一文詳解WordPress製作CMS欄目塊的方法
本篇文章給大家帶來了關於WordPress的相關知識,其中主要給大家聊聊WordPress是怎麼製作CMS欄目塊,感興趣的朋友下面一起來看一下吧,歡迎大家收藏學習!
WordPress製作CMS欄目塊
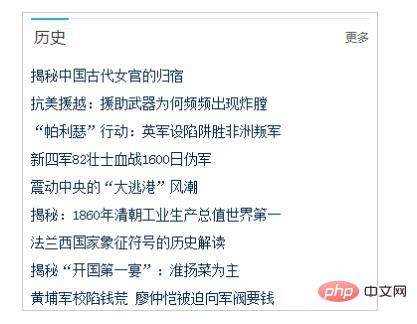
有網友提問:首頁如果每個欄目都單獨成一個列表(類似常規的cms)怎麼寫啊?類似下面的效果:

其實這個功能還是比較容易實現的,只需用WodPress內建的 WP_Query 類呼叫指定分類的文章即可,下面用一個具體範例來講解如何製作CMS欄目塊。
1、製作HTML頁面
本文就不講解html頁面的製作了,具體的html、css如何製作一個欄目塊,請自行學習製作。這裡假設你的欄目塊是類似以下的html程式碼:
<div class="box">
<!-- 分類名稱及連結 -->
<h3>
<strong><a href="http://歷史分類連結/">歷史</a></strong>
<em><a href="http://歷史分類連結/">更多</a></em>
</h3>
<!-- 文章列表 -->
<ul class="iconBoxT14">
<li><a href="http://文章1連結">文章1標題</a></li>
<li><a href="http://文章2連結">文章2標題</a></li>
<li><a href="http://文章3連結">文章3標題</a></li>
<li><a href="http://文章4連結">文章4標題</a></li>
</ul>
</div>登入後複製2、獲取分類連結
分類連結我們可以用靜態的網址,也可以用動態的獲取的方式。靜態方式就是直接將上面的http://歷史分類連結/改成你的分類連結。動態獲取分類連結有很多方式,可以通過分類id來獲取,可以通過分類別名來獲取,也可以通過分類名稱來獲取。這裡介紹通過分類名稱來獲取分類連結,程式碼:
<?php
$catid = get_cat_ID('歷史'); // 歷史是分類名稱
echo get_category_link($catid); // 輸出分類連結
?>登入後複製用上面的php程式碼替換html中的http://歷史分類連結/,程式碼看起來是這樣:
<strong><a href="<?php echo get_category_link(get_cat_ID('歷史')); ?>">歷史</a></strong>
<em><a href="<?php echo get_category_link(get_cat_ID('歷史')); ?>">更多</a></em>登入後複製3、獲取分類文章列表
我們需要動態獲取該分類下的指定數量的文章,然後動態輸出到html的ul列表中,這裡需要用到 WP_Query 類,WP_Query有很多引數,這裡只介紹2個簡單的,其他引數請參閱檔案或上網搜尋。
我們將html做如下修改,加入WP_Query呼叫程式碼:
<ul class="iconBoxT14">
<?php
// 傳遞呼叫引數
$the_query = new WP_Query(
array(
'category_name' => '歷史', // 分類名稱
'posts_per_page' => 10 // 最多顯示的文章數
) );
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
// get_permalink()是獲取文章連結
// get_the_title()是獲取文章標題
echo '<li><a href="' . get_permalink() .'">' . get_the_title() .'</a></li>';
}
}
else {
echo '<li><a href="#">該分類沒有文章</a></li>';
}
// WP_Query結束都要重置一下
// 以免影響其他程式碼
wp_reset_postdata();
?>
</ul>登入後複製4、限制文章標題字數
可能文章標題很長,超出了欄目塊的範圍。我們可以限制一下文章標題的字數,超出的用...代替,將第3點中的get_the_title()替換成以下程式碼即可:
mb_strimwidth(get_the_title(), 0, 28, '...')
登入後複製一個漢字是2個字元,上面的28代表最多顯示14個漢字,超出的用...代替。長度自選。
完整程式碼
下面是通過以上修改後的完整程式碼,多個分類塊就依此類推:
<div class="box">
<!-- 分類名稱及連結 -->
<h3>
<strong><a href="<?php echo get_category_link(get_cat_ID('歷史')); ?>">歷史</a></strong>
<em><a href="<?php echo get_category_link(get_cat_ID('歷史')); ?>">更多</a></em>
</h3>
<!-- 文章列表 -->
<ul class="iconBoxT14">
<?php
// 傳遞呼叫引數
$the_query = new WP_Query(
array(
'category_name' => '歷史', // 分類名稱
'posts_per_page' => 10 // 最多顯示的文章數
) );
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
// get_permalink()是獲取文章連結
// get_the_title()是獲取文章標題
echo '<li><a href="' . get_permalink() .'">' . mb_strimwidth(get_the_title(), 0, 28, '...') .'</a></li>';
}
}
else {
echo '<li><a href="#">該分類沒有文章</a></li>';
}
// WP_Query結束都要重置一下
// 以免影響其他程式碼
wp_reset_postdata();
?>
</ul>
</div>登入後複製推薦學習:《》
以上就是一文詳解WordPress製作CMS欄目塊的方法的詳細內容,更多請關注TW511.COM其它相關文章!