, 100, 100, 80, 200, Data, Dim);//球體
GenCube(70, 70, 70, 60, 300, Data, Dim);//小正方體
}
手動生成的體資料會更有利於理解光線投射演演算法體渲染的原理,該體資料本質上就是200x200x200個點,每個點賦予了對應的顏色值和不透明度。
1.2將體資料存入三維紋理
為了在著色器中實現ray-casting光線投射,合成畫素值,需要將體資料存入三維紋理中,然後傳入到著色器。
點選檢視程式碼
//volume texture ID
GLuint textureID;
bool LoadVolume() {
GenerateVolume(Data, Dim);//生成原始體資料
Classify(CData, Data, Dim);//對體資料分類賦予對應顏色值和不透明度
//generate OpenGL texture
glGenTextures(1, &textureID);
glBindTexture(GL_TEXTURE_3D, textureID);
// set the texture parameters
glTexParameteri(GL_TEXTURE_3D, GL_TEXTURE_WRAP_S, GL_CLAMP);
glTexParameteri(GL_TEXTURE_3D, GL_TEXTURE_WRAP_T, GL_CLAMP);
glTexParameteri(GL_TEXTURE_3D, GL_TEXTURE_WRAP_R, GL_CLAMP);
glTexParameteri(GL_TEXTURE_3D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_3D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR);
//set the mipmap levels (base and max)
glTexParameteri(GL_TEXTURE_3D, GL_TEXTURE_BASE_LEVEL, 0);
glTexParameteri(GL_TEXTURE_3D, GL_TEXTURE_MAX_LEVEL, 4);
glTexImage3D(GL_TEXTURE_3D, 0, GL_RGBA, 200, 200, 200, 0, GL_RGBA, GL_UNSIGNED_BYTE, CData);//將體資料存入3D紋理
GL_CHECK_ERRORS
//generate mipmaps
glGenerateMipmap(GL_TEXTURE_3D);
return true;
}
將體資料存入3D紋理後就可以在著色器中接收此3D紋理,然後利用座標取樣獲得取樣點的rgb和不透明度。
二、利用座標獲取片元座標position對應的3D紋理
2.1座標對映
接下來如果想要在著色器中實現光線投射演演算法,就需要能夠根據位置座標獲得3D紋理對應座標的顏色值和不透明度。一個不錯的解決辦法是構造一個1x1x1的單位立方體包圍盒,將3D紋理座標(範圍0~1)對映與立方體座標對應上,也就是對映。這樣就可以通過著色器的內建變數片元座標position,獲取到對應位置座標的3d紋理顏色和不透明度,然後沿著光線投射方向步進取樣合成顏色值。
以下是相關的程式碼,省略了繪製立方體的部分。由於這裡我繪製的立方體是xyz值範圍(-0.5~0.5)的立方體,所以要與3D紋理座標對映,需要做一個變換,即用於取樣3D紋理的座標vUV需要由片元位置座標加上0.5得到,下面是完成這個對映過程的頂點著色器程式碼。
點選檢視程式碼
#version 330 core
layout(location = 0) in vec3 vVertex; //object space vertex position
//uniform
uniform mat4 MVP;
smooth out vec3 vUV;
void main()
{
gl_Position = MVP*vec4(vVertex.xyz,1);
vUV = vVertex + vec3(0.5);
}
2.2取樣紋理,在片元著色器中實現ray-casting
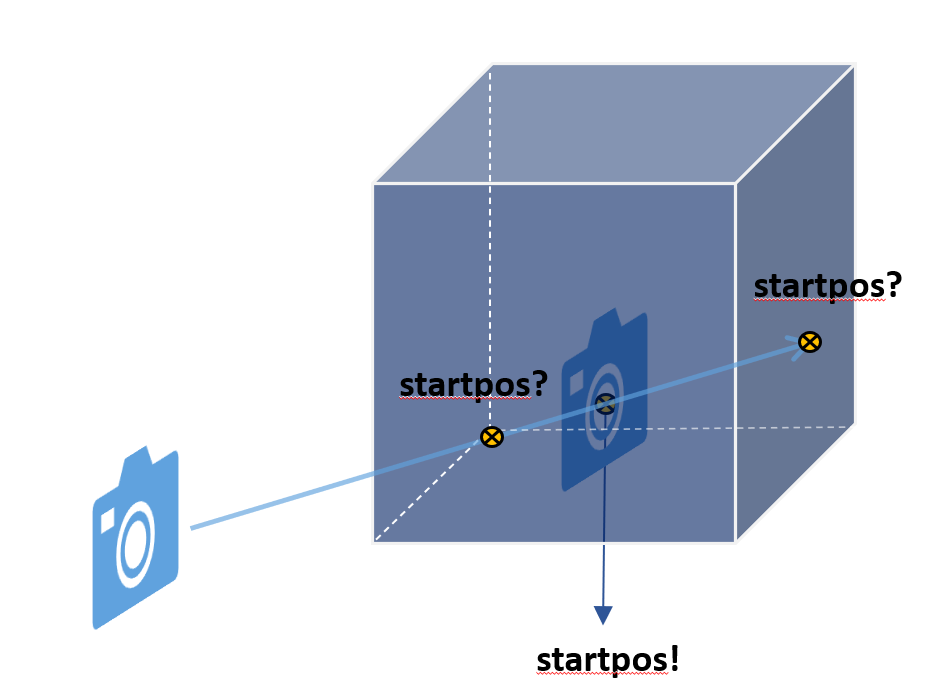
下面是片元著色器的程式碼,實現了光線投射演演算法。需要注意的是步進起始點,當視點位於體渲染外的時候,起始點是著色器內部獲取的立方體表面的座標,這是正確的,而當視點移動到體渲染物件的內部觀察時,這個起始點就不對了,這時的起始點不應該在立方體表面,而應該以視點作為起始點往視線方向取樣,如下圖所示。所以需要加一個判斷條件,判斷視點是否在立方體包圍盒內部。

下面是完整的片元著色器程式碼
點選檢視程式碼
#version 330 core
layout(location = 0) out vec4 vFragColor; //fragment shader output
smooth in vec3 vUV; //用於取樣3D紋理的座標
uniform sampler3D volume; //體資料紋理
uniform vec3 camPos; //相機位置
uniform vec3 step_size; //取樣步長
//constants
const int MAX_SAMPLES = 300;
const vec3 texMin = vec3(0); //最小紋理座標
const vec3 texMax = vec3(1); //最大紋理座標
void main()
{
vec3 dataPos = vUV; //光線投射起始點座標
vec3 geomDir; //光線步進方向
if(abs(camPos.x)<=0.5&&abs(camPos.y)<=0.5&&abs(camPos.z)<=0.5)//當相機也就是視點位於體渲染物件內部時,起始點應該改為相機視點的位置座標作為起始點
{
dataPos=camPos+vec3(0.5);
}
geomDir = normalize((vUV-vec3(0.5)) - camPos); //由視點座標和起始點座標相減得到沿視線方向步進的方向的向量
vec3 dirStep = geomDir * step_size;
bool stop = false;
vec4 cumc=vec4(0);
//沿射線方向取樣累積顏色和不透明度
for (int i = 0; i < MAX_SAMPLES; i++) {
dataPos = dataPos + dirStep;
stop = dot(sign(dataPos-texMin),sign(texMax-dataPos)) < 3.0;
if (stop)
break;
vec4 samplec=texture(volume, dataPos).rgba;//獲取取樣點顏色值和不透明度
cumc[0]+=samplec.r*samplec[3]*(1-cumc[3]);
cumc[1]+=samplec.g*samplec[3]*(1-cumc[3]);
cumc[2]+=samplec.b*samplec[3]*(1-cumc[3]);
cumc[3]+=samplec.a*(1-cumc[3]);
if( cumc[3]>0.99)
break;
}
vFragColor=cumc.rgba;
}
三、最終demo效果
最終實現的效果如圖所示,為了方便偵錯,利用imgui新增了一個簡單的GUI介面

這個案例應該會對理解體渲染和GPU實現體渲染有所幫助。