看看這些前端面試題,帶你搞定高頻知識點(三)

每天10道題,100天后,搞定所有前端面試的高頻知識點,加油!!!,在看文章的同時,希望不要直接看答案,先思考一下自己會不會,如果會,自己的答案是什麼?想過之後再與答案比對,是不是會更好一點,當然如果你有比我更好的答案,歡迎評論區留言,一起探討技術之美。
面試官:清除浮動有哪些方式?
我:呃~,浮動元素會脫離檔案流(絕對定位元素也會脫離檔案流),導致無法計算準確的高度,這種問題稱為:「高度塌陷」。
清除浮動常見的有以下三種方式,整出程式碼如下:
觸發BFC:(有缺陷,會造成內容的溢位隱藏)
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
overflow: hidden; /*觸發BFC清除浮動*/
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>登入後複製多建立一個盒子,並新增樣式:clear:both; :(不推薦使用,此方法已經過時)【相關推薦:】
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul div{
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<div></div>
</ul>
</body>登入後複製給浮動的父元素新增after樣式:(推薦使用)
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul::after{
content: '';
display: block;
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>登入後複製面試官:在網頁中應該使用奇數還是偶數的字型?
我:呃~,應該使用偶數,因為偶數能讓文字在瀏覽器上表現的更好一點,而且UI給前端一般的設計圖都是偶數的,這樣不管佈局也好,轉換px也好,方便一點。
面試官:position有哪些值?分別是根據什麼定位?
我:呃~,position有如下五個值:
static:預設值,無定位,top、right、bottom、left 不起任何作用
relative:相對定位,不脫離檔案流,只有left、top起作用
absolute:絕對定位,脫離檔案流,上下左右以最近的定位父元素為參照系
fixed:脫離檔案流,上下左右以瀏覽器視口為參照系
sticky:relative 與 fixed 的結合體
以fixed舉例:
<style>
*{margin: 0;padding: 0;}
body{
height: 2000px;
}
.main{
width: 100px;
height: 100px;
left: 20px;
top: 50px;
background-color: #f00;
position: fixed;
}
</style>
<body>
<div class="main">221</div>
</body>登入後複製
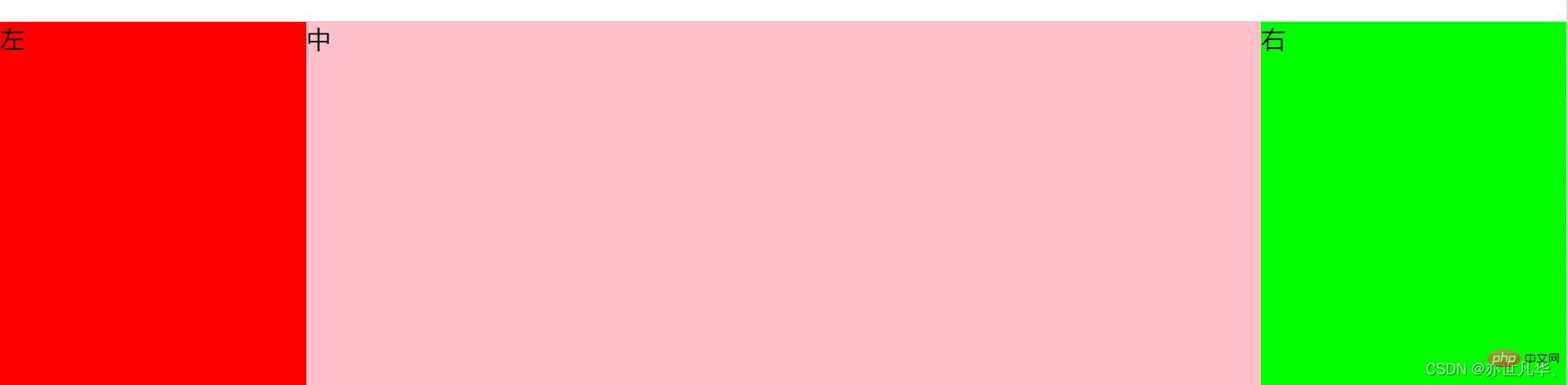
面試官:寫一個左中右佈局佔滿螢幕,其中左右倆塊固定寬200px,中間自適應,要求先載入中間塊,請寫出結構及其樣式。
我:呃~,好的,整出程式碼如下:
<style>
*{margin: 0;padding: 0;}
body{width: 100vw;height: 100vh;}
.container{
height: 100%;
width: 100%;
}
.container>div{
float: left;
}
.zhong{
height: 100vh;
width: 100%;
background-color: pink;
}
.zhong .main{
margin: 0 200px;
}
.zuo{
width: 200px;
height: 100vh;
background-color: #f00;
margin-left: -100%;
}
.you{
width: 200px;
height: 100vh;
background-color: #0f0;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="container">
<div class="zhong">
<div class="main">中</div>
</div>
<div class="zuo">左</div>
<div class="you">右</div>
</div>
</body>登入後複製
面試官:什麼是CSS reset?
我:呃~,CSS的預設有一些標籤是有特定樣式的,而我們因為不需要該樣式所有要去除。
reset.css是一個CSS檔案,用來重置CSS樣式的,官網為:resetcss
Normalize.css是一個CSS樣式重置表,為增強跨瀏覽器渲染的一致性。官網:Normalize.css
兩種的區別:
normalize.css:會保留有用的樣式,比如 h1 的字型大小
reset.css:把所有樣式都重置,比如 h1、h2、h3 的字型大小都進行了重置,保持了無樣式
如果是普通專案,我個人更傾向於reset.css。
面試官:display: none; 與 visibility: hidden; 的區別?
我:呃~,display: none; :隱藏元素但不佔用位置。visibility: hidden; :隱藏元素但佔用位置
display: none; 和 visibility: hidden; 都會造成頁面重繪,使得頁面樣式改變,但是display: none; 還會產生一次迴流,改變了元素的位置。
面試官:opacity 和 rgba 的區別
共同性:實現透明效果。
1. opacity:取值範圍0到1之間,0表示完全透明,1表示不透明
2. rgba:R表示紅色,G表示綠色,B表示藍色,取值可以在正整數或者百分數。A表示透明度取值0到1之間。
兩者的區別:繼承的區別,opacity會繼承父元素的opacity屬性,而RGBA設定的元素的後代元素不會繼承不透明屬性。整出程式碼如下:
<style>
.opacity{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
opacity: 0.5;
}
.rgba{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
background: rgba(255, 0, 0, .5);
}
</style>
<body>
<div class="opacity">這是opacity</div>
<hr>
<div class="rgba">這是rgba</div>
</body>登入後複製
面試官:偽類與偽元素有什麼區別?解釋一下偽元素的作用
我:呃~,好的,兩者的區別如下:
偽類使用單冒號,而偽元素使用雙冒號。如 :hover 是偽類,::before 是偽元素
偽元素會在檔案流生成一個新的元素,並且可以使用 content 屬性設定內容
面試官:rem、em、vw、vh 的值各是什麼意思?
我:呃~,好的,他們各值的意思如下:
rem:根據根元素(即 html)的 font-size
em:根據自身元素的 font-size
vw:viewport width
vh:viewport height
面試官:webkit表單輸入框placeholder的顏色值能改變嗎?
我:呃~,是可以修改的,整出程式碼如下:
<style>
input::-webkit-input-placeholder{
color: blue;
}
</style>
<body>
<input type="text" placeholder="請輸入內容">
</body>登入後複製
(學習視訊分享:、)
以上就是看看這些前端面試題,帶你搞定高頻知識點(三)的詳細內容,更多請關注TW511.COM其它相關文章!