基於Vue3+TS的Monorepo前端專案架構設計與實現
寫在前面
你好,我是前端程式設計師鼓勵師巖家興!去年在另一個專案https://juejin.cn/post/7121736546000044046中,我向讀者朋友們介紹了結合npm包管理工具yarn作vue3專案的monorepo架構設計。今天,在這個風和日麗陽光明媚的錢塘江畔,我心情很好,我打算再寫一篇她的姊妹篇------基於Vue3+TS的Monorepo前端專案架構設計與實現(pnpm版本)。

額,別看標題起的嚇人且正經,像是在搞研究發論文一樣,其實就那麼點東西,炒冷飯,大體上就是把之前是yarn設計的monorepo架構專案,在新的專案裡用pnpm做一次新的嘗試改造,僅此而已,若有不對,供學習交流批評指正!

Vue3介紹
額,vue3是一個前端開發框架,生態系統完備,你可以把它理解成手動擋小轎車。它區別於Vue2的特性之一是,它是Composition API構造,在這之前Vue2使用的是Option API。還有一個好訊息,之前Vue2使用的Object.defineProperty作資料繫結響應式,而Vue3使用了更為先進的Proxy做這件事,更為優雅了很多。Vue3中還有很多新的語法糖和寫法、構建工具可以選擇比較新的Vite、一些現成的開發框架去github上搜element ui、ant vue design、view ui之類的解決方案吧,一些勾點庫比如說antfu大佬的@vueuse之類的。
這部分知識就介紹到這裡,具體的你如果看得進去檔案就去官網翻檔案去github下原始碼看,你如果看不進去你就掘金上買點掘金大佬寫的掘金小冊吧,我看了下Vue2、Vue3好多都有的,買之前建議你看下評價讀下章節再買,這個不支援七天無理由退款的。
Typescript介紹
Typescript是JavaScript的超集,介紹完畢!
這部分知識介紹到這裡,如果你看得進去檔案建議你去看MDN的Javascript、EcmaScript檔案,以及微軟公司的Typescript檔案;看不進去推薦你去掘金上買掘金大佬寫的掘金小冊,其它友商的價格虛高,我覺得掘金小冊的價格還行,嗯。
推薦的Vue開箱即用專案
這裡推薦我的好朋友極客恰恰老師的Vue3開箱即用專案,該專案基於vue3+ElementPlus+Typescript+Vite搭建一套通用的後臺管理模板;並基於常見業務場景,抽象出常見功能元件;包括動態選單,選單許可權、登入、主題切換、國際化、個人中心、表單頁、列表頁、複製文字、二維條碼分享等等
地址是:https://github.com/GeekQiaQia/vue3.0-template-admin
開源不易,且fork且star且珍惜,因為是開源的嘛,所以如果你有什麼好的想法和實現,也歡迎你去提PR去提ISSUES幫助專案變得更好更強大。
推薦的node版本管理工具
因為你工作不可能說你只開發一個專案,然後很多專案node版本又不一樣,難道是要解除安裝再重灌吧,直接用nvm吧,具體的請百度自行安裝。
推薦的npm包管理工具
因為你工作不可能說你只開發一個專案就被裁了,然後很多個專案不同負責人的包管理工具又千奇百怪,直接用pnpm吧,因為安裝快、全域性Store加hard link管理、支援monorepo等。
pnpm的workspace實操
第一步,先初始化一個專案
pnpm init
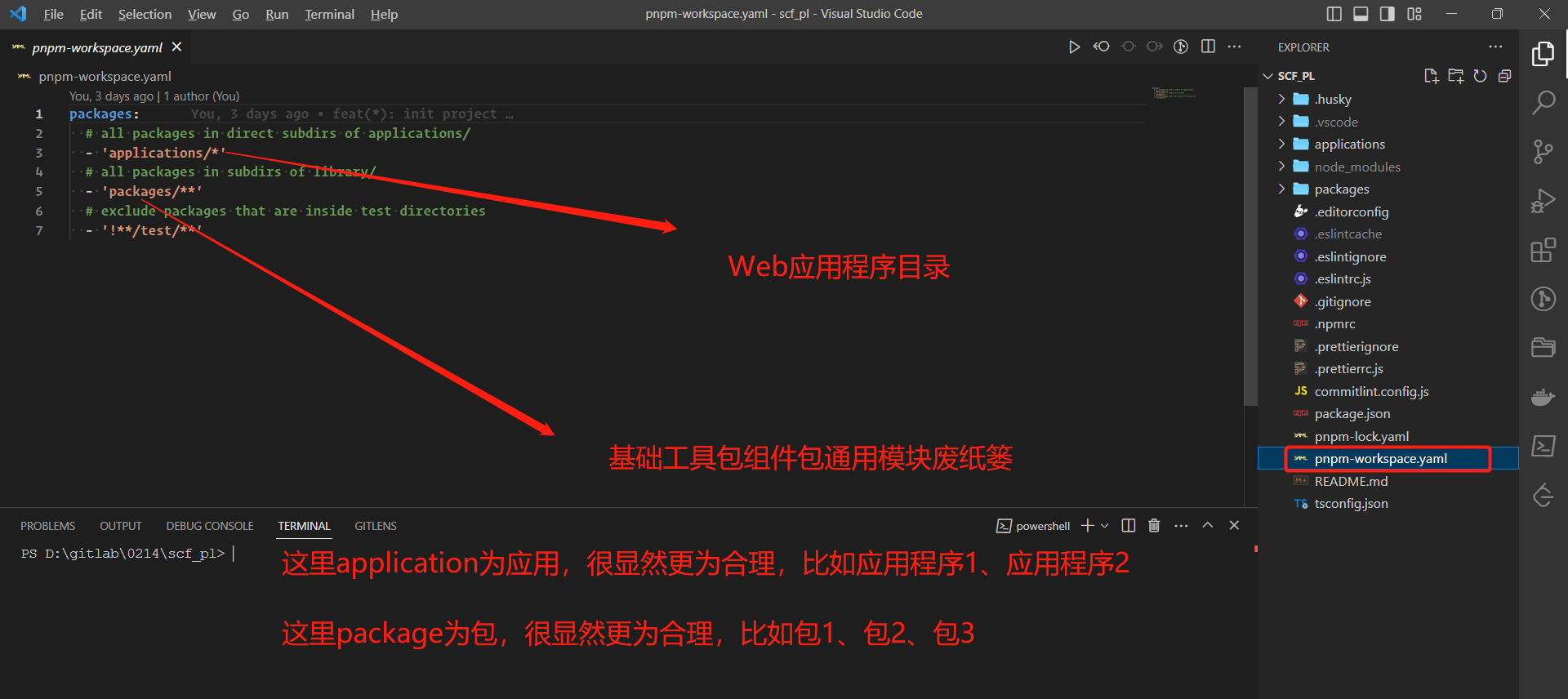
第二步,建立pnpm-workspace.yaml
這裡分為兩個方向,請結合第一張圖看,第一部分是Web應用程式,它可能一個專案有很多個端和平臺,所以放到applications目錄,還有一個是公共的元件啊樣式啊資源啊勾點函數啊工具包啊都放到packages下統一維護。

這裡為了便於展示,我把node_modules暫時設定不展示,讀者可以清楚看到層級分明的前端專案解決方案

第三步:各大組態檔
eslint作語法規約
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
plugins: ['prettier'],
extends: ['@antfu', 'plugin:prettier/recommended', 'eslint-config-prettier', 'prettier'],
rules: {
// 生產環境不允許打出log
'no-console': process.env.NODE_ENV === 'production' ? 2 : 0,
// 關閉catch捕獲的err要處理
'n/handle-callback-err': 0,
// 關閉未使用的ts變數宣告
'@typescript-eslint/no-unused-vars': 0,
// 關閉vue不用有重複的key
'vue/no-dupe-keys': 0,
// 關閉沒有宣告emits
'vue/require-explicit-emits': 0,
// 關閉變數在上級作用域定義
'vue/no-template-shadow': 0,
'vue/valid-v-slot': 0,
},
}
editorconfig抹平編輯器差異
[*.{js,jsx,ts,tsx,vue}]
# 縮排使用空格
indent_style = space
# 縮排2個字元
indent_size = 2
# 行結尾使用 lf !!!!
end_of_line = lf
# 刪除行尾空格
trim_trailing_whitespace = true
# 檔案結尾新增一個空行
insert_final_newline = true
# 行最大長度
max_line_length = 120
prettier作書寫規範
module.exports = {
printWidth: 120,
tabWidth: 2,
useTabs: false,
semi: false,
singleQuote: true,
quoteProps: 'as-needed',
bracketSpacing: true,
jsxSingleQuote: true,
arrowParens: 'always',
endOfLine: 'lf',
htmlWhitespaceSensitivity: 'ignore',
overrides: [
{
files: '*.json',
options: {
printWidth: 200,
},
},
],
}
第四步:設定git提交勾點
執行樓下命令
pnpm install -wD commitizen cz-conventional-changelog
pnpm install -wD @commitlint/cli @commitlint/config-conventional husky
commitlint.config.js作提交規範約束、集合husky勾點觸發。
module.exports = {
extends: ['@commitlint/config-conventional'],
// 自定義提交訊息規則
rules: {
'body-leading-blank': [2, 'always'],
'footer-leading-blank': [1, 'always'],
'header-max-length': [2, 'always', 108],
'subject-empty': [2, 'never'],
'type-empty': [2, 'never'],
'type-enum': [
2,
'always',
// Git提交的資訊,開頭可參照以下這些型別
[
// 功能方面的提交
'feat',
// Bug方面的提交
'fix',
// 效能方面的提交
'perf',
// 針對程式碼樣式的提交(不是CSS樣式)
'style',
// 檔案方面的提交
'docs',
// 資料方面的提交
'data',
// 測試方面的提交
'test',
// 重構方面的提交
'refactor',
// 編譯打包方面的提交
'build',
// 持續整合方面的提交
'ci',
// 持續部署方面的提交
'cd',
// 資料庫方面的提交
'db',
// 其他修改,比如構建流程,依賴管理
'chore',
// 回滾方面的提交
'revert',
// 工作流方面的提交
'workflow',
// 定義TS型別方面的提交
'types',
// 設定方面的提交
'config',
// 優化方面的提交
'refine',
// 清除廢棄多餘無用程式碼檔案的提交
'clean',
// 整理程式碼及檔案方面的提交
'organize',
// 依賴管理方面的提交
'dependency',
// 分支合併方面的提交
'merge',
],
],
},
}
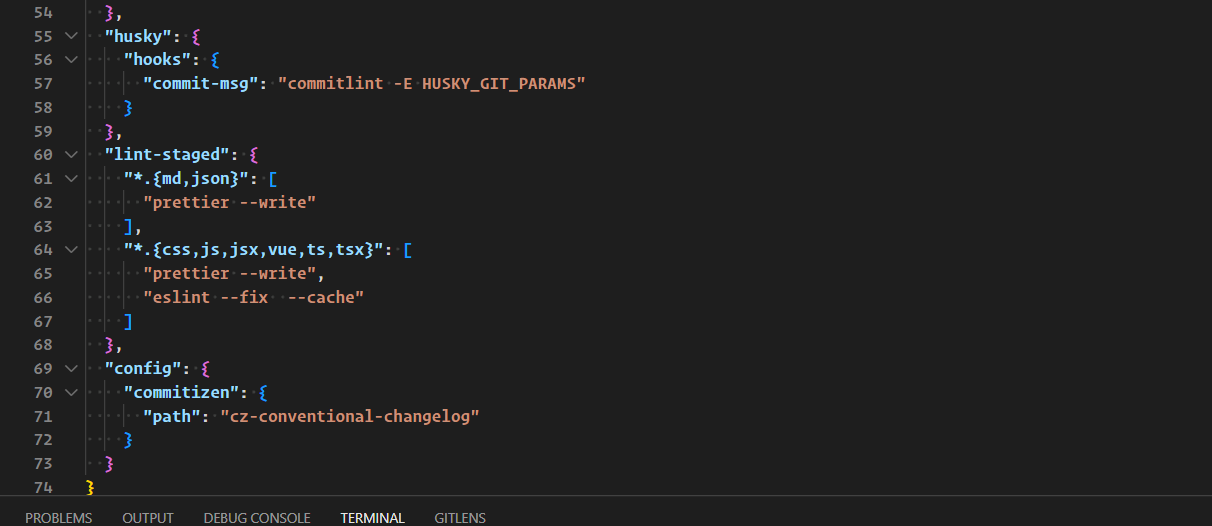
需要把這些寫到根目錄的package.json檔案

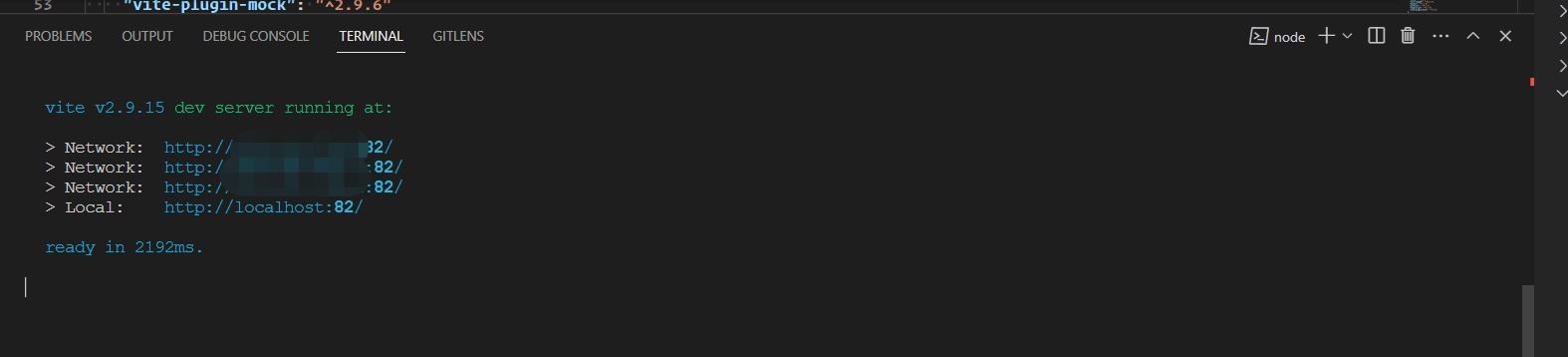
第五步:潤 潤 潤!
人和專案有一個能跑就好,我試試把專案跑起來


成功!教學就介紹到這裡,若有那部分不理解的,歡迎通過羽雀相關資訊找到我!

pnpm workspace相關命令
額,為了便於讀者理解,我這邊直接代入一個具體的包做講解,你在使用的時候只要注意下改成你自己的包就好。
pnpm install @ataola/zjt -w: 將zjt包安裝到專案根目錄pnpm install @ataola/zjt -wD: 將zjt包安裝到專案根目錄的devDependenciespnpm install axios --filter @ataola/run: 將axios包安裝到ataola名下的潤包,其中--filter可以簡寫-Fpnpm build --filter @ataola/run: 構建ataola名下的潤包pnpm build --filter "./applications/**":構建applications下所有的包pnpm install @ataola/run -r --filter @ataola/project: 將ataola名下的潤包安裝包ataola名下的project包下
最後
感謝閱讀,因為之前也寫過類似的,所以一些細節請參見她的姊妹篇https://juejin.cn/post/7121736546000044046
簡單地說下優點:高可複用!邏輯思路簡潔明瞭,公共的抽離出來便於單獨維護升級。
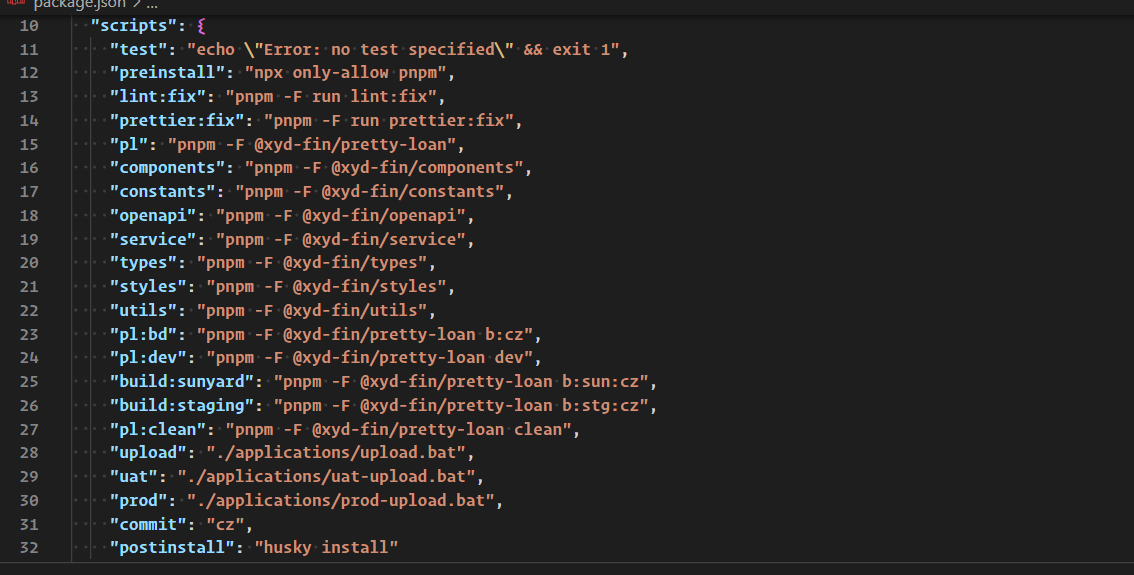
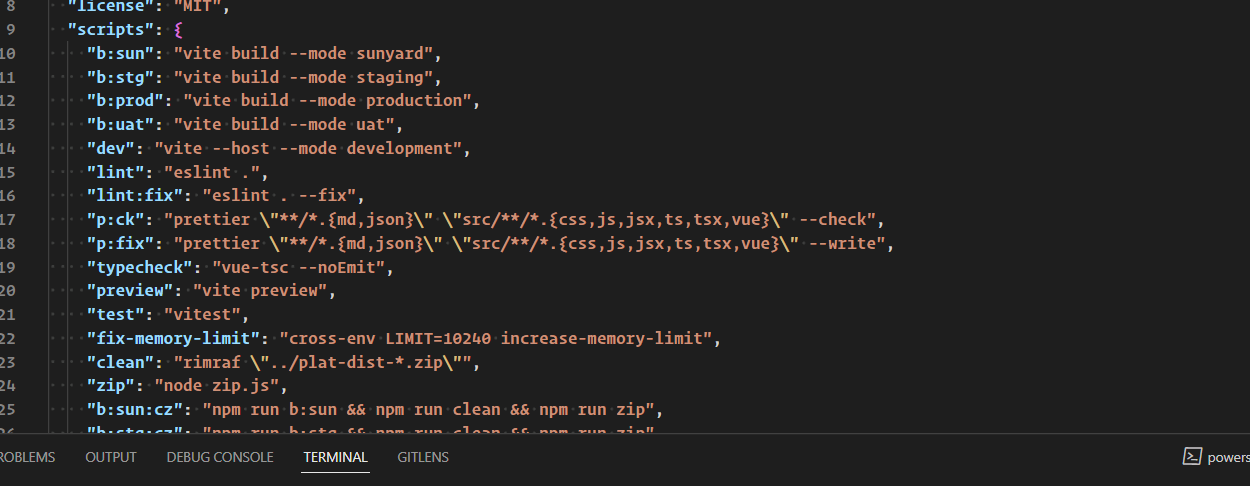
這裡簡單地講下我的偷懶吧,我不高興打那麼長的字母,我給它閹割了一些字母,具體的如下:


這樣子比如你要執行一個專案pnpm pl:dev就好了,少打了好多個字母可以摸魚了,2333333333。
