看看這些前端面試題,帶你搞定高頻知識點(五)

每天10道題,100天后,搞定所有前端面試的高頻知識點,加油!!!,在看文章的同時,希望不要直接看答案,先思考一下自己會不會,如果會,自己的答案是什麼?想過之後再與答案比對,是不是會更好一點,當然如果你有比我更好的答案,歡迎評論區留言,一起探討技術之美。
面試官:css 如何實現左側固定 300px,右側自適應的佈局?
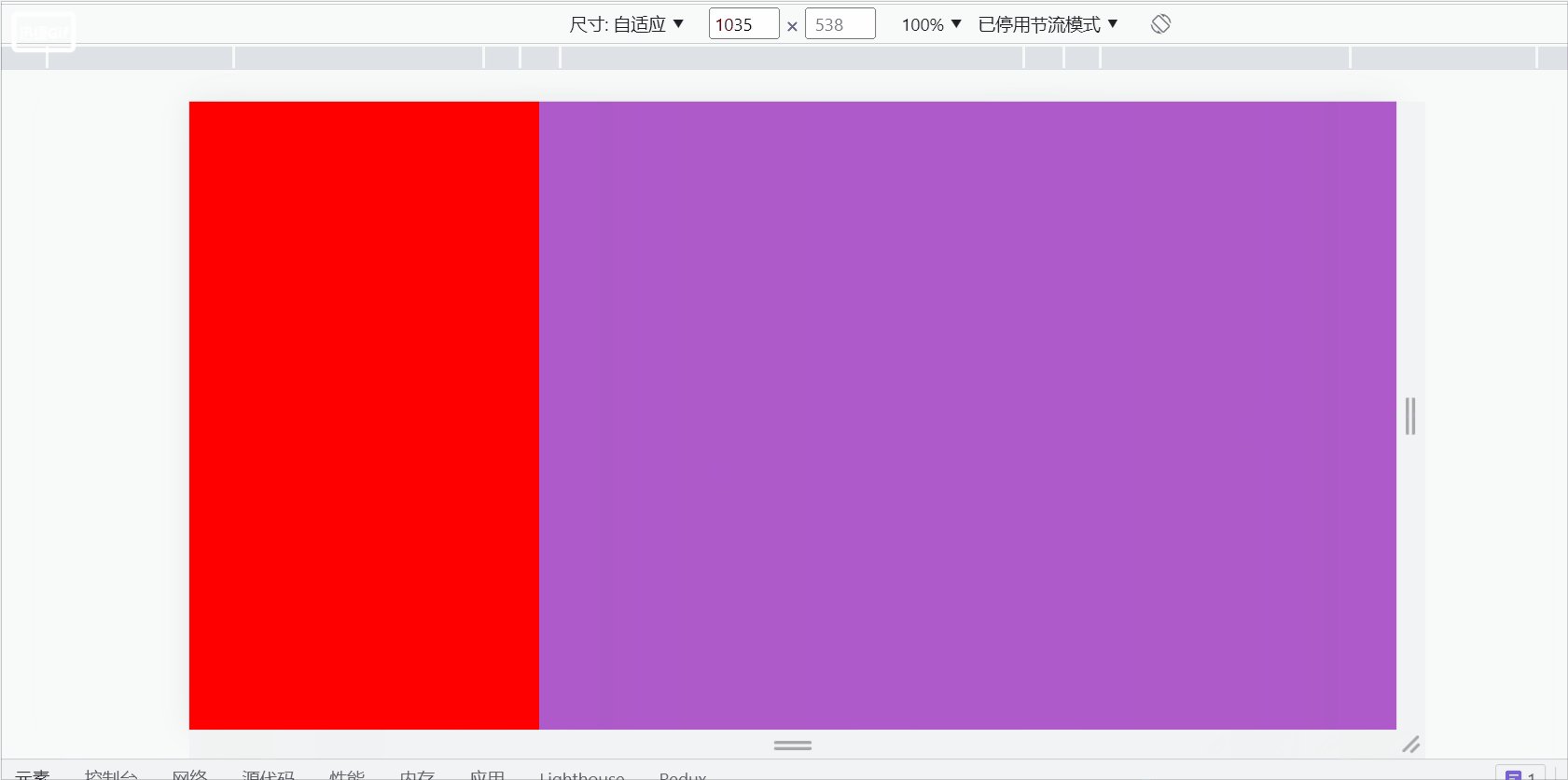
我:呃~,好的,可以採用flex佈局,或者浮動+BFC,整出程式碼如下:
flex佈局:
<style>
*{margin: 0;padding: 0;}
.container{
display: flex;
}
.left{
width: 300px;
height: 100vh;
background-color: #f00;
}
.main{
flex: 1;
background-color: #ae5aca;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body>登入後複製浮動+BFC:
<style>
*{margin: 0;padding: 0;}
.container {
height: 100vh;
}
.left {
float: left;
width: 300px;
height: 100%;
background-color: #f00;
}
.main {
height: 100%;
background-color: #ae5aca;
overflow: hidden;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body>登入後複製
面試官:flex 佈局中 align-content 與 align-items 有何區別?
我:呃~,它們都是作用於縱軸的元素,具體區別如下:
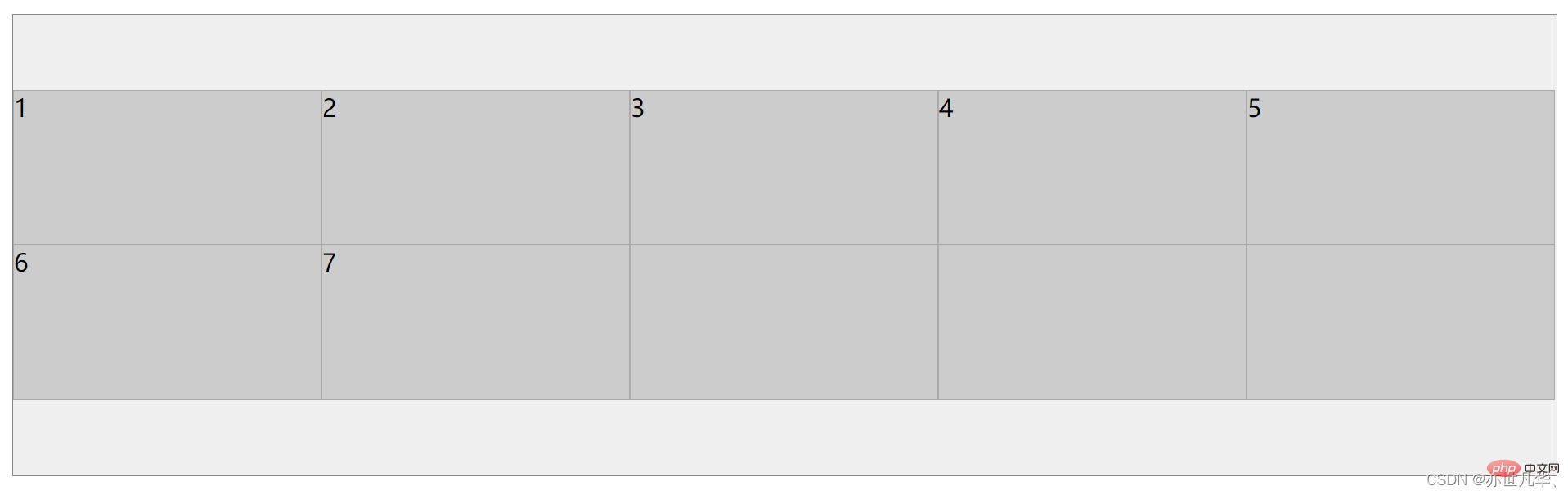
align-content:作用於縱軸多行元素,一行元素不起作用。【相關推薦:】
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 縱軸多元素一起居中 */
align-content: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>登入後複製
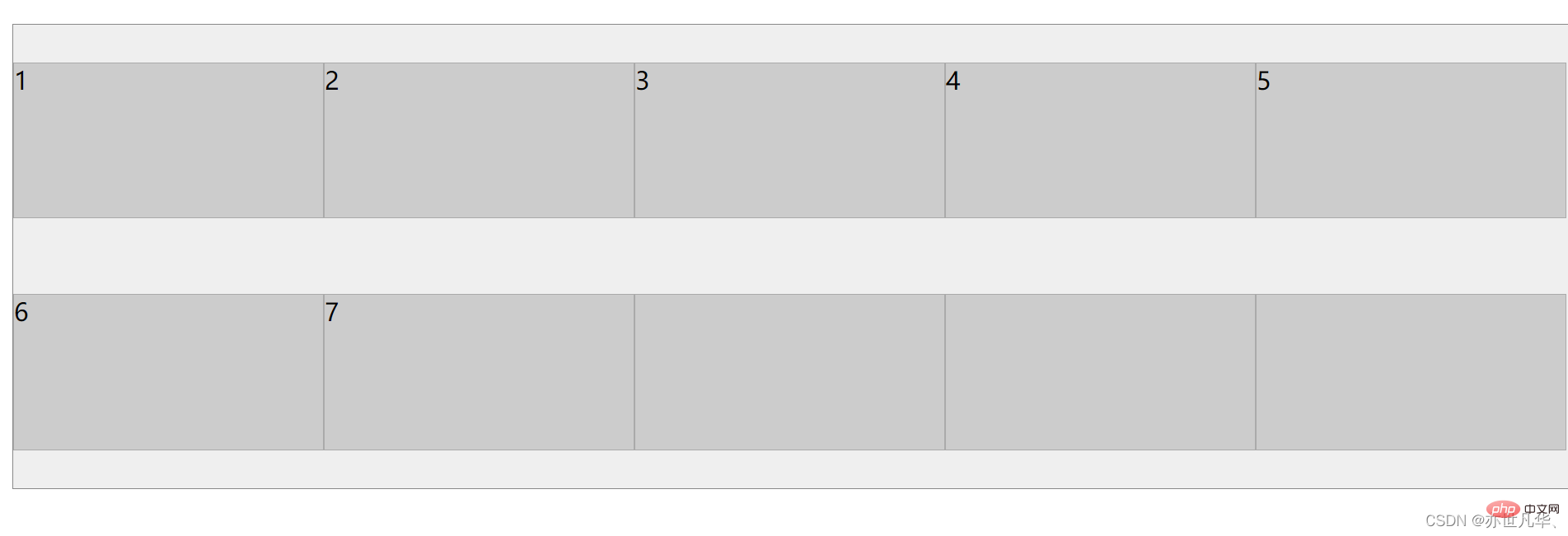
align-items:作用於縱軸單行元素
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 縱軸單元素居中 */
align-items: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>登入後複製
面試官:Grid 佈局的優勢在哪裡?
我:呃~,Flex 佈局是軸線佈局,只能指定"專案"針對軸線的位置,可以看作是一維佈局。 Grid 佈局則是將容器劃分成"行"和"列",產生單元格,然後指定"專案所在"的單元格,可以看作是二維佈局。 Grid 佈局遠比 Flex 佈局強大。
面試官:Flex 佈局中的 flex-basis 與 width 有何區別?
我:呃~,flex-basis 的值為理想情況,而在實際情況中可能被壓縮,當 flex-direction 為 column 時,主軸為縱軸,此時 flex-basis 與 height 對應
面試官:css 載入會阻塞 DOM 樹的解析和渲染嗎?
我:呃~,css 載入會直接影響網頁的渲染,因為只有 css 載入完畢,構建完 CSSOM 後,渲染樹(Render Tree)才會構建,然後渲染成點陣圖,如果 html 中有載入 script 的話,還會間接影響 DOM 樹的解析,因為 javascript 的下載、解析和執行和阻塞 DOM 樹的解析,而 javascript 中有可能存取 CSSOM,比如 Element.getBoundingClientRect,因此 CSSOM 構建完畢以後才會開始 javascript 的執行,間接阻塞 dom 樹的解析。
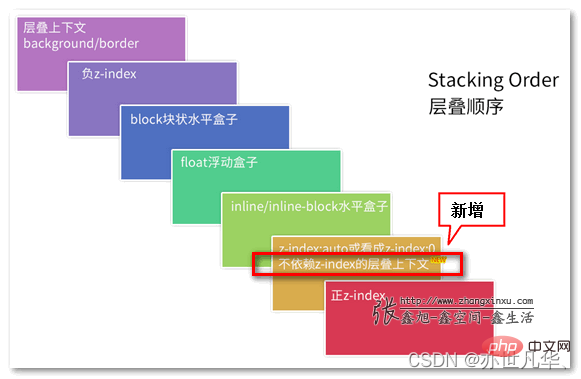
面試官:什麼是層疊上下文 (stacking contect),談談對它的理解
我:呃~,好的,層疊上下文就是對這些 HTML 元素的一個三維構想。眾 HTML 元素基於其元素屬性按照優先順序順序佔據這個空間。優先順序如下:
想了解更深層疊上下文:推薦文章:深入理解CSS中的層疊上下文和層疊順序 。
面試官:z-index: 999 元素一定會置於 z-index: 0 元素之上嗎?
我:呃~,不會,我們在進行層疊上下文時,會優先比較父級,如果父級是層疊上下文,子級即使有z-index也不再起作用了,如果父級層疊上下文層疊順序相等,那麼採取後來居上原則,前者覆蓋後者。如果父級是普通元素,子級層疊比較就不受父級的影響,誰的層疊順序高誰就先展示。
層疊黃金準則:
誰大誰上:當具有明顯的層疊水平標示的時候,如識別的z-indx值,在同一個層疊上下文領域,層疊水平值大的那一個覆蓋小的那一個。通俗講就是官大的壓死官小的。
後來居上:當元素的層疊水平一致、層疊順序相同的時候,在DOM流中處於後面的元素會覆蓋前面的元素。
整出程式碼如下:
<style>
.first {
background-color: red;
height: 3rem;
z-index: 2;
opacity: 0.99;
}
.item1 {
z-index: 0;
height: 100%;
width: 3rem;
background-color: orange;
}
.second {
background-color: blue;
height: 3rem;
margin-top: -1.5rem;
z-index: 3;
position: relative;
}
.item2 {
z-index: 999;
height: 100%;
width: 3rem;
background-color: green;
}
</style>
<body>
<div class="first">
<div class="item1"></div>
</div>
<div class="second">
<div class="item2"></div>
</div>
</body>登入後複製
面試官:什麼是 Data URL?
我:呃~,Data URL 是將圖片轉換為 base64 直接嵌入到了網頁中。
使用<img src="data:[MIME type];base64"/>這種方式參照圖片,不需要再發請求獲取圖片。
使用 Data URL 也有一些缺點:
base64 編碼後的圖片會比原來的體積大三分之一左右。
Data URL 形式的圖片不會快取下來,每次存取頁面都要被下載一次。可以將 Data URL 寫入到 CSS 檔案中隨著 CSS 被快取下來。
面試官:網站設定字型時,如何設定優先使用系統預設字型?
我:呃~,system-ui 將會自動選取系統預設字型作為字型。

面試官:CSS如何實現聖盃佈局?
我:呃~,聖盃佈局是指兩端寬度固定,中間自適應。在日常開發中,聖盃佈局的使用頻率是比較高的。舉一個簡單的浮動例子,當然也可以使用定位或flex佈局,整出程式碼如下:
浮動:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container {
border: 1px solid black;
overflow: hidden;
padding: 0px 100px;
min-width: 100px;
}
.left {
background-color: greenyellow;
float: left;
width: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.center {
background-color: darkorange;
float: left;
width: 100%;
}
.right {
background-color: darkgreen;
float: left;
width: 100px;
margin-left: -100px;
position: relative;
left: 100px;
}
</style>
</head>
<body>
<section class="container">
<article class="center"><br /><br /><br /></article>
<article class="left"><br /><br /><br /></article>
<article class="right"><br /><br /><br /></article>
</section>
</body>
</html>登入後複製
(學習視訊分享:、)
以上就是看看這些前端面試題,帶你搞定高頻知識點(五)的詳細內容,更多請關注TW511.COM其它相關文章!