剖析flutter_download_manager學習如何做下載管理,暫停和取消
前言
內容類應用中圖片或檔案下載,一般應用中應用更新和升級,這些都是經典的下載場景。下載是專案中基礎且重要的模組。
從程式碼邏輯複用性和人力成本考慮,一直想實現一個純Dart實現的下載庫,作為技術儲備。
最近發現了一個純Dart實現的下載庫flutter_download_manager,相對來說各方面還算滿足需求,支援斷點續傳,暫停,取消等我比較看重的功能。但是有些地方還需要改進。
話不多說,首先簡單介紹下這個庫吧。
flutter_download_manager簡介
地址: https://github.com/nabil6391/flutter_download_manager
版本: 0.5.4
特點:
- 純Dart實現
- 通過 url 管理下載任務
- 能夠通知狀態和進度更改
- 部分下載功能
- 佇列下載
- 暫停、取消或恢復下載
- 並行檔案下載(2 個或可以更改)
- 支援批次下載
支援平臺: Linux | MacOS | Windows | Android | iOS
使用方法
簡單下載一個檔案
var dl = DownloadManager();
var url = "adasdad.com/asda.sdas";
dl.addDownload(url, "./test.sdas");
DownloadTask? task = dl.getDownload(url4);
task?.status.addListener(() {
print(task.status.value);
});
task?.progress.addListener(() {
print(task.progress.value);
});
await dl.whenDownloadComplete(url4);
獲取下載狀態
DownloadTask? task = dl.getDownload(url4);
task?.status.addListener(() {
print(task.status.value);
});
獲取下載進度
DownloadTask? task = dl.getDownload(url4);
task?.progress.addListener(() {
print(task.progress.value);
});
等待任務完成
DownloadTask? task = dl.getDownload(url4);
await task.whenDownloadComplete();
取消下載任務
var dl = DownloadManager();
dl.cancelDownload(url5);
暫停下載任務
var dl = DownloadManager();
dl.pauseDownload(url5);
恢復下載任務
var dl = DownloadManager();
dl.resumeDownload(url5);
效果展示

原始碼解析
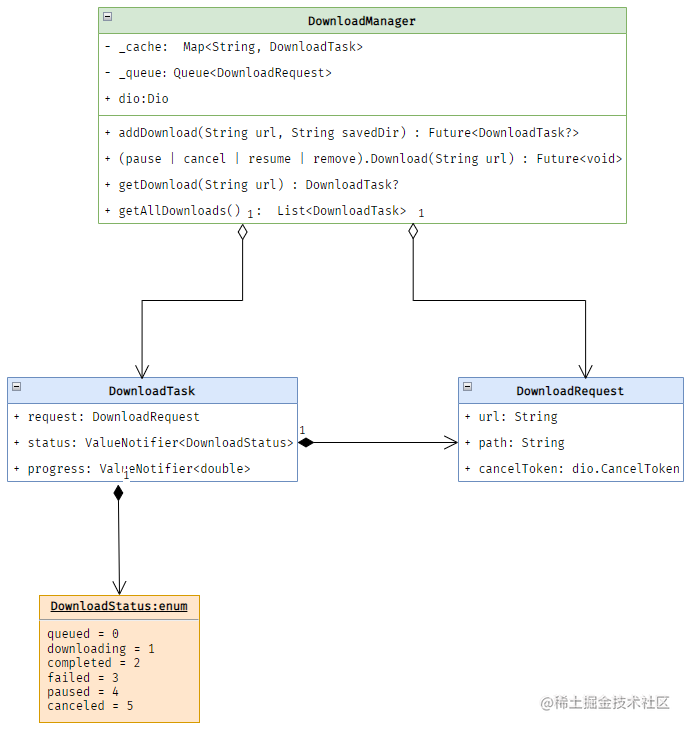
類圖

任務管理類:DownloadManager
整個核心就類DownloadManager, 而每個下載任務的抽象是DownloadTask,所謂Manager當然是要管理這些Task了。那麼如何管理呢? 遊離的沒法管控,只有先找到才能調配,通過Map持有Task控制程式碼達到「找到」目的,其中_cache中以<下載URL,下載任務>方式在記憶體中快取每個任務狀態;而_queue則是新新增的下載任務請求,這兩者關係後面流程中會具體講到。
任務的抽象:DownloadTask
重點說下status和progress欄位設計,不論是批次下載還是單任務下載,進度監聽不是通過傳統傳入一個回撥給download或者addDownload來進行的,而是用了系統的ValueNotifier。筆者考慮這樣設計原因是配合flutter系統提供的ValueListenerBuilder更容易組織UI。(這樣的設計是不是看起來更Dart)
任務請求抽象:DownloadRequest
重點說下cancelToken,該欄位在暫停,取消,恢復下載任務實現中起了關鍵作用。像放出去的風箏,想收回時可以收回。怎麼收回呢?通過線,這條線的作用就是cancelToken。而風箏就像是一個個任務請求,放風箏的人就是Manager,放風箏這件事就是Task。
每個請求都必須帶個cancelToken,方便取消請求。(不帶線的風箏,難道讓你上天?)
未標明方法說明
圖中DownloadManager中方法只寫了單任務下載相關方法,批次相關方法差不多就省略了,類似(add | pause | cancel | resume | remove ).BatchDownload等,最終通過迴圈執行了單實現的方法。
原理解析
如何管理任務
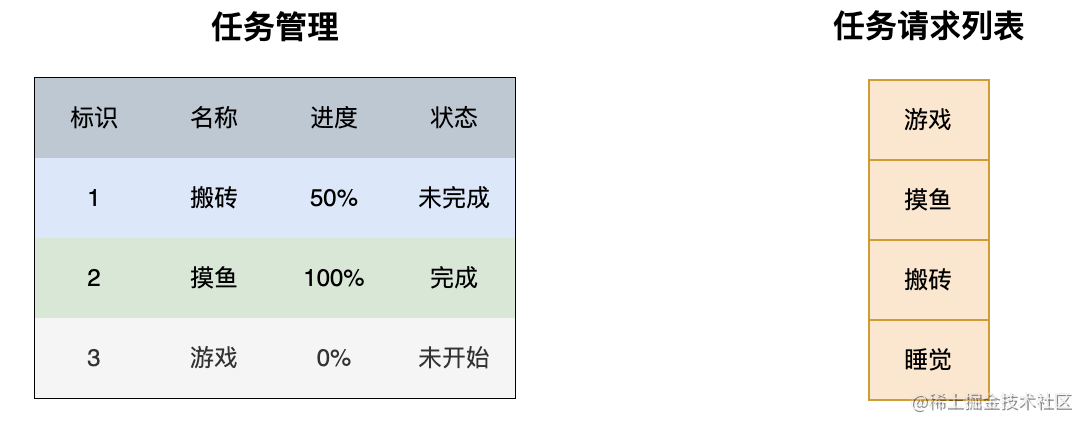
這裡不具體闡述程式碼流程,為方便理解直接拿生活中慣用做事邏輯舉例,程式碼實現可自行查閱,也是按照這個套路來滴,首先有兩個集合:
- 任務請求列表,裡面是想做的事情,每件事情如果非要定義狀態的話,可以說是「規劃中」。
後續簡稱任務列表均指請求列表。
- 任務管理表,裡面的事情一般不會去記,在腦子裡面。軟體開發中,PM該表格維護者。

完成某任務一般流程如下:
- 生成一個任務請求表達意願。
- 查詢任務管理表中任務狀態並決定是否有資格真正新增到請求列表。
- 已完成任務:3天前已經摸過了一次魚,一週最多摸魚一次,直接返回任務結果,否掉這種不切實際的想法,沒臉加入請求列表。
- 未開始任務:一週沒玩lol,可以將遊戲新增到請求列表中,並更新到任務管理列表中。
- 未執行完任務:搬磚上次搬了50%下週繼續搬。此時看你怎麼處理了,若50%的磚還在,你可以繼續搬,將任務新增到請求列表,從50%開始直到完成。若沒搬的磚堆得橫七豎八不想繼續碼,可刪除任務管理表中記錄,當一次新任務新增請求列表和管理列表中。
- 新規劃任務:任務管理列表中無該記錄的情況,當新任務重新新增到請求列表中。
- 迴圈執行請求列表中各任務並適時更新管理列表中狀態,直至請求列表為空。
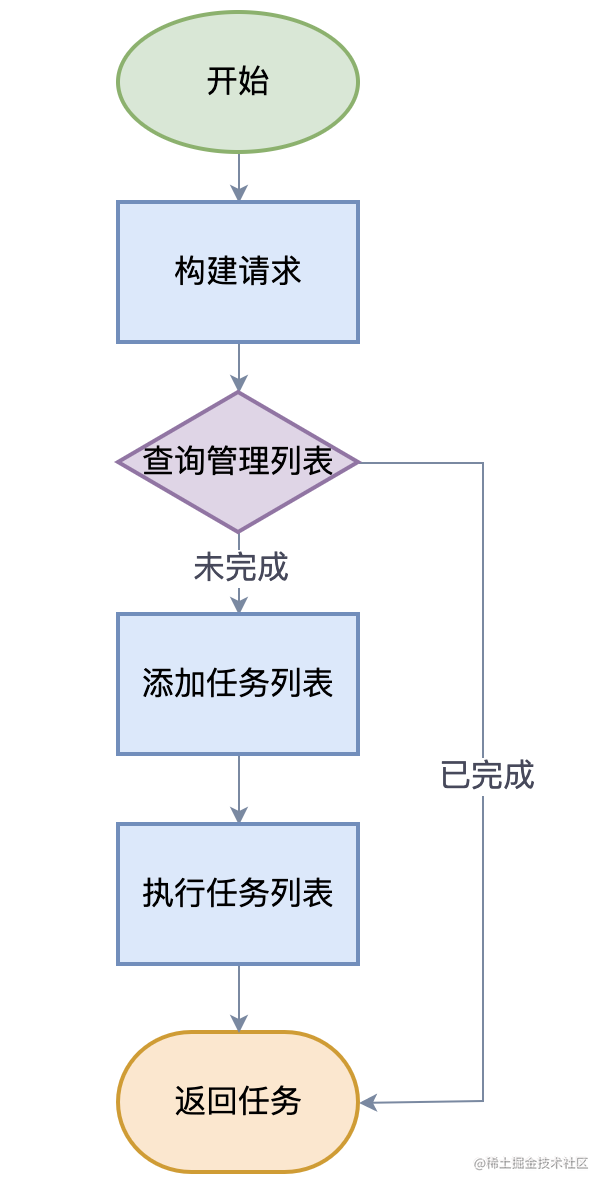
流程圖如下:

如何實現暫停恢復取消
關鍵是對DownloadRequest中cancelToken的控制。
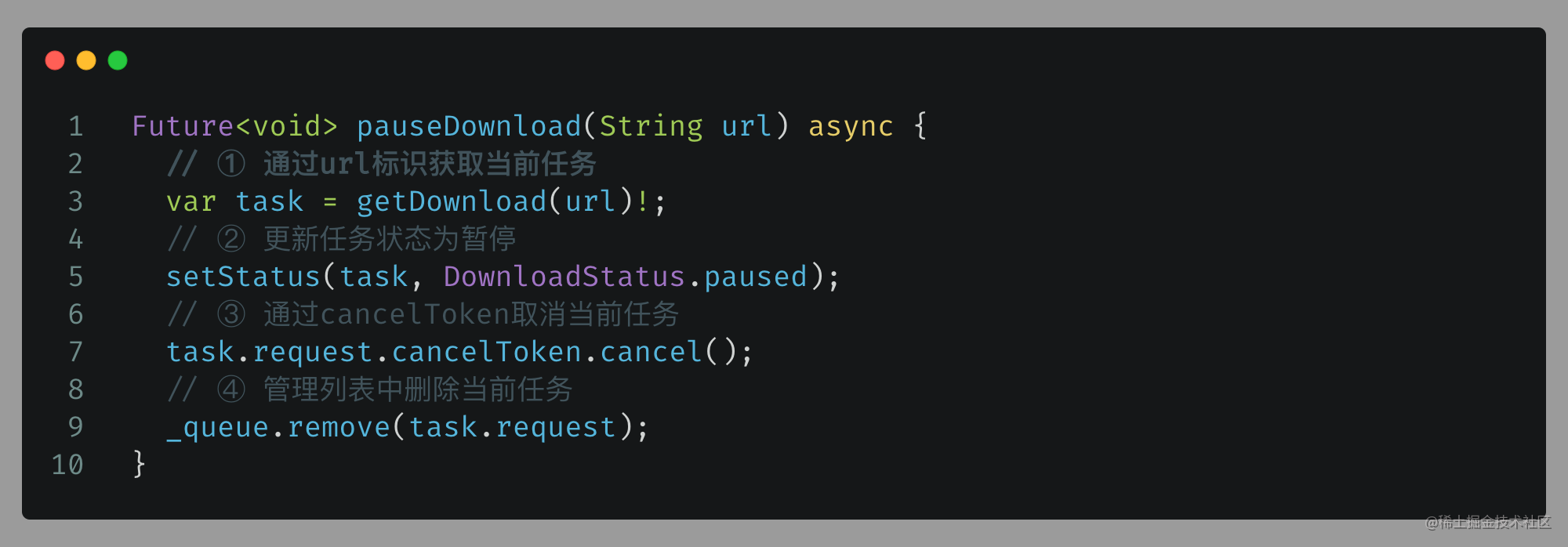
暫停任務

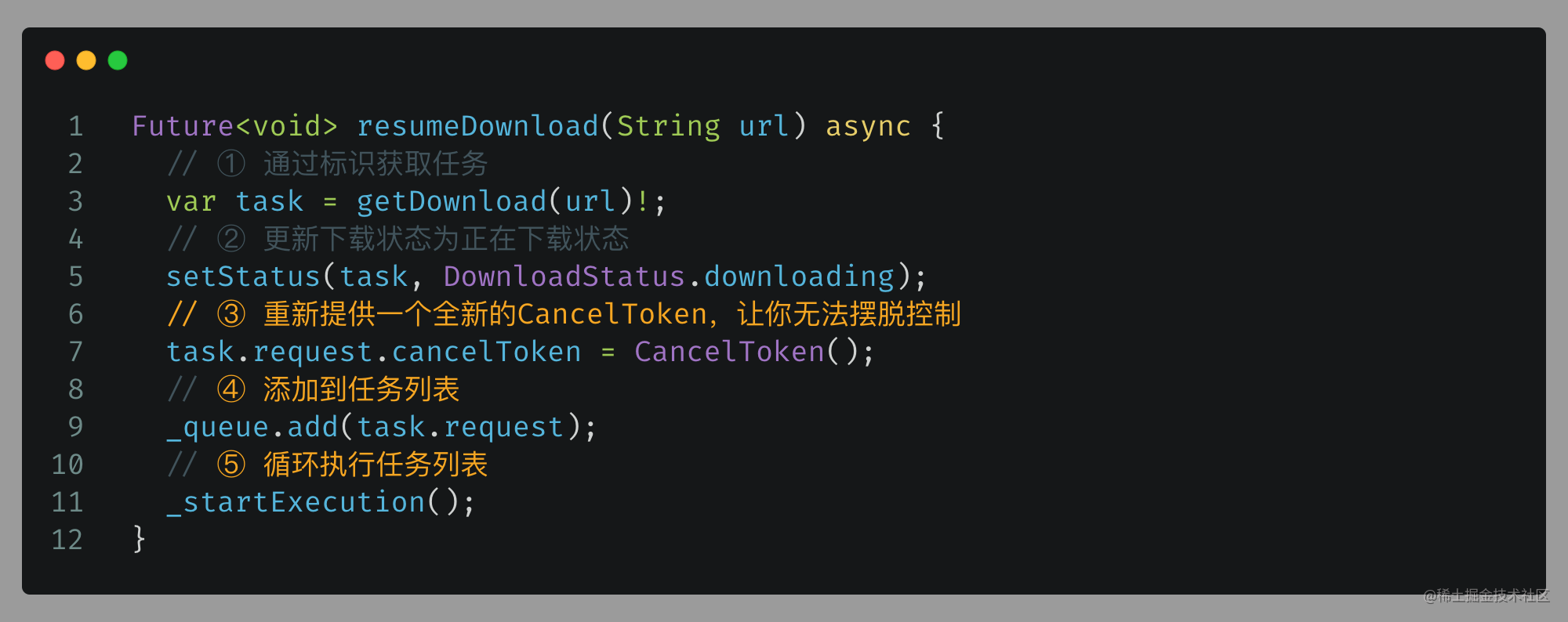
恢復任務

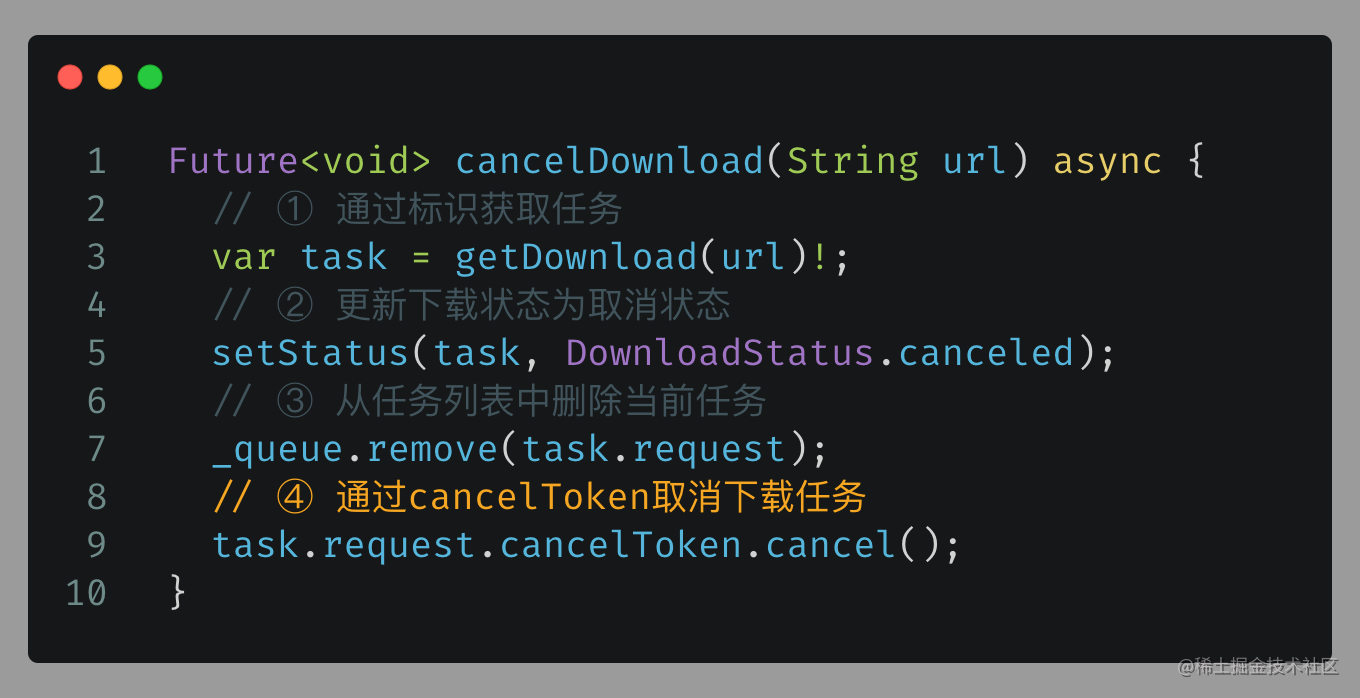
取消任務

暫停和取消任務騙誰呢?
一般理解暫停表示之前下載了50%,恢復後繼續從50%下載;取消表示之前下載50%點選恢復重頭再來。
暫停和取消邏輯除更新狀態不一樣其他基本一樣,是在忽悠我麼?
莫慌!在下載時候還有處理呢?
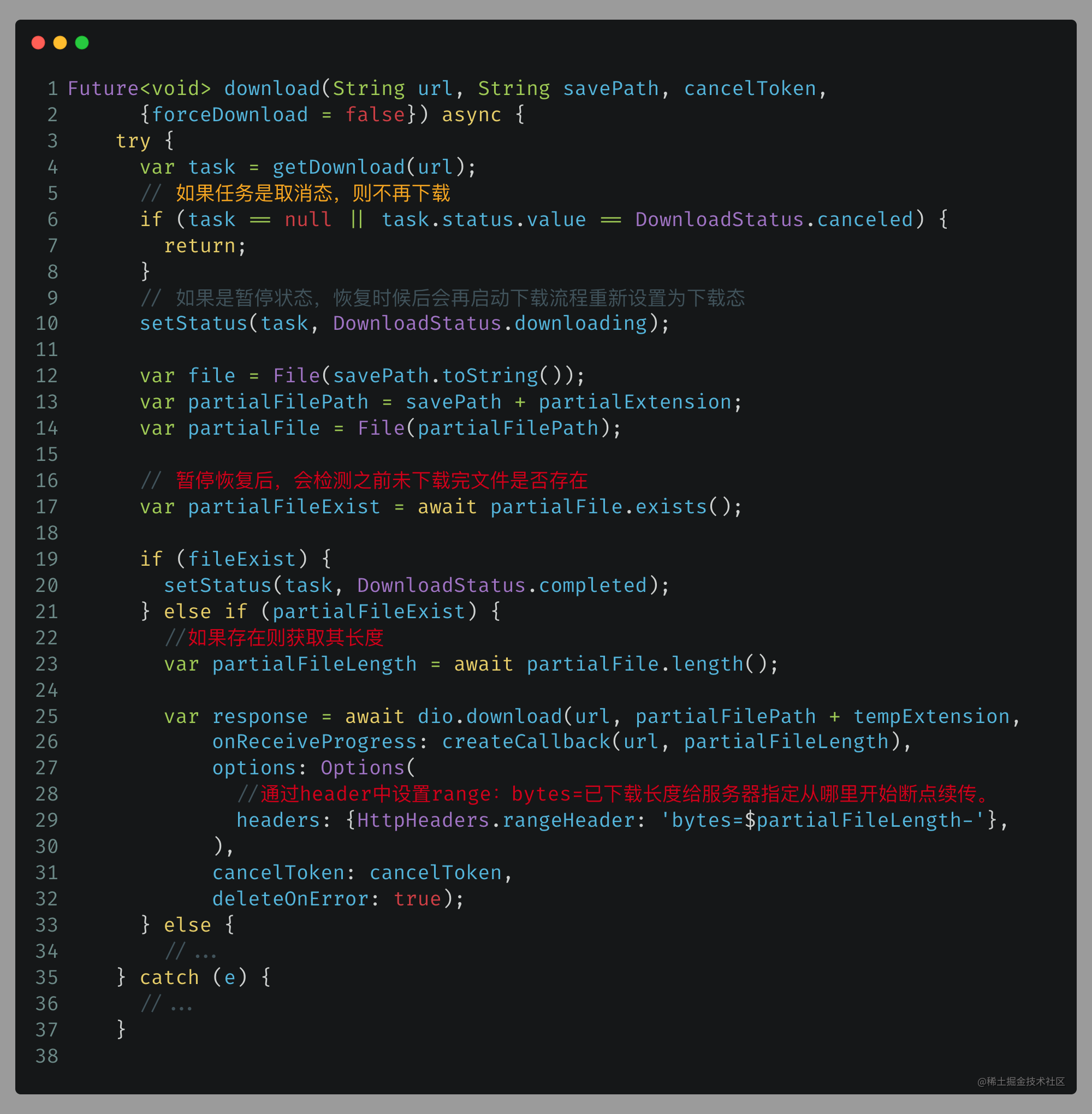
通過上述恢復實現與如下下載中邏輯歸納整個暫停實現流程:
- 恢復下載中③④⑤會賦予暫停中url新的CancelToken重新新增到請求列表中,並開啟請求列表的自遍歷執行。
- 請求列表的自遍歷執行是給暫停掉Task重新執行的機會,Cancel掉的任務就沒法再執行了(下述第6行)。
- 下載過程中如果之前暫停未下載完畢的檔案,通過設定header中range:bytes來實現斷點續傳(下述第29行)。

優點和缺點
優點
- 邏輯複用:Dart側支援暫停,取消,恢復,下載流程,一般下載框架會用橋接實現,涉及到多端實現和通用性問題,比較耗人力。要麼就是dio簡單實現下載,沒有暫停恢復等實現。
- 任務管理,一般應用都是單任務下載,沒有管理過程。
- 程式碼簡單明瞭可讀性強,類抽象合理符合單一職責。
缺點
- 任務管理列表只實現了記憶體快取未實現磁碟快取,應用退出再進入啥都沒了。
- 網路庫不支援擴充套件,太過依賴dio。
預告:下一篇將實現dio解耦和網路庫擴充套件。
import 'package:dio/dio.dart';
class DownloadRequest {
var cancelToken = CancelToken();
}
------------------------------------------------
import 'package:dio/dio.dart';
class DownloadManager {
var dio = Dio();
Future<void> download(String url, String savePath, cancelToken,
{forceDownload = false}) async {
//...
if(fileExist){
}else(partialFileExist)
{
var response = await dio.download(...);
}else{
var response = await dio.download(...);
}
總結
任務管理體現在列表的增刪改查; 斷點續傳體現在range設定;任務取消單純通過請求庫取消實現。
❤️本文由 程式設計黑板報 原創,歡迎關注同名公眾號,原創技術文章第一時間推播❤️