Vue3 企業級優雅實戰
前面使用了 11 篇文章分享基於 vue3 、Monorepo 的元件庫工程完整四件套(元件庫、檔案、example、cli)的開發、構建及元件庫的釋出。本文屬於這 11 篇文章的擴充套件 —— 如何釋出到 GitHub 上以及如何快速利用 GitHub 釋出元件庫檔案。這樣優雅哥的《元件庫框架》系列便形成了一個閉環:從開發,到開源。在開始本文之前,請您先註冊 GitHub 賬號並登入。
1 提交 GitHub
1.1 建立 Repository
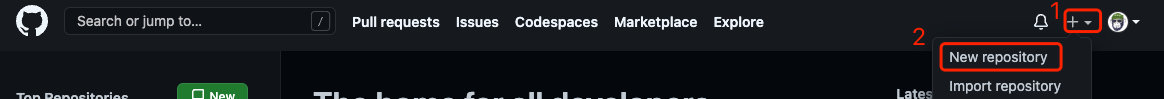
登入 GitHub 後,點選右上角的 「+」 -- 「New repository」 建立一個 Repository,如下圖:

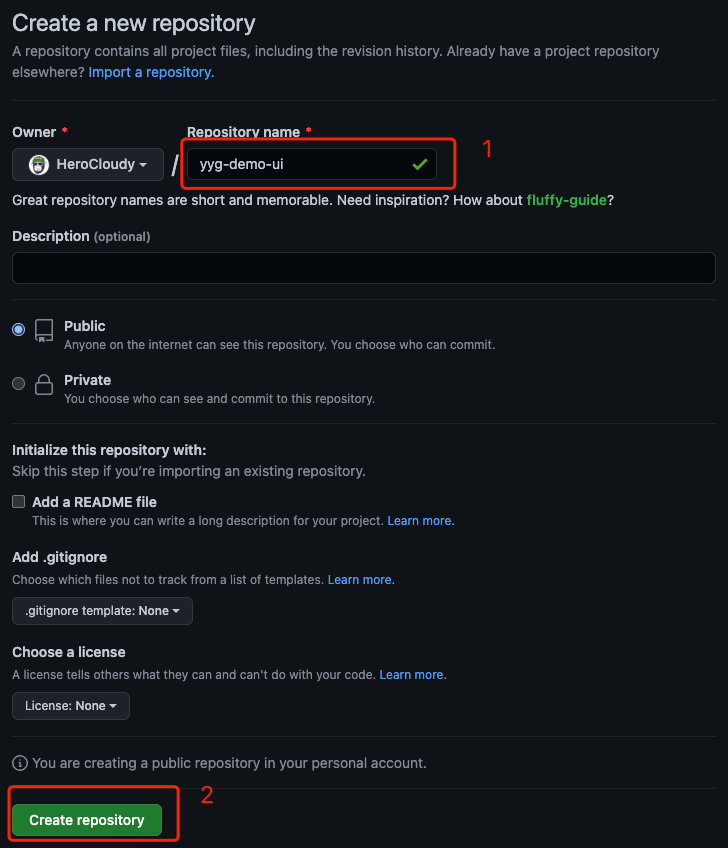
進入建立倉庫頁面後,填寫倉庫名稱(關於倉庫名稱,優雅哥習慣使用原生的專案名稱),點選頁面底部的 「Create repository」 按鈕:

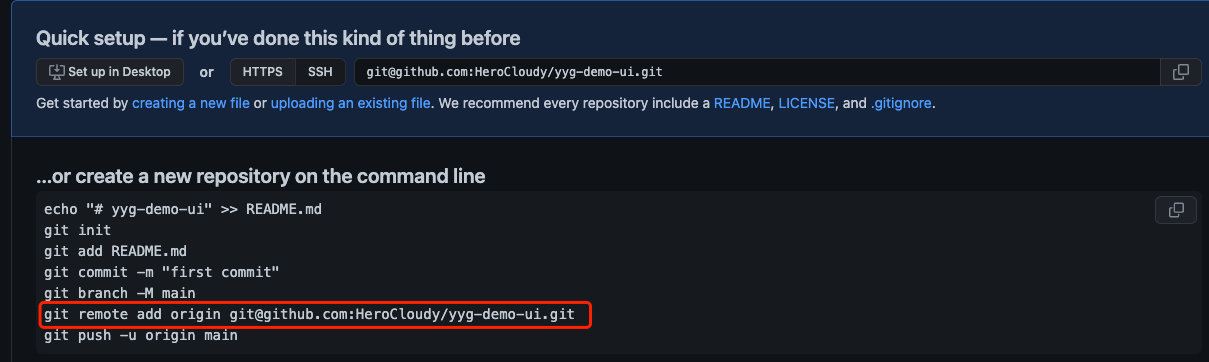
倉庫建立完成後,便進入該倉庫的頁面,在該頁面上已經清楚的寫著如何將原生程式碼提交到 GitHub 倉庫中。
1.2 推播程式碼
在命令中進入專案根目錄,依次執行如下命令提交程式碼到上面建立的 GitHub 倉庫中
- 初始化本地 Git 倉庫:
git init
- 新增要提交到 git 的檔案:
git add .
- 提交程式碼到本地倉庫:
git commit -m 'feat: 初始化元件庫工程'
- 設定主分支:
git branch -M main
- 新增遠端倉庫,這行命令可以從上面倉庫建立成功後的頁面中看到:

git remote add origin [email protected]:HeroCloudy/yyg-demo-ui.git
- 將程式碼推播到 GitHub 倉庫中:
git push -u origin main
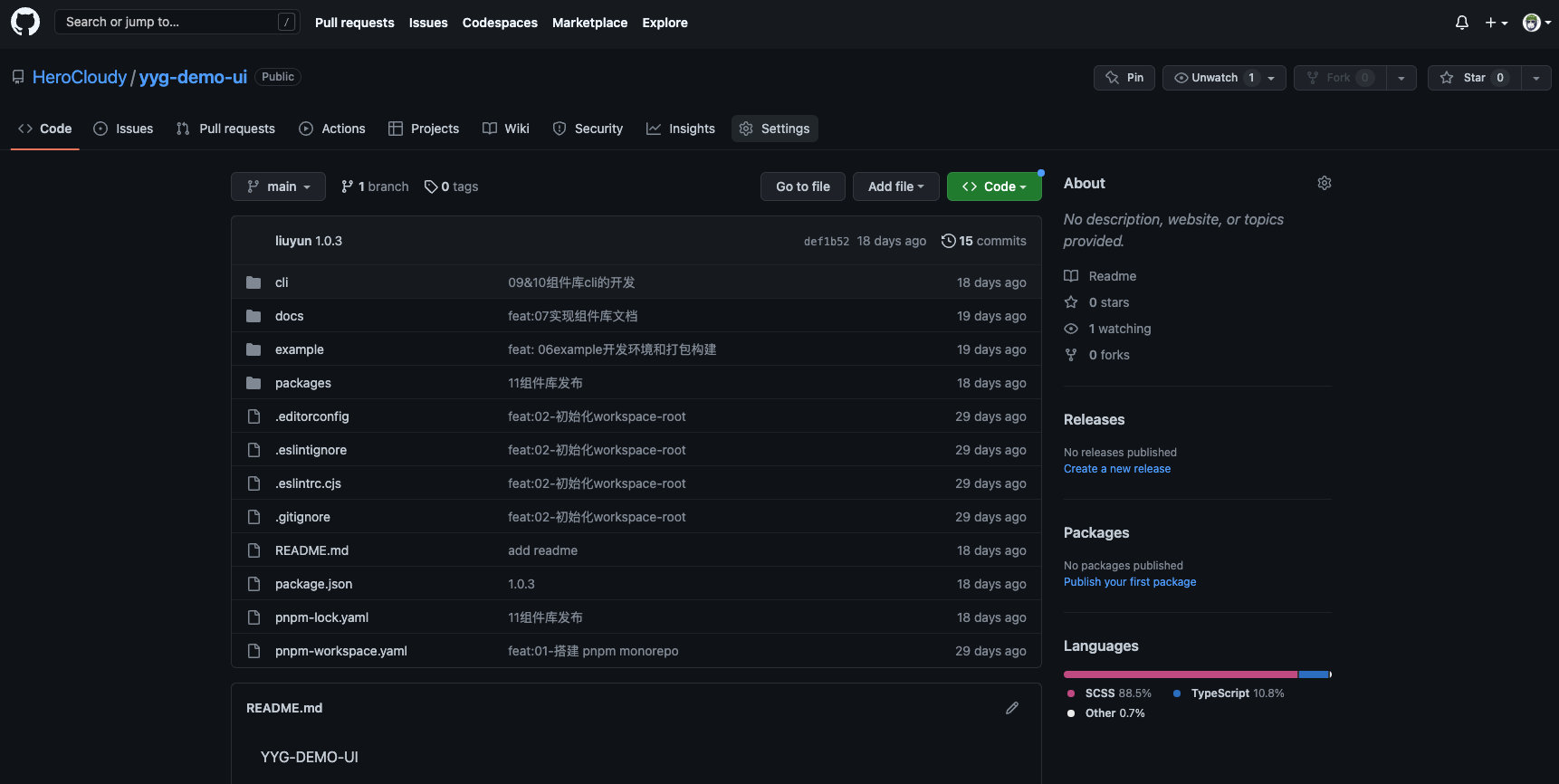
這樣便將原生的程式碼提交到 GitHub 中了。重新整理倉庫的頁面,顯示如下:

後續程式碼如果有修改,首先使用 git commit 提交到本地倉庫,再通過 git push 命令即可推播到 GitHub。
2 釋出元件庫檔案
程式碼已經在 GitHub 上釋出了,接下來咱們希望充分使用 GitHub 的資源,將元件庫打包後的檔案釋出到 GitHub 上,讓使用者能夠直接存取該檔案。
GitHub 提供了一個能力 pages,通過 pages 可以讓咱們釋出靜態 HTML 資源到 GitHub 上,並支援以 HTTP 的形式存取到網頁。
實現思路如下:
- 構建元件庫檔案;
- 將構建後的元件庫檔案(./docs/.vitepress/dist)提交併推播到倉庫的另一個分支上;
- 設定 GitHub Pages,讓其指向上面的新分支。
2.1 構建元件庫檔案
咱們之前設定了元件庫檔案的構建命令:
pnpm run docs:build
等待構建完成,會看到打包後的內容位於 ./docs/.vitepress/dist 目錄下。
2.2 推播到 github 新分支
檔案構建完成後,需要將其提交到一個新分支上,如果手動操作,會比較繁瑣,優雅哥推薦使用一個 npm 工具來幫咱們完成這個操作 —— gh-pages。
在專案根目錄下安裝 gh-pages:
pnpm install gh-pages -D -w
接下來就可以使用 gh-pages 將指定目錄提交到 github 的新分支(gh_pages分支)上:
gh-pages -d docs/.vitepress/dist
稍等一會兒,控制檯中會提示 Published,那就說明發布成功,這時候可以看看倉庫的分支:
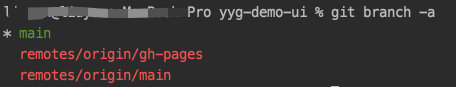
首先執行 git fetch 拉取 GitHub 上最新的分支資訊,然後執行 git branch -a 檢視本地和遠端所有的分支,輸出如下:

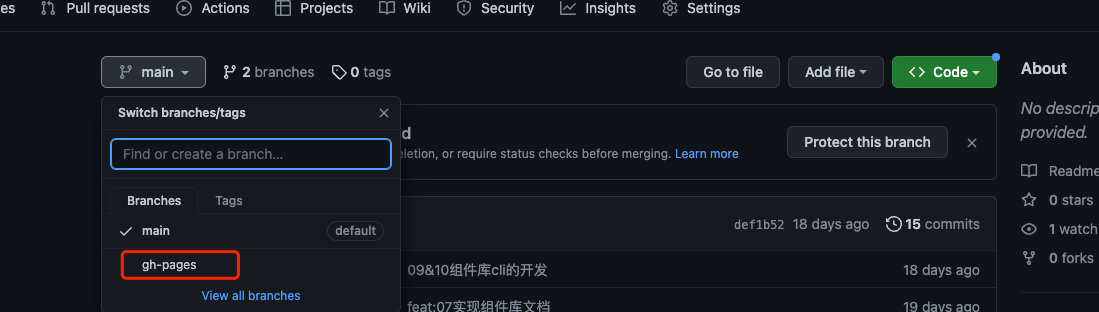
可以看到遠端多了一個名為 gh-pages 的分支。咱們同樣可以在 GitHub 的倉庫首頁看到該分支:

回顧一下,上面的操作涉及兩個步驟:
- 打包元件庫檔案
- 將檔案打包後的內容推播到 gh-pages 分支。
咱們可以在專案根目錄的 package.json 中新增一個新的 script 合併上面兩個操作:
"scripts": {
...
"docs:deploy": "pnpm run docs:build && gh-pages -d docs/.vitepress/dist",
...
},
後面元件庫檔案修改內容時,只需要執行 pnpm run docs:deploy 即可。
2.3 設定 GitHub Pages
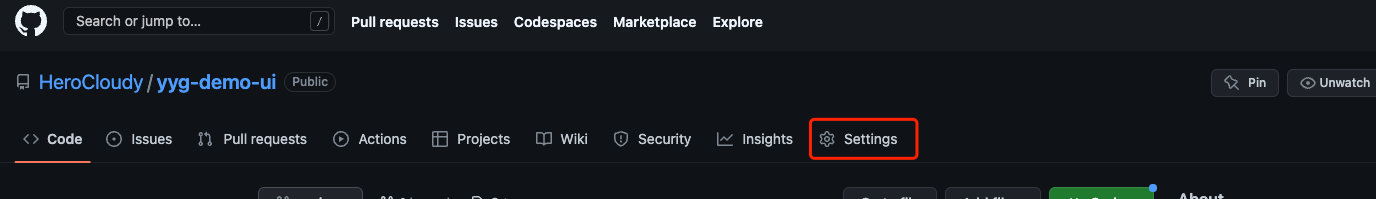
1)在倉庫首頁點選 Settings 按鈕,進入倉庫設定頁

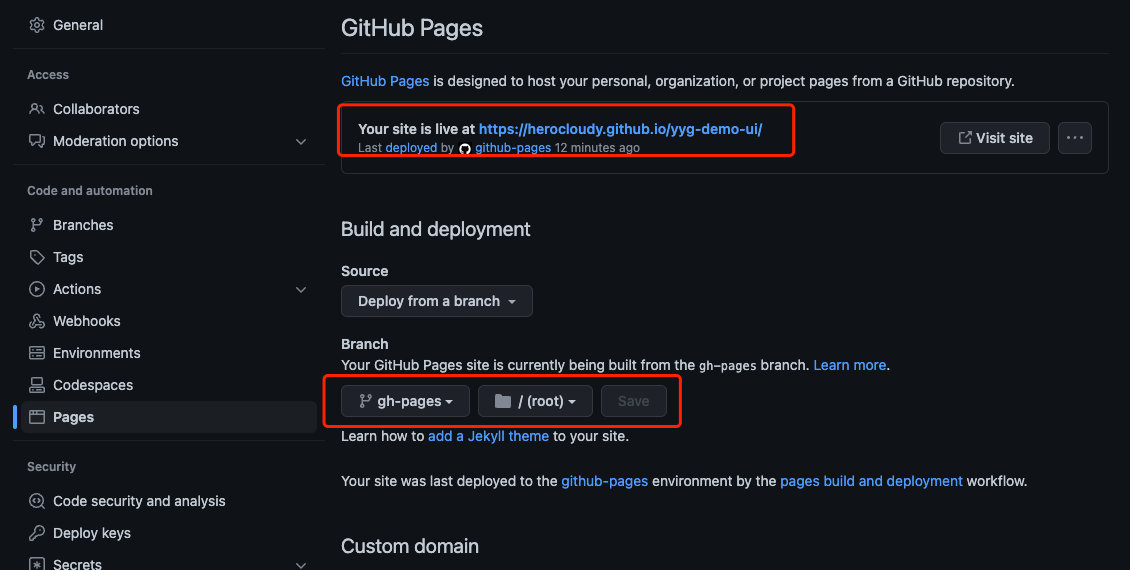
2)點選設定頁左側的 pages,進入 GitHub Pages 頁面,在該頁面中可以看到預設為咱們設定了 gh-pages 分支,同時也告訴了咱們存取地址:

3)在瀏覽器中存取該路徑,會發現顯示不正常,這是因為元件庫檔案模組設定的上下文路徑(BaseUrl)與真實的上下文路徑不同導致的。
2.4 元件庫檔案上下文路徑區分環境
最後咱們需要修改元件庫的上下文路徑。如果簡單處理,就是修改 docs/.vitepress/config.ts 中匯出物件的 base 屬性的值即可。在 github pages 中的上下文路徑為:/yyg-demo-ui/,所以只需要簡單將 base: '/' 修改為 base: '/yyg-demo-ui/'。但如此一來,在本地開發時存取路徑也需要攜帶這個上下文 http://localhost:3100/yyg-demo-ui。
那如何實現本地開發使用 /,打包構建使用 /yyg-demo-ui/ 呢?只需要如下三步便可實現:
1)在 docs 模組中新增開發依賴 minimist,該依賴用於提取命令中的引數:
pnpm install minimist -D
2)修改 docs 模組中的 build 命令,為該命令新增個 build 引數:
"scripts": {
...
"build": "vitepress build --build",
...
},
3)在 docs/.vitepress/config.ts 中判斷當前執行模式是 dev 或 build,根據判斷結果指定 base 的值:
import minimist from 'minimist'
....
const argv = minimist(process.argv.slice(2))
const build = argv.build || false
export default defineConfig({
...
base: build ? '/yyg-demo-ui/' : '/',
...
})
這樣咱們就能根據不同的執行方式指定不同的上下文路徑了。
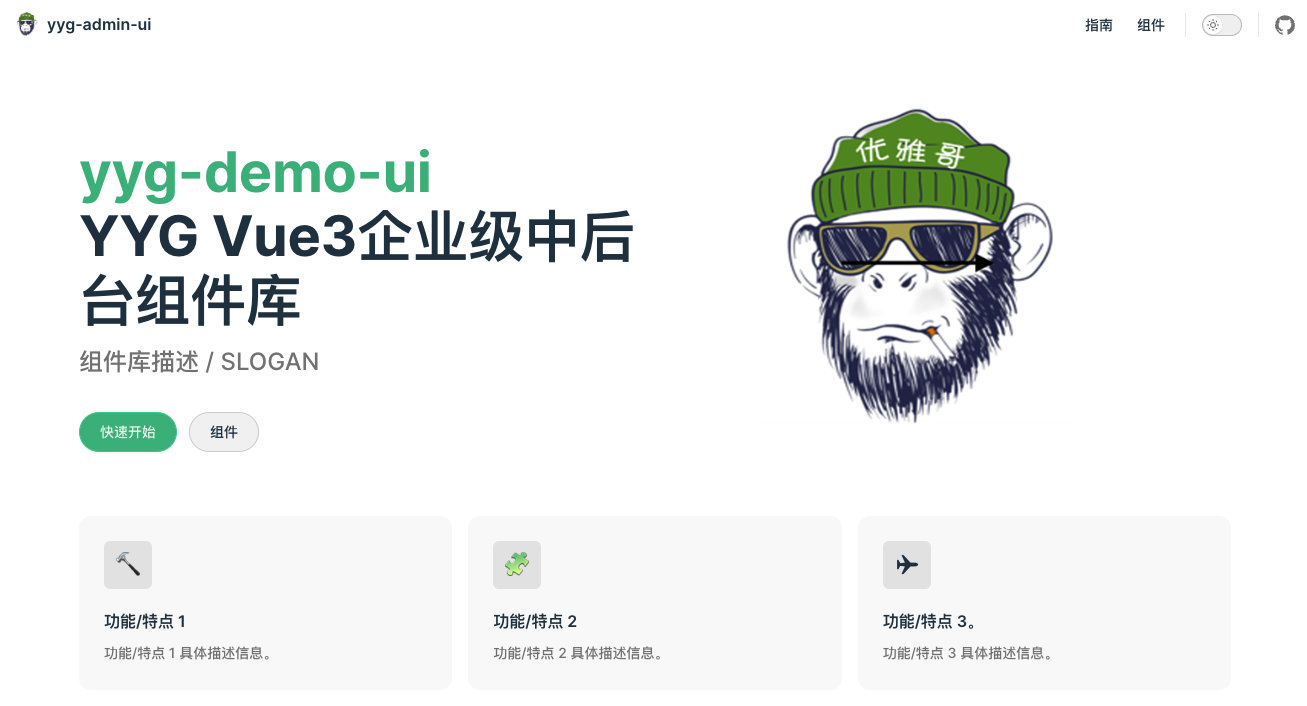
在專案根目錄提交程式碼,並重新執行 pnpm run docs:deploy,等待元件庫檔案打包完成和釋出完成顯示 Published 後,再重新整理瀏覽器,便可以顯示元件庫檔案的頁面了。如果顯示依舊不正常,可能是網路和快取的原因,過幾分鐘暴力重新整理再試:

到此,咱們便完成了元件庫的開源,將其提交到 GitHub,並使用 GitHub Pages 存取元件庫的檔案。關於 GitHub 還有很多高階操作,如利用 GitHub 進行 CI/CD,Action runner 等,它可以幫助咱們更加自動化實現很多操作,大家沒事可以多去了解。
公眾號 同名「程式設計師優雅哥」 + 更多學習資料。