聊聊前端裡一個奇怪的水平卷軸
2023-03-01 18:00:35
本篇文章給大家帶來了關於前端的相關知識,其中主要給大家聊聊一個奇怪的水平卷軸問題,感興趣的朋友下面一起來看一下吧,歡迎大家收藏學習!
今天改一個前端同學的樣式程式碼,發現了一個奇怪的問題.
大概是這樣:

我的視窗寬度是1920px,捲動容器寬度1903px,然後還出現了水平卷軸,匪夷所思。由於檔案巢狀太深,查詢起來非常耗時,因此就求助於全域性函數,是誰觸發了卷軸的操作。於是就有了以下程式碼
function findScroller(element) {
element.onscroll = function() { console.log(element)}
Array.from(element.children).forEach(findScroller);
}
findScroller(document.body);登入後複製列印出的物件是 ,<body>。這就不明白了。 明明元素離body還很遠,也沒有元素超寬,這個卷軸到底從哪兒來?
這並不是標準答案
非常難過,一個技能不行就要求助第二個方式 —— 刪程式碼。 一行一行的刪,然後將他轉為基礎元素,比如自定義的模型,直接替換成一個div,然後新增樣式,再刪除無用的程式碼,這樣就做出來了一個簡易模型。
經過觀察發現, 如果元素沒有超高,那麼元素也不會出現橫向捲動的問題,如果元素超高,則就會同時出現垂直和水平兩個卷軸。
更迷惑了。
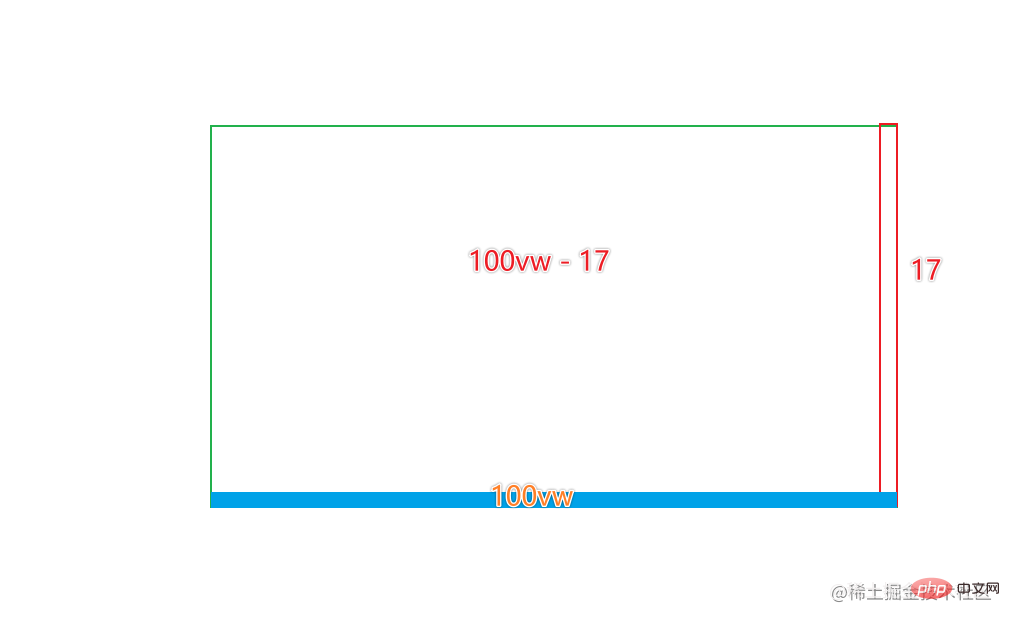
所以,我倒過來分析,發現,這個超高元素的寬度雖然沒有超過視窗寬度,為1903px,但是,PC下瀏覽器卷軸預設寬度為17px,且此垂直卷軸是在body下的, 和上文的列印物件吻合。由此可知:

- 當容器出現卷軸後, 產生卷軸元素的可用水平寬度 = 原始寬度- 17px。
- 一定有子元素設定的寬度 > 原始寬度- 17px ,且為有效畫素單位 px,em ,rem, vw等
- 子元素設定的寬度 = 原始寬度
這麼一來就可知, 如果有body下的子元素的寬度設定為 1920px或者 100vw 或者等於100wv的任意一項,即可出現,此出現橫向卷軸的現象。
經過老師傅的一頓操作,終於發現了一個設定樣式不合理的問題。由此我簡化了模型程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超寬導致元素溢位卷軸</title>
<style>
body,
html {
margin: 0;
padding: 0;
}
.menu-bar {
height: 50px;
border: 1px solid;
box-sizing: border-box;
}
.incorrect {
width: 100vw;
}
.oversize {
height: 100vh;
}
</style>
</head>
<body>
<div class="menu-bar incorrect"> </div>
<div></div>
</body>
</html>登入後複製由此, 寫程式碼時需要不斷分析,css樣式一定要有跡可循,切不可隨意新增。導致異常出現時費心費力。
推薦學習:《》
以上就是聊聊前端裡一個奇怪的水平卷軸的詳細內容,更多請關注TW511.COM其它相關文章!