Clean Architecture是什麼?怎麼用Node實現?
Clean Architecture是什麼?本篇文章帶大家瞭解一下Clean Architecture,並聊聊使用Node.js實現Clean Architecture的方法,希望對大家有所幫助!

Clean Architecture
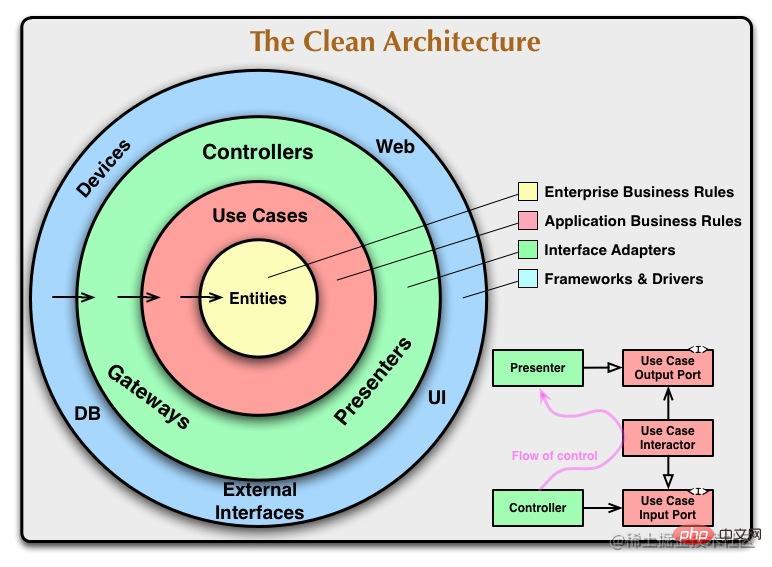
Clean Architecture 是 Robert C. Martin 提出的一種軟體架構模式,目的是為了將系統分層,實現關注點分離,使系統更易於理解、維護和擴充套件。該體系結構將系統分為四個層級,從內到外分別是:實體層、用例層、表現層、基礎設施(儲存庫,框架等)。

在本文中,我們將介紹如何使用 Node.js 實現 Clean Architecture,並提供一些範例程式碼來演示該架構的關鍵概念。
接下來我們將使用 TypeScript 專案範例( )。該專案採用了 Monorepo 結構,使用 Rush.js 進行管理。在 server 資料夾中包含了三個子專案,分別為 core、koa 和 nestjs-app,其中 core 為核心業務邏輯,koa是使用koa+prisma的為底層框架web專案,nestjs-app是使用nestjs + typeorm為底層框架的專案。目的是演示相同的業務邏輯如何橋接不同的框架。【相關教學推薦:、】
在這個專案中,實體層包含實體物件和相關的業務規則和邏輯,用例層包含系統的用例和業務邏輯,儲存庫層負責儲存和檢索資料,表示層則是暴露給外部的http介面。
專案功能:
實現一個貼文釋出,瀏覽功能
使用者建立,查詢
貼文的釋出,編輯,查詢,刪除
專案結構
├── server
│ ├── core // 核心業務邏輯
│ │ └── src
│ │ ├── domain
│ │ ├── repository
│ │ └── useCase
│ ├── koa
│ │ └── src
│ │ ├── post
│ │ └── user
│ └── nestjs-app
│ ├── src
│ ├── post
│ │ ├── dto
│ │ └── entities
│ └── user
│ └── entities
└── web
登入後複製core:core為核心業務邏輯的程式碼
- Domain: 存放實體相關的程式碼,如業務具體的 model 等
- Use Cases: 存放業務邏輯相關的程式碼,如處理業務邏輯、資料驗證、呼叫 Repository 等
- Repository: 存放和外部儲存系統的相關介面
koa/nestjs-app: core的實際消費者
- 根據core的介面實現具體的Router,Repository
專案特點
- 使用 DDD 和 Clean Architecture 的思想,將業務邏輯與框架實現分離。
- 使用 monorepo 專案結構,方便管理多個相關的專案。
- 提供了多個範例應用程式,方便快速上手。
- 基於 TypeScript,提高程式碼可讀性和可維護性。
在core中,我們有核心的業務邏輯程式碼。此級別包含域、儲存庫介面和用例。域包含與實體相關的程式碼,例如特定的業務模型。儲存庫包含與外部儲存系統的相關介面。用例包含與業務邏輯相關的程式碼,例如處理業務邏輯、資料驗證和呼叫儲存庫。
在koa/nestjs-app層面,我們有核心層面的實際消費者。它們根據核心層提供的介面實現特定的路由器和儲存庫。 使用 Clean Architecture 的主要優點之一是它將業務邏輯與技術實現分開。這意味著您可以輕鬆地在不同的框架和庫之間切換,而無需更改核心業務邏輯。在我們的範例中,我們可以在 koa 和 nestjs-app 之間切換,同時保持相同的核心業務邏輯。
程式碼實現
定義實體層
// server/core/src/domain/post.ts
import { User } from "./user";
export class Post {
author: User | null = null;
content: string = "";
updateAt: Date = new Date(); // timestamp;
createdAt: Date = new Date(); // timestamp;
title: string = "";
id: number = -1;
}
// server/core/src/domain/user.ts
export class User {
name: string = ''
email: string = ''
id: number = -1
}登入後複製定義儲存介面
import { Post } from "../domain/post";
export interface IPostRepository {
create(post: Post): Promise<boolean>;
find(id: number): Promise<Post>;
update(post: Post): Promise<boolean>;
delete(post: Post): Promise<boolean>;
findMany(options: { authorId: number }): Promise<Post[]>;
}
...
import { User } from "../domain/user";
export interface IUserRepository {
create(user: User): Promise<boolean>;
find(id: number): Promise<User>;
}登入後複製定義用例層
import { User } from "../domain/user";
import { IUserRepository } from "../repository/user";
export class UCUser {
constructor(public userRepo: IUserRepository) {}
find(id: number) {
return this.userRepo.find(id);
}
create(name: string, email: string) {
if (email.includes("@test.com")) {
const user = new User();
user.email = email;
user.name = name;
return this.userRepo.create(user);
}
throw Error("Please use legal email");
}
}登入後複製koa專案
在koa專案中實現儲存層介面
// server/koa/src/user/user.repo.ts
import { PrismaClient } from "@prisma/client";
import { IUserRepository, User } from "core";
export class UserRepository implements IUserRepository {
prisma = new PrismaClient();
async create(user: User): Promise<boolean> {
const d = await this.prisma.user_orm_entity.create({
data: {
email: user.email,
name: user.name,
},
});
return !!d;
}
async find(id: number): Promise<User> {
const d = await this.prisma.user_orm_entity.findFirst({
where: {
id: id,
},
});
if (d) {
const u = new User();
u.email = d?.email;
u.id = d?.id;
u.name = d?.name;
return u;
}
throw Error("user id " + id + "not found");
}
}登入後複製在koa專案中實現HTTP路由(表現層)
// server/koa/src/user/user.controller.ts
import Router from "@koa/router";
import { UCUser } from "core";
import { UserRepository } from "./user.repo";
export const userRouter = new Router({
prefix: "/user",
});
userRouter.get("/:id", async (ctx, next) => {
try {
const service = new UCUser(new UserRepository());
if (ctx.params.id) {
const u = await service.find(+ctx.params.id);
ctx.response.body = JSON.stringify(u);
}
} catch (e) {
ctx.throw(400, "some error on get user", e.message);
}
await next();
});登入後複製nest-js專案
nestjs 專案的範例可以在此路徑中找到 (就不在這裡貼程式碼了
最後
請注意,在實際專案中,我們不會將核心業務邏輯放在單獨的倉庫中(即core),這只是為了演示在不同框架下使用相同的業務邏輯
通過將業務邏輯與框架分離,您可以輕鬆地在不同的框架和庫之間切換,而無需更改核心業務邏輯。如果您希望構建可延伸且可維護的應用程式,那麼Clean Architecture 絕對值得考慮。
如果想要演示如何接入其他框架,可以在評論區提出
專案地址 ( 覺得不錯的小夥伴,可以給個star,謝謝
更多node相關知識,請存取:!
以上就是Clean Architecture是什麼?怎麼用Node實現?的詳細內容,更多請關注TW511.COM其它相關文章!