XView 架構升級之路
作者:京東零售 胡本奎
一 背景
1 是什麼
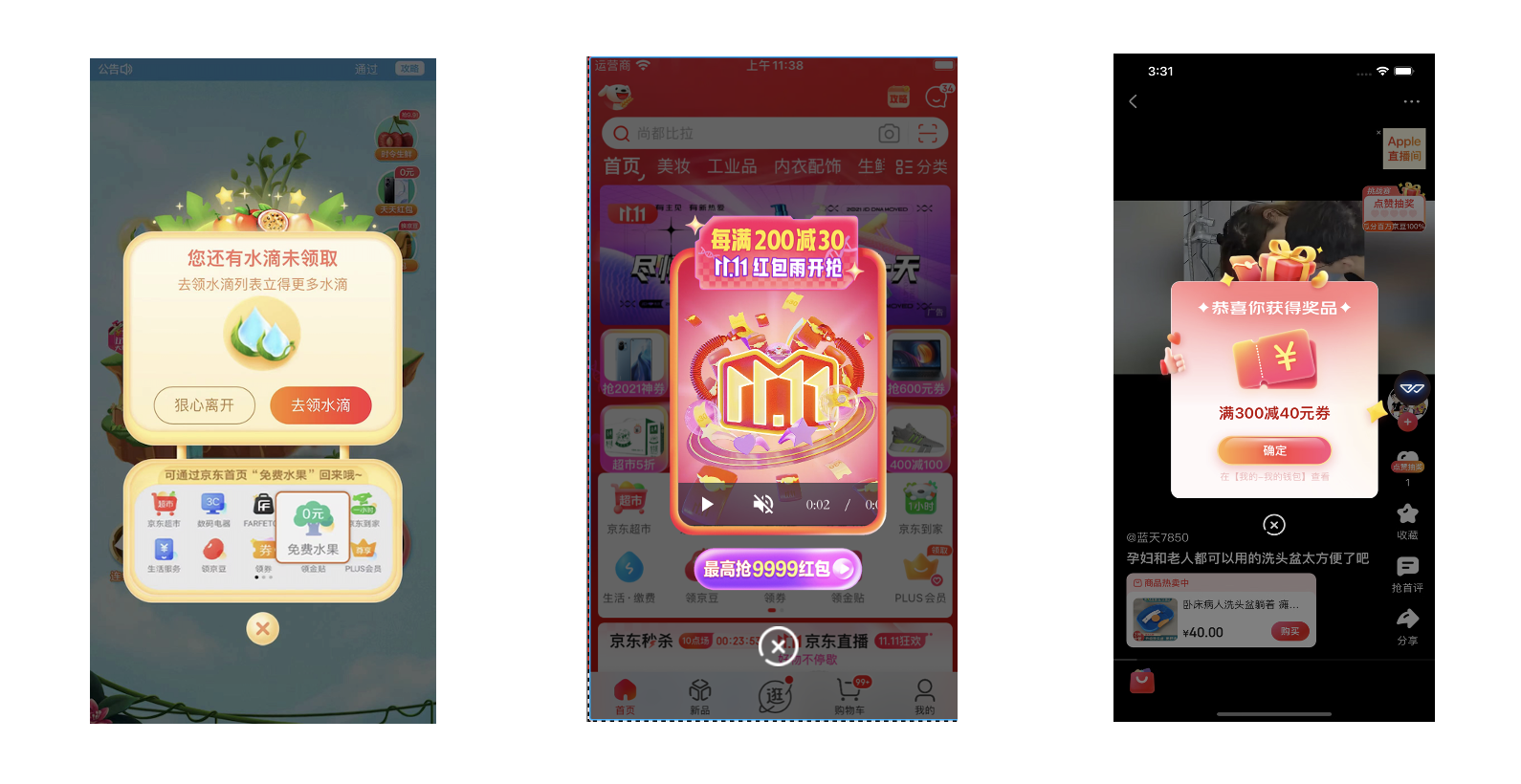
XView是一個透明的塑料袋(容器),基於通用的webview框架改造而來,通常用於大促彈窗等行銷場景,展現形式如下圖:

2 痛點
在實際的開發使用中XView存在產研過程效率低,曝光率不高的2個核心痛點。
1,產研過程低效: 在研發過程中比較繁瑣,不僅需要前端開發彈窗內容還需要使用者端接入XView SDK以及伺服器端資料設定,同時依賴發版,導致交付週期長,重複工作多。
2,曝光率不高: 升級前的XView 載入流程比較長,導致曝光率不高。
3 升級
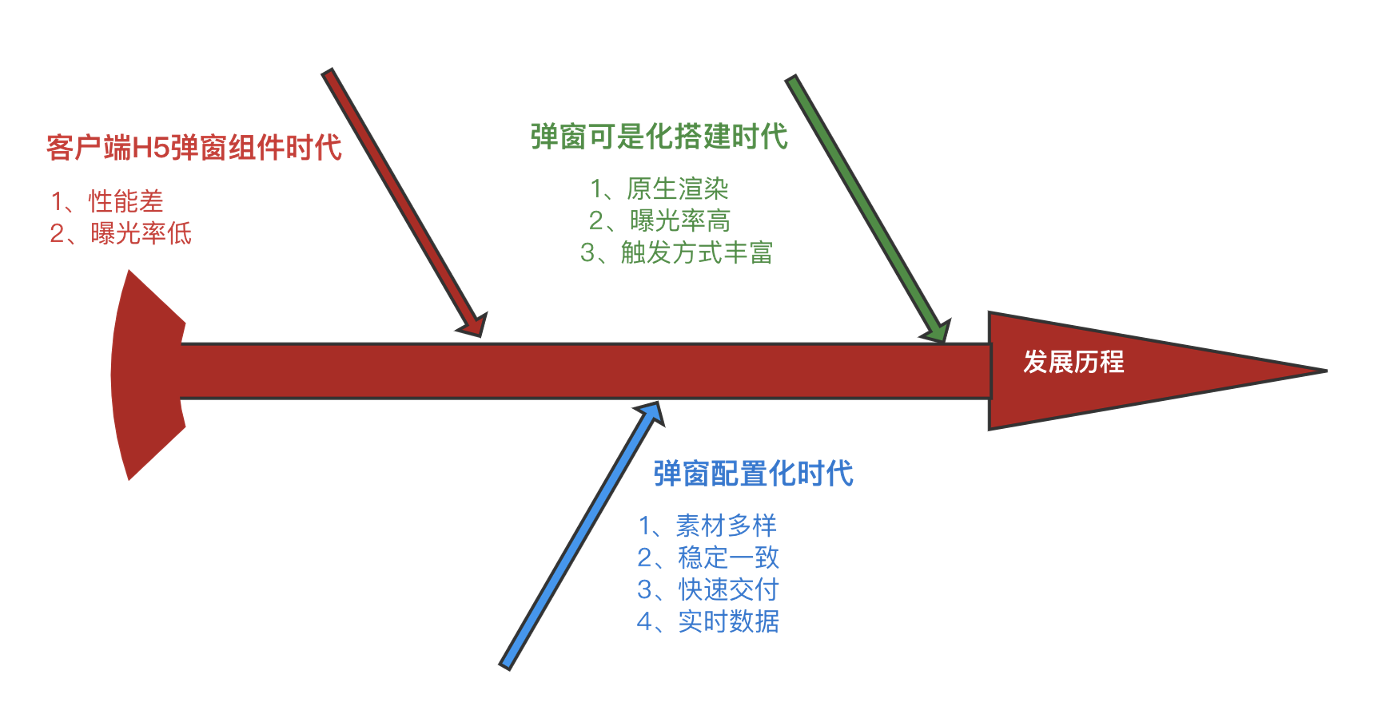
為了解決以上XView 的諸多痛點,我們將XView 彈窗進行了3個時代的升級,具體如下:
1,使用者端H5彈窗元件時代: 傳統的xview 只支援h5連結,這樣彈窗在載入過程中存在載入速度慢,效能差,曝光率低等問題。
2,彈窗設定化時代: 通過設定彈窗可以不僅支援h5連結,同時支援圖片,Gif,視訊,Lottile等多種型別的素材,通過SDK 的方式,提供統一的彈窗控制,保障了彈窗的穩定性,彈窗可以通過快速設定的方式最快可以做到2個小時內測試,交付上線,同時XView CMS提供資料中心查詢,可以查詢線上彈窗實時的資料動態,包括曝光量,點選量,點選率等彈窗資料,同時可支援生成資料包表,但是設定繁瑣,概念多,理解成本高造成「客服」工作量大,同時內容生產能力弱,不能覆蓋更上游的內容生產環節,提效上限有限。
3,彈窗視覺化搭建時代: 採用原生搭建的方式,儘可能的使用原生方式渲染,這樣提高了曝光率,從設定化時代進入頁面彈窗搭建時代,豐富了彈窗的觸發場景,新增了返回,搖一搖等多種觸發形式。

二 升級方案
XView 的升級方案主要從搭建流程,互斥管理,預載入升級, 頁面管理以及接入這幾方面介紹。
1 搭建流程

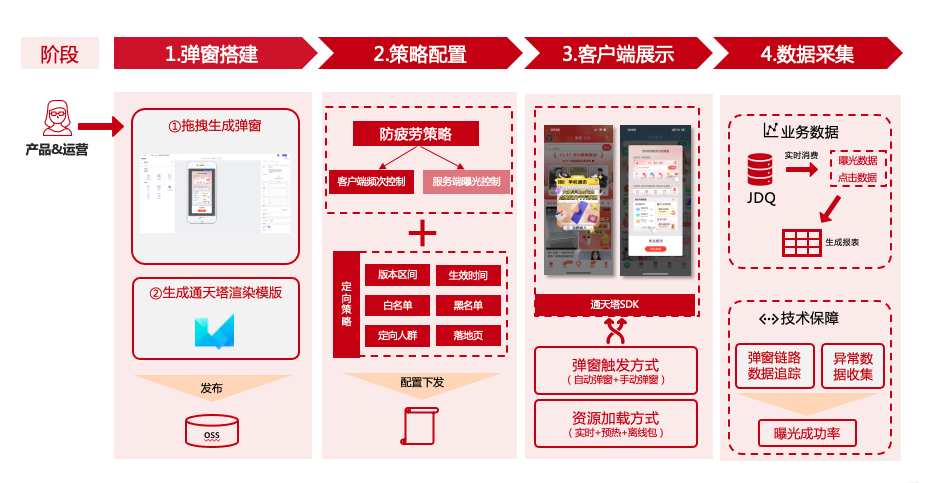
XView 搭建整個流程包括4個階段,CMS 彈窗搭建,策略設定,使用者端展示以及資料採集:
1 彈窗搭建: 由運營或產品在XView 的CMS搭建平臺上通過隨意拖拽元件的方式完成彈窗的內容搭建,在搭建過程中XView CMS通過低程式碼引擎生成彈窗頁面的描述檔案Schema(json),匯出終端程式碼搭建產物(出碼),在點選彈窗儲存時,搭建產物經協定轉換,對映為通天塔DSL,生成通天塔可渲染的資料模版,這套資料模版釋出在OSS平臺上,終端使用者端通過通天塔靈活化SDK進行彈窗內容渲染。
2 策略設定: 在彈窗模版生成的同時,會對彈窗的彈出策略進行設定,對於頻次策略,可以通過使用者端的本地頻次控制也可以通過伺服器端曝光頻次控制,同時支援定向的策略,包括版本的區間,生效時間,白名單,黑名單,定向人群等策略的設定下發。
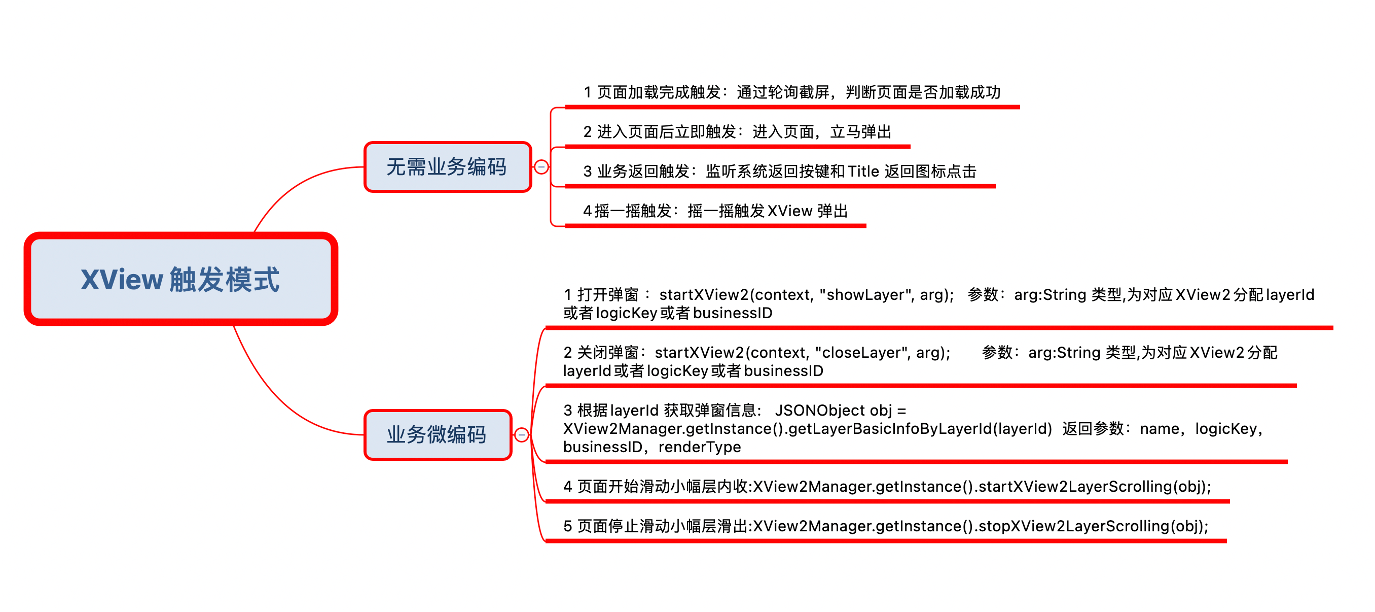
3 使用者端展示: 在CMS的設定完後,使用者端通過通天塔靈活化SDK完成彈窗內容渲染,彈窗的觸發方式包括進入頁面自動彈出和手動彈出等彈出觸發方式,為了提高彈窗的曝光率通過對資源預進行預載入。
4 資料採集: 為了驗證和提高彈窗的曝光率和點選率,XView 提供一整套的資料採集和展示方案,通過資料埋點以及異常埋點的分析建模,保障了彈窗曝光的成功率。
2 互斥管理
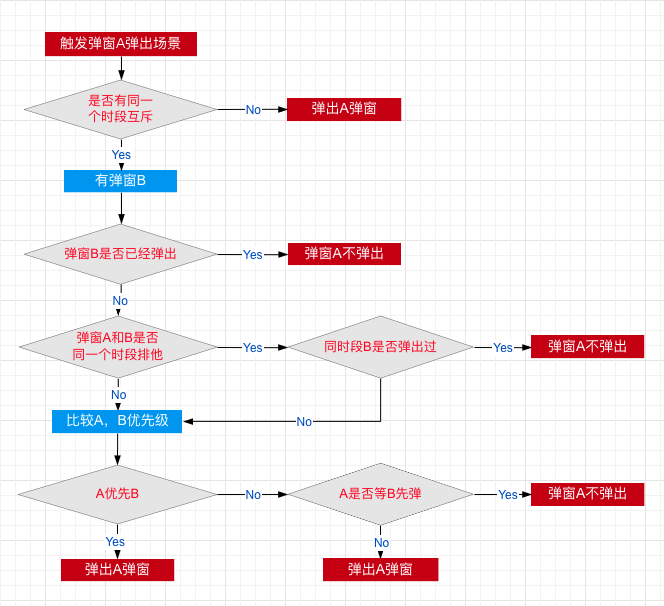
同一個頁面可能同時存在多個彈窗,每個彈窗的彈出先後順序,優先順序也可能不一樣,因此需要對彈窗進行互斥管理,互斥管理的流程如下:

1 同一個時刻互斥(同時觸發優先順序才有用),高優先順序的彈過,才允許彈出低優先順序的。
2 互斥組號相同的時候,對於排他設定,設定不排他,按天排他,有效期內排他,當兩個彈窗同時參與排他,那麼同一個時段,一個彈過,另一個就不會彈出了。
3 預載入升級

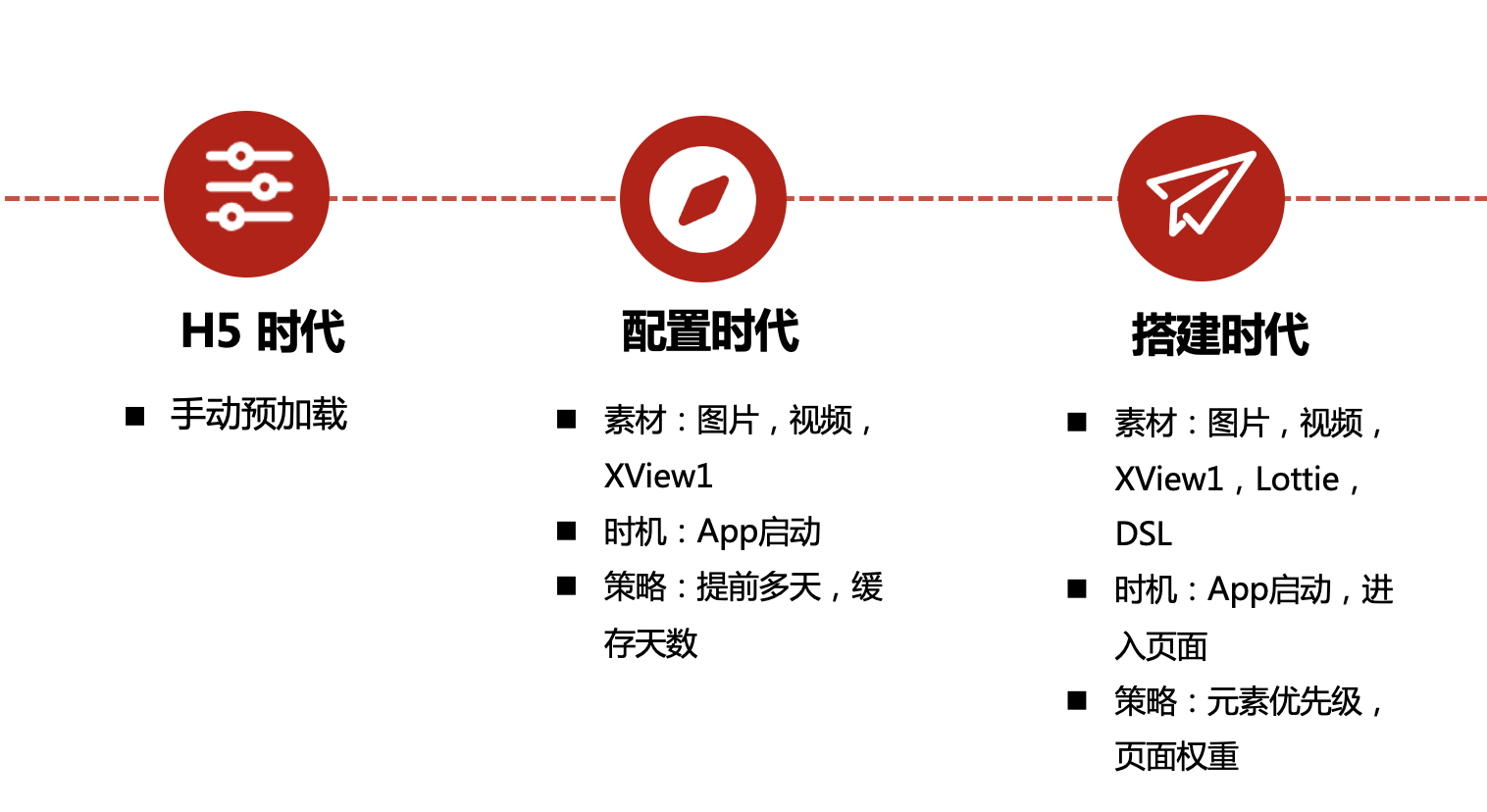
H5 時代: 手動預載入,預載入成功率不高。
設定時代: 支援圖片和視訊以及webview預載入,在App啟動時觸發預載入,可以設定提前多少天快取以及快取的天數,預載入成功率不高,影響App啟動效能。
搭建時代: 支援圖片,視訊,webview,Lottie,DSL 檔案等預載入,在App啟動或者進入目標頁面時會觸發預載入,預載入的元素的優先順序會根據權重,優先順序組合條件進行排序決定預載入先後順序。
4 頁面管理

原生頁面: 對只有Activity只設定Activity 的路徑,對頁面中含有Fragment或者多tab的頁面,同時設定Activity 和 Fragment 的路徑進行頁面標示。
H5頁面: 通過頁面Url 連結中 host 和 path 進行匹配標示。
RN頁面: 通過RN 的moduleName進行匹配標示。
通天塔頁面: 通過活動acitivityId進行標示匹配或者和H5頁匹配規則保持一致。
Flutter頁面: 待完善。
動態化搭建頁面:待完善。
5 接入:低成本


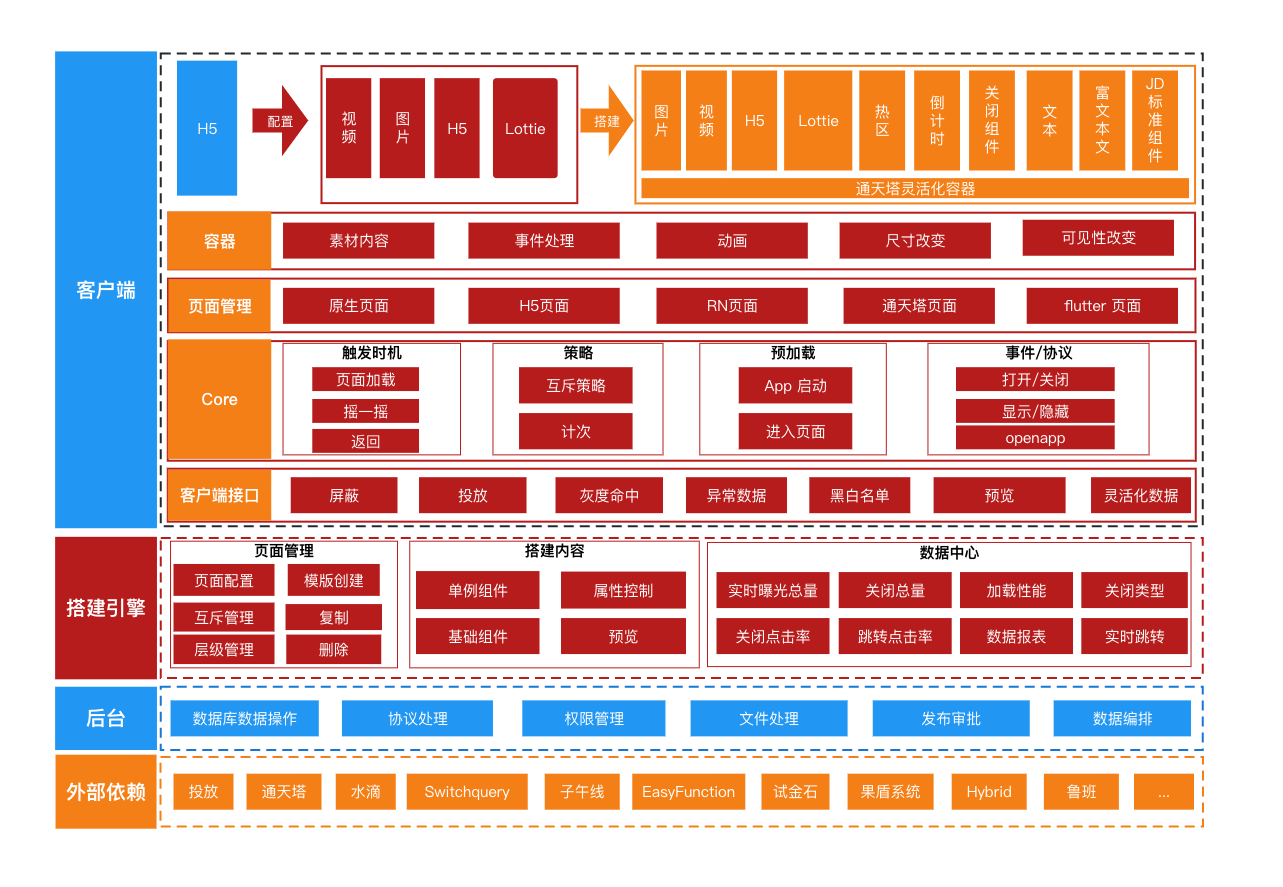
三 升級後框架

升級後XView包括外部依賴,CMS後臺,CMS搭建引擎,使用者端四個部分。
外部依賴: 包括對通天塔,水滴,投放,Switchquery開關平臺,子午線,魯班,果盾遮蔽系統等系統的依賴。
CMS後臺:處理資料庫資料,低程式碼引擎搭建產物和通天塔靈活化協定的轉換,使用者許可權的設定以及搭建過程中上傳圖片,視訊等檔案處理,業務方接入釋出審批,以及第三方資料來源的編排等。
CMS搭建引擎:管理,設定彈窗,複製,刪除彈窗。對彈窗內容的搭建目前支援關閉按鈕,內嵌網頁,以及佈局等單例元件,還支援熱區,圖片,文字,視訊,Lottie等基礎元件的搭建。同時包含實時UV資料,彈窗效能等指標資料的建設。
使用者端:包括使用者端介面的處理,使用者端SDK對觸發時機,觸發策略,元素預載入策略,事件協定處理等;對不同技術棧頁面上觸發彈窗的處理;對彈窗容器動效,互動處理;通天塔靈活化對彈窗內容的渲染等。
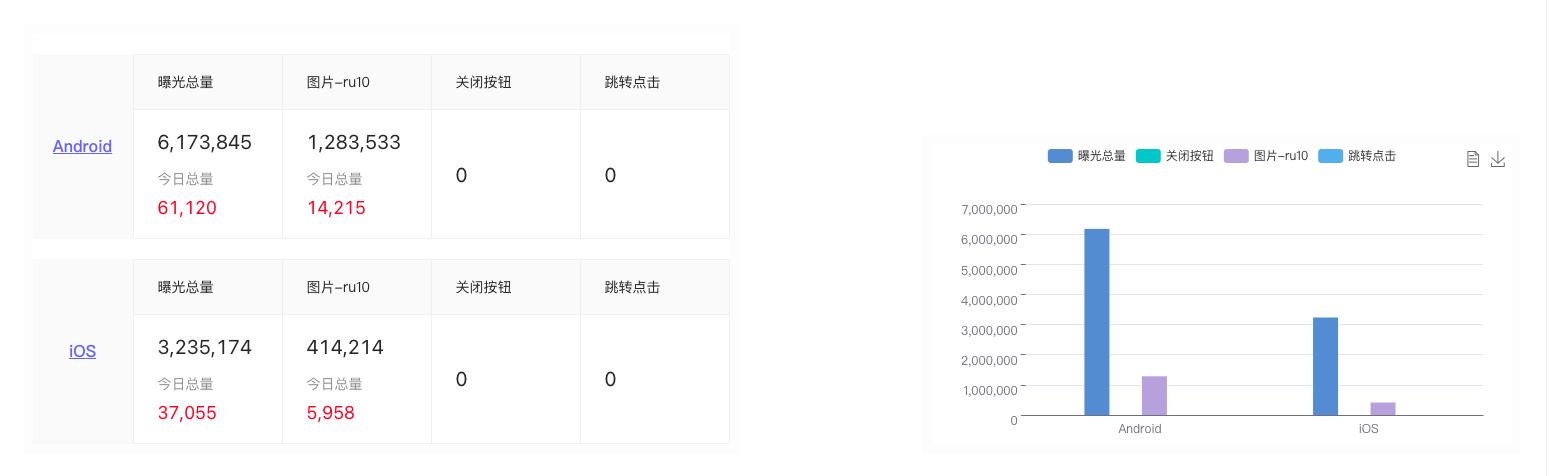
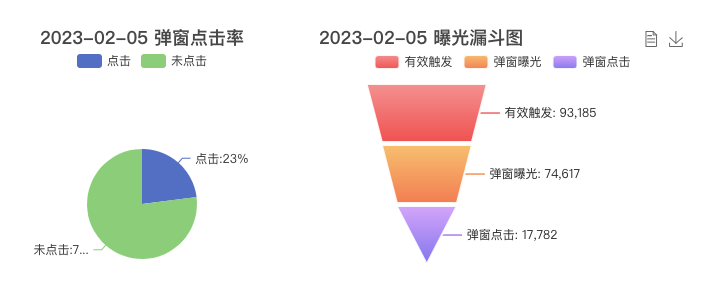
四 資料中心

資料中心支援分平臺資料實時統計,包括曝光總量,關閉點選量,以及部分可點選元素的點選總量,同時支援點選率,曝光率等資料指標的統計。

****通過餅狀圖直觀的展示彈窗的點選率資料,建立漏洞模型展示彈窗的曝光率等資料指標,未來可通過對使用者人群等資料分析,提高彈窗的業務價值。

彈窗實時資料查詢,讓業務方能實時瞭解彈窗資料情況。
五 現狀和未來規劃
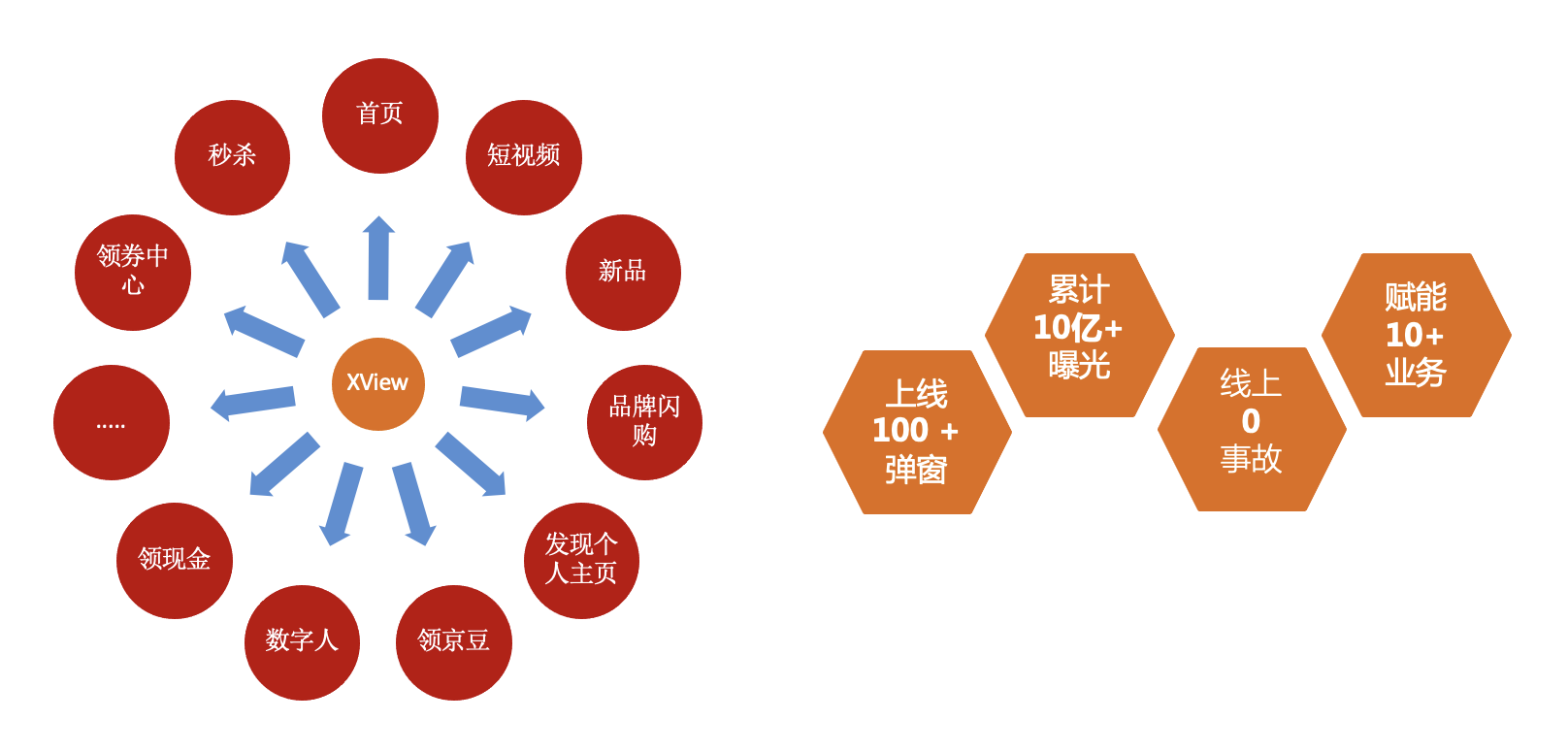
1 現狀

目前賦能業務數量10+ ;覆蓋首頁,秒殺,新品,互動(領京豆),短視訊,發現好貨等業務,彈窗生產耗時可縮短到半個小時以內。
2 未來規劃

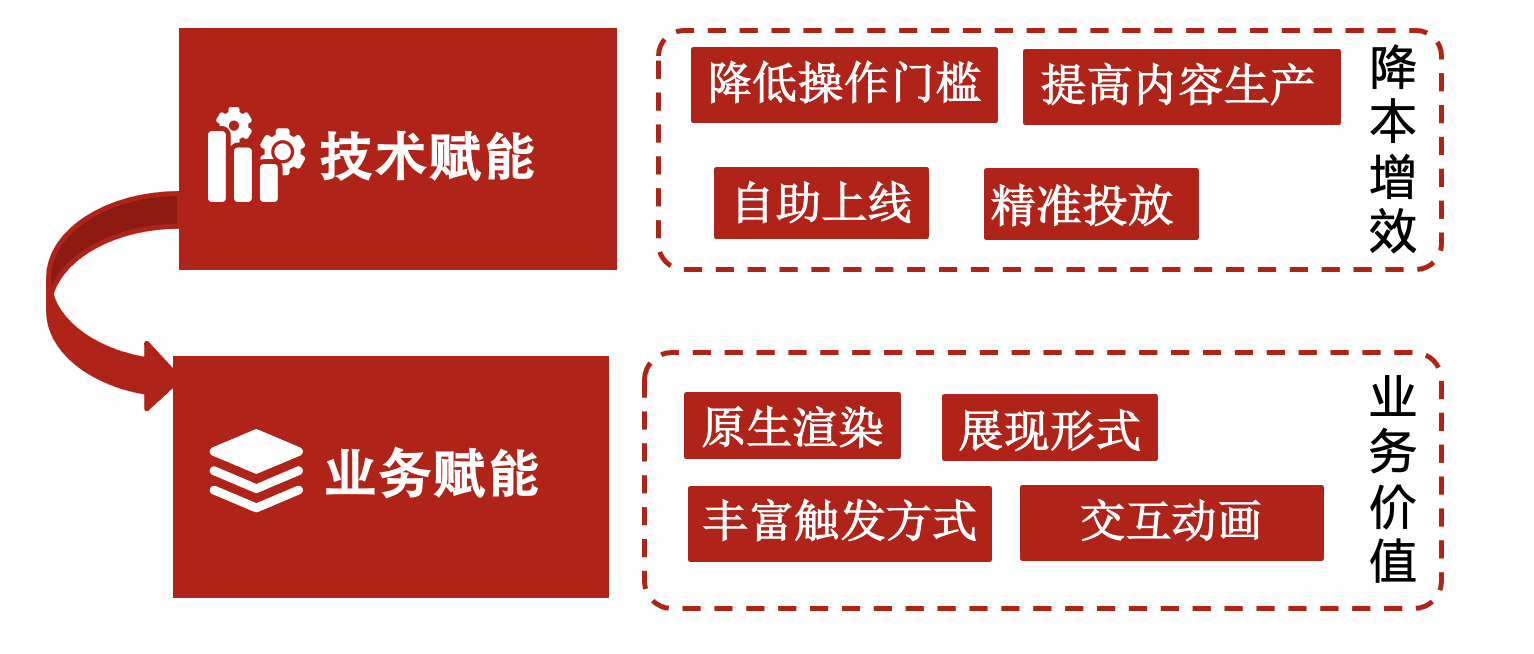
XView 未來主要從技術賦能和業務價值兩方面規劃
技術賦能: 降低運營和產品的學習成本和操作門檻,同時提供更強大的內容生產能力,可以使得部分H5頁通過原生搭建的方式實現,同時能做到自助上線,精準投放達到降本增效的目的。
業務價值: 儘可能採用原生渲染,提升曝光率,支援更多的素材型別和展現形式,包括動態資料,事件繫結等靈活化互動,同時支援更豐富的觸發形式,包括返回,搖一搖,下拉重新整理等多種觸發場景,引入動畫互動,提升點選轉化達到提升業務價值的目標。