什麼是單點登入系統?用nodejs怎麼實現?
什麼是單點登入系統?用nodejs怎麼實現?下面本篇文章給大家介紹一下使用node實現單點登入系統的方法,希望對大家有所幫助!

單點登入SSO(Single Sign On),就是把2個及以上的業務系統中的登入功能剝離出來,形成一個新的系統,做到一次登入後在任意的業務系統中都無需登入的效果。
一. 基礎知識
1.1 同源策略
源 = 協定 + 域名 +埠
以http://www.a.com為例:
- https://www.a.com ❌(協定不同)
- http://www.b.com ❌(域名不同)
- http://www.a.com:3000 ❌(埠不同)
同源策略是瀏覽器的行為,它通過確保應用下的資源只能被本應用存取,來保證安全。
1.2 對談機制
由於http協定是無狀態協定(使用者端和伺服器端資料交換完畢,會關閉連線,下次請求重新建立連線),但我們需要做記住密碼等功能時,很明顯需要將對談記錄下來。【相關教學推薦:】
常用的對談跟蹤就是cookie和session,簡單的理解它們就是可以存放key,value的資料結構,區別在於cookie儲存在使用者端,session儲存在伺服器端。
二. 單點登入
1. 同父域SSO
同父域,如www.app1.aaa.com,www.app2.aaa.com這兩個伺服器都是在.aaa.com的父域名。
預設情況下,兩個伺服器下頁面之間的cookie是互相存取不到的。
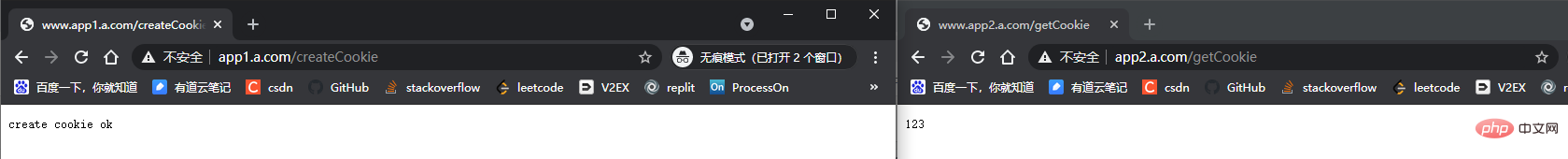
但是我們可以通過設定cookie的domain屬性為共通的父域名,使得兩個伺服器下頁面之間的cookie可以相互存取到。
router.get('/createCookie', async (ctx, next) => {
ctx.cookies.set('username', '123', {
maxAge: 60 * 60 * 1000,
httpOnly: false,
path: '/',
domain:'.a.com' //設定domain為共通的父域名
});
ctx.body = "create cookie ok"})router.get('/getCookie', async (ctx, next) => {
let username=ctx.cookies.get('username')
if (username){
ctx.body=username }else{
ctx.body='no cookie'
}})登入後複製
2. 跨域SSO
當我們的域名為www.a.com,www.b.com時,無論怎樣設定domain都沒用了。
那麼就要想辦法將身份憑證(token)寫入到所有域的cookie中。
2.1 跨域寫cookie
2.1.1 利用< script />標籤跨域寫cookie(jsonp)
在http://www.a.com/index.js中直接向https://www.c.com:3000/sso直接傳送網路請求,是無法跨域寫入cookie的。
<script>
$.ajax({
url: 'https://www.c.com:3000/sso?key=username&value=123',
method: 'get',
})
</script>登入後複製但是我們可以通過< script />標籤發起跨域請求,寫入cookie
<script src="https://www.c.com:3000/sso?key=username&value=123"></script>
登入後複製或者使用jquery jsonp的方式發起跨域請求,寫入cookie,這種方式的原理也是通過< script />標籤能夠跨域實現的。
$.ajax({
url: 'https://www.c.com:3000/sso?key=username&value=123',
method: 'get',
dataType:'jsonp'
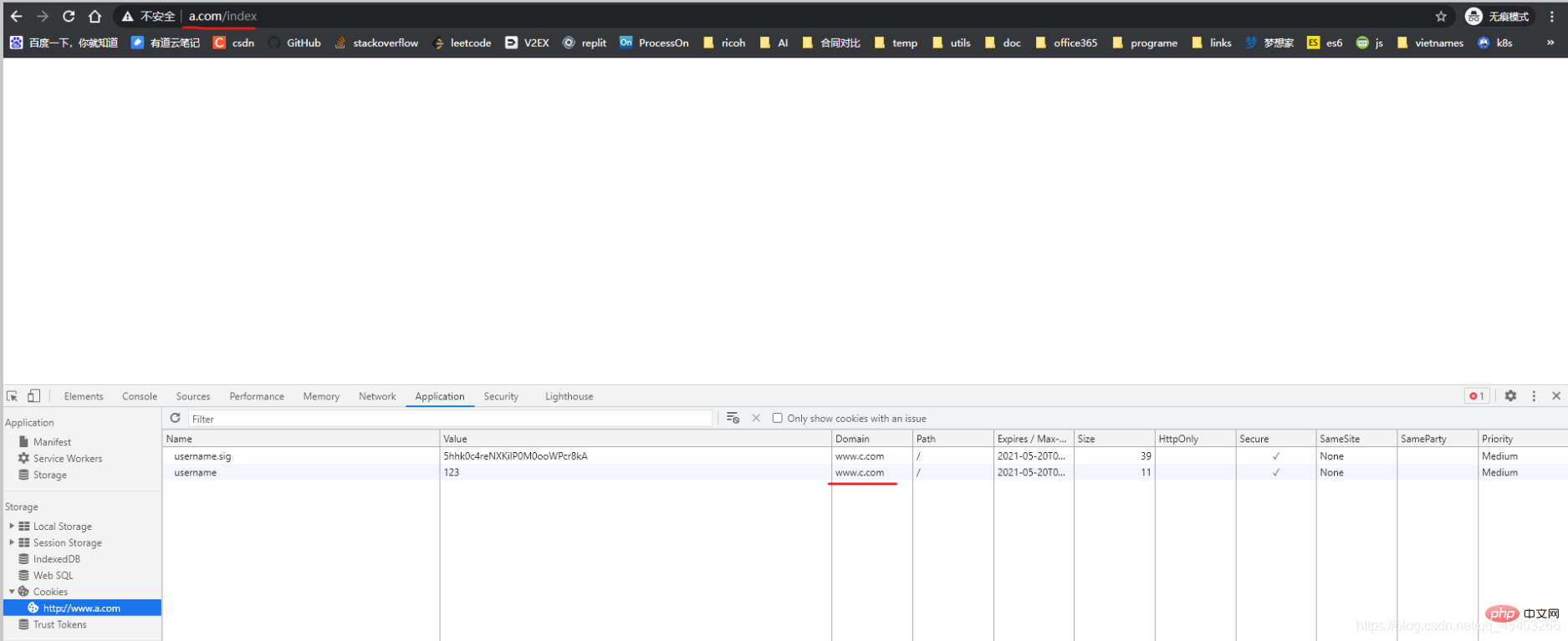
})登入後複製這樣通過< script />標籤就實現了往www.a.com中寫入了domain為www.c.com的跨域cookie.
後端
const options = {
key: fs.readFileSync(path.join(__dirname, './https/privatekey.pem')),
cert: fs.readFileSync(path.join(__dirname, './https/certificate.pem')),
secureOptions: 'TLSv1_2_method' //force TLS version 1.2}var server = https.createServer(options,app.callback()); //只能使用https協定寫cookierouter.get('/sso', async (ctx, next) => {
let {
key, value } = ctx.request.query
ctx.cookies.set(key, value, {
maxAge: 60 * 60 * 1000, //有效時間,單位毫秒
httpOnly: false, //表示 cookie 是否僅通過 HTTP(S) 傳送,, 且不提供給使用者端 JavaScript (預設為 true).
path: '/',
sameSite: 'none', //限制第三方 Cookie
secure: true //cookie是否僅通過 HTTPS 傳送
});
ctx.body = 'create Cookie ok'})登入後複製注意:
瀏覽器未寫入cookie報錯
his set-cookie was blocked due to http-only
http-only:表示 cookie 是否僅通過 HTTP(S) 傳送,, 且不提供給使用者端 JavaScript (預設為 true).
所以要將httpOnly設定為false.瀏覽器未寫入cookie報錯
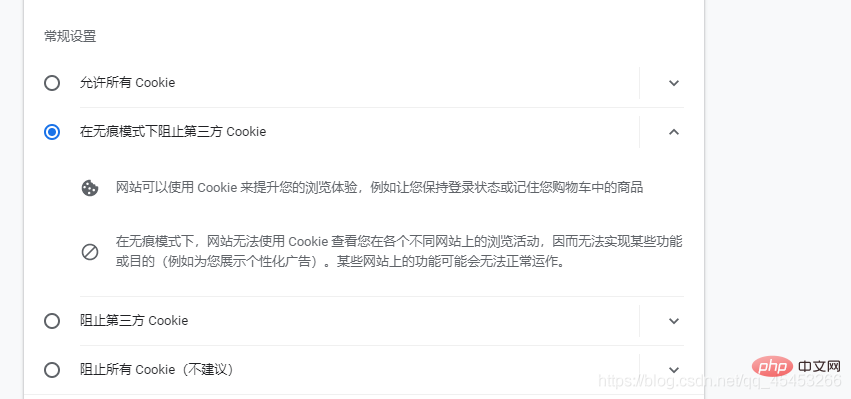
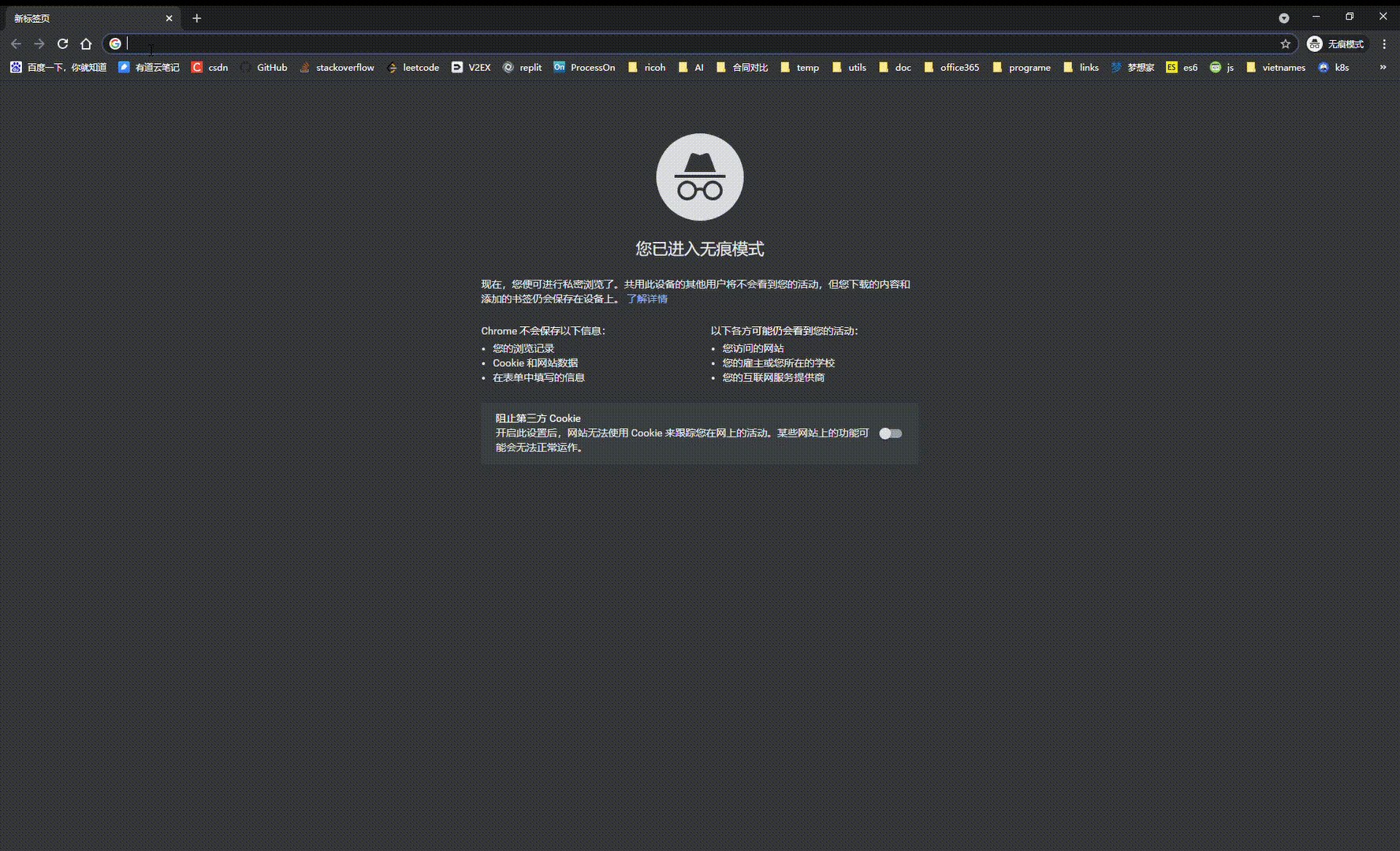
this set-cookie was blocked due to user preference
這個真的坑,因為我是無痕模式開啟的瀏覽器,但是chrome瀏覽器預設無痕模式下禁用第三方cookie,修改為允許所有cookie就行了.
瀏覽器未寫入cookie報錯
this set cookie was blocked because it has the SameSite attribute but Secure not set
需要設定sameSite和secure屬性瀏覽器未寫入cookie報錯
server error Error: Cannot send secure cookie over unencrypted connection
這個我覺得是koa框架寫cookie的限制吧,它只能支援https寫cookie…,於是我把www.c.com改為了https伺服器.
2.1.2 p3p協定頭實現IE瀏覽器跨域
上面說的jsonp的方式在chrome瀏覽器中完美執行,但是IE瀏覽器對於cookie更加嚴格,只用上面方式無法寫入cookie,解決辦法就是加上p3p的響應頭。
router.get('/sso', async (ctx, next) => {
let {
key, value } = ctx.request.query
ctx.cookies.set(key, value, {
maxAge: 60 * 60 * 1000, //有效時間,單位毫秒
httpOnly: false,
path: '/',
sameSite: 'none',
secure: true
});
ctx.set("P3P", "CP='CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR'") //p3p響應頭
ctx.body = 'create Cookie ok'})登入後複製2.1.3 url引數實現跨域資訊傳遞
存取http://www.c.com:3000/createToken?from=http://www.a.com/createCookie
www.c.com上生成token後將url重寫,帶上token,重定向到www.a.com
router.get('/createToken', async (ctx, next) => {
let { from } = ctx.request.query let token = "123";
ctx.response.redirect(`${from}?token=${token}`)})登入後複製www.a.com上從url上獲取token,存入cookie
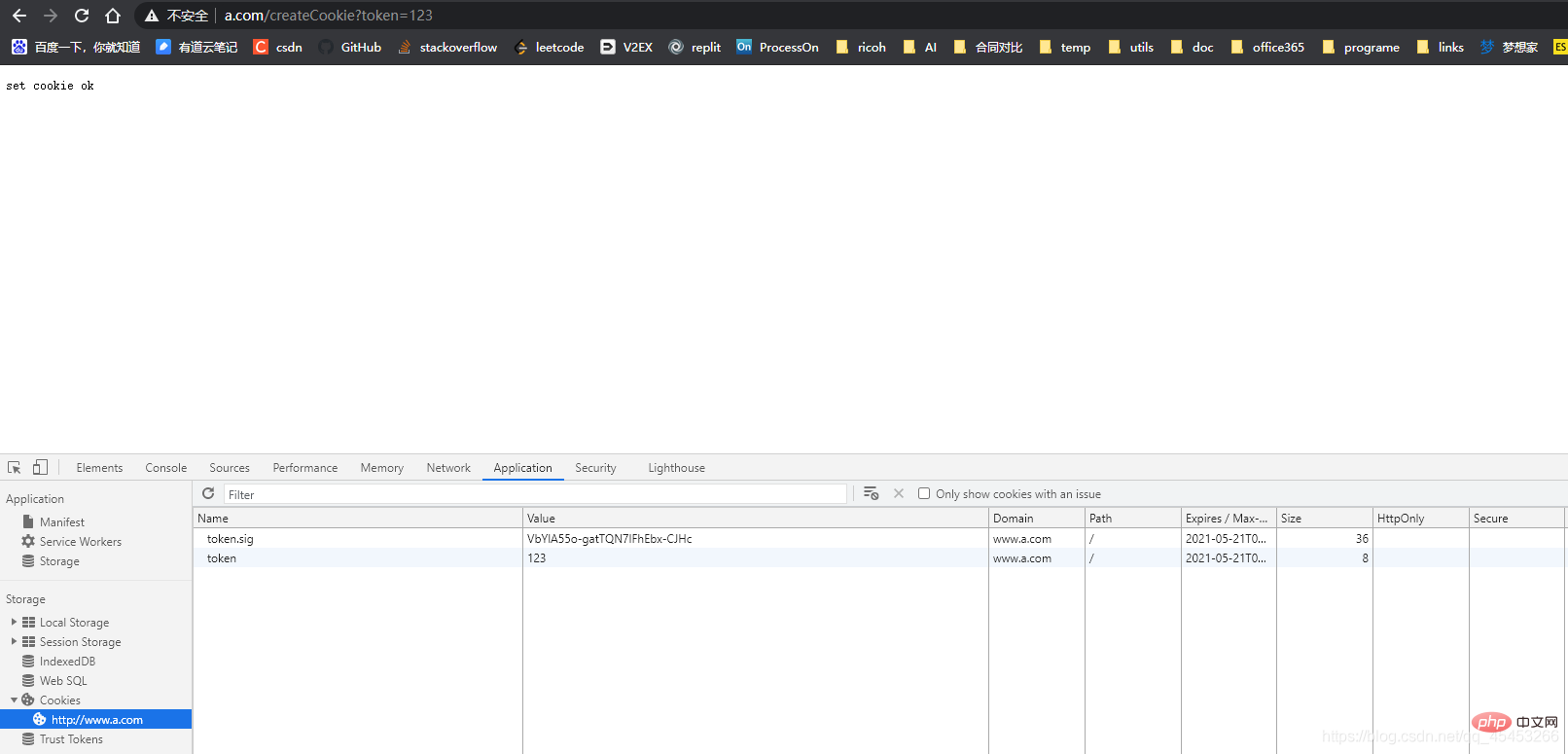
router.get('/createCookie', async (ctx, next) => {
let { token } = ctx.request.query
ctx.cookies.set('token', token, {
maxAge: 60 * 60 * 1000, //有效時間,單位毫秒
httpOnly: false,
path: '/',
});
ctx.body = 'set cookie ok'})登入後複製這樣就實現了跨域資訊的傳遞.與上面的方式不同,這種方法只是單純的http請求,適用於所有瀏覽器,但是缺點也很明顯,每次只能分享給一個伺服器。
2.2 跨域讀cookie
2.2.1 利用< script />標籤跨域讀cookie(jsonp)
之前2.1.1利用< script />標籤在www.a.com中寫入了www.c.com的cookie(username,123),現在想要www.a.com請求的時候攜帶上www.c.com的cookie,也就是說要跨域讀cookie.
其實也是同樣的方法,在www.a.com上利用< script />跨域存取存取www.c.com,會自動的帶上domain為www.c.com的cookie。www.a.com/index.js
<script src="https://www.c.com:3000/readCookie"></script>
登入後複製www.c.com
router.get('/readCookie', async (ctx, next) => {
let username = ctx.cookies.get('username')
console.log('cookie', username)})登入後複製
可以看到讀取到了儲存在www.a.com裡面domain為www.c.com的cookie.
3. nodejs實現單點登入系統實戰

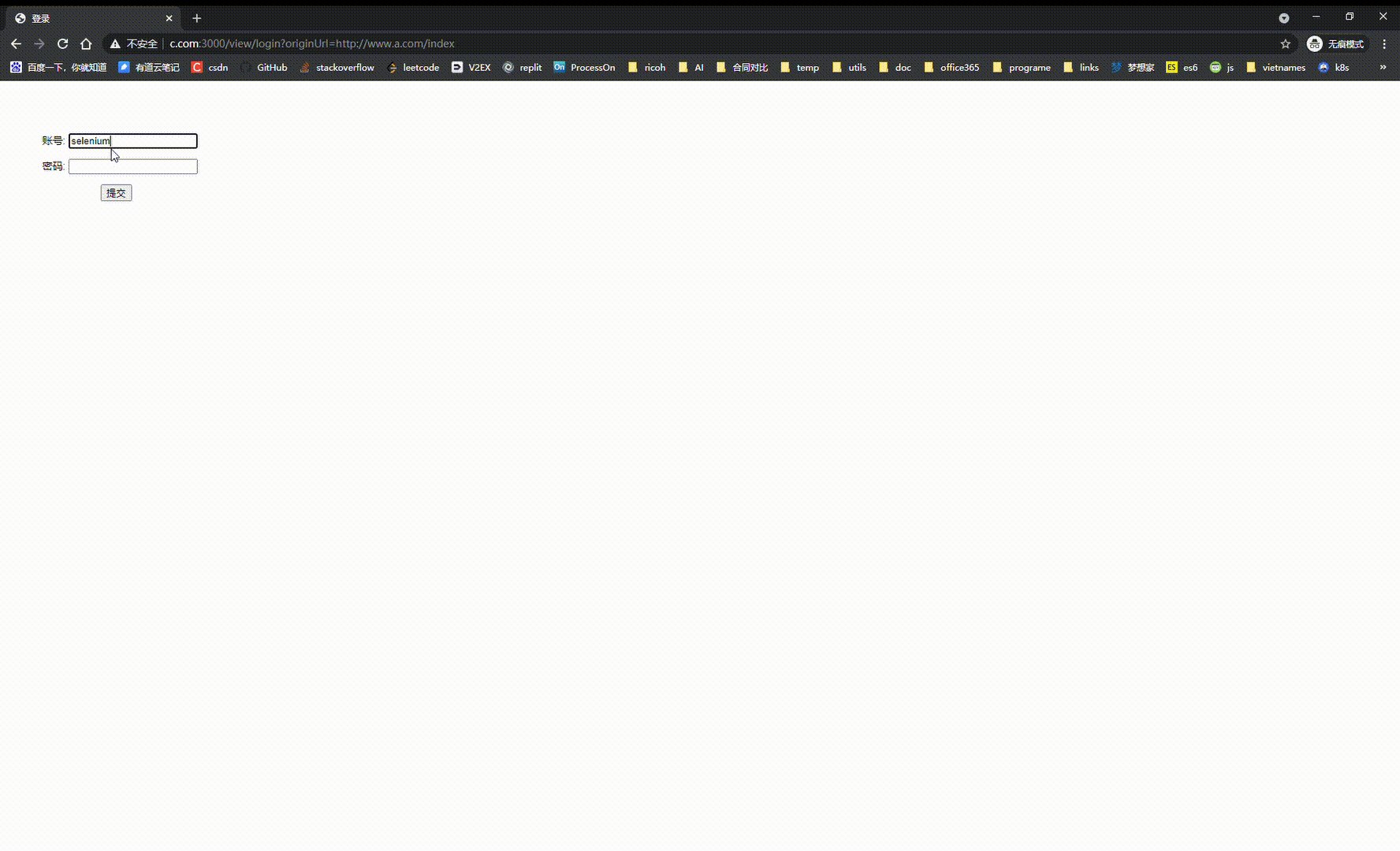
效果如圖所示:
第一次存取www.a.com首頁
跳轉到www.c.com:3000登入頁面,登入成功後跳轉www.a.com首頁
再次存取www.a.com首頁,無需登入直接跳轉
存取www.b.com首頁,無需登入直接跳轉
原始碼: https://github.com/wantao666/sso-nodejs
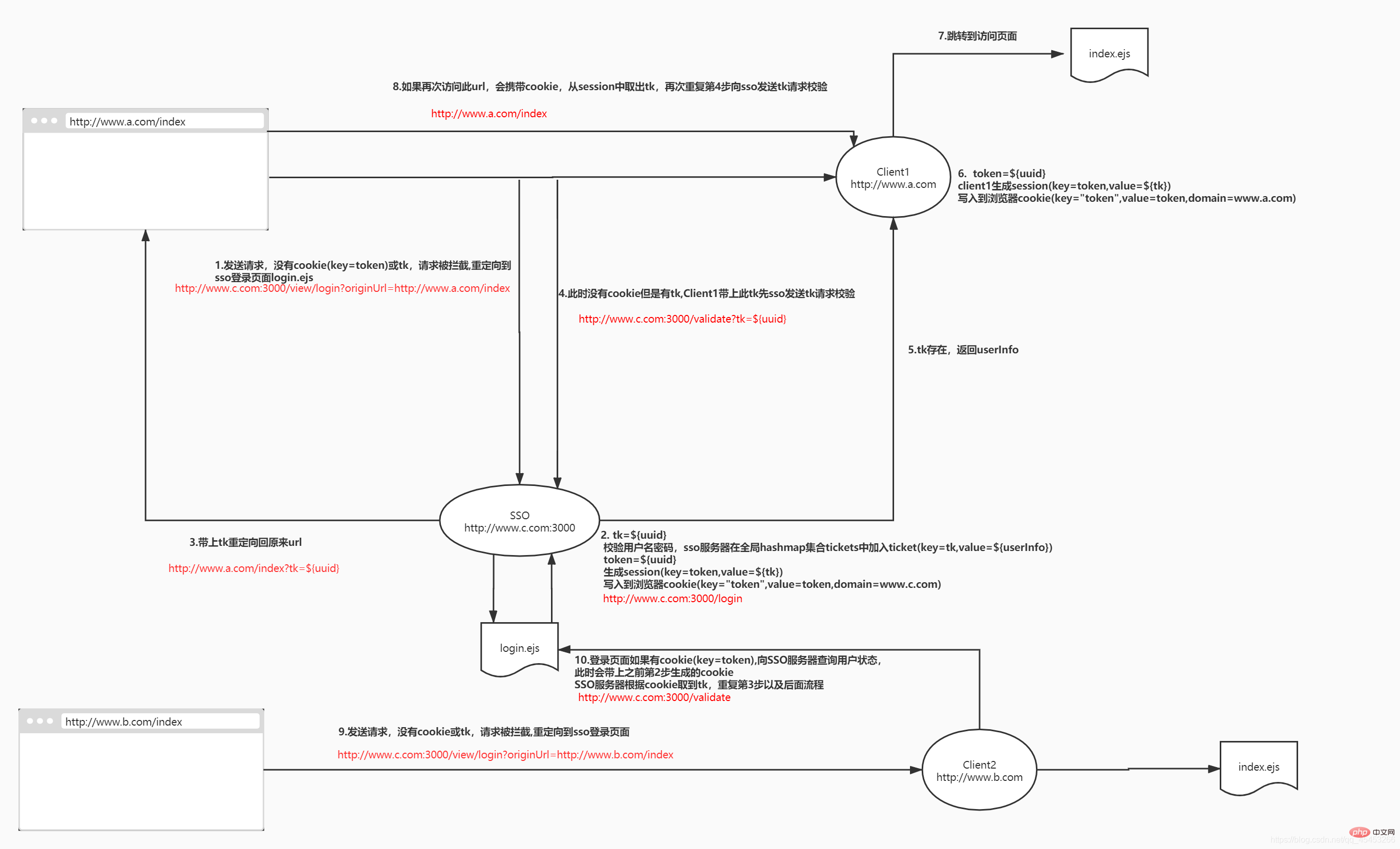
詳細設計:
更多node相關知識,請存取:!
以上就是什麼是單點登入系統?用nodejs怎麼實現?的詳細內容,更多請關注TW511.COM其它相關文章!