3. 投票 案例專案(合集)
3.投票-1建立專案和子應用
建立專案
- 命令
$ python django-admin startproject mysite - 目錄結構
mysite/ # 專案容器、可任意命名 manage.py # 命令列工具 mysite/ # 純 Python 包 # 你參照任何東西都要用到它 __init__.py # 空檔案 告訴Python這個目錄是Python包 settings.py # Django 專案組態檔 urls.py # URL 宣告 # 就像網站目錄 asgi.py # 部署時用的設定 # 執行在ASGI相容的Web伺服器上的 入口 wsgi.py # 部署時用的設定 # 執行在WSGI相容的Web伺服器上的 - 初始化資料庫 遷移
$ python mangae.py makemigrations $ python manage.py migrate
Django 簡易伺服器
-
用於開發使用,Django 在網路框架方面很NB, 但在網路伺服器方面不行~
專業的事讓專業的程式做嘛,最後部署到 Nginx Apache 等專業網路伺服器上就行啦。
-
自動重啟伺服器
對每次存取請求、重新載入一遍 Python 程式碼
新新增檔案等一些操作 不會觸發重啟
-
命令
$ python manage.py runserverE:\PYTHON\0CODE\mysite> E:\PYTHON\0CODE\mysite>python manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). June 29, 2022 - 22:35:10 Django version 4.0.5, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK. -
指定埠
$ python manage.py runserver 8080
建立應用
- 命令
$ python manage.py startapp polls - 目錄結構
polls/ __init__.py admin.py apps.py migrations/ __init__.py models.py tests.py views.py
編寫應用檢視
- 檢視函數
# polls/views.py from django.shortcuts import render # Create your views here. from django.http import HttpRespose def index(rquest): return HttpResponse("投票應用 -首頁")
設定路由
-
設定路由
# polls/urls.py 子應用路由 from django.urls import path from . import views urlpatterns = [ path('', views.index, name='index'), ]# mysite/urls.py 全域性路由 include()隨插即用 from django.contrib import admin from django.urls import include, path urlpatterns = [ path('polls/', include('polls.urls')), path('admin/', admin.site.urls), ] -
效果
path() 引數含義
path('', views.index, name='index'),
path('polls/', include('polls.urls'))
-
route 路徑
一個匹配URL的規則,類似正規表示式。不匹配GET、POST傳參 、域名
-
view 檢視函數
Django 呼叫這個函數,預設傳給函數一個 HttpRequest 引數 -
kwargs 檢視函數引數
字典格式
-
name 給這條URL取一個溫暖的名子~
可以在 Django 的任意地方唯一的參照。允許你只改一個檔案就能全域性地修改某個 URL 模式。
3.投票-2在地化和資料庫API
在地化設定
-
時區和語言
# mysite/mysite/settings.py # Internationalization # https://docs.djangoproject.com/en/4.0/topics/i18n/ LANGUAGE_CODE = 'zh-hans' # 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_TZ = True -
為啥要在資料庫之前?
設定時區,資料庫可以以此做相應設定。比如時間的存放是以UTC還是本地時間...
資料庫設定
- django 支援 sqlite mysql postgresql oracle
- 預設是sqlite 它是原生的一個檔案name 哪裡直接寫了檔案的絕對路徑
# mysite/mysite/settings.py # Database # https://docs.djangoproject.com/en/4.0/ref/settings/#databases DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': BASE_DIR / 'db.sqlite3', } } - 遷移 主要為Django預設的模型建表
python manage.py migrate
建立模型
-
編寫
# mysite/polls/models.py from django.db import models class Question(models.Model): question_text = models.CharField(max_length=200) pub_date = models.DateTimeField('date published') class Choice(models.Model): question = models.ForeignKey(Question, on_delete=models.CASCADE) choice_text = models.CharField(max_length=200) votes = models.IntegerField(default=0) -
很多資料庫的知識 都可以用到裡面
Question Choice 類都是基於models.Model, 是它的子類。
類的屬性--------表的欄位
類名-----------表名
還有pub_date on_delete=models.CASCAD 級聯刪除, pub_date 的欄位描述, vo tes的預設值, 都和資料庫很像。
而且max_length這個個欄位,讓Django可以在前端自動校驗我們的資料
啟用模型
-
把設定註冊到專案
# mysite/mysite/settings.py # Application definition INSTALLED_APPS = [ 'polls.apps.PollsConfig', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] -
做遷移-
僅僅把模型的設定資訊轉化成 Sql 語言
(venv) E:\PYTHON\0CODE\mysite>python manage.py makemigrations polls Migrations for 'polls': polls\migrations\0001_initial.py - Create model Question - Create model Choice檢視 Sql 語言 (對應我們配的 Sqlite 資料庫的語法)
(venv) E:\PYTHON\0CODE\mysite>python manage.py sqlmigrate polls 0001
BEGIN;
--
-- Create model Question
--
CREATE TABLE "polls_question" ("id" integer NOT NULL PRIMARY KEY AUTOINCREMENT, "question_text" varchar(200) NOT NULL, "pub_data" datetime NOT NULL
);
--
-- Create model Choice
--
CREATE TABLE "polls_choice" ("id" integer NOT NULL PRIMARY KEY AUTOINCREMENT, "choice_text" varchar(200) NOT NULL, "votes" integer NOT NULL, "quest
ion_id" bigint NOT NULL REFERENCES "polls_question" ("id") DEFERRABLE INITIALLY DEFERRED);
CREATE INDEX "polls_choice_question_id_c5b4b260" ON "polls_choice" ("question_id");
COMMIT;
- 執行遷移
(venv) E:\PYTHON\0CODE\mysite>python manage.py migrate Operations to perform: Apply all migrations: admin, auth, contenttypes, polls, sessions Running migrations: Applying polls.0001_initial... OK (venv) E:\PYTHON\0CODE\mysite>
API 的初體驗
- 進入shell
python manage.py shell
- 增
- (venv) E:\PYTHON\0CODE\mysite>python manage.py shell Python 3.9.1 (tags/v3.9.1:1e5d33e, Dec 7 2020, 17:08:21) [MSC v.1927 64 bit (AMD64)] on win32 Type "help", "copyright", "credits" or "license" for more information. (InteractiveConsole) >>> >>> from polls.models import Question, Choice >>> from django.utils import timezone >>> >>> q = Question( question_text = "what's up ?", pub_date=timezone.now() ) >>> >>> q.save() >>> - 檢視欄位
>>> q.id 1 >>> q.question_text "what's up ?" >>> >>> q.pub_date datetime.datetime(2022, 7, 6, 5, 46, 10, 997140, tzinfo=datetime.timezone.utc) >>> - 改
>>> q.question_text = 'are you kidding me ?' >>> q.save() >>> >>> q.question_text 'are you kidding me ?' >>> >>> >>> >>> Question.objects.all() <QuerySet [<Question: Question object (1)>]> >>> >>>
下面寫點更人性化的方法
-
__str__方法預設列印自己的text欄位,便於檢視
後臺展示物件資料也會用這個欄位
class Question(models.Model): ... def __str__(self): return self.question_text class Choice(models.Model): ... def __str__(self): return self.choice_text
- 自定義方法
class Question(models.Model): ... def was_published_recently(self): return self.pub_date >= timezone.now()-datetime.timedelta(days=1)
-
__str__方法效果(venv) E:\PYTHON\0CODE\mysite>python manage.py shell Python 3.9.1 (tags/v3.9.1:1e5d33e, Dec 7 2020, 17:08:21) [MSC v.1927 64 bit (AMD64)] on win32 Type "help", "copyright", "credits" or "license" for more information. (InteractiveConsole) >>> >>> from polls.models import Question, Choice >>> >>> Question.objects.all() <QuerySet [<Question: are you kidding me ?>]> >>> >>> Question.objects.filter(id=1) <QuerySet [<Question: are you kidding me ?>]> >>> -
按屬性查
>>> >>> Question.objects.filter(question_text__startswith='are') <QuerySet [<Question: are you kidding me ?>]> >>> >>> from django.utils import timezone >>> >>> current_year = timezone.now().year >>> Question.objects.get(pub_date__year=current_year) <Question: are you kidding me ?> >>> >>> Question.objects.get(id=2) Traceback (most recent call last): File "<console>", line 1, in <module> File "E:\PYTHON\0CODE\StudyBuddy\venv\lib\site-packages\django\db\models\manager.py", line 85, in manager_method return getattr(self.get_queryset(), name)(*args, **kwargs) File "E:\PYTHON\0CODE\StudyBuddy\venv\lib\site-packages\django\db\models\query.py", line 496, in get raise self.model.DoesNotExist( polls.models.Question.DoesNotExist: Question matching query does not exist. >>> >>> -
更多操作
用pk找更保險一些,有的model 不以id 為主鍵
>>> Question.objects.get(pk=1) <Question: are you kidding me ?> >>> # 自定義查詢條件 >>> q = Question.objects.get(pk=1) >>> q.was_published_recently() True >>> # 安主鍵獲取物件 >>> q = Question.objects.get(pk=1) >>> q.choice_set.all() <QuerySet []> >>> # 增 問題物件關係到選項物件 >>> q.choice_set.create(choice_text='Not much', votes=0) <Choice: Not much> >>> >>> q.choice_set.create(choice_text='The sky', votes=0) <Choice: The sky> >>> >>> q.choice_st.create(choice_text='Just hacking agin', votes=0) Traceback (most recent call last): File "<console>", line 1, in <module> AttributeError: 'Question' object has no attribute 'choice_st' >>> >>> q.choice_set.create(choice_text='Just hacking agin', votes=0) <Choice: Just hacking agin> >>> >>> >>> c = q.choice_set.create(choic_text='Oh my god.', votes=0) Traceback (most recent call last): File "<console>", line 1, in <module> File "E:\PYTHON\0CODE\StudyBuddy\venv\lib\site-packages\django\db\models\fields\related_descriptors.py", line 747, in create return super(RelatedManager, self.db_manager(db)).create(**kwargs) File "E:\PYTHON\0CODE\StudyBuddy\venv\lib\site-packages\django\db\models\manager.py", line 85, in manager_method return getattr(self.get_queryset(), name)(*args, **kwargs) File "E:\PYTHON\0CODE\StudyBuddy\venv\lib\site-packages\django\db\models\query.py", line 512, in create obj = self.model(**kwargs) File "E:\PYTHON\0CODE\StudyBuddy\venv\lib\site-packages\django\db\models\base.py", line 559, in __init__ raise TypeError( TypeError: Choice() got an unexpected keyword argument 'choic_text' >>> # 選項 關係 到問題 >>> c = q.choice_set.create(choice_text='Oh my god.', votes=0) >>> >>> c.question <Question: are you kidding me ?> >>> >>> q.choice_set.all() <QuerySet [<Choice: Not much>, <Choice: The sky>, <Choice: Just hacking agin>, <Choice: Oh my god.>]> >>> >>> >>> q.choice_set.count() 4 >>> >>> Choice.objects.filter(question__pub_date__year=current_year) <QuerySet [<Choice: Not much>, <Choice: The sky>, <Choice: Just hacking agin>, <Choice: Oh my god.>]> >>> >>> -
刪
>>> c = q.choice_set.filter(choice_text__startswith='Just hacking') >>> c.delete() (1, {'polls.Choice': 1}) >>> >>> q.choice_set.all() <QuerySet [<Choice: Not much>, <Choice: The sky>, <Choice: Oh my god.>]> >>> >>>
管理頁面
- 建立使用者
(venv) E:\PYTHON\0CODE\mysite>python manage.py createsuperuser 使用者名稱: admin 電子郵件地址: [email protected] Password: Password (again): 密碼長度太短。密碼必須包含至少 8 個字元。 這個密碼太常見了。 Bypass password validation and create user anyway? [y/N]: y Superuser created successfully. - 啟動 開發伺服器
python manage.py runserver - login
http://localhost:8000/admin/ - 讓我們的polls 投票應用也展示在後臺
# mysite/polls/admin.py from .models import Question, Choice admin.site.register(Question) admin.site.register(Choice)
3.投票-3模板和路由
編寫更多檢視
# polls/views.py
...
def detail(request, question_id):
return HttpResponse(f"當前問題id:{question_id}")
def results(request, question_id):
return HttpResponse(f"問題id:{question_id}的投票結果")
def vote(request, question_id):
return HttpResponse(f"給問題id:{question_id}投票")
新增url
- 全域性我們已經加過
urlpatterns = [ path('admin/', admin.site.urls), path('polls/', include('polls.urls')), ]
- 應用程式新增如下
# polls/urls.py from django.urls import path from . import views urlpatterns = [ path('', views.index, name='index'), path('<int:question_id>/', views.detail, name='detail'), path('<int:question_id>/results/', views.results, name='results'), path('<int:question_id>/vote/', views.vote, name='vote'), ]
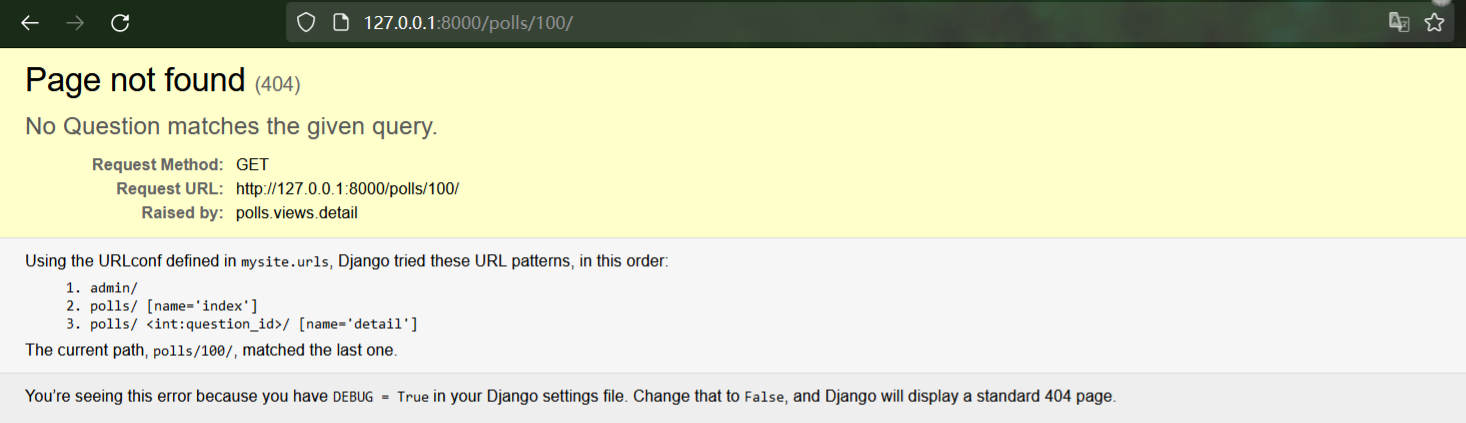
看看效果
-
path 裡的引數很敏感 結尾含/ 的存取時也必須含 / 否則404




-
以 /polls/1/ 為例分析匹配過程
- 從mysite/settings.py 載入
ROOT_URLCONF = 'mysite.urls' - 從urls.py 的「polls/」匹配到 polls/ 載入
polls.urls - 從polls/urls.py 的「int:question_id/」匹配到 1/ ,獲取int型的 1 轉發給檢視函數 views.details
- 從mysite/settings.py 載入
升級index 檢視 展示近期5個投票問題
-
編寫檢視
def index(request): latest_question_list = Question.objects.order_by('-pub_date')[:5] output = ','.join([q.question_text for q in latest_question_list]) return HttpResponse(output) -
好吧,總共就一個

-
加點

這裡直接把頁面內容,寫到了檢視函數裡,寫死的。很不方便,下面用模板檔案來處理這個問題
模板檔案
- 建立polls存放 模板檔案的 資料夾 為什麼裡面多套了一層polls?沒看出他有區分的作用,第一個polls不已經區分過了?
polls/templates/polls/ - 主要內容
# polls/templates/polls/index.html {% if latest_question_list %} <ul> {% for question in latest_question_list %} <li> <a href="/polls/{{ question.id }}/">{{question.question_text}}</a> </li> {% endfor %} </ul> {% else %} <p>暫時沒有開放的投票。</p> {% endif %}
-
修改檢視函數
這裡函數載入index.html模本,還傳給他一個上下文字典context,字典把模板裡的變數對映成了Python 物件
# polls/views.py ... from django.template import loader def index(request): latest_question_list = Question.objects.order_by('-pub_date')[:5] template = loader.get_template('polls/index.html') context = { 'latest_question_list': latest_question_list, } return HttpResponse(template.render(context, request)) ... -
效果

-
快捷函數 render()
上面的檢視函數用法很普遍,有種更簡便的函數替代這一過程
# polls/views.py ... from django.template import loader import django.shortcuts import render def index(request): latest_question_list = Question.objects.order_by('-pub_date')[:5] #template = loader.get_template('polls/index.html') context = { 'latest_question_list': latest_question_list, } #return HttpResponse(template.render(context, request)) return render(request, 'polls/index.html', context) ...
優雅的丟擲 404
-
修改 detail 檢視函數
# polls/views.py ... def detail(request, question_id): try: question = Question.objects.get(pk=question_id) except: raise Http404("問題不存在 !") # return HttpResponse(f"當前問題id:{question_id}") return render(request, 'polls/detail.html', {'question': question}) -
編寫模板
# polls/templates/polls/detail.html {{ question }} -
效果

-
快捷函數 get_object_or_404()
# polls/views.py from django.shortcuts import render, get_object_or_404 ... def detail(request, question_id): question = get_object_or_404(Question, pk=question_id) return render(request, 'polls/detail.html', {'question': question})
- 效果

使用模板系統
- 對detail.html獲取的question變數進行分解 展示
-
模板系統用
.來存取變數屬性 -
如
question.question_text先對question用字典查詢nobj.get(str)------>屬性查詢obj.str---------->列表查詢obj[int]當然在第二步就成功的獲取了question_text屬性,不在繼續進行。 -
其中
question.choice_set.all解釋為Python程式碼question.choice_set.all()
# polls/templates/polls/detail.html <h1>{{ question.question_text }}</h1> <ul> {% for choice in question.choice_set.all %} <li>{{ choice.choice_text }}</li> {% endfor %} </ul> -
- 效果

去除 index.html裡的寫死
- 其中的'detail' 使我們在urls.py 定義的名稱
# polls/urls.py path('<int:question_id>/', views.detail, name='detail'),# polls/templates/polls/index.html <!--<li>--> <!-- <a href="/polls/{{ question.id }}/">{{question.question_text}}</a>--> <!--</li>--> <li> <a href="{% url 'detail' question.id %}">{{question.question_text}}</a> </li> - 有啥用?
-
簡單明瞭 書寫方便
-
我們修改.html 的真實位置後, 只需在urls.py 同步修改一條記錄, 就會在所有模板檔案的無數個連線中生效
大大的節省時間
-
為URL新增名稱空間
-
為什麼?
上面去除硬連結方便了我們。我們只有1個應用polls有自己的detail.html模板,但有多個應用同時有名字為detail.html的模板時呢?
Django看到{% url %} 咋知道是哪個應用呢?
-
怎麼加 ?
# polls/urls.py app_name = 'polls' ... -
修改.html模板檔案
# polls/templates/polls/index.html <!--<li>--> <!-- <a href="/polls/{{ question.id }}/">{{question.question_text}}</a>--> <!--</li>--> <!--<li>--> <!-- <a href="{% url 'detail' question.id %}">{{question.question_text}}</a>--> <!--</li>--> <li> <a href="{% url 'polls:detail' question.id %}">{{question.question_text}}</a> </li>
3.投票-4投票結果儲存 和 Django通用模板
投票結果儲存
前端
# polls/templates/polls/detail.html
{#<h1>{{ question.question_text }}</h1>#}
{#<ul>#}
{# {% for choice in question.choice_set.all %}#}
{# <li>{{ choice.choice_text }}</li>#}
{# {% endfor %}#}
{#</ul>#}
<form action="{% url 'polls:vote' question.id %}" method="post">
{% csrf_token %}
<fieldset>
...
</fieldset>
<input type="submit" value="投票">
</form>
# polls/templates/polls/detail.html
<form action="{% url 'polls:vote' question.id %}" method="post">
{% csrf_token %}
<fieldset>
<legend><h1>{{ question.question_text }}</h1></legend>
{% if error_message %}
<strong><p>{{ error_message }}</p></strong>
{% endif %}
{% for choice in question.choice_set.all %}
<input type="radio" name="choice" id="choice{{ forloop.counter }}" value="{{ choice.id }}">
<label for="choice{{ forloop.counter }}">{{ choice.choice_text }}</label>
{% endfor %}
</fieldset>
<input type="submit" value="投票">
</form>
路由
# polls/urls.py
path('<int:question_id>/vote/', views.vote, name='vote'),
檢視
vote
# polls/views.py¶
# ...
from django.http import HttpResponseRedirect
from django.urls import reverse
# ...
# def vote(request, question_id):
# return HttpResponse(f"給問題id:{question_id}投票")
def vote(request, question_id):
question = get_object_or_404(Question, pk=question_id)
try:
selected_choice = question.choice_set.get(pk=request.POST['choice'])
except (KeyError, Choice.DoesNotExist):
return render(request, 'polls/detail.html', {
'question': question,
'error_message': "選擇為空, 無法提交 !"
})
else:
selected_choice.votes += 1
selected_choice.save()
# 重定向到其他頁面 防止誤觸重複投票
return HttpResponse(reverse('polls:results', args=(question.id, )))
result
# polls/views.py¶
from django.shortcuts import get_object_or_404, render
def results(request, question_id):
question = get_object_or_404(Question, pk=question_id)
return render(request, 'polls/results.html', {'question': question})
前端
新建檔案
# polls/templates/polls/results.html¶
<h1>{{ question.question_text }}</h1>
<ul>
{% for choice in question.choice_set.all %}
<li>{{ choice.choice_text }} -- {{ choice.votes }} vote {{ choice.votes|pluralize }}</li>
{% endfor %}
</ul>
<a href="{% url 'polls:detail' question.id %}">繼續投票</a>
降低冗餘 URLConf
修改url
# mysite/polls/urls.py
from django.urls import path
from . import views
app_name = 'polls'
# urlpatterns = [
#
# path('', views.index, name='index'),
#
# path('<int:question_id>/', views.detail, name='detail'),
#
# path('<int:question_id>/results/', views.results, name='results'),
#
# path('<int:question_id>/vote/', views.vote, name='vote'),
#
#
# ]
urlpatterns = [
path('', views.IndexView.as_view(), name='index'),
path('<int:pk>/', views.DeatilView.as_view(), name='detail'),
path('<int:pl>/results/', views.ResultsViews.as_view(), name='results'),
path('<int:question_id>/vote/', views.vote, name='vote')
]
修改檢視
ListView 和 DetailView 。這兩個檢視分別抽象「顯示一個物件列表」和「顯示一個特定型別物件的詳細資訊頁面」這兩種概念。
每個通用檢視需要知道它將作用於哪個模型。 這由 model 屬性提供。
template_name 屬性是用來告訴 Django 使用一個指定的模板名字,而不是自動生成的預設名字。
自動生成的 context 變數是 question_list。為了覆蓋這個行為,我們提供 context_object_name 屬性,表示我們想使用 latest_question_list。作為一種替換方案,
# polls/views.py
from django.urls import reverse
# ...
# def index(request):
# latest_question_list = Question.objects.order_by('-pub_date')[:5]
#
# template = loader.get_template('polls/index.html')
# context = {
# 'latest_question_list': latest_question_list,
# }
#
# return HttpResponse(template.render(context, request))
# 用Django 通用檢視 重寫index, detail, results檢視
class IndexView(generic.ListView):
template_name = 'polls/index.html'
context_object_name = 'latest_question_list'
def get_queryset(self):
"""返回最近的 5 個投票問題"""
return Question.objects.order_by('-pub_date')[:5]
class DetailView(generic.DetailView):
model = Question
template_name = 'polls/detail.html'
class ResultsView(generic.DetailView):
model = Question
template_name = 'polls/detail.html'
# def detail(request, question_id):
# # try:
# # question = Question.objects.get(pk=question_id)
# #
# # except:
# # raise Http404("問題不存在 !")
#
# # return HttpResponse(f"當前問題id:{question_id}")
#
# question = get_object_or_404(Question, pk=question_id)
# return render(request, 'polls/detail.html', {'question': question})
#
#
# # def results(request, question_id):
# # return HttpResponse(f"問題id:{question_id}的投票結果")
#
# def results(request, question_id):
# question = get_object_or_404(Question, pk=question_id)
# return render(request, 'polls/results.html', {'question': question})
# def vote(request, question_id):
# return HttpResponse(f"給問題id:{question_id}投票")
3.投票-5自動化測試 模型
自動化測試
一個bug
當設定釋出時間為很遠的未來的時間時,函數.was_published_recently()竟然返回True
$ python manage.py shell
>>> import datetime
>>> from django.utils import timezone
>>> from polls.models import Question
>>> # create a Question instance with pub_date 30 days in the future
>>> future_question = Question(pub_date=timezone.now() + datetime.timedelta(days=30))
>>> # was it published recently?
>>> future_question.was_published_recently()
True
編寫測試用例
針對上面的bug寫個指令碼,用來測試這個bug
# polls/tests.py
import datetime
from django.test import TestCase
from django.utils import timezone
from .models import Question
class QuestionModelTests(TestCase):
def test_was_published_recently_with_future_question(self):
"""
was_published_recently() returns False for questions whose pub_date
is in the future.
"""
time = timezone.now() + datetime.timedelta(days=30)
future_question = Question(pub_date=time)
self.assertIs(future_question.was_published_recently(), False)
我們建立了一個 django.test.TestCase 的子類,並新增了一個方法,此方法建立一個 pub_date 時未來某天的 Question 範例。然後檢查它的 was_published_recently() 方法的返回值——它 應該 是 False。
執行
# python manage.py test polls
(venv) E:\PYTHON\0CODE\mysite>
(venv) E:\PYTHON\0CODE\mysite>python manage.py test polls
Found 1 test(s).
Creating test database for alias 'default'...
System check identified no issues (0 silenced).
E
======================================================================
ERROR: test_was_published_recently_with_future_questsion (polls.tests.QuestionModelTests)
當日期為 未來 時間時 was_published_recently() 應該返回 False
----------------------------------------------------------------------
Traceback (most recent call last):
File "E:\PYTHON\0CODE\mysite\polls\tests.py", line 16, in test_was_published_recently_with_future_questsion
time = timezone.now() + datetime.timedelta(day=30)
TypeError: 'day' is an invalid keyword argument for __new__()
----------------------------------------------------------------------
Ran 1 test in 0.001s
FAILED (errors=1)
Destroying test database for alias 'default'...
(venv) E:\PYTHON\0CODE\mysite>

修復Bug
限制下界為當前
# mysite/polls/models.py
#...
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
def __str__(self):
return self.question_text
# def was_published_recently(self):
#
# return self.pub_date >= timezone.now()-datetime.timedelta(days=1)
def was_published_recently(self):
now = timezone.now()
# 釋出時間比現在小 比一天之前大 (即最近一天釋出)
return now - datetime.timedelta(days=1) <= self.pub_date <= now
#...
測試其他時間段情況
class QuestionModelTests(TestCase):
def test_was_published_recently_with_future_question(self):
"""
當日期為 未來 時間時 was_published_recently() 應該返回 False
"""
time = timezone.now() + datetime.timedelta(days=30)
future_question = Question(pub_date=time)
self.assertIs(future_question.was_published_recently(), False)
def test_was_published_recently_with_recent_question(self):
"""
當日期為 最近 時間時 was_published_recently() 應該返回 False
"""
time = timezone.now() - datetime.timedelta(hours=23, minutes=59, seconds=59)
future_question = Question(pub_date=time)
self.assertIs(future_question.was_published_recently(), True)
def test_was_published_recently_with_old_question(self):
"""
當日期為 過去(至少一天前) 時間時 was_published_recently() 應該返回 False
"""
time = timezone.now() + datetime.timedelta(days=1, seconds=1)
future_question = Question(pub_date=time)
self.assertIs(future_question.was_published_recently(), False)
執行
Microsoft Windows [版本 10.0.22000.978]
(c) Microsoft Corporation。保留所有權利。
(venv) E:\PYTHON\0CODE\mysite>python manage.py polls test
Unknown command: 'polls'
Type 'manage.py help' for usage.
(venv) E:\PYTHON\0CODE\mysite>python manage.py test polls
Found 3 test(s).
Creating test database for alias 'default'...
System check identified no issues (0 silenced).
...
----------------------------------------------------------------------
Ran 3 tests in 0.002s
OK
Destroying test database for alias 'default'...
(venv) E:\PYTHON\0CODE\mysite>
3.投票-6自動化測試 檢視
Client 一個工具
這個很像我之前學過的,requests
但他更細節更貼合Django的檢視,它可以直接捕獲檢視函數傳過來的引數
Microsoft Windows [版本 10.0.22000.978]
(c) Microsoft Corporation。保留所有權利。
(venv) E:\PYTHON\0CODE\mysite>python manage.py shell
Python 3.9.1 (tags/v3.9.1:1e5d33e, Dec 7 2020, 17:08:21) [MSC v.1927 64 bit (AMD64)] on win32
Type "help", "copyright", "credits" or "license" for more information.
(InteractiveConsole)
>>>
>>>
>>> from django.test.utils import setup_test_environment
>>>
>>> setup_test_environment()
>>>
>>>
>>> from django.test import Client
>>>
>>> client = Client()
>>>
>>> r = client.get('/')
Not Found: /
>>>
>>> r.status_code
404
>>>
>>> from django.urls import reverse
>>>
>>> r = client.get(reverse("polls:index"))
>>>
>>> r .status_code
200
>>>
>>>
>>>
>>>
>>>
>>> r.content
b'\n <ul>\n \n <li>\n <a href="/polls/5/">Django is nice?</a>\n </li>\n \n <li>\n <a href="/polls/4/">I love Lisa.</a>\n </li>\n \
n <li>\n <a href="/polls/3/">do you lik ch best?</a>\n </li>\n \n <li>\n <a href="/polls/2/">are you okay?</a>\n </li>\n \n <li
>\n <a href="/polls/1/">are you kidding me ?</a>\n </li>\n \n </ul>\n\n'
>>>
>>>
>>>
>>>
>>>
>>> r.context['latest_question_list']
<QuerySet [<Question: Django is nice?>, <Question: I love Lisa.>, <Question: do you lik ch best?>, <Question: are you okay?>, <Question: are you kidding me ?>]>
>>>
>>>
一個 Bug
按照邏輯,當投票釋出時間是未來時,檢視應當忽略這些投票
修復 Bug
# polls/views.py
class IndexView(generic.ListView):
template_name = 'polls/index.html'
context_object_name = 'latest_question_list'
def get_queryset(self):
"""返回最近的 5 個投票問題"""
#return Question.objects.order_by('-pub_date')[:5]
return Question.objects.filter(pub_date__lte=timezone.now()).order_by('-pub_date')[:5]
測試用例
寫個投票指令碼,用於產生資料
# polls/test.py
def create_question(question_text, days):
"""
一個公用的快捷函數用於建立投票問題
"""
time = timezone.now() + datetime.timedelta(days=days)
return Question.objects.create(question_text=question_text, pub_date=time)
測試類
class QuestionIndexViewTests(TestCase):
def test_no_questions(self):
"""
不存在 questions 時候 顯示
"""
res = self.client.get(reverse('polls:index'))
self.assertEqual(res.status_code, 200)
#self.assertContains(res, "沒有【正在進行】的投票。") # 是否顯示「沒有【正在進行】的投票。」字樣
self.assertQuerysetEqual(res.context['latest_question_list'], [])
def test_past_question(self):
"""
釋出時間是 past 的 question 顯示到首頁
"""
question = create_question(question_text="Past question.", days=-30)
res = self.client.get(reverse("polls:index"))
self.assertQuerysetEqual(
res.context['latest_question_list'],
[question],
)
def test_future_question(self):
"""
釋出時間是 future 不顯示
"""
create_question(question_text="未來問題!", days=30)
res = self.client.get(reverse('polls:index'))
#self.assertContains(res, "沒有【可用】的投票")
self.assertQuerysetEqual(res.context['latest_question_list'], [])
def test_future_question_and_past_question(self):
"""
存在 past 和 future 的 questions 僅僅顯示 past
"""
question = create_question(question_text="【過去】問題!", days=-30)
create_question(question_text="【未來】問題!", days=30)
response = self.client.get(reverse('polls:index'))
self.assertQuerysetEqual(
response.context['latest_question_list'],
[question],
)
def test_two_past_question(self):
"""
首頁可能展示 多個 questions
"""
q1 = create_question(question_text="過去 問題 1", days=-30)
q2 = create_question(question_text="過去 問題 2", days=-5)
res = self.client.get(reverse('polls:index'))
self.assertQuerysetEqual(
res.context['latest_question_list'],
[q2, q1],
)
執行
(venv) E:\PYTHON\0CODE\mysite>
(venv) E:\PYTHON\0CODE\mysite>python manage.py test polls
Found 8 test(s).
Creating test database for alias 'default'...
System check identified no issues (0 silenced).
........
----------------------------------------------------------------------
Ran 8 tests in 0.030s
OK
Destroying test database for alias 'default'...
(venv) E:\PYTHON\0CODE\mysite>
3.投票-7自動化測試 業務邏輯
一個bug
釋出日期時未來的那些投票不會在目錄頁 index 裡出現,但是如果使用者知道或者猜到正確的 URL ,還是可以存取到它們。所以我們得在 DetailView 裡增加一些約束:
修復
加強限制,搜尋結果只返回時間小於當前的投票
# polls/views.py
class DetailView(generic.DetailView):
...
def get_queryset(self):
"""
Excludes any questions that aren't published yet.
"""
return Question.objects.filter(pub_date__lte=timezone.now())
測試用例
檢驗
# polls/tests.py
class QuestionDetailViewTests(TestCase):
def test_future_question(self):
"""
The detail view of a question with a pub_date in the future
returns a 404 not found.
"""
future_question = create_question(question_text='Future question.', days=5)
url = reverse('polls:detail', args=(future_question.id,))
response = self.client.get(url)
self.assertEqual(response.status_code, 404)
def test_past_question(self):
"""
The detail view of a question with a pub_date in the past
displays the question's text.
"""
past_question = create_question(question_text='Past Question.', days=-5)
url = reverse('polls:detail', args=(past_question.id,))
response = self.client.get(url)
self.assertContains(response, past_question.question_text)
3.投票-8應用的介面和風格
a 標籤
新建 mysite/polls/static 目錄 ,寫入下面的檔案
static/ #框架會從此處收集所有子應用靜態檔案 所以需要建一個新的polls目錄區分不同應用
polls/ #所以寫一個重複的polls很必要 否則Django直接使用找到的第一個style.css
style.css
定義 a 標籤
# /style.css
li a{
color: green;
}
背景圖
新建 images 目錄
static/ #框架會從此處收集所有子應用靜態檔案 所以需要建一個新的polls目錄區分不同應用
polls/
style.css
images/
bg.jpg
定義 背景
# /style.css
li a{
color: green;
}
body {
background: white url("images/bg.jpg") no-repeat;
}
效果

3.投票-9自定義後臺表單
欄位順序
替換註釋部分
# /mysite/polls/templates/admin.py
# admin.site.register(Question)
class QuestionAdmin(admin.ModelAdmin):
fields = ['question_text', 'pub_date'] # 列表裡的順序 表示後臺的展示順序
admin.site.register(Question,QuestionAdmin)
效果

欄位集
當欄位比較多時,可以把多個欄位分為幾個欄位集
注意變數 fields 變為 fieldsets
class QuestionAdmin(admin.ModelAdmin):
#fields = ['question_text', 'pub_date'] # 列表裡的順序 表示後臺的展示順序
fieldsets = [
(None, {'fields': ['question_text']}),
('日期資訊', {'fields': ['pub_date']}),
]
效果

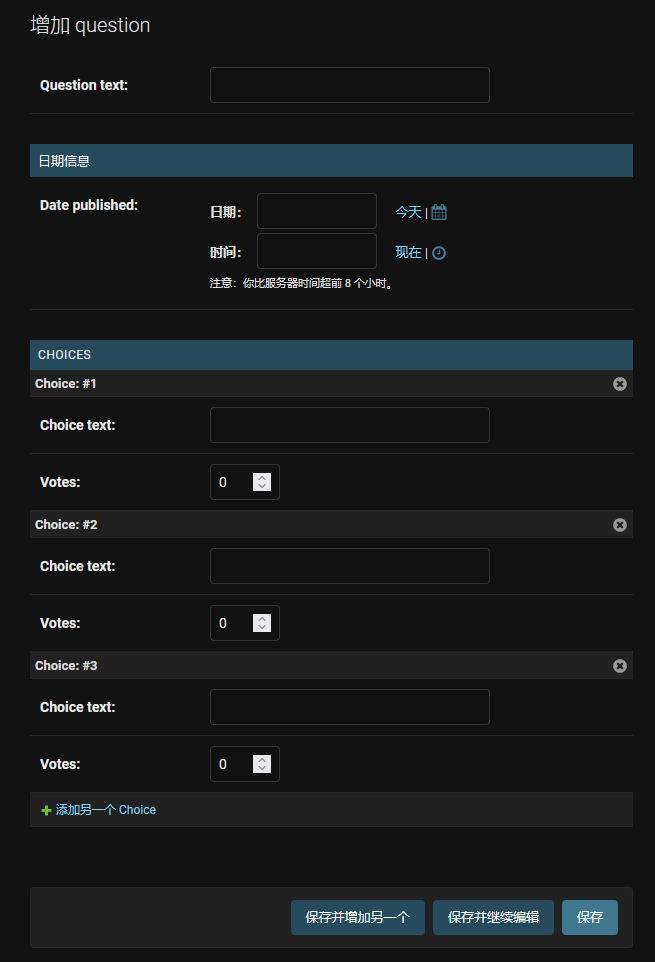
關聯選項
這樣可以在建立 question 時 同時建立 choice
# /mysite/polls/templates/admin.py

效果

讓卡槽更緊湊
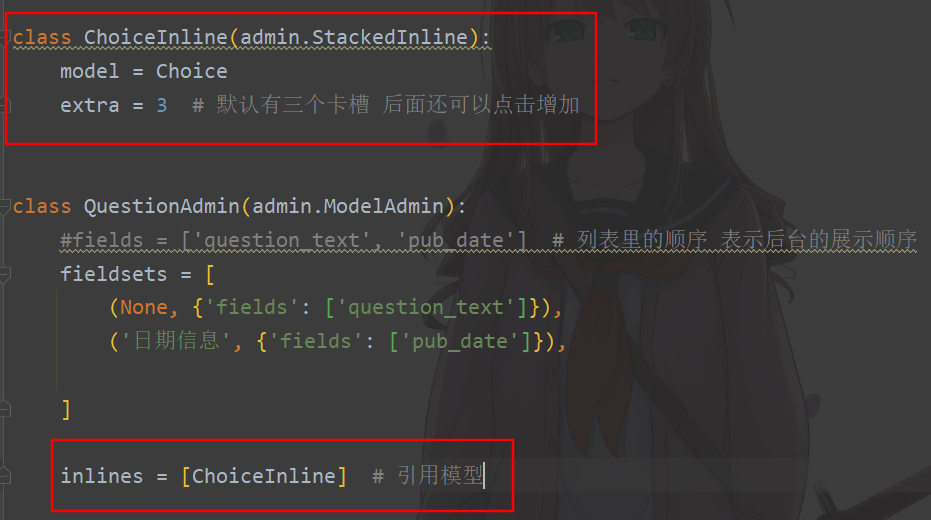
替換 StackedInline 為 TabularInline
#class ChoiceInline(admin.StackedInline):
class ChoiceInline(admin.TabularInline):
model = Choice
extra = 3 # 預設有三個卡槽 後面還可以點選增加
效果

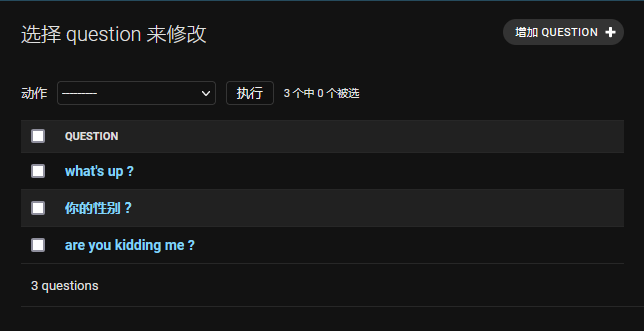
展示question的更多欄位
Django預設返回模型的 str 方法裡寫的內容

新增欄位 list_display 讓其同時展示更多
方法was_published_recently 和他的返回內容 也可以當做欄位展示
# mysite/polls/templates/admin.py
# class QuestionAdmin(admin.ModelAdmin):
# # fields = ['question_text', 'pub_date'] # 列表裡的順序 表示後臺的展示順序
# fieldsets = [
# (None, {'fields': ['question_text']}),
# ('日期資訊', {'fields': ['pub_date']}),
# ]
# inlines = [ChoiceInline] # 參照模型
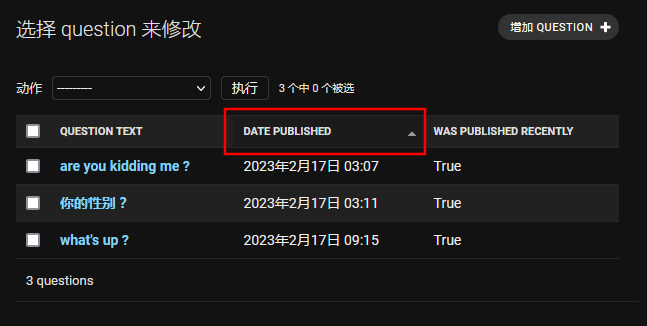
list_display = ('question_text', 'pub_date', 'was_published_recently')
效果 點選還可以按照該欄位名排序

3.投票-9自定義後臺表單-2
用裝飾器優化 方法 的顯示
方法 was_published_recently 預設用空格替換下劃線展示欄位

用裝飾器優化一下
# /mysite/polls/templates/models.py
from django.contrib import admin # 裝飾器
class Question(models.Model):
#....
@admin.display(
boolean=True,
ordering='pub_date',
description='最近釋出的嗎 ?',
)
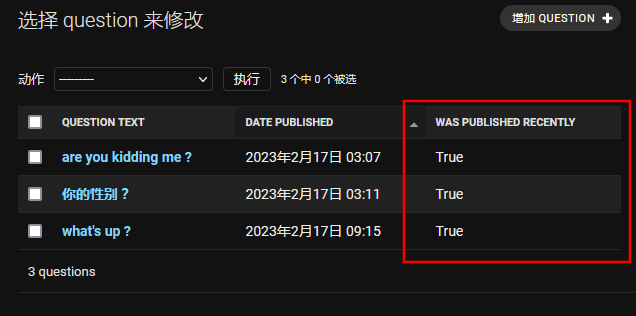
def was_published_recently(self):
now = timezone.now()
# 釋出時間距離現在不超過24小時 比現在小 比一天之前大 (即最近一天釋出)
return (now - datetime.timedelta(days=1)) <= self.pub_date <= now
效果

新增過濾器
新增一個 list_filter 欄位即可
# mysite/polls/templates/admin.py
# class QuestionAdmin(admin.ModelAdmin):
# # fields = ['question_text', 'pub_date'] # 列表裡的順序 表示後臺的展示順序
# fieldsets = [
# (None, {'fields': ['question_text']}),
# ('日期資訊', {'fields': ['pub_date']}),
# ]
# inlines = [ChoiceInline] # 參照模型
# list_display = ('question_text', 'pub_date', 'was_published_recently')
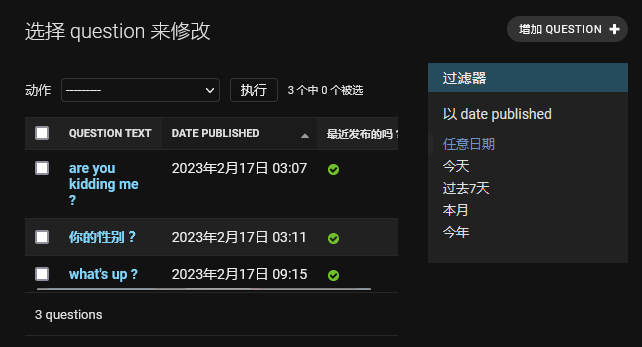
list_filter = ['pub_date'] # 過濾器
效果

檢索框
同上
#...
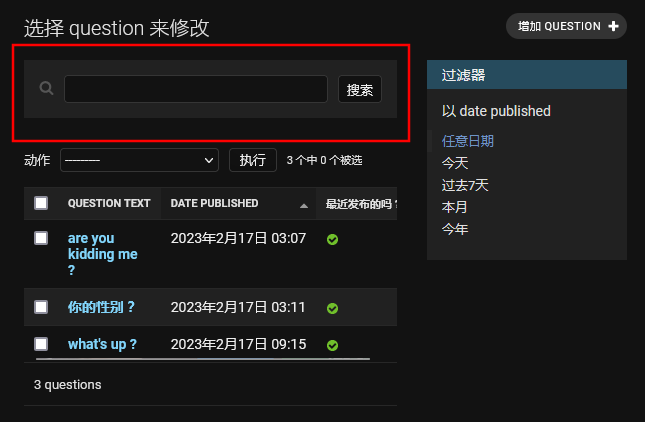
search_fields = ['question_text', 'pub_date'] # 檢索框 可新增多個欄位
效果

3.投票-10自定義後臺風格介面
改掉 'Django 管理'
自定義工程模板(就是在manage.py的同級目錄哪裡) 再建一個templates
/mysite
/templates # 新建
修改 mysite/settings.py DIR是一個待檢索路徑 在django啟動時載入
把所有模板檔案存放在同一個templates中也可以 但分開會方便以後擴充套件複用程式碼
#...
# TEMPLATES = [
# {
# 'BACKEND': 'django.template.backends.django.DjangoTemplates',
#'DIRS': [],
'DIRS': [BASE_DIR / 'templates'],
# 'APP_DIRS': True,
# 'OPTIONS': {
# 'context_processors': [
# 'django.template.context_processors.debug',
# 'django.template.context_processors.request',
# 'django.contrib.auth.context_processors.auth',
# 'django.contrib.messages.context_processors.messages',
# ],
# },
# },
# ]
新建一個admin資料夾 複製 base_site.html 複製到裡面
base_site.html 是django預設的模板 它存放在 django/contrib/admin/templates 的 admin/base_site.html 裡面
可以用 ...\> py -c "import django; print(django.__path__)"命令查詢原始檔django位置
/mysite
/templates # 新建
/admin # 新建
base_site.html # 本地是到E:\PYTHON\0CODE\StudyBuddy\venv\Lib\site-packages\
# django\contrib\admin\templates\admin 複製
修改 base_site.html 內容
<!--{% extends "admin/base.html" %}-->
<!--{% block title %}{% if subtitle %}{{ subtitle }} | {% endif %}{{ title }} | {{ site_title|default:_('Django site admin') }}{% endblock %}-->
<!--{% block branding %}-->
<!--<h1 id="site-name"><a href="{% url 'admin:index' %}">{{ site_header|default:_('Django administration') }}</a></h1>-->
<h1 id="site-name"><a href="{% url 'admin:index' %}">投票 管理</a></h1>
<!--{% endblock %}-->
<!--{% block nav-global %}{% endblock %}-->
效果

注意,所有的 Django 預設後臺模板均可被複寫。若要複寫模板,像你修改 base_site.html 一樣修改其它檔案——先將其從預設目錄中拷貝到你的自定義目錄,再做修改
當然 也可以用 django.contrib.admin.AdminSite.site_header 來進行簡單的客製化。
自定義 子應用 的模板
機智的同學可能會問: DIRS 預設是空的,Django 是怎麼找到預設的後臺模板的?因為 APP_DIRS 被置為 True,Django 會自動在每個應用包內遞迴查詢 templates/ 子目錄(不要忘了 django.contrib.admin 也是一個應用)。
我們的投票應用不是非常複雜,所以無需自定義後臺模板。不過,如果它變的更加複雜,需要修改 Django 的標準後臺模板功能時,修改 應用 的模板會比 工程 的更加明智。這樣,在其它工程包含這個投票應用時,可以確保它總是能找到需要的自定義模板檔案。
更多關於 Django 如何查詢模板的檔案,參見 載入模板檔案。
自定義 後臺 首頁的模板
同之前base_site.html
複製 E:\PYTHON\0CODE\StudyBuddy\venv\Lib\site-packages\django\contrib\admin\templates\admin\index.html
到mysite/templates/admin/index.html 直接修改
結束 撒花! :)


________________________________________________________
Every good deed you do will someday come back to you.
Love you,love word !