Jetpack Compose學習(11)——Navigation頁面導航的使用
原文:Jetpack Compose學習(11)——Navigation頁面導航的使用 - Stars-One的雜貨小窩
在Android原生的View開發中的,也是有Navigation,原生我之後可能再出篇教學,今天講解的則是compose版本的Navigation元件的使用
本系列以往文章請檢視此分類連結Jetpack compose學習
說明
在原生中,官方比較推薦使用單Activity+多Fragment模式來構建一個APP,而Fragment的切換需要使用FragmentManager來進行管理,比如add replace等方法,對於開發者來說,也是比較繁瑣,於是官方在Jetpack元件中就是推出了Navigation的庫,可以方便開發者快速去管理多Fragment的頁面堆疊問題
而今天的主要針對compose,compose的架構也是一個Activity+多個可組合項,而如何去切換可組合項?
以往的做法就是定義一個選中下標,下標更改了,重新渲染一下頁面,從而達到切換頁面的效果
而有了Navigation,則是可以在使用層面更為優雅和規範,也是方便管理,不易出現奇奇怪怪的堆疊問題等
基本使用
這裡我們以一個使用了NavigationBar元件的頁面進行改造
PS:這裡我是新版本的AS建立的專案,預設使用的是Material3的依賴包,所以底部導航欄元件就是
NavigationBar,如果是Material2的依賴包,則是叫BottomNavigation
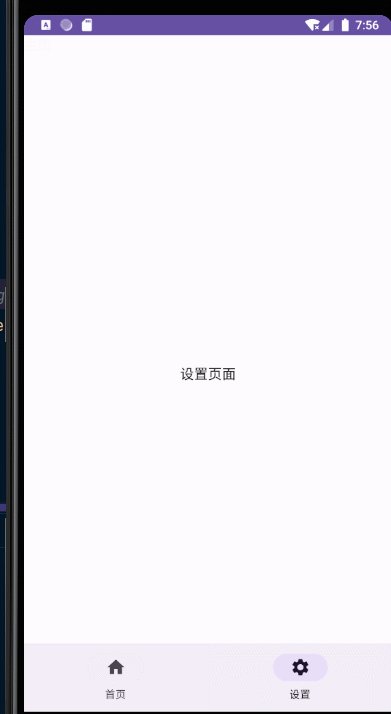
效果如下圖所示:

就是實現了兩個底部選單,然後可以進行頁面的切換,程式碼如下所示:
@OptIn(ExperimentalMaterial3Api::class)
@Preview(showBackground = true)
@Composable
fun MyApp() {
var currentSelect by remember {
mutableStateOf(0)
}
val menuData = listOf(
BottomItemData("首頁", Icons.Filled.Home),
BottomItemData("設定", Icons.Filled.Settings)
)
Scaffold(modifier = Modifier.fillMaxSize()
, bottomBar = {
NavigationBar() {
menuData.forEachIndexed { index, bottomItemData ->
NavigationBarItem(
selected = index == currentSelect,
onClick = {
currentSelect = index
},
icon = {
Icon(
imageVector = bottomItemData.icon,
contentDescription = "點選按鈕"
)
},
label = {
Text(
text = (bottomItemData.label)
)
},
)
}
}
}
) { innerPadding ->
//下面第3步就是對此部分程式碼進行更改
//IDE強制要使用者innerPadding,這裡就簡單的列印一下
println(innerPadding)
if (currentSelect == 0) {
Text("首頁")
}else{
Text("設定")
}
}
}
從上面程式碼中,我們可以看到我們是通過currentSelect這個變數來進行頁面的顯示管理,實際上這裡管理會比較繁瑣,這個時候就得用到今天的主角Navigation了
1.引入依賴
implementation "androidx.navigation:navigation-compose:2.5.3"
2.宣告NavController
首先,就是使用rememberNavController獲得NavController物件
//導航
val navController = rememberNavController()
PS: 之後的跳轉和返回上一級就是使用此物件過來就行
3.使用NavHost,宣告頁面路由
在佈局content引數的函數裡使用下面這段程式碼:
NavHost(navController = navController, startDestination = "MainPage") {
//宣告名為MainPage的頁面路由
composable("MainPage"){
//頁面路由對應的頁面元件
MainPage()
}
composable("SettingPage"){
SettingPage()
}
}
上面是宣告了兩個頁面,MainPage和SettingPage則是它兩的路由名,後面頁面跳轉需要使用到
NavHost方法中,引數需要上一步的NavController物件,startDestination則是開始的頁面為MainPage
簡單的解釋,就是可以把NavHost也看出一個頁面元件,這個元件預設顯示的是MainPage頁面
原始碼如下,點選展開
@OptIn(ExperimentalMaterial3Api::class)
@Preview(showBackground = true)
@Composable
fun MyApp() {
var currentSelect by remember {
mutableStateOf(0)
}
//導航
val navController = rememberNavController()
val menuData = listOf(
BottomItemData("首頁", Icons.Filled.Home),
BottomItemData("設定", Icons.Filled.Settings)
)
Scaffold(modifier = Modifier.fillMaxSize()
, bottomBar = {
NavigationBar() {
menuData.forEachIndexed { index, bottomItemData ->
NavigationBarItem(
selected = index == currentSelect,
onClick = {
currentSelect = index
},
icon = {
Icon(
imageVector = bottomItemData.icon,
contentDescription = "點選按鈕"
)
},
label = {
Text(
text = (bottomItemData.label)
)
},
)
}
}
}
) { innerPadding ->
//IDE強制要使用者innerPadding,這裡就簡單的列印一下
println(innerPadding)
NavHost(navController = navController, startDestination = "MainPage") {
composable("MainPage"){
MainPage()
}
composable("SettingPage"){
SettingPage()
}
}
}
}
@Preview(showBackground = true)
@Composable
fun MainPage(){
Column() {
Text(text = "主頁")
}
}
@Preview(showBackground = true)
@Composable
fun SettingPage() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(text = "設定頁面")
}
}
3.頁面跳轉
下面則是兩個重要的方法:
- navController.navigate() 頁面跳轉
- navController.popBackStack() 回上一級,相當於點選返回鍵
這裡,我們結合NavigationBar實現點選底部按鈕切換不同的頁面
實現效果如下圖所示:

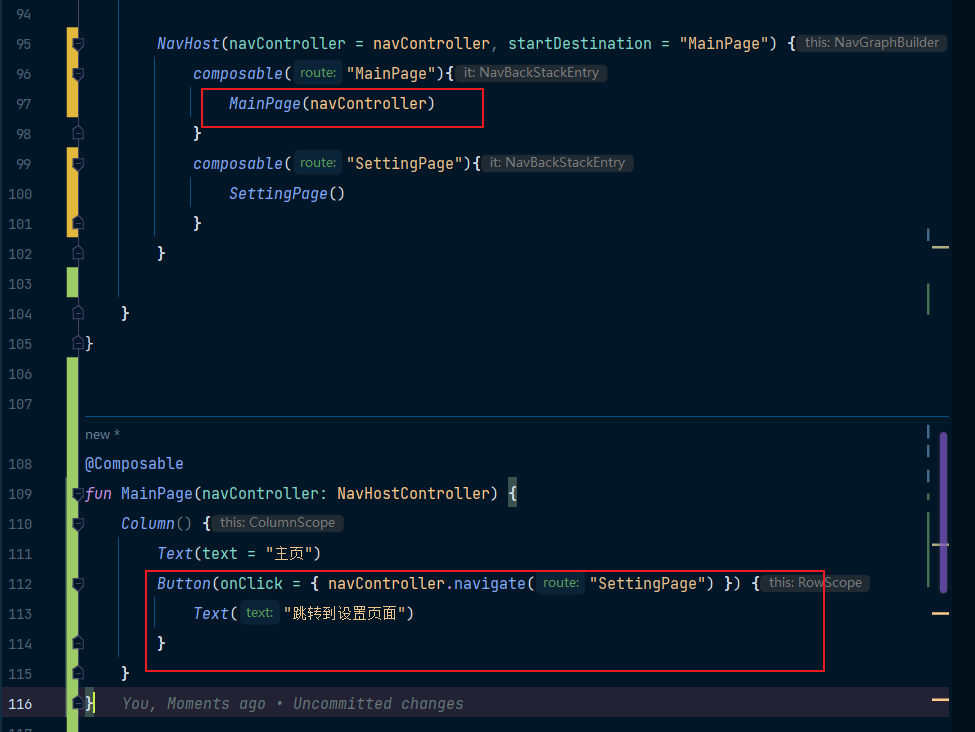
程式碼如下圖所示

PS:這裡需要注意,如果使用了
navController.navigate()來進行頁面跳轉,實際上就是和開啟一個新的Activity類似,存在一個頁面堆疊比如說上圖的效果,如果點返回鍵,則是回到上次的頁面,而不會立即退出APP
而且,每次呼叫
navigate()會建立一個新的頁面物件
如果需要單一建立一個物件,可以這樣寫
navController.navigate("MainPage"){
launchSingleTop = true
}
之後不過怎麼跳轉,都會用的同一個頁面物件
不過一般我們會是在頁面之間跳轉的,比如說要再MainPage頁面跳轉到SettingPage頁面,要怎麼寫呢?

向MainPage傳遞NavController的引數,之後頁面中的按鈕來可以使用此物件來完成頁面跳轉的功能
不過官方比較推薦我們傳遞一個函數引數,如下程式碼所示:
//方法需要傳函數引數
@Composable
fun MainPage(toSettingPage:()->Unit) {
Column() {
Text(text = "主頁")
Button(onClick = { toSettingPage.invoke() }) {
Text("跳轉到設定頁面")
}
}
}
NavHost(navController = navController, startDestination = "MainPage") {
composable("MainPage"){
//這裡也要同步修改
//下面的是kotlin中的lambda的簡化寫法,不明白的可以先去了解下
MainPage(){
navController.navigate("SettingPage")
}
}
composable("SettingPage"){
SettingPage()
}
}
如何傳參
上面的基本使用,例子也是比較簡單
一般情況下,我們可能跳轉到新頁面的時候需要傳遞資料,比如說從列表頁到詳情頁,需要傳遞點選的item項的id,從而詳情頁可以拿到id去請求介面從而獲得詳情的資料並展示,這個時候該如何操作呢?
針對上面的程式碼,我們假設進入Setting頁面,需要傳遞一個字串的引數名為id,則有下面的步驟:
1.修改NavHost定義路由
NavHost(navController = navController, startDestination = "MainPage") {
composable("MainPage"){
MainPage(){
navController.navigate("SettingPage")
}
}
composable("SettingPage/{id}"){
//這裡獲取傳參過來資料
val id = it.arguments?.getString("id")
//可以傳入SettingPage中,然後在頁面中使用資料,這裡我就沒寫了
SettingPage()
}
}
這裡上面,可以看到加了個{id}(有點類似Spring Boot裡的介面寫法),就是標明需要傳參的意思
這裡實際上還可以宣告型別,預設不寫的話,就是說id是String型別的
arguments這個變數實際上就是我們Intent中常用的Bundle,所以獲取數值的是呼叫了getString()方法
設定引數的型別
如果想要id是整數的話,應該怎麼做呢?
如下面程式碼所示:
composable("SettingPage/{id}", arguments = listOf(navArgument("id") {
type = NavType.IntType
})) {
//省略....
}
通過arguments引數來設定傳參對應設定,接收的是一個列表,也很好理解,因為會有多個引數嘛
而list裡的元素的型別,則是NamedNavArgument,官方提供navArgument()方法方便我們快速構造NamedNavArgument型別
我們可以看看navArgument方法的引數
navArgument(
name: String,
builder: NavArgumentBuilder.() -> Unit
)
name則是需要與我們路由上定義的引數名一致,而builder則是一個函數,我們可以寫個函數來快速進行引數的設定,主要可以設定以下三個屬性:
type型別defaultValue預設值nullable是否可空
PS:改了引數型別,對應的取值呼叫的getXX等方法也要修改哦!
可選引數
上面的例子,實際上是必傳的一個引數,如果需要可選引數,有以下規則:
- 可選引數必須使用查詢引數語法
?argName={argName}來新增 - 可選引數必須具有
defaultValue或nullable = true(將預設值設定為 null)
第二點就是上面提到過的兩個屬性,例如我們加多一個age的可選引數:
composable("SettingPage/{id}?age={age}", arguments = listOf(
navArgument("id") {
type = NavType.IntType
}, navArgument("age") {
type = NavType.IntType
defaultValue = 0
}
)) {
//省略...
}
2.呼叫傳參
上面說了那麼多,那麼應該如何去呼叫呢?
NavHost(navController = navController, startDestination = "MainPage") {
composable("MainPage") {
MainPage() {
//跳轉的時候傳參
navController.navigate("SettingPage/11?age=18")
}
}
composable("SettingPage/{id}?age={age}", arguments = listOf(
navArgument("id") {
type = NavType.IntType
defaultValue = 0
nullable = true
}, navArgument("age") {
type = NavType.IntType
defaultValue = 0
}
)) {
//這裡獲取傳參過來資料
val id = it.arguments?.getInt("id")
Log.d("starsone", "MyApp: $id")
SettingPage()
}
}
由於上面,我們是將跳轉封裝在了函數,所以只需要調整MainPage路由裡的函數即可navController.navigate("SettingPage/11?age=18")
當然,這裡age是可以不傳的,預設則是0
關於寫法優化
在上面的例子的,我們涉及到的頁面也是比較少,但是,在APP更新迭代之後,頁面可以會成倍地增加
這個時候我們如果還是每個路由直接寫死的一個字串變數,那麼萬一哪天不小心改了,就會導致路由無法跳轉了,針對這個問題,解決思路也比較簡單,使用列舉或者常數來管理路由名就可
object Pages{
const val MainPage = "mainPage"
const val SettingPage = "settingPage"
}
NavHost(navController = navController, startDestination = Pages.MainPage) {
composable(Pages.MainPage) {
MainPage() {
navController.navigate("${Pages.SettingPage}/11")
}
}
composable("${Pages.SettingPage}/{id}?age={age}", arguments = listOf(
navArgument("id") {
type = NavType.IntType
defaultValue = 0
nullable = true
}, navArgument("age") {
type = NavType.IntType
defaultValue = 0
}
)) {
//這裡獲取傳參過來資料
val id = it.arguments?.getString("id")
Log.d("starsone", "MyApp: $id")
SettingPage()
}
}
除此之外,如果NavHost裡的composable多了起來,也不好方便管理是吧,我們可以按照業務邏輯來進行一個巢狀導航(巢狀導航結構)
在NavHost裡使用navigation()來實現巢狀導航結構:
NavHost(navController, startDestination = "home") {
...
// 當導航到 login 路由時,自動找到 username 目標進行顯示
navigation(startDestination = "username", route = "login") {
composable("username") { ... }
composable("password") { ... }
composable("registration") { ... }
}
...
}
為了更好的複用,我們還可以將其抽取成一個方法(這裡官方就是使用了擴充套件方法):
fun NavGraphBuilder.loginGraph(navController: NavController) {
navigation(startDestination = "username", route = "login") {
composable("username") { ... }
composable("password") { ... }
composable("registration") { ... }
}
}
NavHost(navController, startDestination = "home") {
...
// 當導航到 login 路由時,自動找到 username 目標進行顯示
loginGraph()
...
}
與底部導航欄聯用
這裡以官方給出的範例,貼下程式碼並講解
使用到了navController.currentBackStackEntryAsState()和navBackStackEntry?.destination
您可以利用 NavController.currentBackStackEntryAsState() 方法從 NavHost 函數中獲取 navController 狀態,並與 BottomNavigation 元件共用此狀態。這意味著 BottomNavigation 會自動擁有最新狀態。
不過官方使用的是密封類裡構造底部選單資料,我這裡則是使用了list直接構造,也差不了太多
可以看到只要在首頁的話,再次點選即可退出APP,不會出現多餘的頁面堆疊的情況,動圖如下:

@Composable
fun MyApp() {
var currentSelect by remember {
mutableStateOf(0)
}
//導航
val navController = rememberNavController()
val menuData = listOf(
BottomItemData(Pages.PAGE_MAIN,"首頁", Icons.Filled.Home),
BottomItemData(Pages.PAGE_SETTING,"設定", Icons.Filled.Settings)
)
Scaffold(modifier = Modifier.fillMaxSize()
, bottomBar = {
NavigationBar() {
val navBackStackEntry by navController.currentBackStackEntryAsState()
val currentDestination = navBackStackEntry?.destination
menuData.forEach { bottomItemData ->
NavigationBarItem(
//設定當前項是否為選中
selected = currentDestination?.hierarchy?.any { it.route == bottomItemData.route } == true,
icon = {
Icon(
imageVector = bottomItemData.icon,
contentDescription = "點選按鈕"
)
},
label = {
Text(
text = (bottomItemData.label)
)
},
onClick = {
navController.navigate(bottomItemData.route) {
//使用此方法,可以避免生成一個重複的路由堆疊
popUpTo(navController.graph.findStartDestination().id) {
saveState = true
}
//避免重複選擇會建立一個新的頁面副本
launchSingleTop = true
// Restore state when reselecting a previously selected item
//當重新選擇之前已選擇專案恢復頁面狀態
restoreState = true
}
},
)
}
}
}
) { innerPadding ->
println(innerPadding)
NavHost(navController = navController, startDestination = Pages.PAGE_MAIN) {
composable(Pages.PAGE_MAIN) {
MainPage()
}
composable(Pages.PAGE_SETTING) {
SettingPage()
}
}
}
}
//頁面的列舉類
object Pages{
const val PAGE_MAIN = "main"
const val PAGE_SETTING = "setting"
}
//底部選單的實體資料類,包含路由,文字和圖示
data class BottomItemData(val route:String,val label: String, val icon: ImageVector)
//兩個頁面
@Composable
fun MainPage() {
Surface() {
Text(text = "首頁")
}
}
@Composable
fun SettingPage() {
Surface() {
Text(text = "設定")
}
}
深層連結
深層連結實際就是Intent-Filter的用法,這裡還是比較少用,就不準備詳細說明了,具體使用可以參考導航 - Jetpack Compose Docs



