聊聊Vue開發小程式的技術原理

Vue、 React 和 Angular 是當前應用最廣的三大前端框架,僅從 GitHub 趨勢來看,Vue 更是排在了第一位,目前已經達到了 17 萬的 Star。
目前,不管是 BAT 大廠,還是創業公司,Vue 都有廣泛的應用,對於任何一個前端工程師來說,Vue 都是一門非常值得我們學習的前端框架。
但在國內小程式成為移動開發的破局者之後,Vue的名字又經常和小程式關聯在了一起,下面我們就一同探究兩者之間的關係。
一、首先認識下Vue
Vue.js(讀音 /vjuː/, 類似於 view) 是一套構建使用者介面的 漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。Vue 的核心庫只關注檢視層,並且非常容易學習,非常容易與其它庫或已有專案整合。另一方面,Vue 完全有能力驅動採用單檔案元件和 Vue 生態系統支援的庫開發的複雜單頁應用。
Vue.js 的目標是通過儘可能簡單的 API 實現響應的資料繫結和組合的檢視元件。【相關推薦:、】
上述是Vue官方網站給出解釋,對於大部分使用者讀起來還是非常抽象和晦澀難懂的,看完之後可能還是不懂這個框架到底是用來做什麼的,什麼是「漸進式框架」?什麼是「自底向上增量開發」?什麼是「檢視層」?什麼是「單檔案元件」?什麼是「複雜的單頁應用?」第二段話裡面「響應的資料繫結和組合的檢視元件」這又是個啥?
1.Vue.js到底是什麼?
想必大家上網瀏覽新聞都是用APP或者網頁,Vue.js就是一個用於搭建類似網頁的表單項繁多、內容需要根據使用者的操作進行修改的網頁版應用。
2.什麼是單頁應用
單頁應用一般指的就是一個頁面就是應用,當然也可以是一個子應用,比如一個頁面就可以視為一個子應用。單頁應用程式中一般互動處理非常多,而且頁面中的內容需要根據使用者的操作動態變化。
3.什麼叫檢視層
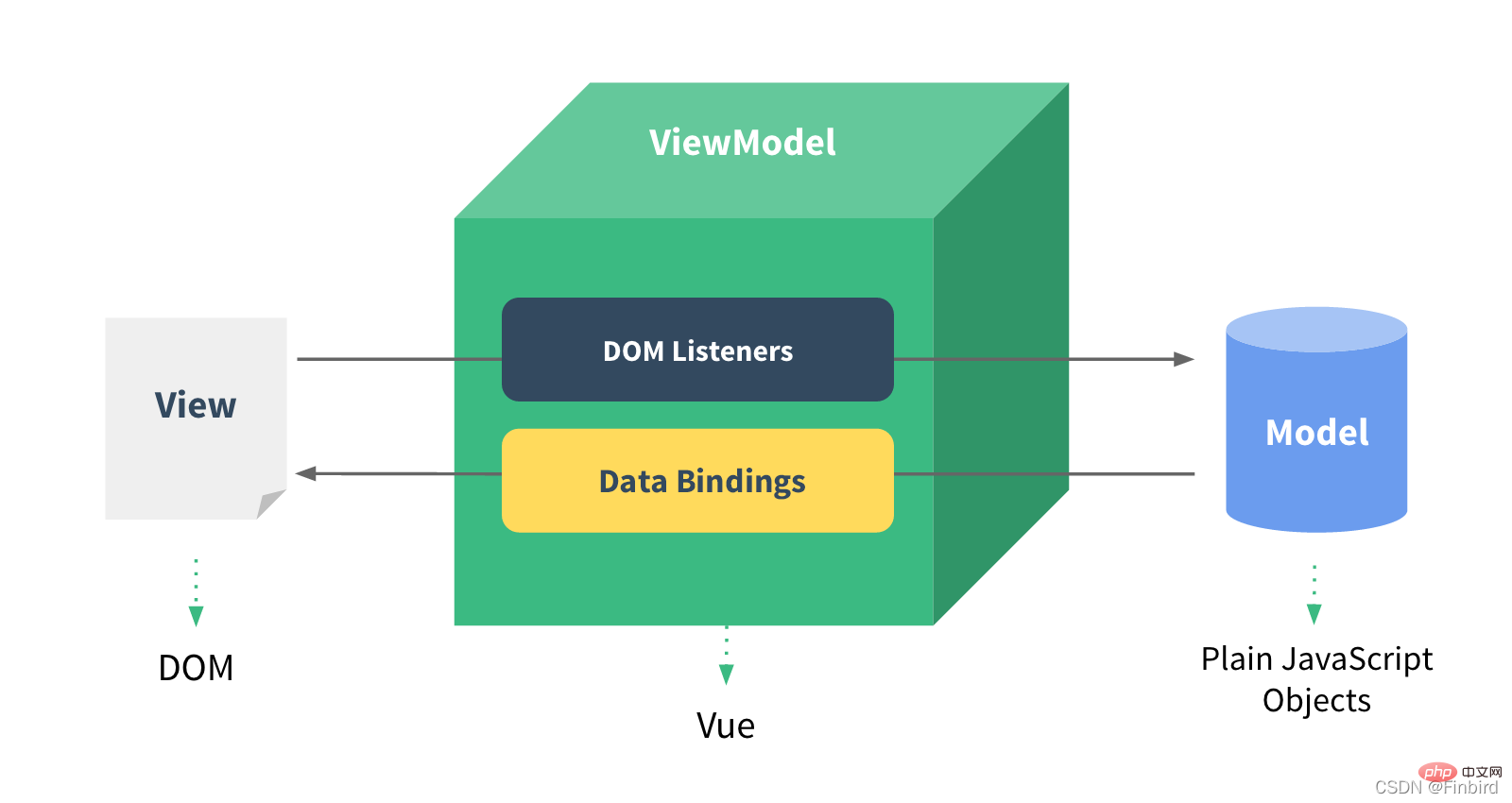
現在我們把一個網頁應用抽象一下,那麼HTML中的DOM其實就是檢視,一個網頁就是通過DOM的組合與巢狀,形成了最基本的檢視結構,再通過CSS的修飾,在基本的檢視結構上「化妝」讓他們看起來更加美觀。最後涉及到互動部分,就需要用到JavaScript來接受使用者的互動請求,並且通過事件機制來響應使用者的互動操作,並且在事件的處理常式中進行各種資料的修改,比如說修改某個DOM中的innerHTML或者innerText部分。我們把HTML中的DOM就可以與其他的部分獨立開來劃分出一個層次,這個層次就叫做檢視層。
4.響應式的資料繫結
這裡的響應式不是@media 媒體查詢中的響應式佈局,而是指vue.js會自動對頁面中某些資料的變化做出響應。至於是如何響應的,大家可以先把下面這段程式碼隨便貼上到一個擴充套件名為html的檔案然後用瀏覽器開啟,隨便在文字方塊裡面輸入一些文字,觀察一下頁面變化。
5.元件化開發
做單頁應用,頁面互動和結構十分複雜,一個頁面上就有許許多多的模組需要編寫,而且往往一個模組的程式碼量和工作量就非常龐大,如果還按照原先的方法來開發,那麼會累死人。而且遇到以後的產品需求變更,修改起來也非常麻煩,生怕動了其中一個div之後,其他div跟著雪崩,整個頁面全部亂套,或者由於JavaScript的事件冒泡機制,導致修改一些內層的DOM事件處理常式之後,出現各種莫名其妙的詭異BUG。
在物件導向程式設計中,我們可以使用物件導向的思想將各種模組打包成類或者把一個大的業務模組拆分成更多更小的幾個類。在程式導向程式設計中,我們也可以把一些大功能拆分成許多函數,然後分配給不同的人來開發。
在前端應用,我們是否也可以像程式設計一樣把模組封裝呢?這就引入了元件化開發的思想。
Vue.js通過元件,把一個單頁應用中的各種模組拆分到一個一個單獨的元件(component)中,我們只要先在父級應用中寫好各種元件標籤(佔坑),並且在元件標籤中寫好要傳入元件的引數(就像給函數傳入引數一樣,這個引數叫做元件的屬性),然後再分別寫好各種元件的實現(填坑),然後整個應用就算做完了。
二、Vue和小程式的關係
首先需要說明的一點Vue和小程式開發是沒有直接關係的。
但是受到Vue的影響,以及Vue眾多的開發者,不少組織將小程式二次開發,以類似Vue語法的形式進行小程式開發(最後通過自己的工具轉成原生小程式的語法),比如美團的mpVue(Vue.js in mini program)。好處在於降低了Vue開發者學習小程式開發的成本,以及優化了很多小程式的不足點,例如小程式不能使用Npm,不能使用CSS前處理器,原生是callback語法等。
例如mpVue是一個使用 Vue.js 開發小程式的前端框架,框架基於Vue.js核心,Mpvue修改了Vue.js的 runtime 和 compiler 實現,使其可以執行在小程式環境中,從而為小程式開發引入了整套Vue.js開發體驗。使用Mpvue開發小程式,將在小程式技術體系的基礎上獲取到一些額外能力:
徹底的元件化開發能力:
- 提高程式碼複用性
- 完整的Vue.js開發體驗
- 方便的Vuex資料管理方案:方便構建複雜應用
- 快捷的webpack構建機制:自定義構建策略、開發階段 hotReload
- 支援使用 npm 外部依賴 使用Vue.js命令列工具 vue-cli
- 快速初始化專案
- H5 程式碼轉換編譯成小程式目的碼的能力
如果需要深入學習瞭解使用mpVue開發小程式可以參考官方檔案:http://mpvue.com/mpvue/#_1
三、如何讓小程式發揮更大的價值
在理解如何基於Vue開發小程式後,那也可以順著瞭解如何更好的發揮小程式價值,這就不得不提到 Hybrid 模式漸漸開始流行, Native + 小程式 的架構模式成為趨勢,它解決了傳統App帶來的迭代不敏捷、程式碼量堆積、多平臺維護等問題,同時又有遠超 H5 的體驗。
這裡要推薦到的是已經在市場上比較成熟的,通過整合SDK便可讓自己的APP快速擁有小程式執行能力。
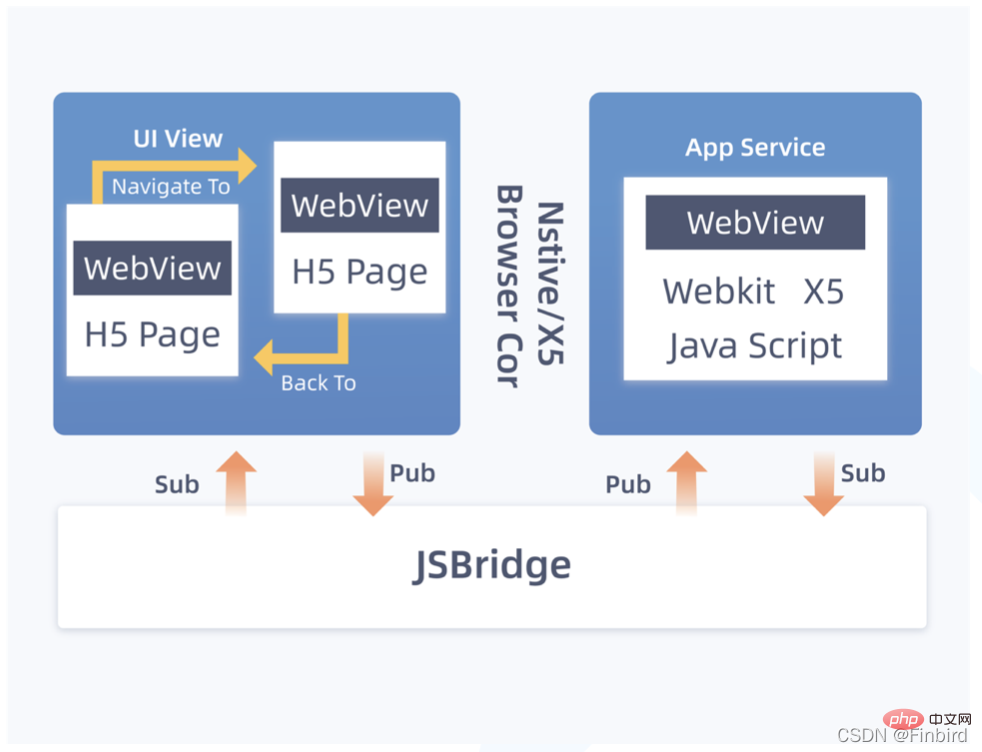
此外, 的檢視層與邏輯層分離也帶來了許多好處:
1、方便多個小程式頁面之間的資料共用和互動。在小程式的生命週期中具有相同的上下文可以為具備原生應用程式開發背景的開發人員提供熟悉的編碼體驗;
2、Service和View的分離和並行實現可以防止JS執行影響或減慢頁面渲染,這有助於提高渲染效能;
3、因為JS在Service層執行,所以JS裡面操作的DOM將不會對View層產生影響,所以小程式不能操作DOM結構的,這也使得小程式的效能比傳統的H5更好。
其中還有一點很值得推薦, 相容微信小程式開發規範 。
也就是說,原來通過Vue開發的微信小程式也可以在不改程式碼的情況下,順帶手把這個小程式放在自己的 APP 裡。同時,提供後臺管理頁面,可以統一管理自有和外部開發上架的小程式,以及對收集到的小程式資料進行分析。
(學習視訊分享:、)
以上就是聊聊Vue開發小程式的技術原理的詳細內容,更多請關注TW511.COM其它相關文章!