vue專案PC端如何適配不同解析度螢幕
2023-03-05 18:00:21
閒聊:
年前小穎第一家公司同事問我有做過pc端適配的專案嗎,我給妹紙說了下,結果發現沒說完,自己當時也沒想起來,今天干脆總結下,方便自己和大家日後檢視
第一步:
安裝postcss-px2rem、px2rem-loader
開啟命令列工具,輸入以下指令安裝外掛
npm install postcss-px2rem px2rem-loader --save
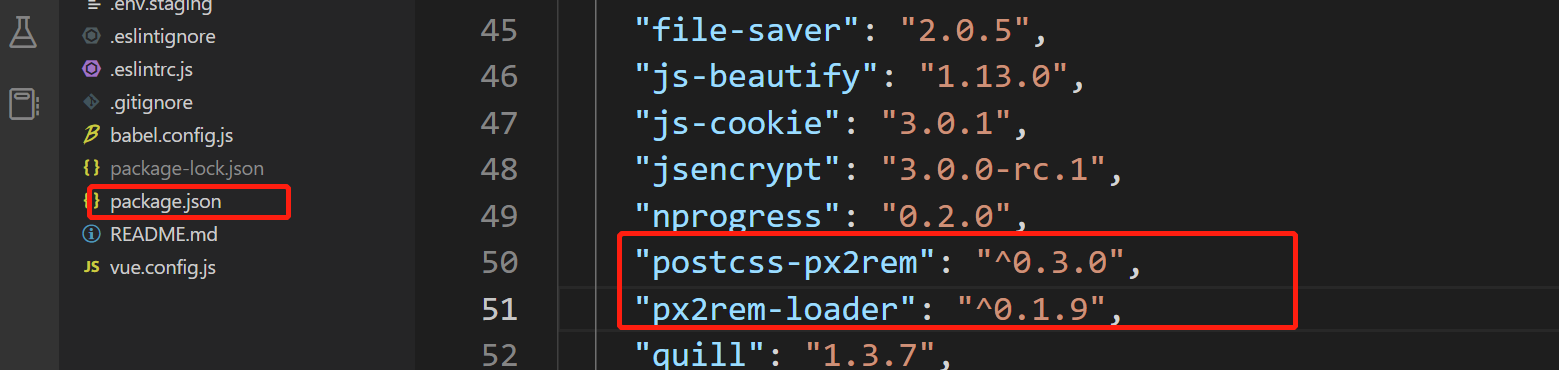
安裝完後package.json檔案會多如圖倆外掛

第二步:
在根目錄src中新建utils目錄下新建rem.js等比適配檔案
const baseSize = 16 // 設定 rem 函數 function setRem() { // 當前頁面寬度相對於 1920寬的縮放比例,可根據自己需要修改。 const scale = document.documentElement.clientWidth / 1920 // 設定頁面根節點字型大小(「Math.min(scale, 2)」 指最高放大比例為2,可根據實際業務需求調整) document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px' } // 初始化 setRem() // 改變視窗大小時重新設定 rem window.onresize = function () { setRem() }
第三步:
在main.js中引入適配檔案
import './utils/rem'
第四步:
vue.config.js檔案中設定外掛
// 引入等比適配外掛 const px2rem = require('postcss-px2rem') // 設定基本大小 const postcss = px2rem({ // 基準大小 baseSize,需要和rem.js中相同 remUnit: 16 }) // 使用等比適配外掛 module.exports = { lintOnSave: true, css: { loaderOptions: { postcss: { plugins: [ postcss ] } } } }