淺析node的path路徑模組
path 模組是 nodejs 中用於處理檔案/目錄路徑的一個內建模組,可以看作是一個工具箱,提供諸多方法供我們使用,當然都是和路徑處理有關的。同時在前端開發中 path 模組出現的頻率也是比較高的,比如設定 webpack 的時候等。本文就來聊聊node的path路徑模組。

node的path模組
前言:通過這篇文章你會了解node的path內建模組的一些API
如果需要的話可到檢視。當然實踐大於理論
所以我準備了一個案例,用於練手
1.path路徑模組初認識
path 模組是 Node.js 官方提供的、用來處理路徑的模組。它提供了一系列的方法和屬性,用來滿足使用者對路徑的處理需求。
2.path模組的API
2.1 path.join()
path.join() 方法,用來將多個路徑片段拼接成一個完整的路徑字串
語法格式為
…paths(string) 路徑片段的序列 ,就是你需要拼接的所有路徑系列。【相關教學推薦:、】
需要注意的是這個返回的值為string
//引入path模組
const path=require("path")
//書寫要拼接的路徑
const pathStr=path.join('/a','/b/c','../','./d','e')
console.log(pathStr)登入後複製
2.2 path.basename()
使用 path.basename() 方法,可以獲取路徑中的最後一部分,經常通過這個方法獲取路徑中的檔名
語法格式
- path 必選引數,表示一個路徑的字串
- 可選引數,表示副檔名
- 表示路徑中的最後一部分
const path=require("path")
const fpath='./a/b/c/index.html'
var fullname=path.basename(fpath)
console.log(fullname)
//獲取指定字尾的檔名
const namepath=path.basename(fpath,'.html')
console.log(namepath)登入後複製
2.3 path.extname()
path.extname()用於獲取路徑中的副檔名
格式為
path 必選引數,表示一個路徑的字串
返回: 返回得到的擴充套件名字串
const path=require("path")
const fpath='./a/b/c/d/index.html'
const ftext =path.extname(fpath)
console.log(ftext)登入後複製
3.時鐘案例實踐
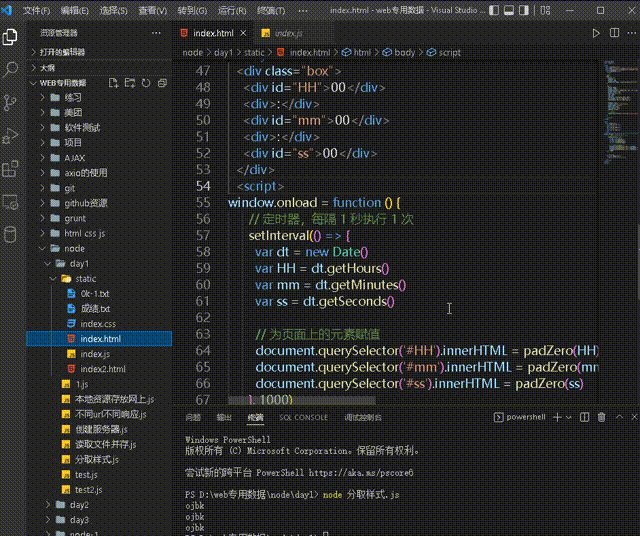
將所提供的程式碼(一個檔案同時擁有html,css,js)進行拆分
拆分成三個檔案分別為index.html index.css index.js並將其存放到一個準備好的檔案中
點選右鍵檢視原始碼
3.1實現步驟
1.建立兩個正規表示式,分別用來匹配
<style>和<script>標籤
2. 使用 fs 模組,讀取需要被處理的 HTML 檔案
3. 自定義 resolveCSS 方法,來寫入 index.css 樣式檔案
4. 自定義 resolveJS 方法,來寫入 index.js 指令碼檔案
5.自定義 resolveHTML 方法,來寫入 index.html 檔案
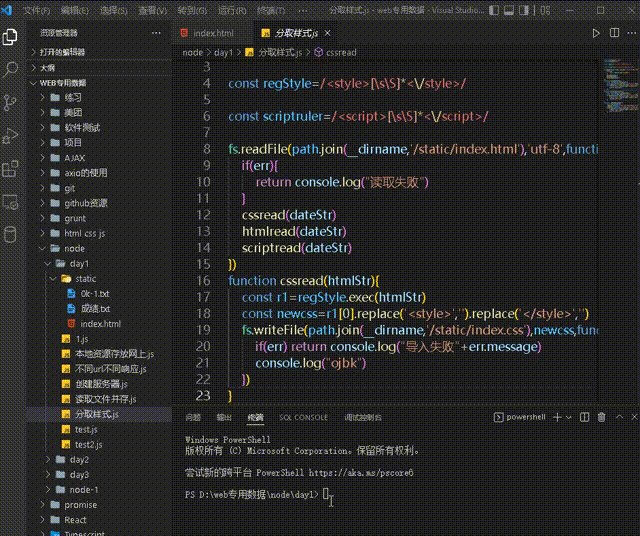
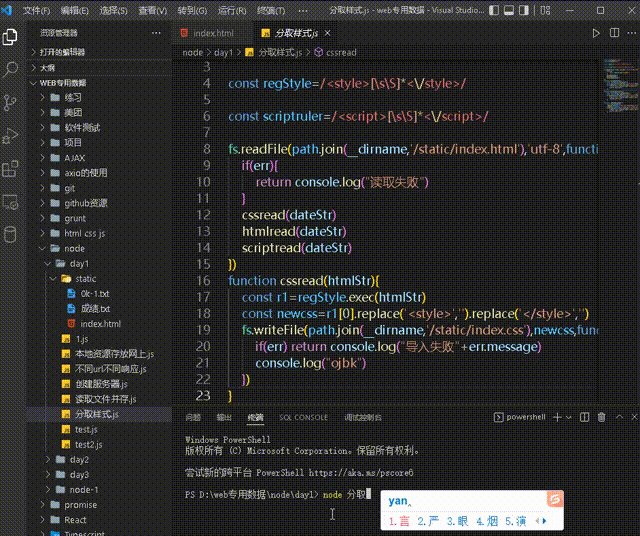
3.1.1步驟1 - 匯入需要的模組並建立正規表示式
const path=require('path')
const fs=require('fs')
const regStyle=/<style>[\s\S]*<\/style>/
const scriptruler=/<script>[\s\S]*<\/script>/
//需要讀取的檔案
fs.readFile(path.join(__dirname,'/static/index.html'),'utf-8',function(err,dateStr){
if(err){
return console.log("讀取失敗")
}
resolveCSS(dateStr)
resolveHTML(dateStr)
resolveJS (dateStr)
})登入後複製3.1.2 自定義 resolveCSS resolveHTML resolveJS 方法
function resolveCSS(htmlStr){
const r1=regStyle.exec(htmlStr)
const newcss=r1[0].replace('<style>','').replace('</style>','')
//將匹配的css寫入到指定的index.css檔案中
fs.writeFile(path.join(__dirname,'/static/index.css'),newcss,function(err){
if(err) return console.log("匯入失敗"+err.message)
console.log("ojbk")
})
}
function resolveJS(htmlStr){
const r2=scriptruler.exec(htmlStr)
const newcss=r2[0].replace('<script>','').replace('</script>','')
//將匹配的css寫入到指定的index.js檔案中
fs.writeFile(path.join(__dirname,'/static/index.js'),newcss,function(err){
if(err) return console.log("匯入失敗"+err.message)
console.log("ojbk")
})
}
function resolveHTML(htmlStr){
const newhtml=htmlStr
.replace(regStyle,'<link rel="stylesheet" href="./index.css">')
.replace(scriptruler,'<script src="./index.js"></script>')
//將匹配的css寫入到指定的index.html檔案中
fs.writeFile(path.join(__dirname,'/static/index2.html'),newhtml,function(err){
if(err) return console.log("匯入失敗"+err.message)
console.log("ojbk")
})
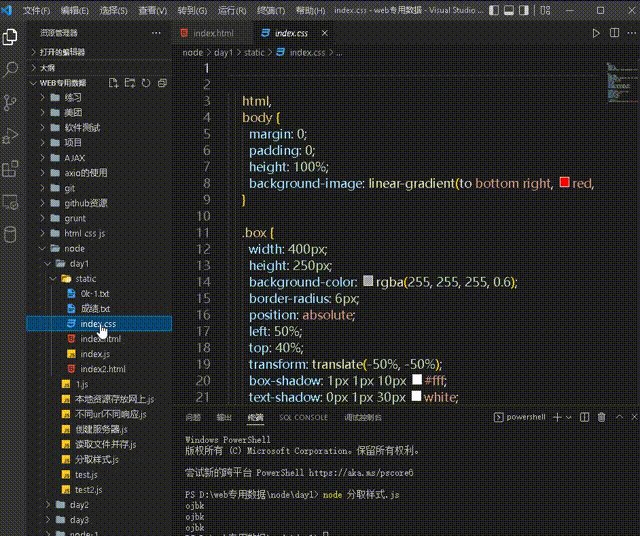
}登入後複製最終的結果就是在指定的檔案中將樣式剝離開
但是那個最開始的index.html由於是包含全部的程式碼,而後
在拆分樣式的時候存放的位置還是原來的,所以最終index.html的程式碼不變

更多node相關知識,請存取:!
以上就是淺析node的path路徑模組的詳細內容,更多請關注TW511.COM其它相關文章!