【整理分享】一些webpack面試題(附答案解析)

談談你對Webpack的理解
1.Webpack是什麼?
webpack 是一個靜態模組打包器,當 webpack 處理應用程式時,會遞迴構建一個依賴關係圖,其中包含應用程式需要的每個模組,然後將這些模組打包成一個或多個 bundle。
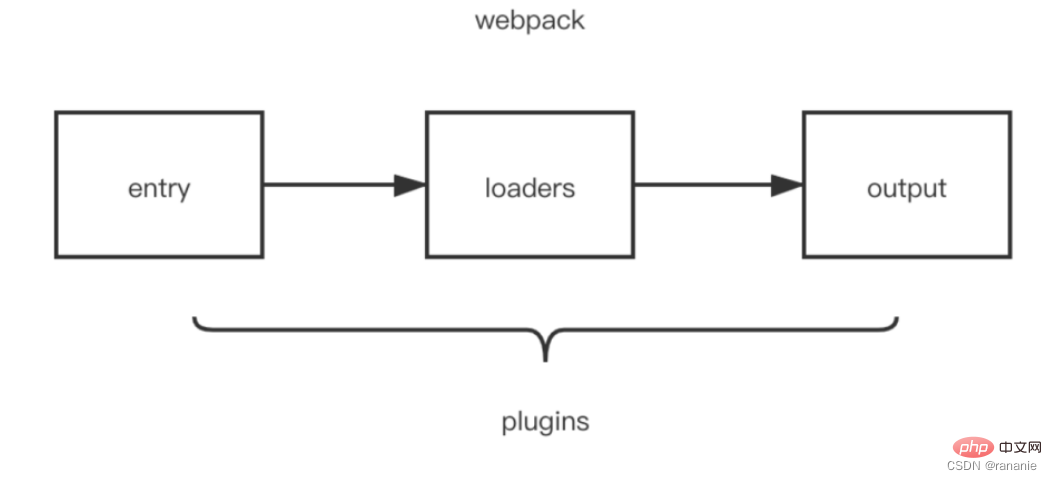
webpack 就像一條生產線,要經過一系列處理流程(loader)後才能將原始檔轉換成輸出結果。 這條生產線上的每個處理流程的職責都是單一的,多個流程之間有存在依賴關係,只有完成當前處理後才能交給下一個流程去處理。
外掛就像是一個插入到生產線中的一個功能,在特定的時機對生產線上的資源做處理。 webpack 在執行過程中會廣播事件,外掛只需要監聽它所關心的事件,就能加入到這條生產線中,去改變生產線的運作。
2.可以說說打包過程/構建流程
3.可以說說對前端執行的優化
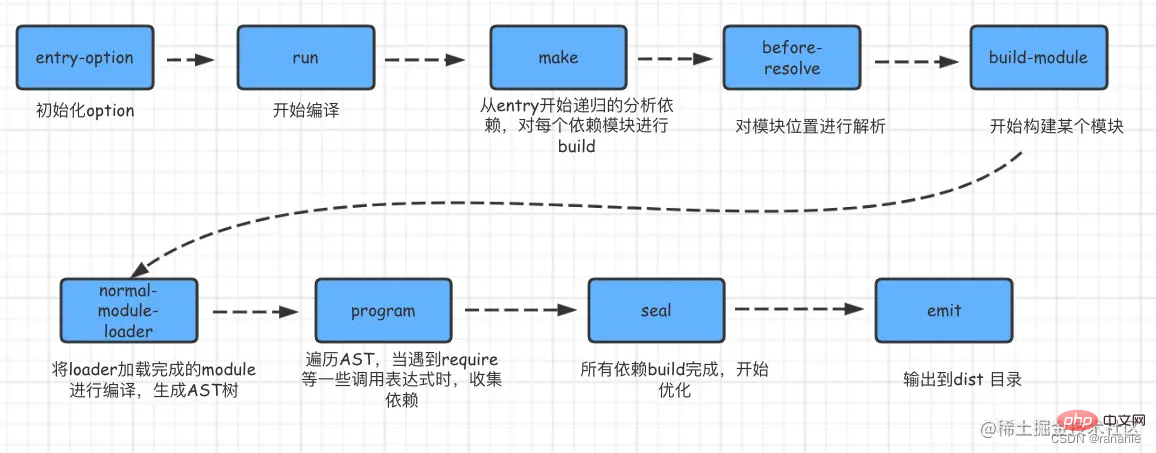
Webpack的打包過程/打包原理/構建流程?

webpack 的執行流程是一個序列的過程,它的工作流程就是將各個外掛串聯起來。
命令列執行npx webpack打包命令開始
1.初始化編譯引數:從組態檔和shell命令中讀取與合併引數
2.開始編譯:根據上一步得到的引數初始化Compiler物件,載入所有設定的Plugin,執行物件的 run 方法開始執行編譯。
3.確定入口:根據設定中的 entry 找出所有的入口檔案
4.編譯模組:從入口檔案觸發,呼叫所有設定的Loader對模組進行翻譯,再找出該模組依賴的模組,然後遞迴本步驟直到所有入口依賴的檔案都進行翻譯。
5.完成模組編譯:在經過第4步使用 Loader 翻譯完所有模組後,得到了每個模組被翻譯後的最終內容以及它們之間的依賴關係圖。
6.輸出資源:根據依賴關係圖,組裝成一個個包含多個模組的Chunk,再把每個Chunk轉化成一個單獨的檔案加入到輸出列表,根據設定確定輸出的路徑和檔名,輸出。
在以上過程中,Webpack 會在特定的時間點廣播出特定的事件,外掛在監聽到感興趣的事件後會執行特定的邏輯。
總結
- 初始化:從組態檔和shell命令中讀取與合併引數,根據引數初始化Compiler範例,載入Plugin(註冊所有設定的外掛),呼叫Compiler範例的run方法開始執行編譯。
Compiler編譯物件掌控者webpack生命週期,不執行具體的任務,只是進行一些排程工作。比如執行模組建立、依賴收集、分塊、打包等
呼叫run之後,建立Compiltation範例,每次構建都會新建立一個Compiltation範例,包含了這次構建的基本資訊Webpack會在特定的時間點廣播出特定的事件,外掛在監聽到感興趣的事件後會執行特定的邏輯。
- 編譯:從entry 觸發,對每個Module 序列呼叫對應的 Loader對模組進行翻譯,再找出該模組依賴的模組,遞迴進行編譯處理。
從組態檔( webpack.config.js )中指定的 entry 入口,開始解析檔案構建 AST 語法樹
- 根據依賴關係圖,組裝成包含多個模組的Chunk,將個Chunk轉換成檔案輸出。
不同entry生成不同chunk,動態匯入也會生成自己的chunk
Webpack中loader的作用/ loader是什麼?
Loader 是webpack中提供了一種處理多種檔案格式的機制,因為webpack只認識JS和JSON,所以Loader相當於翻譯官,將其他型別資源進行預處理。
用於對模組的"原始碼"進行轉換。
loader支援鏈式呼叫,**呼叫的順序是從右往左。**鏈中的每個loader會處理之前已處理過的資源,最終變為js程式碼。
可以通過 loader 的預處理常式,為 JavaScript 生態系統提供更多能力。
常見的loader有哪些?
- less-loader:將less檔案編譯成css檔案
開發中,我們常常會使用less前處理器編寫css樣式,使開發效率提高
- css-loader:將css檔案變成commonjs模組載入到js中,模組內容是樣式字串
- style-loader: 建立style標籤,將js中的樣式資源插入標籤內,並將標籤新增到head中生效
- ts-loader: 打包編譯Typescript檔案
Plugin有什麼作用?/Plugin是什麼
Plugin功能更強大,主要目的就是解決loader 無法實現的事情,比如打包優化和程式碼壓縮等。
Plugin載入後,在webpack構建的某個時間節點就會觸發plugin定義的功能,幫助webpack做一些事情。實現對webpack的功能擴充套件。
常見的Plugin有哪些
- html-webpack-plugin 處理html資源,預設會建立一個空的HTML,自動引入打包輸出的所有資源(js/css)
- mini-css-extract-plugin 打包過後的css在js檔案裡,該外掛可以把css單獨抽出來
- clean-webpack-plugin 每次打包時候,CleanWebpackPlugin 外掛就會自動把上一次打的包刪除
Webpack 外掛的執行順序(載入機制)?
Webpack中Loader和Plugin的區別
總說
webpack 就像一條生產線,要經過一系列處理流程(loader)後才能將原始檔轉換成輸出結果。 這條生產線上的每個處理流程的職責都是單一的,多個流程之間有存在依賴關係,只有完成當前處理後才能交給下一個流程去處理。
外掛就像是一個插入到生產線中的一個功能,在特定的時機對生產線上的資源做處理。 webpack 在執行過程中會廣播事件,外掛只需要監聽它所關心的事件,就能加入到這條生產線中,去改變生產線的運作。
或者分別使用之前的總結說Loader和Plugin是什麼
執行時機
1.loader執行在編譯階段
2.plugins 在整個週期都起作用
使用方式
Loader:1.下載 2.使用
Plugin:1.下載 2.參照 3.使用
Webpack 做過哪些優化手段?有哪些優化手段?
如何利用webpack來優化前端效能? 問的是生產環境優化
如何提高webpack的構建速度? 問的是構建速度的優化
tree-shaking 刪除沒有使用的程式碼 優化前端效能/提高構建速度
tree-shaking是一種基於 ES Module 規範的 Dead Code Elimination 技術打包,在打包過程中檢測工程中沒有參照過的模組並進行標記,刪除沒有參照過的模組,提高構建速度,較少程式執行時間。
使用tree-shaking需要注意什麼?
1.預設mode = production ,生產環境預設開啟tree-shaking功能。
2.需要是使用 ES6 規範編寫模組程式碼,ES6的模組依賴關係是確定的,和執行時狀態無關
3.儘量不寫帶有副作用的程式碼。如編寫了立即執行函數,在函數裡使用了外部變數等。
如何利用webpack來優化前端效能?
- 程式碼壓縮
按需載入
- 程式碼分割 splitChunks - 在optimization設定項中設定
1.可以將node__mudules中程式碼單獨打包成一個chunk輸出(比如使用了jqury?)
2.會自動分析多入口chunk中,有沒有公共的檔案,如果有會打包成單獨的一個chunk不會重複打包
- 使用Dll進行分包
正常情況下node_module會被打包成一個檔案
使用dll技術,對可以將那些不常更新的框架和庫進行單獨打包,生成一個chunk
- 使用路由懶載入
在程式碼中所有被 import()函數參照的模組,都將打成一個單獨的包,放在 chunk 儲存的目錄下。在瀏覽器執行到這一行程式碼時,就會自動請求這個資源,實現非同步載入。
Webpack如何設定壓縮程式碼?壓縮了什麼?
1.在optimization設定項中來設定該外掛作為壓縮器進行壓縮。
2.在plugins裡使用該外掛進行壓縮
js壓縮:利用terser-webpack-plugin
css壓縮:利用了optimize-css-assets-webpack-plugin 外掛
刪除了console、註釋、空格、換行、沒有使用的css程式碼等
如何提高webpack的構建速度?
思路1:減少需要構建的檔案或程式碼
- HMR(Hot Module Replacement) 模組熱替換隻重新構建發生變化的模組 – 開發環境中
- 縮小處理範圍:合理利用這兩個屬性exclude:不需要處理的檔案 和 include:需要處理的檔案
- babel快取 第二次構建時,會讀取之前的快取,只重新構建變化的檔案
- 使用Dll進行分包 --> 分包方便按需載入
正常情況下node_module會被打包成一個檔案
使用dll技術,對可以將那些不常更新的框架和庫進行單獨打包,生成一個chunk
專案原始碼也需要拆分,可以根據路由來劃分打包檔案 --> 怎麼實現路由懶載入?webpack中如何實現元件非同步載入?
思路2:多進行進行構建
- 多程序打包 thread-loader,將其放在費時的loader之前
程序啟動和程序通訊都有開銷,工作時間比較長,才需要多程序打包
【相關推薦:、】
以上就是【整理分享】一些webpack面試題(附答案解析)的詳細內容,更多請關注TW511.COM其它相關文章!