Vue學習:實現使用者沒有登陸時,存取後自動跳轉登入頁面
2023-02-23 06:01:11
設計思路
- 定義路由的時候設定屬性,這裡使用needLogin標記存取頁面是否需要登入
- 設定路由守衛,每個頁面在跳轉之前都要經過驗證,校驗使用者資訊是否存在,不存在跳轉到登入頁
- 使用者登入後將使用者資訊儲存在localStorage
- 退出登入後,將使用者資訊清空
程式碼實現
1、router資料夾的index.js檔案中
- 在router中每個地址在meta屬性中設定needLogin熟悉,判斷存取頁面是否需要登入
- 404頁面放在最後,匹配所有連結,實現輸入不存在的地址時自動跳轉404頁面
import Vue from 'vue'
import Router from 'vue-router'
import LoginCard from "../components/LoginCard";
import Home from "../components/Home";
import ErrorPage from "../components/ErrorPage";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'LoginCard',
component: LoginCard,
meta: {
needLogin: false
}
},
{
path: '/loginCard',
name: 'LoginCard',
component: LoginCard,
meta: {
needLogin: false
}
},
{
path: '/home',
name: 'Home',
component: Home,
meta: {
needLogin: true
}
}, {
path: '/*',
name: 'ErrorPage',
component: ErrorPage,
meta:{
needLogin: false
}
}
]
})
2、在main.js中定義一個路由前置守衛,每次跳轉頁面進行判斷,沒有登陸自動挑戰登陸介面
import Vue from 'vue'
import App from './App'
import router from './router'
import VueRouter from "vue-router";
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import * as auth from './utils/auth'
import store from './store'
import Vuex from "vuex";
Vue.config.productionTip = false;
Vue.use(ElementUI);
Vue.use(VueRouter);
Vue.use(Vuex)
//這個方法需要放在new Vue之前,不然按F5重新整理頁面不會呼叫這個方法
router.beforeEach(function (to, from, next) {
console.log('是否需要登入才能存取')
if (to.meta.needLogin) {
if (auth.getAdminInfo()) {
console.log(auth.getAdminInfo())
console.log('有cookie資訊')
next();
}else {
console.log('無cookie資訊')
next({
path:'/loginCard'
});
}
}else{
next();
}
})
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
3、編寫一個儲存資料的工具,使用cookie儲存使用者登入後的資訊
import Cookies from 'js-cookie'
const adminInfo = "adminInfo"
//獲取使用者資訊
export function getAdminInfo() {
const admin = Cookies.get(adminInfo)
if(admin){
return JSON.parse(admin)
}
return ''
}
//儲存使用者資訊
export function setAdminInfo(admin) {
return Cookies.set(adminInfo, JSON.stringify(admin))
}
//移除使用者資訊
export function removeAdminInfo() {
return Cookies.remove(adminInfo)
}
4、寫一個登入頁面,使用者登入後就將資料儲存在cookie中
<template>
<div>
<el-form ref="loginForm" :rules="formRules" :model="loginUser" label-width="80px" class="login-box">
<h3 style="margin-bottom: 50px">歡迎登入</h3>
<el-form-item label="使用者名稱" prop="username">
<el-input prefix-icon="el-icon-user" type="text" v-model="loginUser.username" placeholder="請輸入使用者名稱" :maxlength="50" clearable></el-input>
</el-form-item>
<el-form-item label="密碼" prop="password">
<el-input prefix-icon="el-icon-lock" type="password" v-model="loginUser.password" placeholder="請輸入密碼" :maxlength="50" clearable>
</el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">登陸</el-button>
<el-button icon="" @click="resetForm">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import * as auth from '../utils/auth'
export default {
name: 'LoginCard',
data() {
return {
loginUser: {
username: '',
password: '',
},
formRules: {
//制定表單輸入的規則
username: [{required: true, message: '使用者名稱不能為空', trigger: 'blur'}],
password: [{required: true, message: '密碼不能為空', trigger: 'blur'}]
}
}
},
methods: {
onSubmit() {
//判斷表單是否符合規則
this.$refs['loginForm'].validate((valid) => {
if (valid) {
if (this.loginUser.username !== '123456' || this.loginUser.password !== '123456'){
this.$message({
message:'賬號或密碼錯誤',
type: 'error',
});
return;
}
auth.setAdminInfo(this.loginUser);
this.$router.push({path:'/home'});
}
}
)
},
resetForm(){
this.$refs['loginForm'].resetFields();
},
}
}
</script>
<style scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 400px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
}
</style>
5、編寫一個退出頁面,使用者退出以後,將使用者資訊從cookie中去除,跳轉到登陸頁面
<template>
<div>
<h1>主頁面</h1>
<el-button @click="logout">退出登入</el-button>
</div>
</template>
<script>
import * as auth from '../utils/auth'
export default {
name : 'Home',
data() {
return {
};
},
methods: {
logout(){
auth.removeAdminInfo();
this.$router.push({path:'/loginCard'});
}
},
mounted() {
}
}
</script>
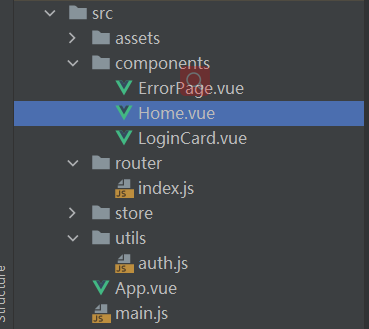
基本目錄結構是這樣的