淺析怎麼利用axios和vue實現簡易天氣查詢
2023-02-23 06:00:29
怎麼利用axios和vue實現簡易天氣查詢?下面本篇文章給大家介紹一下vue+axios實現簡易天氣查詢的方法,希望對大家有所幫助!

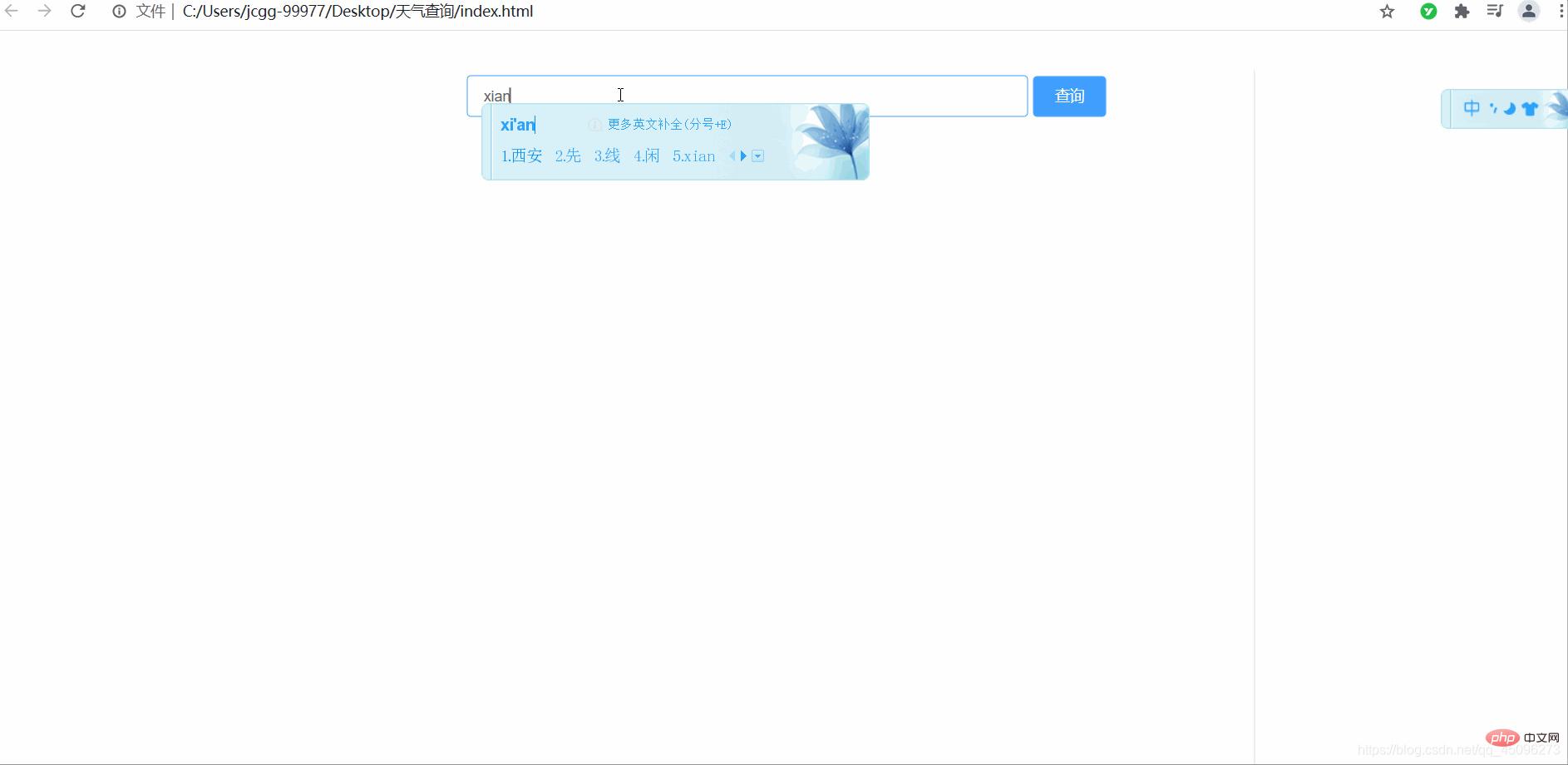
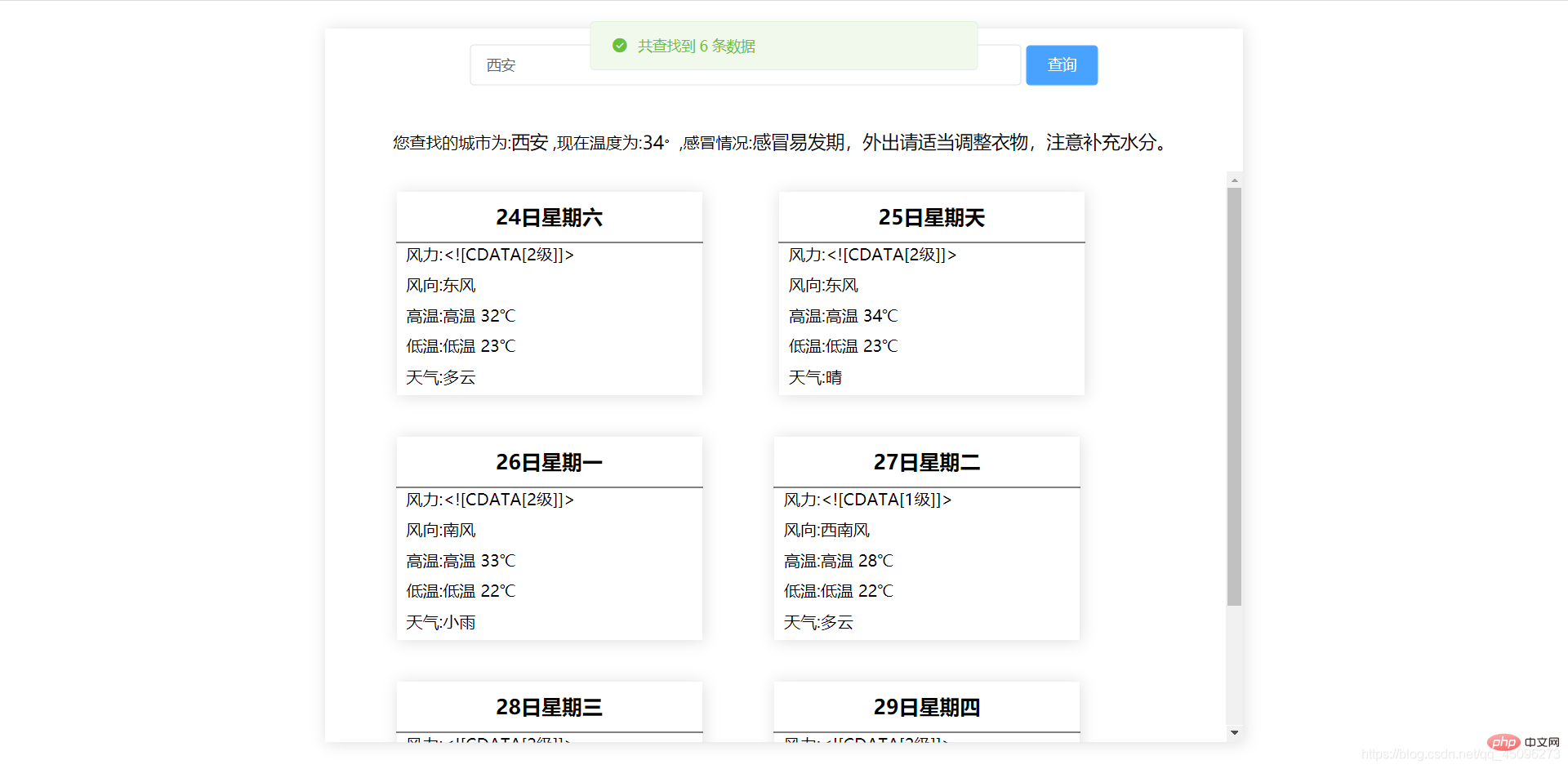
我們先來看一下效果圖,原理很簡單就是介面的呼叫以及資料的呈現,介面的佈局而已

通過如上我們可以看到輸入正確的城市名稱後會查詢出未來四天以及昨天和今天總共六天的天氣,輸入不正確的名稱時會進行提示,並且清空輸入欄 【相關推薦:、】
一.資源引入:
1、因為是vue專案所以我們需要引入vue,官網:,我們使用cdn方式進行引入:
<!-- 開發環境版本,包含了有幫助的命令列警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
登入後複製2、使用axios進行資料請求的傳送,axios官網,同樣我們將使用cdn方式引入:
<!-- axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
登入後複製3、介面樣式以及提示部分我們需要elementUI部分來完成,官網:我們使用的是vue2.x版本:
<!-- 引入樣式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入元件庫 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
登入後複製二.實現:
首先我們進行介面的佈局,頂部為搜尋欄,下面為結果展示部分:
<div id="app">
<div class="head">
<el-input v-model="city" style="width: 60%;" placeholder="請輸入城市名"></el-input>
<el-button type="primary" @click="btn">查詢</el-button>
<p v-if="show" style="display: block;margin-top: -50x;">您查詢的城市為:<span>{{nowcity}}</span> ,現在溫度為:<span>{{wendu}}<sup>。</sup></span>,感冒情況:<span>{{ganmao}}</span></p>
</div>
<div class="bottom">
<div v-if="show" class="seeday">
</div>
</div>
</div>登入後複製眾所周知css為樣式層,為了介面的美化,我們進行如下樣式設計:
* {
margin: 0;
padding: 0;
box-sizing: border-box;}ul>li {
list-style: none;}#app {
width: 900px;
height: 700px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 15px #dfdfdf;}.head {
width: 100%;
height: 20%;
line-height: 70px;
text-align: center;}.head p span {
font-weight: 400;
font-size: 18px;}.bottom {
width: 100%;
height: 80%;
overflow: auto;}.seeday {
width: 300px;
height: 200px;
box-shadow: 1px 1px 15px #dfdfdf;
display: inline-block;
margin-left: 70px;
margin-top: 20px;
margin-bottom: 20px;}.seeday span {
display: inline-block;
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
text-align: center;
font-size: 20px;
font-weight: 600;
line-height: 50px;}.seeday ul {
margin-left: 10px;}.seeday ul>li {
width: 100%;
height: 30px;}登入後複製介面佈局完成那麼我們就應該進行js邏輯部分的操作了:
1、首先搭建vue,需要進行掛載點以及我們需要的資料儲存:
var vue = new Vue({
// 掛載點
el: '#app',
data() {
return {
// 收入框
city: '',
// 儲存近幾天以及今天的天氣
list: [],
// 昨天的天氣
yesterday: [],
// 是否顯示
show: false,
// 當前搜尋的城市
nowcity: '',
// 現在的溫度
wendu: '',
// 感冒情況
ganmao: ''
}
},
})登入後複製2、點選查詢按鈕時候進行的操作:
btn() {
//判斷輸入框是否為空
if (this.city == '') {
this.$message({
message: '請輸入城市名',
type: 'error'
});
} else {
//axios進行請求的擦擦送
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
//返回狀態正常
if (res.status == 200) {
console.log(res.data)
//如果查詢城市狀態異常
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '請輸入正確的城市名',
type: 'error'
});
//輸入框置空
this.city = ''
} else {
this.$message({
message: `共查詢到 ${(res.data.data.forecast).length+1} 條資料`,
type: 'success'
});
//成功時候顯示查詢到的數值
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
//請求傳送異常
}).catch(err => {
this.$message({
message: '服務異常,請稍後重試',
type: 'error'
});
})
}
}登入後複製三.詳細程式碼:
- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天氣查詢</title>
<!-- 引入自定義的css -->
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div id="app">
<div>
<el-input v-model="city" style="width: 60%;" placeholder="請輸入城市名"></el-input>
<el-button type="primary" @click="btn">查詢</el-button>
<p v-if="show" style="display: block;margin-top: -50x;">您查詢的城市為:<span>{{nowcity}}</span> ,現在溫度為:<span>{{wendu}}<sup>。</sup></span>,感冒情況:<span>{{ganmao}}</span></p>
</div>
<div>
<div v-if="show">
<span>{{yesterday.date}}</span>
<ul>
<li>風力:{{yesterday.fl}}</li>
<li>風向:{{yesterday.fx}}</li>
<li>高溫:{{yesterday.high}}</li>
<li>低溫:{{yesterday.low}}</li>
<li>天氣:{{yesterday.type}}</li>
</ul>
</div>
<div v-for="(item,index) in list" :key="index">
<span>{{item.date}}</span>
<ul>
<li>風力:{{item.fengli}}</li>
<li>風向:{{item.fengxiang}}</li>
<li>高溫:{{item.high}}</li>
<li>低溫:{{item.low}}</li>
<li>天氣:{{item.type}}</li>
</ul>
</div>
</div>
</div>
<!-- 開發環境版本,包含了有幫助的命令列警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 引入樣式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入元件庫 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入自定義的js -->
<script src="./index.js"></script>
</body>
</html>登入後複製- index.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul>li {
list-style: none;
}
#app {
width: 900px;
height: 700px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 15px #dfdfdf;
}
.head {
width: 100%;
height: 20%;
line-height: 70px;
text-align: center;
}
.head p span {
font-weight: 400;
font-size: 18px;
}
.bottom {
width: 100%;
height: 80%;
overflow: auto;
}
.seeday {
width: 300px;
height: 200px;
box-shadow: 1px 1px 15px #dfdfdf;
display: inline-block;
margin-left: 70px;
margin-top: 20px;
margin-bottom: 20px;
}
.seeday span {
display: inline-block;
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
text-align: center;
font-size: 20px;
font-weight: 600;
line-height: 50px;
}
.seeday ul {
margin-left: 10px;
}
.seeday ul>li {
width: 100%;
height: 30px;
}登入後複製- index.js
var vue = new Vue({
// 掛載點
el: '#app',
data() {
return {
// 收入框
city: '',
// 儲存近幾天以及今天的天氣
list: [],
// 昨天的天氣
yesterday: [],
// 是否顯示
show: false,
// 當前搜尋的城市
nowcity: '',
// 現在的溫度
wendu: '',
// 感冒情況
ganmao: ''
}
},
methods: {
btn() {
if (this.city == '') {
this.$message({
message: '請輸入城市名',
type: 'error'
});
} else {
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
if (res.status == 200) {
console.log(res.data)
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '請輸入正確的城市名',
type: 'error'
});
this.city = ''
} else {
this.$message({
message: `共查詢到 ${(res.data.data.forecast).length+1} 條資料`,
type: 'success'
});
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
}).catch(err => {
this.$message({
message: '服務異常,請稍後重試',
type: 'error'
});
})
}
}
}
});登入後複製四.範例:

(學習視訊分享:、)
以上就是淺析怎麼利用axios和vue實現簡易天氣查詢的詳細內容,更多請關注TW511.COM其它相關文章!