React Native學習筆記----React Native簡介與環境安裝
React Native 的基礎是React, 是在 web 端非常流行的開源 UI 框架。要想掌握 React Native,先了解 React 框架本身是非常有幫助的。

一、什麼是React Native
1.1 React Native帶來的驚喜
React Native 是一個使用JavaScript 和 React 來編寫跨終端移動應用(Android 或 IOS)的一種解決方案,這句話是什麼意思呢?

- 即使你不懂如何使用 Java 或 Kotlin 開發 Android,或者不懂如何使用 Swift 或 Objective-c 來開發iPad 或 iPhone 應用也不要緊,因為 React Native 幾乎不需要和它們打交道。
- 如果你想同時開發 Android 和 iOS 應用,但苦於資金或者其他雜七雜八的條件,找不齊 Android或者 iOS 的開發人員,那麼也不要緊,只要你的開發人員懂前端,懂 JavaScript 和 React 就夠了,也能開發移動應用。
- 這句話還意味著,如果你是老闆,只要你招了一個會 React 的前端,那麼你就擁有 網頁、H5 頁面、移動 App 的全棧開發能力。是不是很驚喜…
1.2 React Native簡介
現在絕大多數 App 都採用混合模型開發,固定的基礎的元件使用 Java 或 Swift 等原生語言開發,而偏運營的元件和頁面則採用 React Native 等H5形式開發。這樣做的好處就是原生開發者致力於創造基礎元件,H5 致力於運營體驗。現在的 iOS 稽核速度已經很快了,幾乎一天就有結果,但是之前,可能要稽核一週,半個月,甚至還會不通過,然後又要重新開始進入稽核等待,這對於大部分需要頻繁更新的 App 來說是不可接受的。
在這種情況下,React Native 出現了,它的首打功能就是 熱更新技術。熱更新 技術可以稍微的繞過應用商店的稽核而直接更新。這樣就可以達到快速上線的功能目的。
對於 React Native,官方的介紹更能體現出它的誕生前因後果。
- React Native 讓我們可以只使用 JavaScript 語言就能構建出手機APP。
- React Native 採用 React 作為底層框架,如果你會 React 那麼久很容易上手 React Native。
- React Native 採用宣告性元件中建立豐富的移動UI。使用 React Native,你不是在構建移動 Web 應用程式,也不是在構建 HTML5 應用程式,更不是在構建混合應用程式。你是在構建一個真正的移動應用程式,與使用 Objective-C 或 Java 構建的應用程式沒啥區別的。
- React Native 使用與原生iOS 和 Android 應用相同的基本 UI 構建塊。如果你熟悉原生 iOS 或 Android開發,那麼只需要使用 JavaScript 和 React 將這些構建塊放一起。
1.3 React Native 特性
React Native 有著以下的幾個特性:
- React -----底層採用 Facebook 開發的 React 技術。React 是一個視覺框架,使用 JavaScript 來構建網頁和移動網頁。
- 原生 -----React Native 內建了大量的原生元件,這比 Web App 有著更強大的效能。
- 平臺多樣性 ---- React Native 開發的 App 可以執行在 iOS平臺 和 Android 平臺。
1.4 React Native 優點
1. JavaScript
完全採用 JavaScript 語言。而不是某些不倫不類的看似 JS 又不是 JS的語言。這意味著在語言層面我們根本不需要重新學習。
2. 跨平臺
Write Once,Run anywhere 變得可能,尤其是 Android 和 iOS 兩端。
3. 社群給力
國人的專案差距就在這裡,國內的很多專案,尤其是阿里系的,看起來就是某個人的績效。一段時間後連維護都不了。React Native 有著強大的社群,有著眾多的開發者提供了各種型別的元件。
1.5 React Native 侷限性
當然了,React Native 也不是萬能的,它也有著自己的缺點和侷限性。
React Native 的缺點有兩個:
- 複雜的狀態管理,頁面切換。即使你會 React,也會覺得它的頁面切換有點繞。
- 建立新的原生元件複雜。如果你要建立一個之前從未出現過的原生元件,難度直線上升。你不僅需要懂得 Android 開發,還需要懂得 iOS 開發。
二、React Native環境搭建
React Native環境的搭建與安裝整個過程相對繁瑣,步驟較多。最最最最最主要的是!在下載安裝過程中不可中斷網路,一旦斷了就得重新下載。並且該過程中要求學會FQ,具體如何FQ這種問題就不要問啦,自行研究。
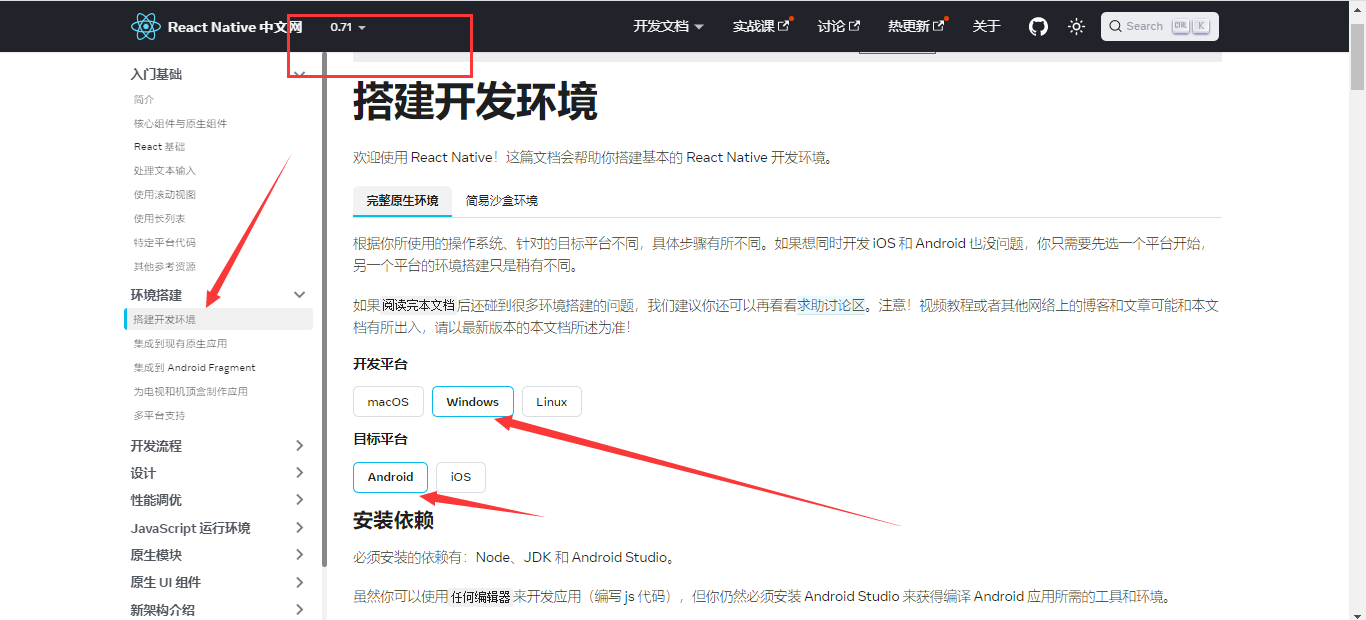
React Native中文網:https://www.reactnative.cn/docs/environment-setup
基於國內使用者系統環境,下文將介紹React Native的Windows環境安裝。使用MAC系統或Linux系統的同學可自行查詢官方安裝檔案說明。

2.1 環境搭建
1、安裝依賴:
必須安裝的依賴有:Node、JDK 和 Android Studio。
在安裝React Native時必須要求開發者系統中安裝有Node、JDK 和 Android Studio。雖然你可以使用任何編輯器來開發應用(編寫 js 程式碼),但你仍然必須安裝 Android Studio 來獲得編譯 Android 應用所需的工具和環境。
2、Node、JDK安裝
Node >= 12; JDK=1.8
JDK中文網:https://www.oracle.com/cn/java/technologies/downloads/
Node官網網址: https://nodejs.org/zh-cn/
注意 Node 的版本應大於等於 12,安裝完 Node 後建議設定 npm 映象(淘寶源)以加速後面的過程(或使用FQ上網工具)。
注意!!!!低於 0.67 版本的 React Native 需要 JDK 1.8 版本(官方也稱 8 版本)。
既然已經說到JDK了那麼小提一點。相信很多同學目前系統上的JDK不是8版本,而是更高的版本。這樣React Native更大可能將出現版本相容問題。如果把原有JDK版本解除安裝了那又會影響到很多以前的專案。這時候什麼辦呢?好問題!!! 有了好問題當然不能放過 ChatGPT 啦。

3、Yarn
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模組的下載。
安裝命令:npm install -g yarn
安裝完 yarn 之後就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方庫名代替npm install 某第三方庫名。
4、Android 開發環境
請注意!!!國內使用者必須必須必須有穩定的代理軟體,否則在下載、安裝、設定過程中會不斷遭遇連結超時或斷開,無法進行開發工作。某些代理軟體可能只提供瀏覽器的代理功能,或只針對特定網站代理等等,請自行研究設定或更換其他軟體。總之如果報錯中出現有網址,那麼 99% 就是無法正常連線網路。
首先下載和安裝 Android Studio,國內使用者可能無法開啟官方連結,請自行使用搜尋引擎搜尋可用的下載連結。安裝介面中選擇"Custom"選項,確保選中了以下幾項:
Android SDKAndroid SDK PlatformAndroid Virtual Device
然後點選"Next"來安裝選中的元件。
如果選擇框是灰的,你也可以先跳過,稍後再來安裝這些元件。
安裝完成後,看到歡迎介面時,就可以進行下面的操作了。
4.1安裝 Android SDK
Android Studio 預設會安裝最新版本的 Android SDK。目前編譯 React Native 應用需要的是Android 12 (S)版本的 SDK(注意 SDK 版本不等於終端系統版本,RN 目前支援 android 5 以上裝置)。你可以在 Android Studio 的 SDK Manager 中選擇安裝各版本的 SDK。
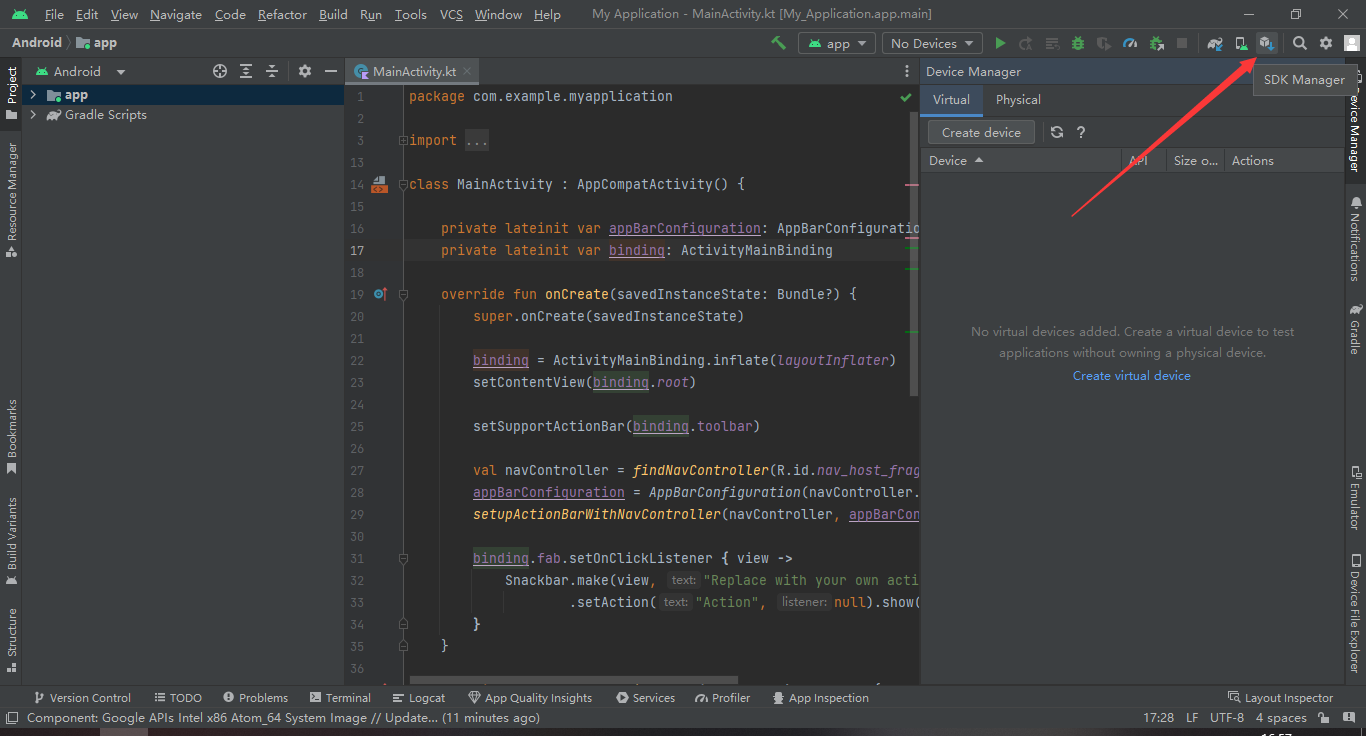
你可以在 Android Studio 的歡迎介面中找到 SDK Manager。點選"Configure",然後就能看到"SDK Manager"。

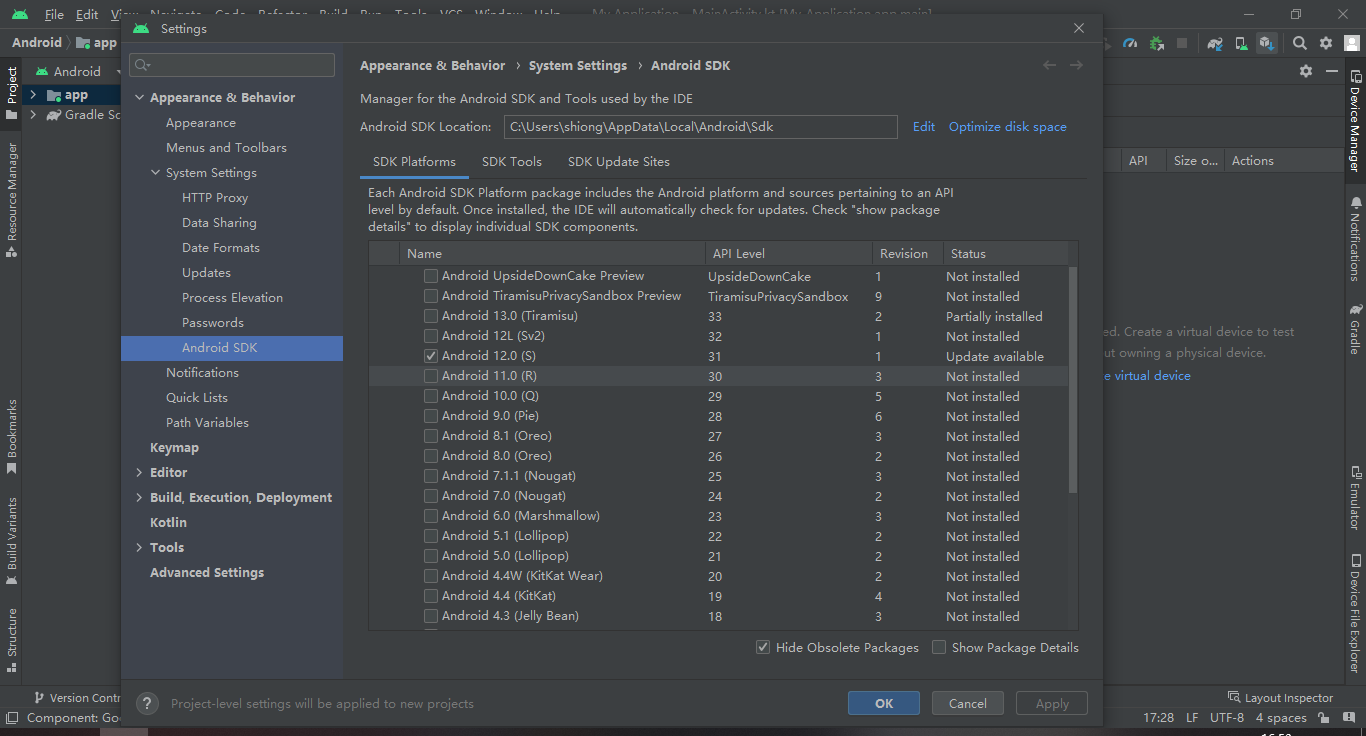
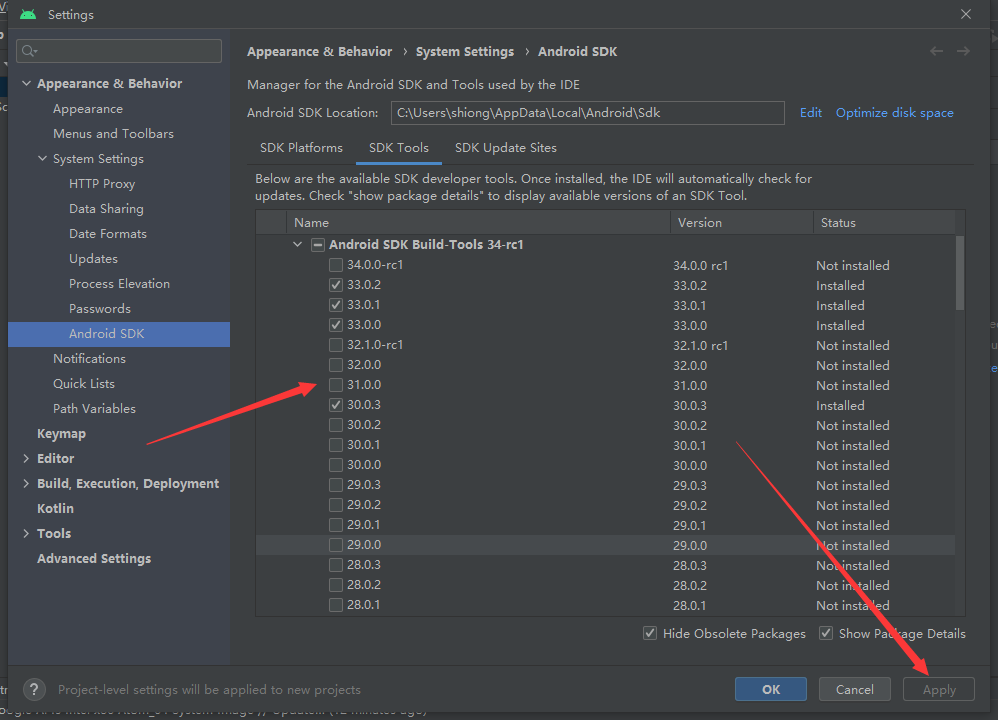
SDK Manager 還可以在 Android Studio 的"Preferences"選單中找到。具體路徑是Appearance & Behavior → System Settings → Android SDK。


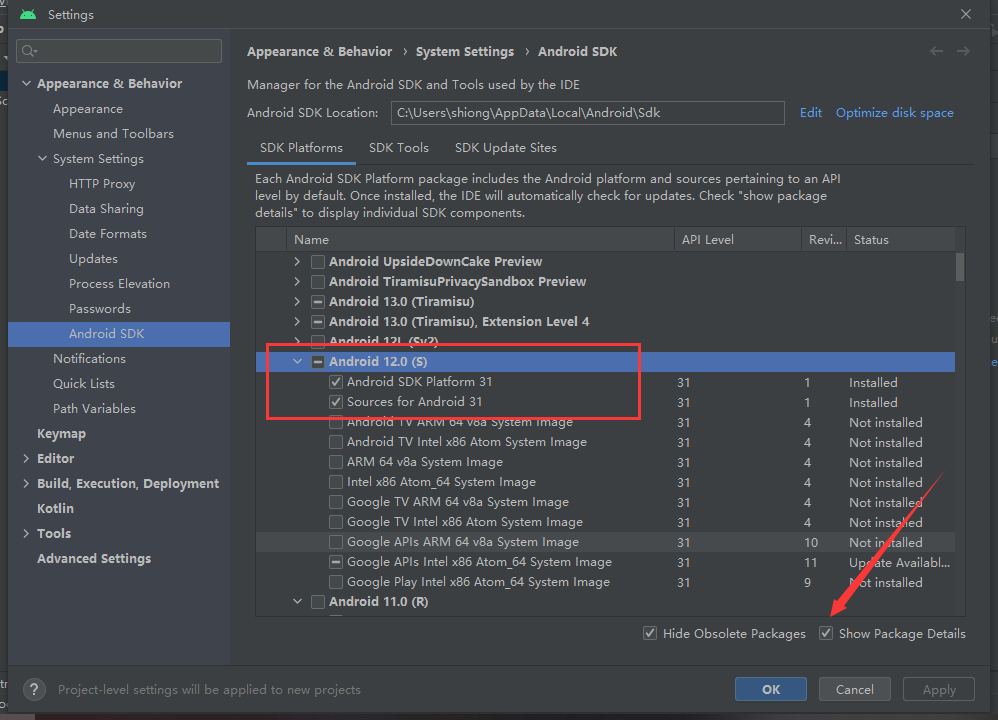
在 SDK Manager 中選擇"SDK Platforms"索引標籤,然後在右下角勾選"Show Package Details"。展開Android 12 (S)選項,確保勾選了下面這些元件(重申你必須使用穩定的代理軟體,否則可能都看不到這個介面):
Android SDK Platform 31Intel x86 Atom_64 System Image(官方模擬器映象檔案,使用非官方模擬器不需要安裝此元件)

然後點選"SDK Tools"索引標籤,同樣勾中右下角的"Show Package Details"。展開"Android SDK Build-Tools"選項,確保選中了 React Native 所必須的31.0.0版本。你可以同時安裝多個其他版本。

最後點選"Apply"來下載和安裝這些元件。
4.2 設定 ANDROID_SDK_ROOT 環境變數
React Native 需要通過環境變數來了解你的 Android SDK 裝在什麼路徑,從而正常進行編譯。
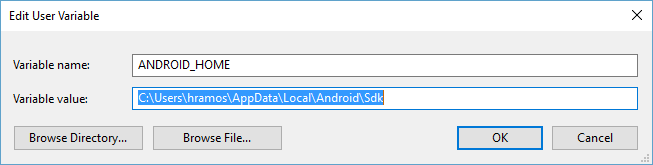
開啟控制面板 -> 系統和安全 -> 系統 -> 高階系統設定 -> 高階 -> 環境變數 -> 新建,建立一個名為ANDROID_HOME的環境變數(系統或使用者變數均可),指向你的 Android SDK 所在的目錄(具體的路徑可能和下圖不一致,請自行確認):

SDK 預設是安裝在下面的目錄:
C:\Users\你的使用者名稱\AppData\Local\Android\Sdk你可以在 Android Studio 的"Preferences"選單中檢視 SDK 的真實路徑,具體是Appearance & Behavior → System Settings → Android SDK。你需要關閉現有的命令符提示視窗然後重新開啟,這樣新的環境變數才能生效。
把一些工具目錄新增到環境變數 Path
開啟控制面板 -> 系統和安全 -> 系統 -> 高階系統設定 -> 高階 -> 環境變數,選中Path變數,然後點選編輯。點選新建然後把這些工具目錄路徑新增進去:platform-tools、emulator、tools、tools/bin
%ANDROID_SDK_ROOT%\platform-tools
%ANDROID_SDK_ROOT%\emulator
%ANDROID_SDK_ROOT%\tools
%ANDROID_SDK_ROOT%\tools\bin
2.2 嘗試安裝一個專案
如果你之前全域性安裝過舊的react-native-cli命令列工具,請使用npm uninstall -g react-native-cli解除安裝掉它以避免一些衝突:
npm uninstall -g react-native-cli @react-native-community/cli使用 React Native 內建的命令列工具來建立一個名為"AwesomeProject"的新專案。這個命令列工具不需要安裝,可以直接用 node 自帶的npx命令來使用:
必須要看的注意事項一:請
不要在目錄、檔名中使用中文、空格等特殊符號。請不要單獨使用常見的關鍵字作為專案名(如 class, native, new, package 等等)。請不要使用與核心模組同名的專案名(如 react, react-native 等)。
必須要看的注意事項二:請
不要在某些許可權敏感的目錄例如 System32 目錄中 init 專案!會有各種許可權限制導致不能執行!
必須要看的注意事項三:請
不要使用一些移植的終端環境,例如git bash或mingw等等,這些在 windows 下可能導致找不到環境變數。請使用系統自帶的命令列(CMD 或 powershell)執行。
npx react-native init AwesomeProject注意!!! 初始化第一個專案這個過程非常非常的難熬,因為這個過程中不僅需要等待 React Native下載補全設定還需要它自己下載各種東西,並且這個過程你要保持你的網路是外網,也就是說整個安裝過程你的網路必須都處於FQ代理狀態,網路也要保證快速,不然會很卡,一旦中斷了又得重新下載。不過第一次初始化專案完成之後就往後就不需要這麼難受了。第一次真的越想越氣。
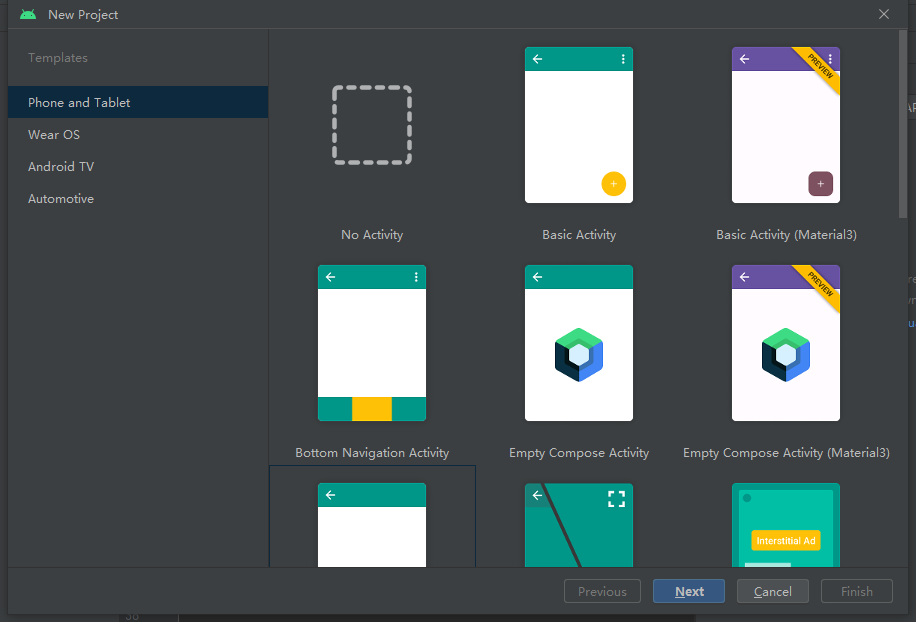
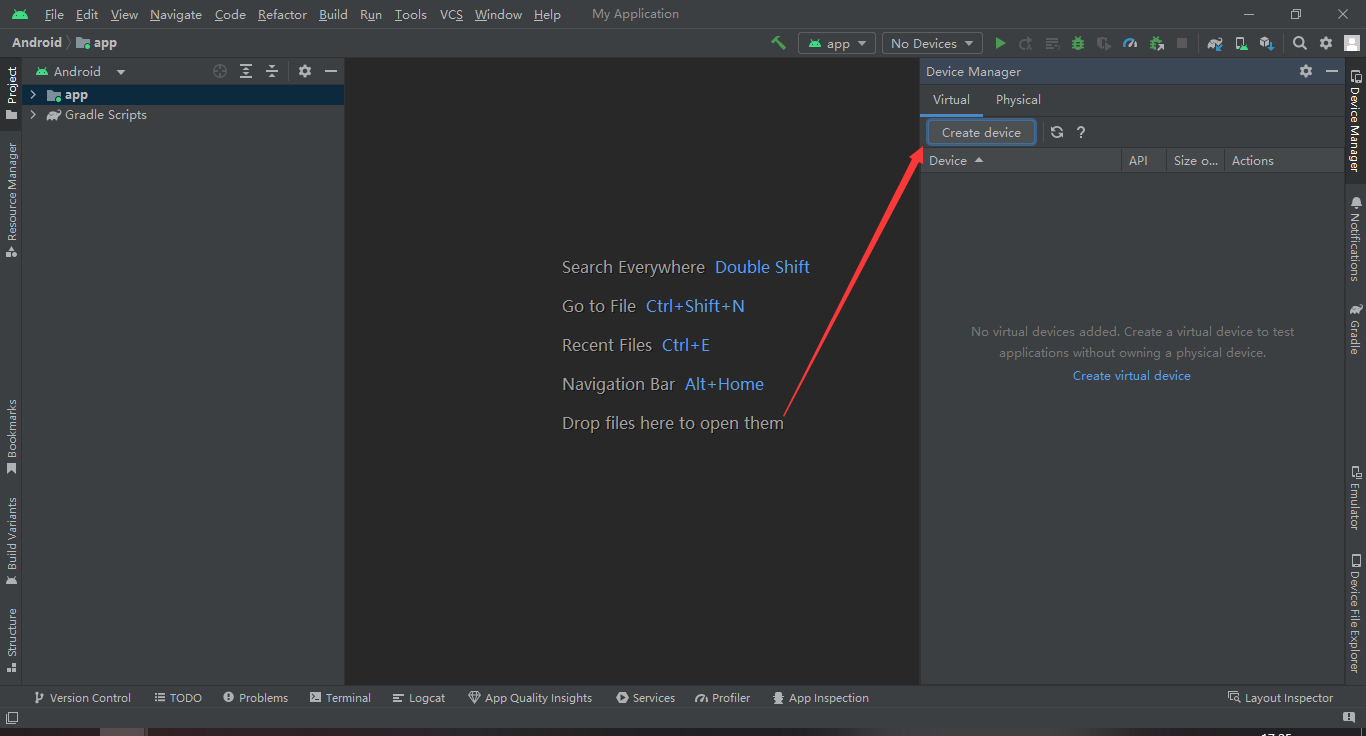
如果你的專案建立成功之後,那麼。。。就開啟你的Android Studio建立一個新的專案:

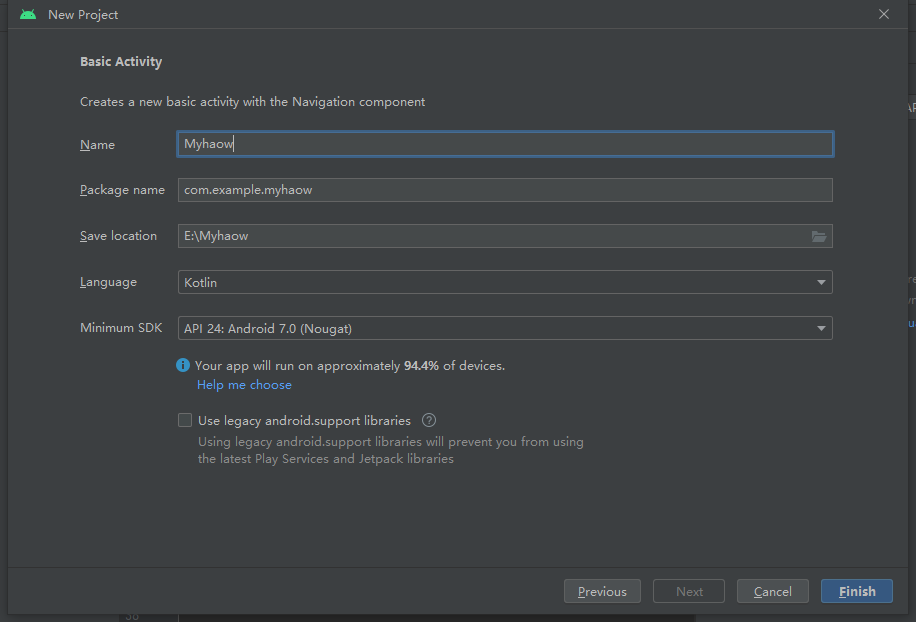
隨意選擇一個新的UI模板. Next 進行下一步,注意不能使用中文路徑和專案名稱!

進入計畫頁面。那麼現在你就可以安裝Android系統模擬器了,也就是咱們的手機 ,這就對於手機是IOS系統的同學需要安裝模擬器啦。

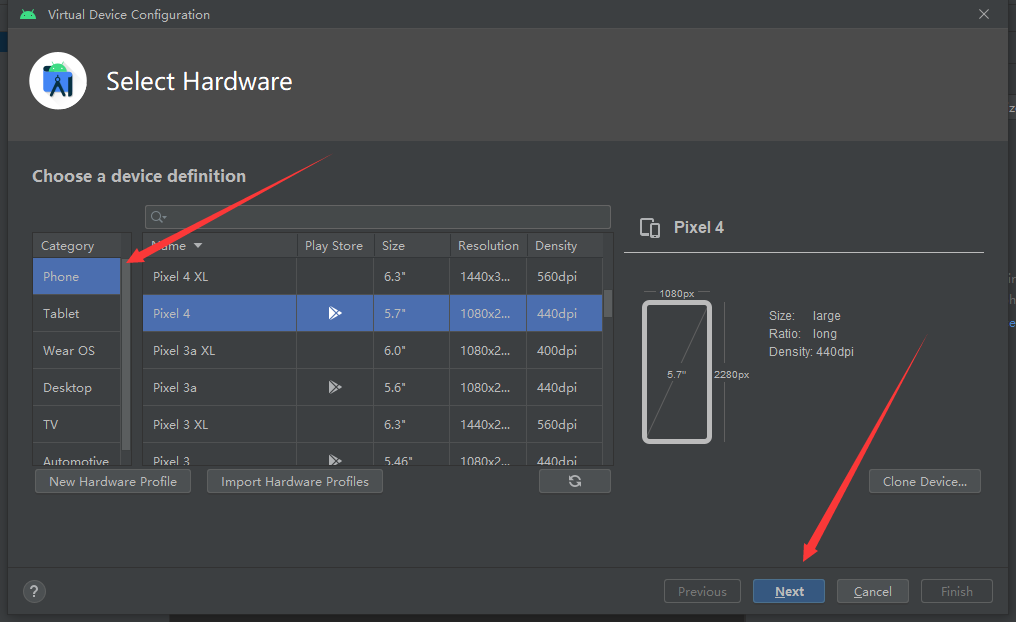
選擇你需要的模擬器版本,看你需要來安裝吧。

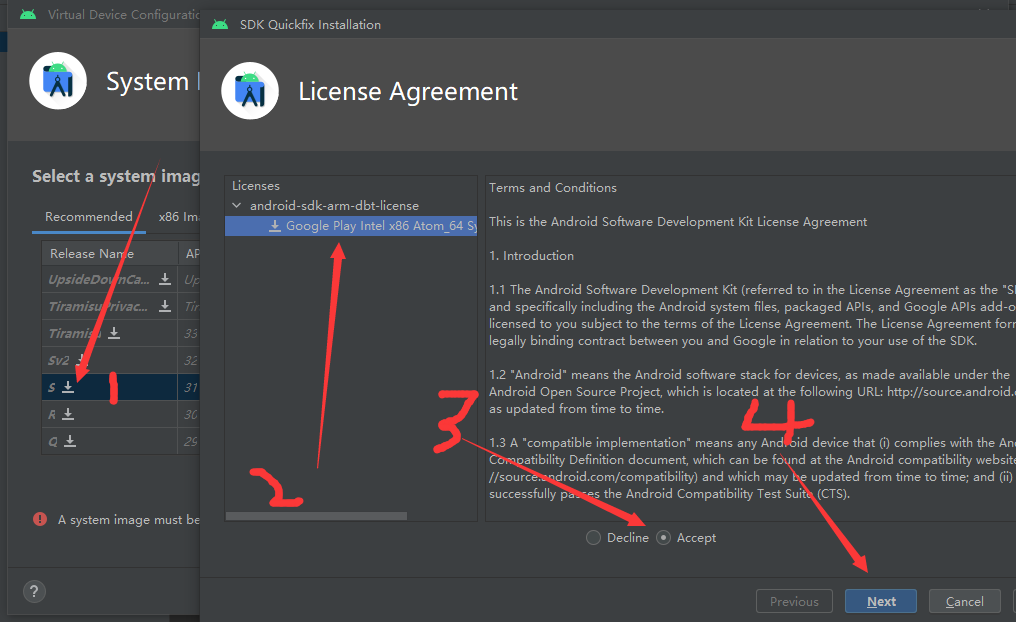
接下來就需要選擇你自身安裝的Android SDK對應版本,等待下裁安裝完成。

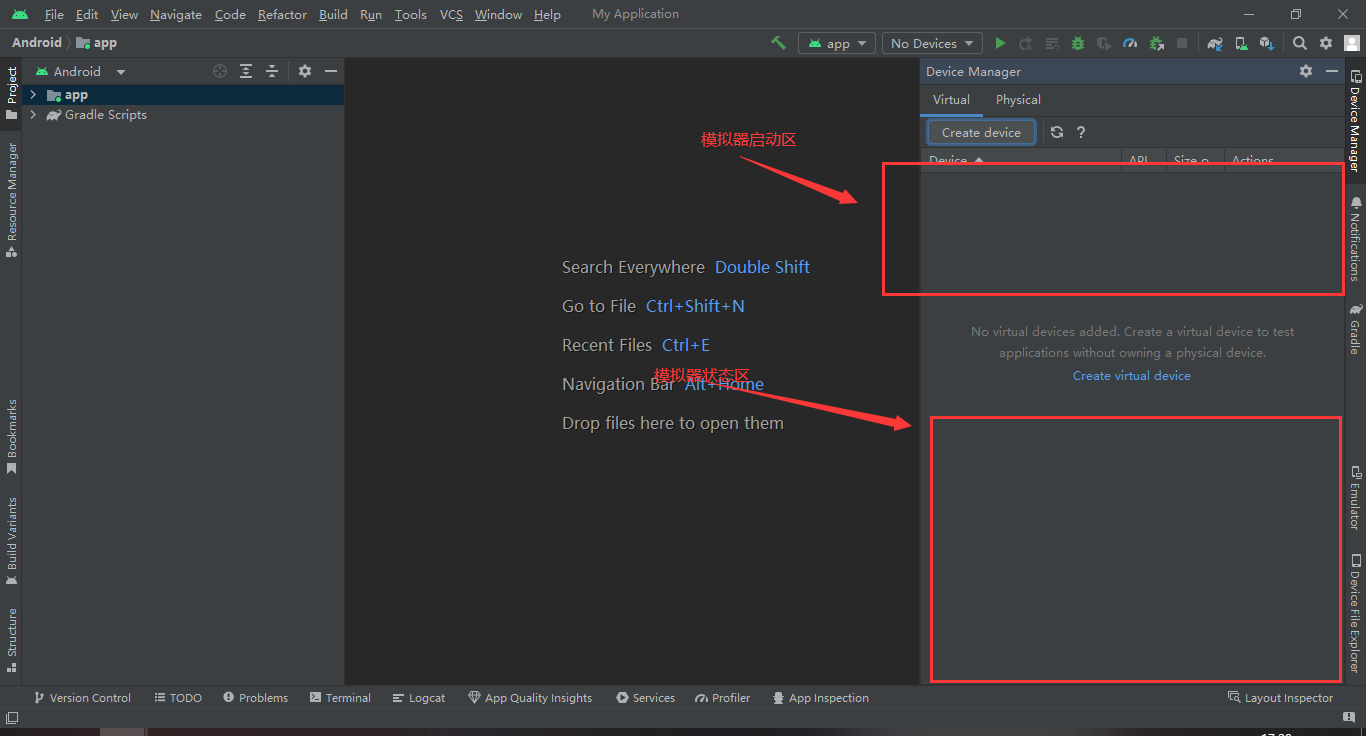
安裝完成之後再頁面中將會出現安裝好的模擬器控制欄。點選執行就可以執行你的模擬器了。

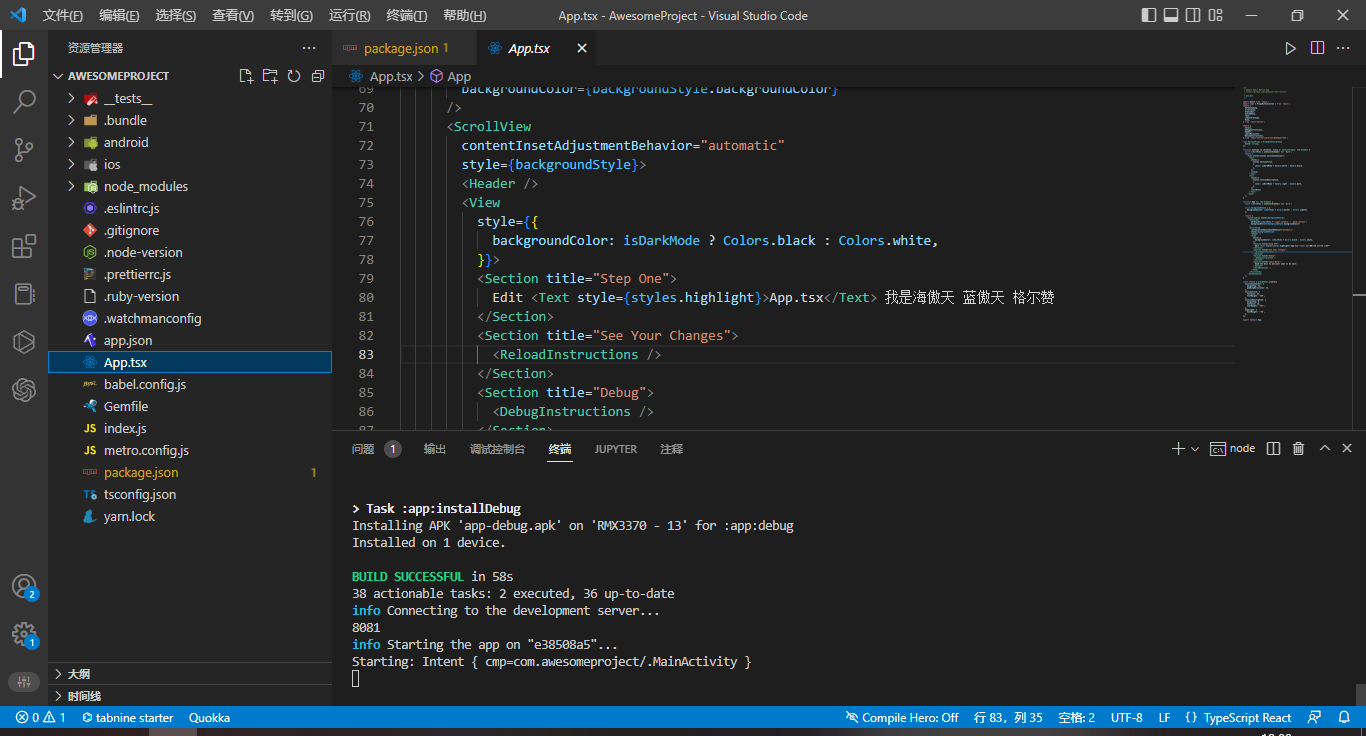
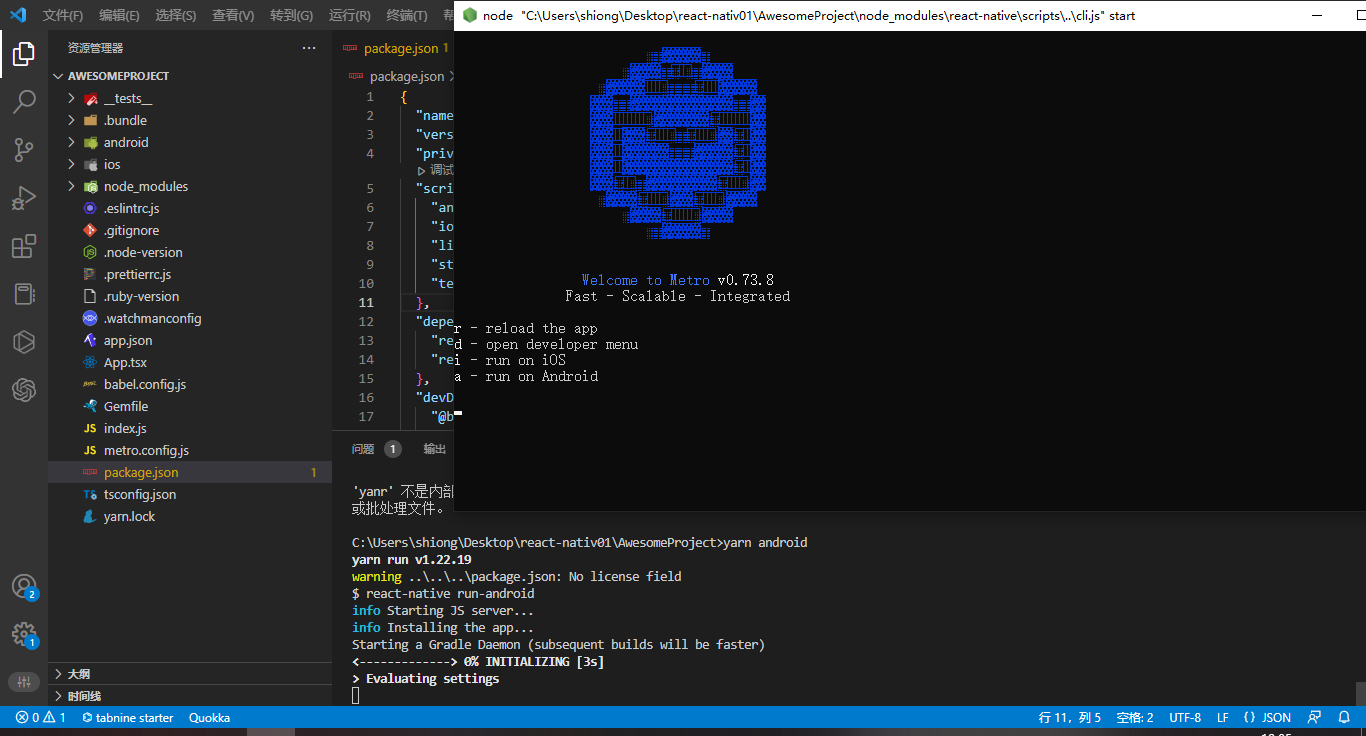
這個時候執行剛才建立的專案。
確保你先執行了模擬器或者連線了真機,然後在你的專案目錄中執行yarn android或者yarn react-native run-android
那麼到這裡不出意外的話就恭喜!你已經成功執行並修改了你的第一個 React Native 應用。
使用移動裝置調式專案
如果你不想那麼麻煩的下載模擬器來偵錯你的專案,而剛好你又有一個Android的移動裝置(最好是手機)。那麼可以使用你的移動裝置來偵錯你的專案。
只需用 usb 傳輸線連線到電腦,然後遵照在裝置上執行這篇檔案的說明操作即可。
1.使用你的USB資料選連線到你的電腦
2.開啟你的開發者模式。
在你的手機中找到:設定——關於本機——版本資訊——版本號(連續快速點選很多次就會進入)
每個手機的開啟開發者模式不一樣,可以自行解決。
3.允許USB調式模式和使用共用網路
4.檢查是否正確連線
下面檢查你的裝置是否能正確連線到 ADB(Android Debug Bridge),使用adb devices命令:
$ adb devices
List of devices attached
emulator-5554 offline # Google emulator
14ed2fcc device # Physical device在右邊那列看到device說明你的裝置已經被正確連線了。注意,你每次只應當連線一個裝置。
5.執行專案
現在你可以執行下面的命令來在裝置上安裝並啟動應用了。
npx react-native run-android
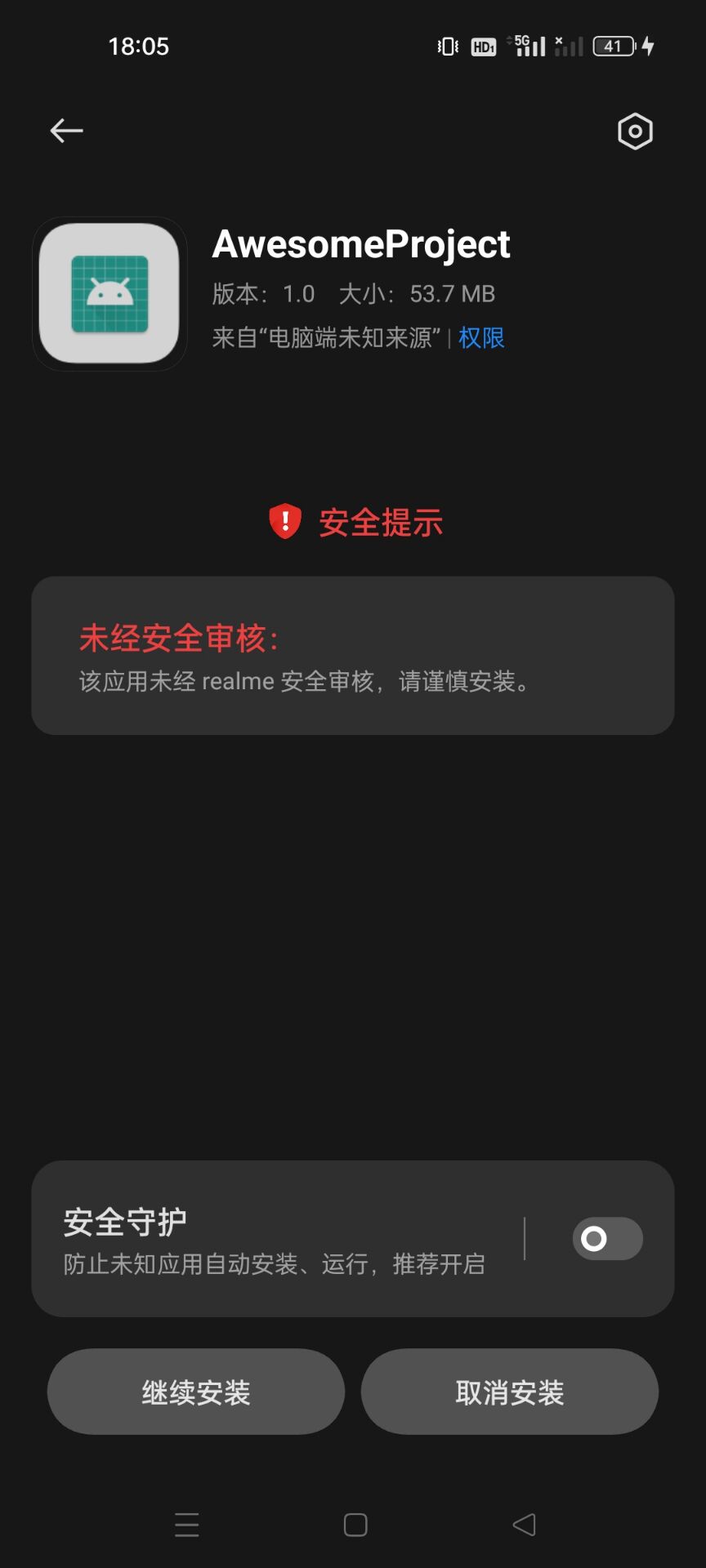
6.移動裝置上允許安裝程式

7.執行結果