Vue前後端互動、生命週期、元件化開發
2023-02-20 06:00:39
Vue前後端互動、生命週期、元件化開發
一、Vue用axios與後端互動
如果用jQuery與後端互動的話,我們用Ajax發請求,那麼用Vue做前端,需要做前後端分離,與後端做互動。這個時候Vue也提供了獨立的方法叫Axios,其實Ajax也是沒問題的但是同時使用兩個框架寫前端專案,有點大材小用了,或者而且也會影響專案執行效率。因此咱的Vue也提供了單獨的互動的Axios。Axios 是一個基於 promise 的 HTTP 庫,還是基於XMLHttpRequest封裝的那麼接下來我們就用axios的方式實現前後端互動。那麼我們通過展示新上市電影的例子來詮釋前後端互動吧
'''後端程式碼'''
# 1.匯入模組
from django.urls import path, include
from app01 import views
from rest_framework.routers import SimpleRouter
# 2.範例化物件
router = SimpleRouter()
# 3.註冊路由
router.register('film', views.FilmList, 'film')
# 4.最後一步新增到這裡,拼路由
urlpatterns = [
path('api/v1/', include(router.urls)), # http://127.0.0.1:8000/api/v1/film/film
]
from rest_framework.viewsets import ViewSet
from rest_framework.decorators import action
import json
from rest_framework.response import Response
class FilmList(ViewSet):
@action(methods=['GET', ], detail=False)
def film(self, request):
with open(r'film.json', 'r', encoding='utf-8') as f:
res = json.load(f)
return Response(headers={'Access-Control-Allow-Origin':'*'}, data=res)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.2/axios.min.js"></script>
</head>
<body>
<div id="app">
<h1>Hot films list</h1>
<ul>
<li v-for="item in dataList">
<h2>Film Name:{{item.name}}</h2>
<h3>Director:{{item.director}}</h3>
<h3>Category:{{item.category}}</h3>
<p>Desc:{{item.synopsis}}</p>
<img :src="item.poster">
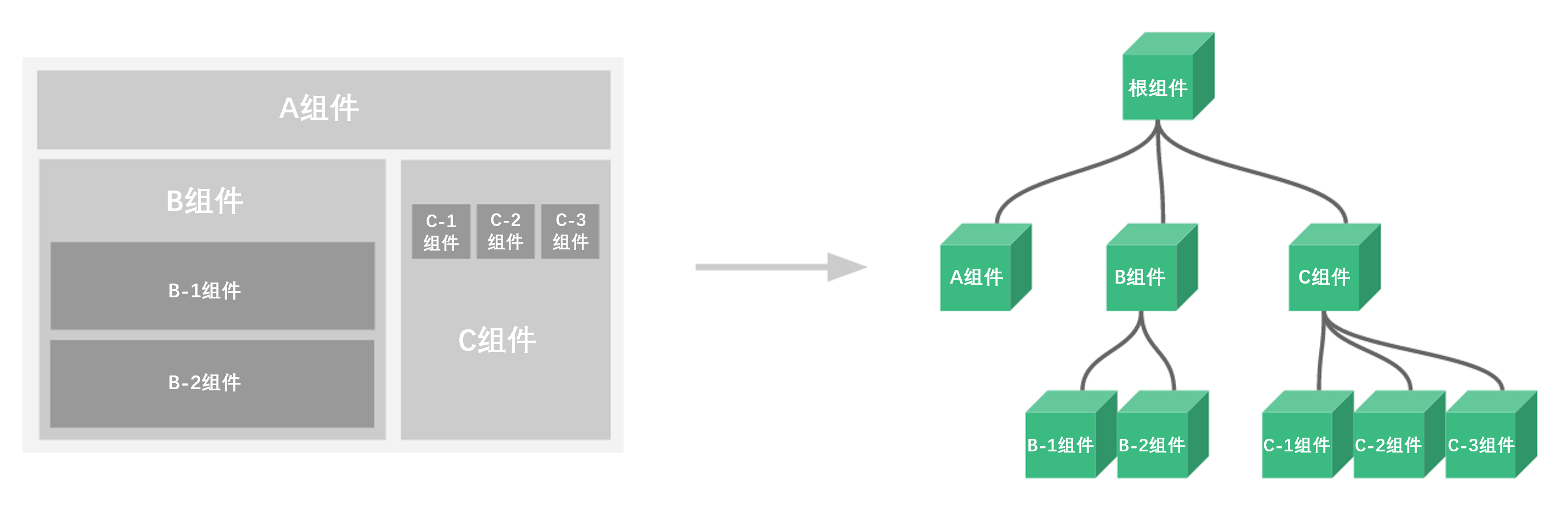
三、元件化開發
在基礎部分我們用spa的形式學習了Vue,但是實際上當前普遍使用元件化開發。那麼接下來,咱的研究主題是大名鼎鼎的元件化開發;嘿嘿嘿準備好了嗎?!那為何元件化開發呢?原因也很簡單類似於咱的Python裡面的裝飾器、類、函數一樣寫好以後可以重複使用,減小程式碼量。提高開發效率,畢竟程式設計開發本身就是被那些智商超高的聰明懶人發明的嘛,他們會想方設法的少寫程式碼而多幹活哈哈哈,講到這裡我很榮幸也能接觸程式設計領域,每天都很充實,不斷進步,不斷提高,簡直是我夢寐以求的人生!話說回來,元件分為兩種,一是全域性元件、二是區域性元件。下面詳細介紹如何使用如何定義元件。
定義元件的方法

元件就是:擴充套件 HTML 元素,封裝可重用的程式碼,目的是複用
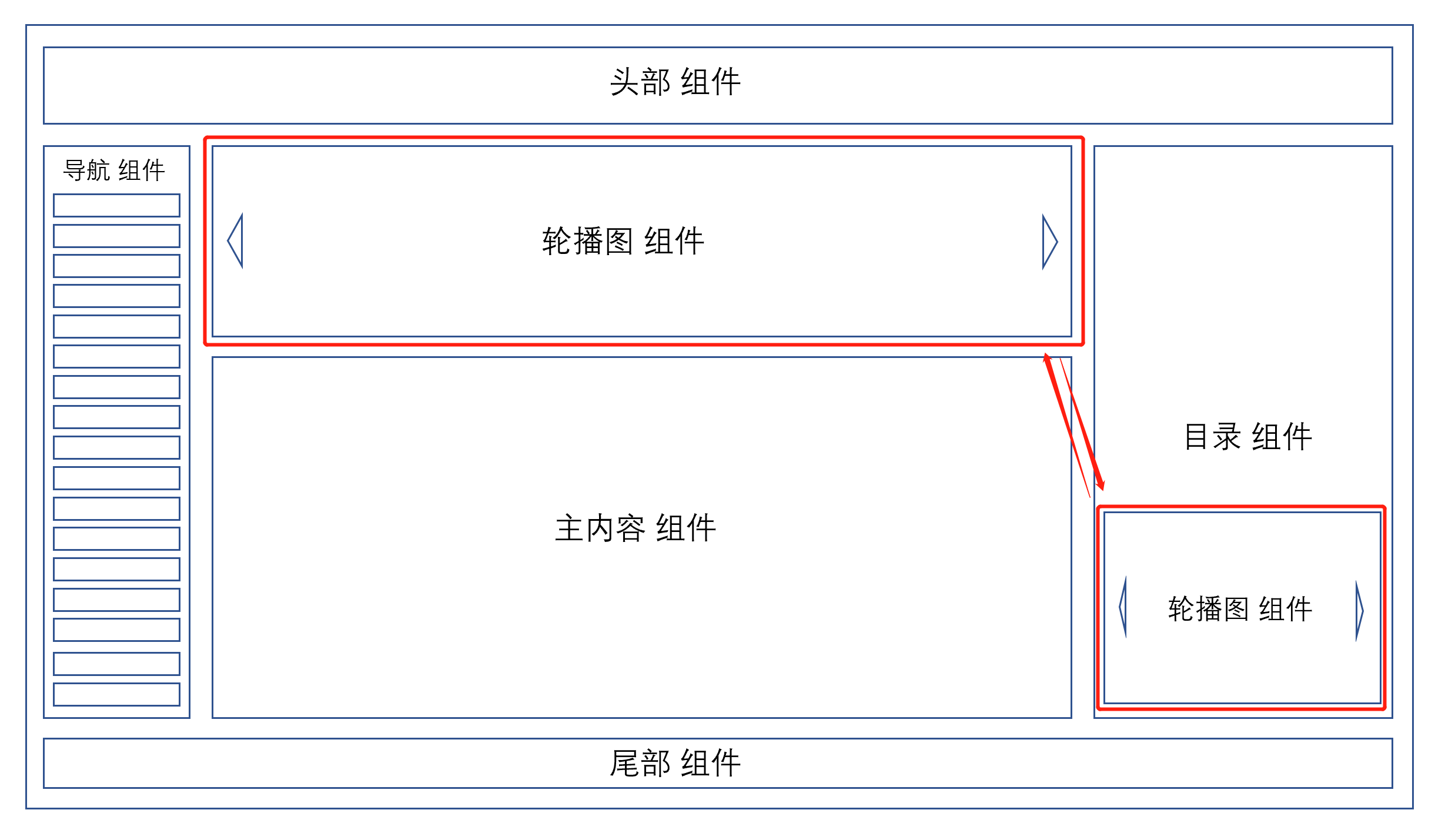
例如:有一個輪播圖,可以在很多頁面中使用,一個輪播有js,css,html
元件把js,css,html放到一起,有邏輯,有樣式,有html


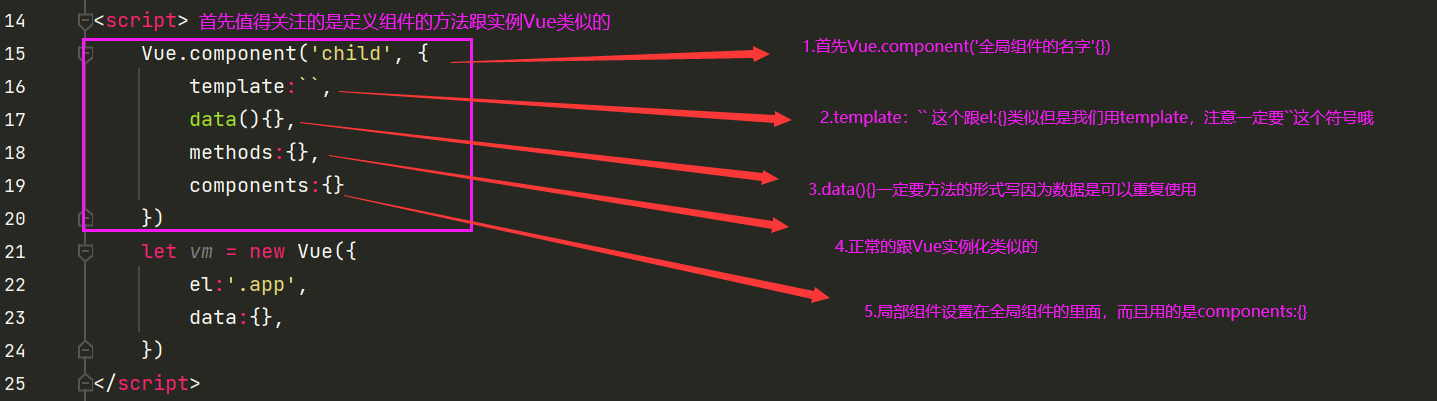
<script>
// 全域性元件-----》在任意元件中都可以使用
// 跟之前學的沒有區別
Vue.component('child', {
template: `
<div>
<button>Back</button>
<span style="font-size: 40px">Home Page--{{ name }}</span>
<button @click="handleFor"> Forward</button>
<lqz1></lqz1>
</div>`,// 裡面寫html內容,必須包在一個標籤中
data() { // data必須是方法 因為這個元件是可以多次使用,返回物件
return {
name: '阿麗米熱',
t: null
}
},
methods: {
handleFor() {
this.name = 'mire'
}
},
components: {
'mire1': {
template: `
<div>
<h1>Local component---{{ age }}</h1>
</div>`,
data() {
return {
age: 19
}
}
},
}
})
Vue.component('child3', {
template: `
<div>
<button>back</button>
</div>`,
})
let foo={
template: `
<div>
<h1>Local component---{{ age }}</h1>
</div>`,
data() {
return {
age: 19
}
}
}
var vm = new Vue({
el: '.app',
data: {
show: false
},
methods: {
handleShow() {
this.show = !this.show
}
},
components: {
foo
}
})
</script>