聊聊Node中的url模組和querystring模組

url模組和querystring模組是非常重要的兩個URL處理模組。在做node伺服器端的開發時會經常用到。
url
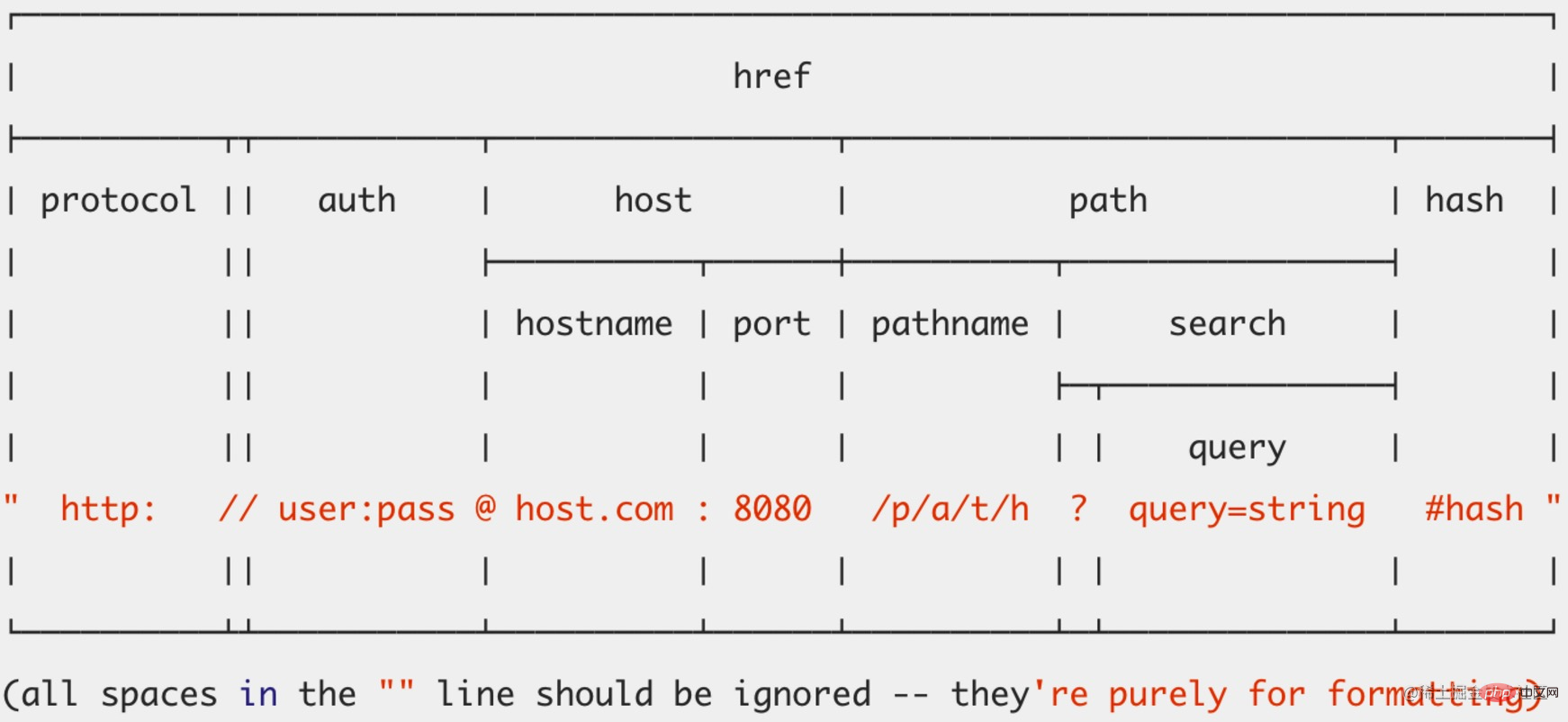
在介紹url模組之前我們先來一張圖,看懂了這張圖對於url這個模組你就基本上沒什麼問題了。

我們來解釋下各自的含義
- protocol:協定,需要注意的是包含了
:,並且是小寫的。【相關教學推薦:、】 - slashes:如果
:後面跟了兩個//,那麼為true。 - auth:認證資訊,如果有密碼,為
usrname:passwd,如果沒有,則為usrname。注意,這裡區分大小寫。 - host:主機名。注意包含了埠,比如
ke.qq.com:8080,並且是小寫的。 - hostname:主機名,不包含埠,並且是小寫的。
- port: 埠號。
- path:路徑部分,包含search部分。
- pathname:路徑部分,不包含search部分。
- search:查詢字串,注意,包含了
?,此外,值是沒有經過decode的。 - query:字串 或者 物件。如果是字串,則是
search去掉?,其餘一樣;如果是物件,那麼是decode過的。 - hash:雜湊部分,注意包含了
#。 - href:原始的地址。不過需要注意的是,
protocol、host會被轉成小寫字母。
下面我們來講解下它的三個常用方法
parse(urlString, parseQueryString, slashesDenoteHost)
該方法將url字串,解析成object,便於開發者進行操作。
const url = require("url");
const str = "http://user:[email protected]:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1";
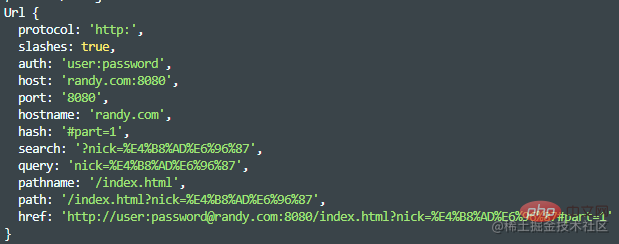
const obj = url.parse(str);
console.log(obj);登入後複製輸出

該方法還支援傳遞另外兩個引數,parseQueryString和slashesDenoteHos
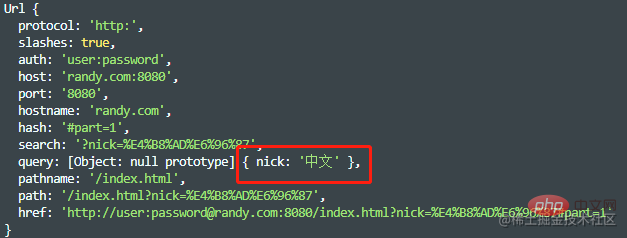
parseQueryString:(預設為false)如為false,則urlObject.query為未解析的字串,比如nick=%E4%B8%AD%E6%96%87,且對應的值不會decode;如果parseQueryString為true,則urlObject.query為object,比如{ nick: '中文' },且值會被`decode;
const url = require("url");
const str = "http://user:[email protected]:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1";
const obj2 = url.parse(str, true);
console.log(obj2);登入後複製
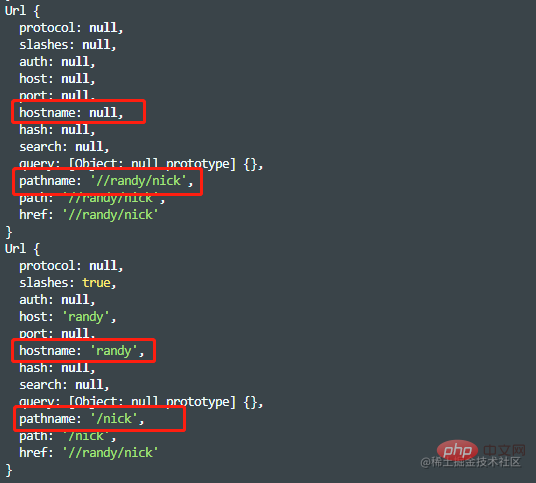
slashesDenoteHos:(預設為false)如果為true,那麼類似//randy/nick裡的randy就會被認為是hostname;如果為false,則randy被認為是pathname的一部分。
光看起來可能不太理解這句話的含義,下面筆者舉個例子我相信你們就明白了。
const str2 = "//randy/nick";
const obj3 = url.parse(str2, true, false);
console.log(obj3);
const obj4 = url.parse(str2, true, true);
console.log(obj4);
登入後複製
format(urlObject)
這個方法就是parse的反向操作。將物件轉成url字串。
const pathObj = {
protocol: "http:",
slashes: true,
auth: "user:password",
host: "randy.com:8080",
port: "8080",
hostname: "randy.com",
hash: "#part=1",
search: "?nick=%E4%B8%AD%E6%96%87",
query: "nick=%E4%B8%AD%E6%96%87",
pathname: "/index.html",
path: "/index.html?nick=%E4%B8%AD%E6%96%87",
href: "http://user:[email protected]:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1",
};
console.log(url.format(pathObj)); // http://user:[email protected]:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1登入後複製resolve(from, to)
該方法用於解析相對於基本URL的目標URL。
console.log(url.resolve("/one/two/three", "four")); // /one/two/four
console.log(url.resolve("http://example.com/", "/one")); // http://example.com/one
console.log(url.resolve("http://example.com/one", "/two")); // http://example.com/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "./two")); // http://example.com/one/ddd/ddd/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "../two")); // http://example.com/one/ddd/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", ".../two")); // http://example.com/one/ddd/ddd/.../two登入後複製querystring
querystring這個模組,也是用來做url查詢引數的解析。這裡我們重點分析下它的parse和stringify兩個方法。
parse(str, sep, eq, options)
parse是將查詢字串轉成物件型別,並且也會decode。
const querystring = require("querystring");
const str = "nick=randy&age=24&nick2=%E4%B8%AD%E6%96%87";
const obj = querystring.parse(str);
console.log(obj); // { nick: 'randy', age: '24', nick2: '中文' }登入後複製下面我們再來看看它的第二和第三個引數。其實相當於可以替換&、=為自定義字元,下面筆者舉個例子就很快明白了。
const str1 = "name-randy|country-cn";
const obj1 = querystring.parse(str1);
console.log(obj1); // { 'name-randy|country-cn': '' }
const obj2 = querystring.parse(str1, "|", "-");
console.log(obj2); // { name: 'randy', country: 'cn' }登入後複製相當於把&替換成了|,把=替換成了-。筆者感覺配到這種情況應該不多。
stringify(obj, sep, eq, options)
這個方法就是上面parse的反向操作。下面咱們直接上例子
const obj3 = {
nick: "randy",
age: "24",
};
const str4 = querystring.stringify(obj3);
console.log(str4); // nick=randy&age=24登入後複製這個方法也是支援自定義分割符的。
const obj5 = {
name: "randy",
country: "cn",
};
const str6 = querystring.stringify(obj5, "|", "-");
console.log(str6); // name-randy|country-c登入後複製更多node相關知識,請存取:!
以上就是聊聊Node中的url模組和querystring模組的詳細內容,更多請關注TW511.COM其它相關文章!