使用vscode編輯markdown
2023-02-28 06:00:43
markdown在vscode中的使用
標題
# 一級標題
## 二級標題
### 三級標題
#### 四級標題
##### 五級標題
###### 六級標題
-
一級標題
-
二級標題
-
三級標題
-
四級標題
-
五級標題
-
六級標題
列表
有序序列使用1.數位+點
- 有序序列
- 有序序列
- 有序序列
- 有序序列
無序序列使用*
- 無序序列
- 無序序列
- 無序序列
- 無序序列
圖片
插入一個圖片:

插入一個動圖gif:

也可以使用上傳到圖床的圖片


表格
蘋果|香蕉|梨子
:---|:---:|---:
紅色的|黃色的|黃色的
紅色的|黃色的|黃色的
紅色的|黃色的|黃色的
| 蘋果 | 香蕉 | 梨子 |
|---|---|---|
| 紅色的 | 黃色的 | 黃色的 |
| 紅色的 | 黃色的 | 黃色的 |
| 紅色的 | 黃色的 | 黃色的 |
網址
連結:這是一個連結:[我的部落格](https://www.cnblogs.com/ma1998/)
這是一個連結:我的部落格
或者用網址表示
https://www.cnblogs.com/ma1998/
郵箱地址
[email protected]
網址或者郵箱:<連結或者郵箱>
程式碼
多行程式碼:第一行和最後一行用```包圍程式碼 第一行可寫程式碼所屬的語言,如java,js,markdown支援語法高亮.
const a = 1;
console.log(a);
單行程式碼:``
let a=1;
文字樣式
加粗:兩個*或者兩個_包圍文字
- 加粗
- 加粗
斜體:一個*或者_包圍文字
- 斜體
- 斜體
刪除線:兩個~~包圍文字
文字
下劃線:<u></u>標籤包圍文字
- 文字
上標:一個^包圍文字
- 文字文字
下標:一個~包圍文字
- 文字文字
小號字型:<small>文字</small>
- 文字
大號字型:<big>文字</big>
- 文字
參照
Dorothy followed her through many of the beautiful rooms in her castle.
目錄
在恰當的位置新增[toc] ,就可以生成一個目錄
vscode中使用的外掛推薦
- Markdown Preview Enhanced:markdown檔案實時預覽
- Markdown Image:可以直接使用快捷鍵
Shift+Alt+v複製圖片
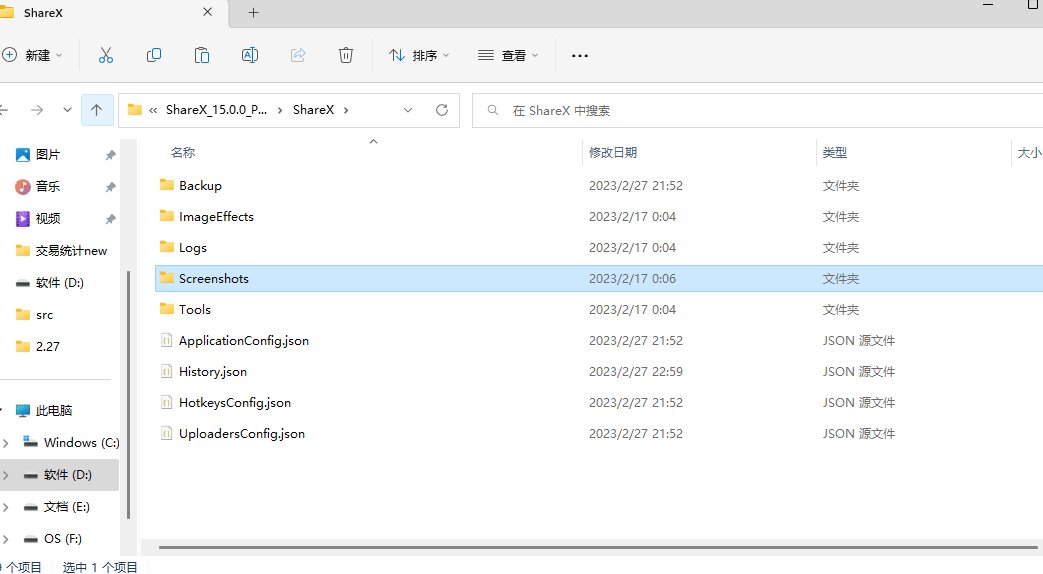
截圖工具推薦
shareX
可以截圖+錄製gif+錄屏(優勢是檔案很小,錄屏也很清晰)
程式碼成就萬世基積沙鎮海
夢想永在凌雲意意氣風發