從0搭建Vue3元件庫(二):Monorepo專案搭建
本篇文章是從0搭建Vue3元件庫系列文章第二篇,本篇文章將帶領大家使用pnpm搭建一個簡單的Monorepo專案,並完成包的關聯與測試
什麼是 Monorepo
其實很簡單,就是一個程式碼庫裡包含很多的專案,而這些專案雖然是相關聯的,但是在邏輯上是獨立的,可以由不同人或者團隊來維護
為什麼要用 pnpm
pnpm 對於包的管理是很方便的,尤其是對於一個 Monorepo 的專案。因為對於我們即將開發的元件庫來說可能會存在多個 package(包),而這些包在我們本地是需要相互關聯測試的,剛好 pnpm 就對其天然的支援。其實像其它包管理工具,比如 yarn、lerna 等也能做到,但是相對來說比較繁瑣。而 pnpm 現在已經很成熟了,像 Vant,ElementUI 這些明星元件庫都在使用 pnpm,因此本專案也採用 pnpm 作為包管理工具。
pnpm 的使用
安裝
npm install pnpm -g
初始化專案
在專案根目錄執行 pnpm init,會自動生成package.json檔案
{
"name": "easyest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
包管理
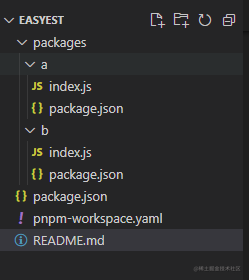
我們新建一個 packages 資料夾用於後續來存放我們的各種包。假如我們有了 a 包和 b 包,在 packages 下新建 a 和 b(這裡用於測試 pnpm 的本地參照),然後分別在 a 和 b 目錄下執行pnpm init初始化
這裡需要改一下包名,我這裡將 name 改成@easyest/a 表示這個 a 包是屬於 easyest 這個組織下的。所以記住釋出之前要登入 npm 新建一個組織;例如 easyest。比如此時 a 的 package.json
{
"name": "@easyest/a",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
這裡我們的 a 包代表工具包,而 package.json 的 main 屬性就是包的入口即 index.js。
所以在 a 目錄下新建 index.js
export default () => {
console.log("我是@easyest/a包");
};
然後在 b 包下新建 index.js 進行參照
import sayHello from "@easyest/a";
sayHello();

我們用到了 a 包,所以需要先安裝 a,在 B 目錄下執行pnpm add @easyest/a,顯然這樣會報錯的,因為我們還沒有將兩個包進行關聯,那麼如何進行關聯呢,其實很簡單
在根目錄新建 pnpm 的工作區檔案 pnpm-workspace.yaml 就可以將包進行關聯
packages:
- 'packages/**'
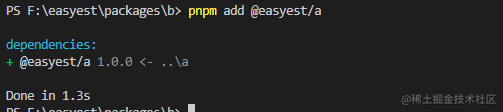
這樣就表示 packages 目錄下的所有包都被關聯了,然後再執行pnpm add @easyest/a

注意這裡我們使用了 import es6 語法,所以我們要在 A 和 B 的package.json中新增欄位"type": "module"
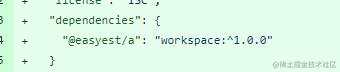
我們會發現直接在 b 目錄的 node_modules 出現了 a 的軟連結。同時,b的package.json的依賴欄位多了"@easyest/a": "workspace:^1.0.0",這就表示已經關聯到原生的@easyest/a包了

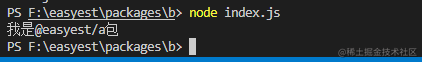
這時候我們在 b 目錄下執行
node index.js

此時我們便完成了本地包的關聯,以後進行包的測試就變得更加方便了
本篇文章程式碼地址 記得star一下