擁抱下一代前端工具鏈-Vue老專案遷移Vite探索
作者:京東物流 鄧道遠
背景描述
隨著專案的不斷維護,程式碼越來越多,專案越來越大。偵錯程式碼的過程就變得極其痛苦,等待專案啟動的時間也越來越長,尤其是需要處理緊急問題的時候,切換專案啟動,等待的時間就會顯得尤為的漫長。無法忍受這種開發效率的我,決定將老專案遷移至vite。
距離Vite工具釋出到現在已經有了一些日子了,工具鏈與生態已經趨於穩定,最新版本已經更新到了3.0,既然念頭已起,心動不如行動。
1、什麼是Vite
vite 發音為/vit/ 法語中就是快的意思,「人」如其名,就是快
-
一個開發伺服器,它基於原生ES模組,提供了豐富的內建功能,如速度快到驚人的模組熱更新(HRM)
-
一套構建指令,它使用rollop來打包你的程式碼,並且是預設定的,可輸出用於生產環境的高度優化過的靜態資源。
2、為什麼快
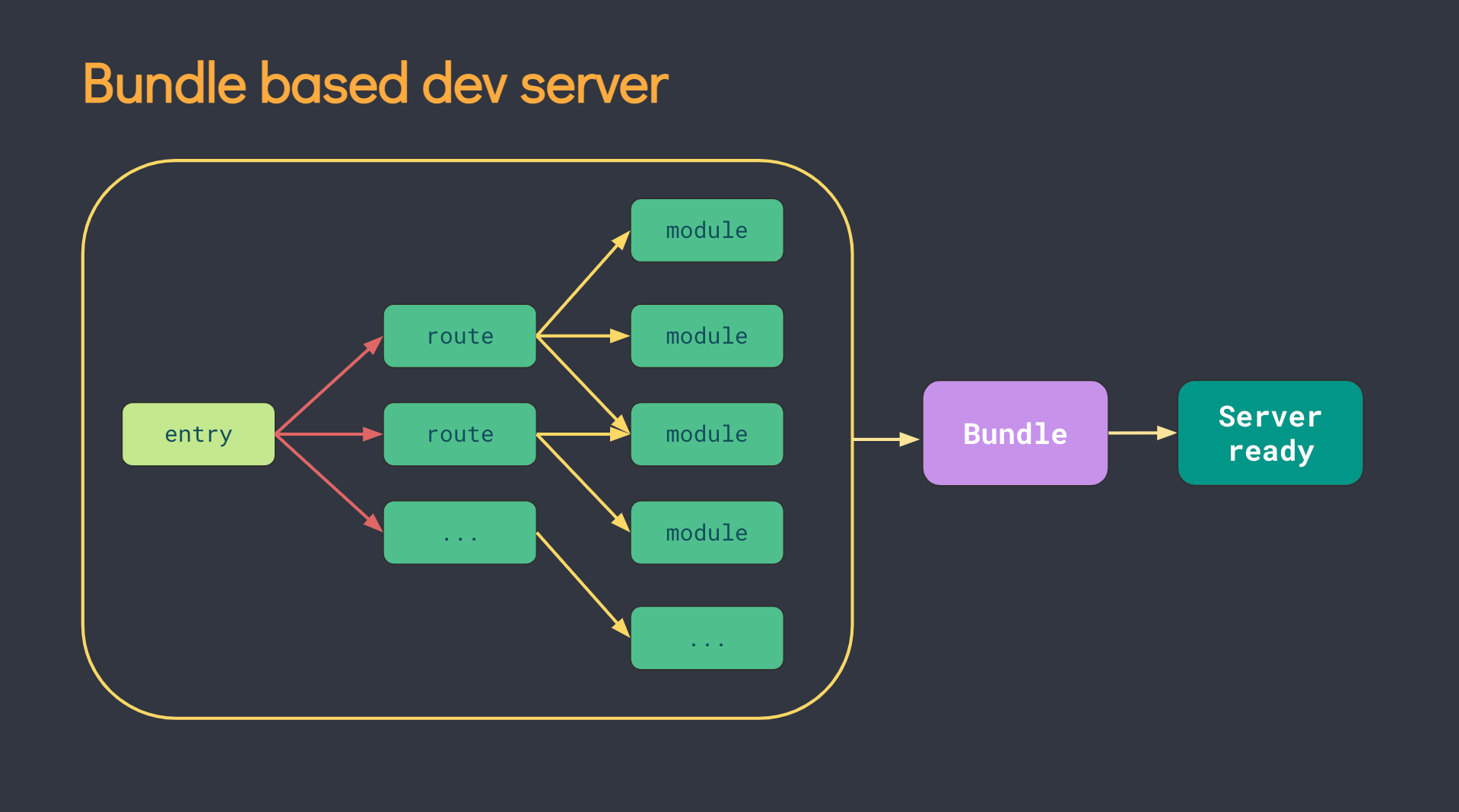
眾所周知,當冷啟動伺服器時,基於打包器的啟動必須優先抓取並構建你的整個應用,然後才能提供服務,這一抓取構建的過程隨著檔案越來越多,時間也會越來越長。
而Vite卻通過將應用中的木塊區分為依賴和原始碼兩類,從而優化了大量的伺服器啟動時間。
-
依賴大多為在開發時不會變動的純 JavaScript。一些較大的依賴(例如有上百個模組的元件庫)處理的代價也很高。依賴也通常會存在多種模組化格式(例如 ESM 或者 CommonJS)。
-
Vite 將會使用 esbuild預構建依賴。esbuild 使用 Go 編寫,並且比以 JavaScript 編寫的打包器預構建依賴快 10-100 倍。
-
原始碼通常包含一些並非直接是 JavaScript 的檔案,需要轉換(例如 JSX,CSS 或者 Vue/Svelte 元件),時常會被編輯。同時,並不是所有的原始碼都需要同時被載入(例如基於路由拆分的程式碼模組)。
-
Vite 以原生 ESM方式提供原始碼。這實際上是讓瀏覽器接管了打包程式的部分工作:Vite 只需要在瀏覽器請求原始碼時進行轉換並按需提供原始碼。根據情景動態匯入程式碼,即只在當前螢幕上實際使用時才會被處理。


3、如何完成老專案遷移
當前專案是Vue2.0,vue-cli4.0,node v14.18.2
3.1 首先我們需要先明確專案結構
與原來的Vue老專案相比,模板檔案 index.html 需要從public挪到專案根目錄中,Vite將 index.html 視為原始碼和模組圖的一部分。由於我們只有一個入口檔案,所以在index.html中需要引入main.ts
<script type="module" src="/src/main.ts"></script>
而且執行過程中可能會遇到下面寫法引發的報錯
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
[vite] Internal server error: URI malforme
解決辦法是可以寫一個簡單的外掛替換一下
res = code.replace(/<%=\s+BASE_URL\s+%>/g, baseDir);
與Vue-cli相同,需要一個組態檔 vite.cofnig.js, 與原來的vue.config.js同級
3.2 安裝依賴
既然我們使用Vite,那麼我們需要安裝一個vite依賴。但是我們的老專案是Vue2.0,vite優先支援Vue3.0,所以我們還需要一個轉換工具 "vite-plugin-vue2"
npm i vite vite-plugin-vue2 -S
3.3 修改組態檔
修改package.json中的scripts,啟動和打包方式使用vite
-
"serve": "vite",
-
"build": "vite build",
修改vite.config.js,與vue.config.js相似
import { defineConfig } from 'vite'
import { createVuePlugin } from 'vite-plugin-vue2'
// https://vitejs.dev/config/ 這一行可以增加編輯器程式碼提示
export default defineConfig({
plugins: [
createVuePlugin({
jsx: true, // 相容專案中的jsx元件
vueTemplateOptions: {}
}),
],
resolve: {
extensions: ['.vue', '.js', '.ts', '.jsx', '.tsx', '.json'],
alias: [
{
find: '@',
replacement: '/src'
}
]
},
server: {
open: true, // 控制檯直接開啟瀏覽器
host: 'xxxx.jd.com', // 本地host
allowedHosts: ['.jd.com', '.jdwl.com', '.jd.co.th', '.jd.id'],
port: 80,
cors: true,
proxy: {
'/api': {
target: 'https://xxx.jd.com',
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, '/api')
}
}
},
})
3.4 剔除原來的webpack相關依賴
可以手動剔除 也可以重新啟動一個vite專案再將所需程式碼移動到vite專案中
3.5 啟動應用
這個時候我們就可以啟動應用了,不出意外的話,會有許多的報錯資訊,不過不要慌,我們一個一個的解決
4、遇見的問題彙總
4.1 環境變數
webpackl裡的環境變數是預設儲存在process.env裡的,而vite是儲存在import.meta.env裡的
import.meta.env.MODE: {string} 應用執行的模式。
import.meta.env.BASE_URL: {string} 部署應用時的基本 URL。他由base 設定項決定。
import.meta.env.PROD: {boolean} 應用是否執行在生產環境。
import.meta.env.DEV: {boolean} 應用是否執行在開發環境 (永遠與 import.meta.env.PROD相反)。
當然,既然是老專案,這種呼叫位置會有很多,我們可以使用比較簡單的做法來相容
export default defineConfig({
define: {
'process.env': {}
},
})
4.2 global 變數
因為VIte 是 ESM機制,有些包內部使用了 node 的 global物件,解決此問題可以通過自建pollfill, 然後在main.ts頂部引入
// polyfills
if (typeof (window as any).global === 'undefined') {
;(window as any).global = window
}
4.3 Scss全域性變數報錯
這一點是vite與vue-cli 設定方式不同引發,而且如果使用了環境變數也需要適配vite的寫法相容
export default defineConfig({
css: {
preprocessorOptions: {
scss: {
additionalData: '$ossHostVariable: \'import.meta\u200b.env.VUE_APP_OSS_HOST\';'
}
}
}
})
4.4 path 報錯
Vite 是 ESM機制 path是node的包,所以需要相容瀏覽器的引入方式,需要安裝依賴 「path-broswserfiy」
只需要將引入的包替換即可
import path from 'path'
// 替換成
import path from 'path-broswserfiy'
4.5 Require報錯
問題的引發與上面一致 都是模組載入方式的不同導致的,可以通過"
vite-plugin-require-transform"外掛來解決
import requireTransform from 'vite-plugin-require-transform'
export default defineConfig({
plugins: [
requireTransform({})
]
})
4.6 vue元件的動態匯入
vue的元件匯入方式有很多,vite可以支援 () => import('/.vue')的方式匯入,不過與webpack的區別在於需要補全檔案的字尾,動態匯入需要 import.meta.glob的方式
const load = import.meta.glob('@/views/**/index.vue');
export const constantRoutes: any = [
{
path: '/404',
component: load['404']
},
]
4.7 編譯時的分包策略
const SPLIT_CHUNK_CONFIG = [
{
match: /[\\/]src[\\/]_?common(.*)/,
output: 'chunk-common',
},
{
match: /[\\/]src[\\/]_?component(.*)/,
output: 'chunk-component',
},
];
const rollupOptions = {
output: {
chunkFileNames: 'assets/js/[name]-[hash].js',
entryFileNames: 'assets/js/[name]-[hash].js',
assetFileNames: 'assets/static/[name]-[hash].[ext]',
manualChunks(id) {
for (const item of SPLIT_CHUNK_CONFIG) {
const { match, output } = item;
if (match.test(id)) {
return output;
}
}
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
},
},
}
5、啟動時間
不多說了 上圖

不過還會有一些問題,開發模式下比如頁面首次載入時間比較緩慢,大約在5s左右,不過這也是可以理解的,畢竟編譯過程都交給了瀏覽器,相比於老專案冷啟動動輒2 3分鐘的體驗,已經是天大的提升了。
6、總結
最後再來回顧一下,整體的遷移過程。
首先,明確專案結構,index.html模板檔案 提到根目錄下,統計增加vite.config.js檔案。
然後,編寫組態檔 vite.config.js 注意與 vue.config.js上的語法區別,注意相容寫法。
最後,處理專案中兩種打包工具的不相容寫法。大部分還是模組規範的區別,node環境的變數以及語法所引發,可以通過各種各樣的外掛來相容解決。
以上即為本次遷移的全部過程,豐富、優化了前端工具鏈的構建流程,極大的提升了開發人員的幸福感,以及開發體驗,專案冷啟動時間更是提升了百分之99%。雖然前期遇到了許多的坑,但是成功後的感受就是一個字,"真香"。