詳解如何用JS實現覆蓋水印效果
廢話開篇:簡單實現一個覆蓋水印的小功能,水印一般都是新增在圖片上,然後直接載入處理過的圖片url即可,這裡並沒有修改圖片,而是直接的在待新增水印的 dom 上新增一個 canvas 蒙版。
一、效果
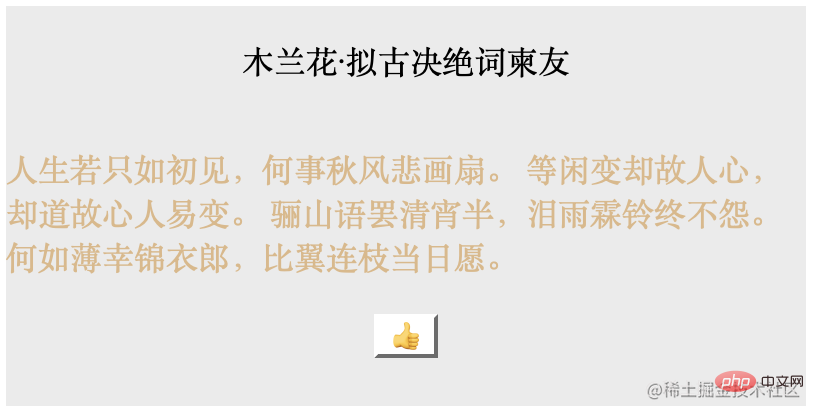
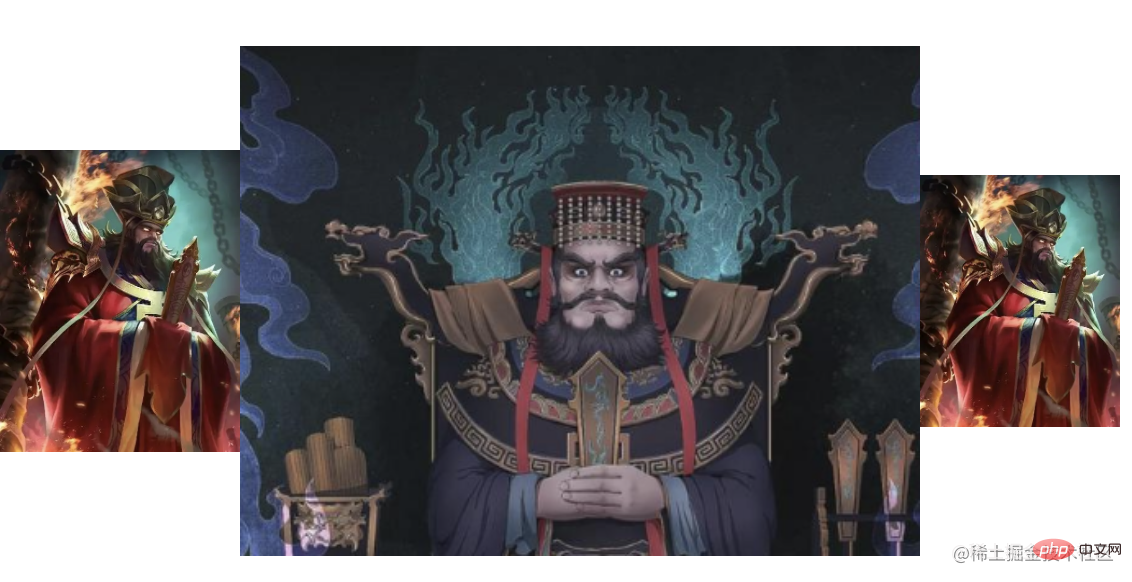
處理之前
DIV

IMG

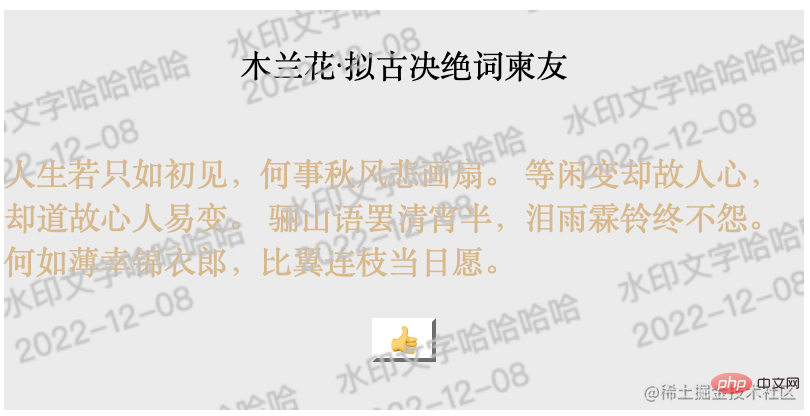
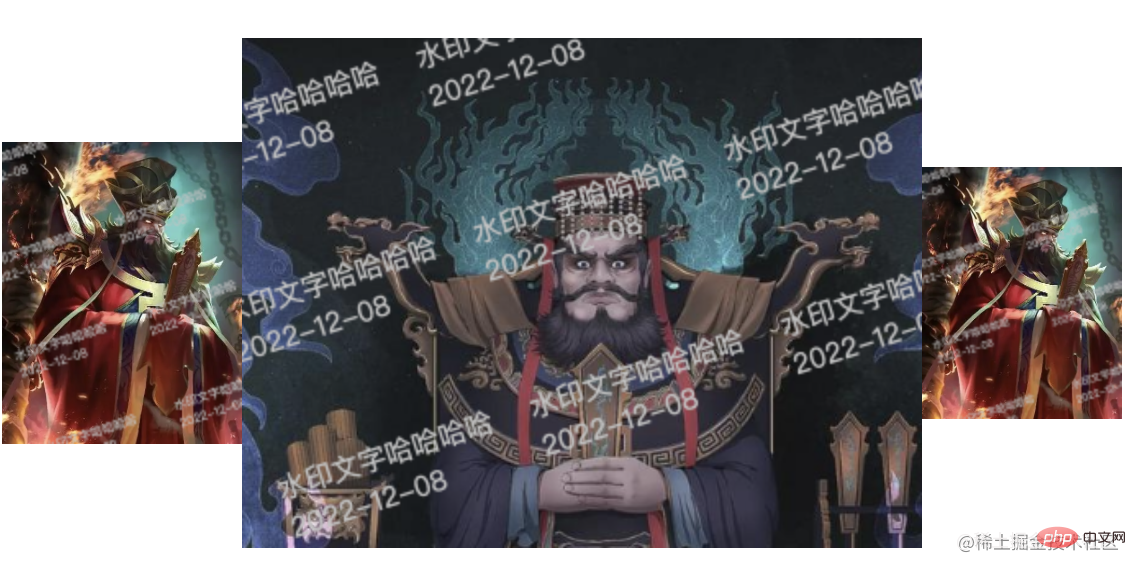
處理之後
DIV

IMG

這裡新增 「水印」(其實並不是真正的水印) 到 DIV 的時候按鈕點選事件並不會因為有蒙版遮擋而無法點選
二、JS 程式碼
class WaterMark{
//水印文字
waterTexts = []
//需要新增水印的dom集合
needAddWaterTextElementIds = null
//儲存新增水印的dom
saveNeedAddWaterMarkElement = []
//初始化
constructor(waterTexts,needAddWaterTextElementIds){
if(waterTexts && waterTexts.length != 0){
this.waterTexts = waterTexts
} else {
this.waterTexts = ['水印文字哈哈哈哈','2022-12-08']
}
this.needAddWaterTextElementIds = needAddWaterTextElementIds
}
//開始新增水印
startWaterMark(){
const self = this
if(this.needAddWaterTextElementIds){
this.needAddWaterTextElementIds.forEach((id)=>{
let el = document.getElementById(id)
self.saveNeedAddWaterMarkElement.push(el)
})
} else {
this.saveNeedAddWaterMarkElement = Array.from(document.getElementsByTagName('img'))
}
this.saveNeedAddWaterMarkElement.forEach((el)=>{
self.startWaterMarkToElement(el)
})
}
//新增水印到到dom物件
startWaterMarkToElement(el){
let nodeName = el.nodeName
if(['IMG','img'].indexOf(nodeName) != -1){
//圖片,需要載入完成進行操作
this.addWaterMarkToImg(el)
} else {
//普通,直接新增
this.addWaterMarkToNormalEle(el)
}
}
//給圖片新增水印
async addWaterMarkToImg(img){
if(!img.complete){
await new Promise((resolve)=>{
img.onload = resolve
})
}
this.addWaterMarkToNormalEle(img)
}
//給普通dom物件新增水印
addWaterMarkToNormalEle(el){
const self = this
let canvas = document.createElement('canvas')
canvas.width = el.width ? el.width : el.clientWidth
canvas.height = el.height ? el.height : el.clientHeight
let ctx = canvas.getContext('2d')
let maxSize = Math.max(canvas.height, canvas.width)
let font = (maxSize / 25)
ctx.font = font + 'px "微軟雅黑"'
ctx.fillStyle = "rgba(195,195,195,1)"
ctx.textAlign = "left"
ctx.textBaseline = "top"
ctx.save()
let angle = -Math.PI / 10.0
//進行平移,計算平移的引數
let translateX = (canvas.height) * Math.tan(Math.abs(angle))
let translateY = (canvas.width - translateX) * Math.tan(Math.abs(angle))
ctx.translate(-translateX / 2.0, translateY / 2.0)
ctx.rotate(angle)
//起始座標
let x = 0
let y = 0
//一組文字之間間隔
let sepY = (font / 2.0)
while(y < canvas.height){
//當前行的y值
let rowCurrentMaxY = 0
while(x < canvas.width){
let totleMaxX = 0
let currentY = 0
//繪製水印
this.waterTexts.forEach((text,index)=>{
currentY += (index * (sepY + font))
let rect = self.drawWater(ctx,text,x,y + currentY)
let currentMaxX = (rect.x + rect.width)
totleMaxX = (currentMaxX > totleMaxX) ? currentMaxX: totleMaxX
rowCurrentMaxY = currentY
})
x = totleMaxX + 20
}
//重置x,y值
x = 0
y += (rowCurrentMaxY + (sepY + font + (canvas.height / 5)))
}
ctx.restore()
//新增canvas
this.addCanvas(canvas,el)
}
//繪製水印
drawWater(ctx,text,x,y){
//繪製文字
ctx.fillText(text,x,y)
//計算尺度
let textRect = ctx.measureText(text)
let width = textRect.width
let height = textRect.height
return {x,y,width,height}
}
//新增canvas到當前標籤的父標籤上
addCanvas(canvas,el){
//建立div(canvas需要依賴一個div進行位置設定)
let warterMarDiv = document.createElement('div')
//關聯水印dom物件
el.warterMark = warterMarDiv
//新增樣式
this.resetCanvasPosition(el)
//新增水印
warterMarDiv.appendChild(canvas)
//新增到父標籤
el.parentElement.insertBefore(warterMarDiv,el)
}
//重新計算位置
resetCanvasPosition(el){
if(el.warterMark){
//設定父標籤的定位
el.parentElement.style.cssText = `position: relative;`
//設施水印載體的定位
el.warterMark.style.cssText = 'position: absolute;top: 0px;left: 0px;pointer-events:none'
}
}
}登入後複製用法
<div>
<!-- 待加水印的IMG -->
<img style="width: 100px;height: auto" src="" alt="">
</div>
let waterMark = new WaterMark()
waterMark.startWaterMark();登入後複製ctx.save() 與 ctx.restore() 其實在這裡的作用不是很大,但還是新增上了,目的是儲存新增水印前的上下文,跟結束繪製後恢復水印前的上下文,這樣,這些斜體字只在這兩行程式碼之間生效,下面如果再繪製其他,那麼,將不受影響。
防止蒙版水印遮擋底層按鈕或其他事件,需要新增 pointer-events:none 屬性到蒙版標籤上。
新增水印的標籤外需要新增一個 父標籤 ,這個 父標籤 的作用就是新增約束 蒙版canvas 的位置,這裡想通過 MutationObserver 觀察 body 的變化來進行更新 蒙版canvas 的位置,這個嘗試失敗了,因為複雜的佈局只要變動會都在這個回撥裡觸發。因此,直接在新增水印的標籤外需要新增一個 父標籤 ,用這個 父標籤 來自動約束 蒙版canvas 的位置。
MutationObserver 邏輯如下,在監聽回撥裡可以及時修改佈局或者其他操作(暫時放棄)。
var MutationObserver = window.MutationObserver || window.webkitMutationObserver || window.MozMutationObserver;
var mutationObserver = new MutationObserver(function (mutations) {
//修改水印位置
})
mutationObserver.observe(document.getElementsByTagName('body')[0], {
childList: true, // 子節點的變動(新增、刪除或者更改)
attributes: true, // 屬性的變動
characterData: true, // 節點內容或節點文字的變動
subtree: true // 是否將觀察器應用於該節點的所有後代節點
})登入後複製圖片的大小隻有在載入完成之後才能確定,所以,對於 IMG 的操作,需要觀察它的 complete 事件。
三、總結與思考
用 canvas ctx.drawImage(img, 0, 0) 進行繪製,再將 canvas.toDataURL('image/png') 生成的 url 載入到之前的圖片上,也是一種方式,但是,有時候會因為圖片的原因導致最後的合成圖片的 base64 資料是空,所以,直接增加一個蒙版,本身只是為了顯示,並不是要生成真正的合成圖片。實現了簡單的偽水印,沒有特別複雜的程式碼,程式碼拙劣,大神勿笑[抱拳][抱拳][抱拳]
推薦學習:《》
以上就是詳解如何用JS實現覆蓋水印效果的詳細內容,更多請關注TW511.COM其它相關文章!