Serverless Streaming:毫秒級流式大檔案處理探祕
摘要:本文將以圖片處理的場景作為例子詳細描述當前的問題以及華為雲FunctionGraph函數工作流在面對該問題時採取的一系列實踐。
文章作者|舊浪:華為雲Serverless研發專家、平山:華為雲中介軟體Serverless負責人
一、背景
企業應用從微服務架構向 Serverless(無伺服器)架構演進,開啟了無伺服器時代,面向無伺服器計算領域的 Serverless 工作流也應運而生。許多Serverless 應用程式不是由單個事件觸發的簡單函數,而是由一系列函數多個步驟組成的,而函數在不同步驟中由不同事件觸發。Serverless工作流用於將函數編排為協調的微服務應用程式。
Serverless工作流由於自身可編排、有狀態、持久化、視覺化監控、例外處理、雲服務整合等特性,適用於很多應用場景,比如:
- 複雜度高需要抽象的業務(訂單管理,CRM等)
- 業務需要自動中斷/恢復能力,如多個任務之間需要人工干預的場景(人工審批,部署流水線等)
- 業務需要手動中斷/恢復(資料備份/恢復等)
- 需要詳細監控任務執行狀態的場景
- 流式處理(紀錄檔分析,圖片/視訊處理等)
當前大部分Serverless Workflow平臺更多關注控制流程的編排,忽視了工作流中資料流的編排和高效傳輸,上述場景1-4中,由於資料流相對簡單,所以各大平臺支援都比較好,但是對於檔案轉碼等存在超巨量資料流的場景,當前各大平臺沒有給出很好的解決方案。華為雲FunctionGraph函數工作流針對該場景,提出了Serverless Streaming的流式處理方案,支援毫秒級響應檔案處理。本文將以圖片處理的場景作為例子詳細描述當前的問題以及華為雲FunctionGraph函數工作流在面對該問題時採取的一系列實踐。
二、問題描述
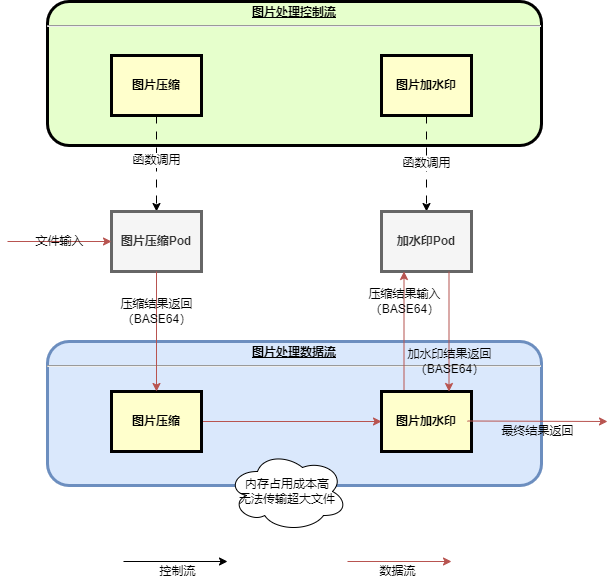
先以一個圖片處理的場景舉例,使用者想要執行一個圖片壓縮並且加水印的任務,這個場景在典型的工作流系統中,可以用如圖一所示的方式進行處理。

圖1:一個典型的圖片處理工作流
如上圖所示,圖片壓縮和圖片加水印的結果都是二進位制檔案格式,但是當前主流的Serverless Workflow平臺在多個步驟之間傳輸上下文都只能支援文字格式傳輸,所以圖片壓縮和加水印的結果都需要經過BASE64或者其他轉碼方式轉成文字進行資料流傳輸。
但是這種方案的限制和使用成本都比較高:
- 函數的Response Body通常有大小限制,所以這種方式無法處理超大檔案。
- 執行結果轉換為文字,需要消耗大量記憶體,記憶體成本比較高。
如何簡單高效的進行檔案處理,業界也給出了其他解決方案,如通過雲端儲存進行中間結果轉儲、AWS的Lambda Object檔案轉換方案。下面給出了這兩個方案的優缺點分析。
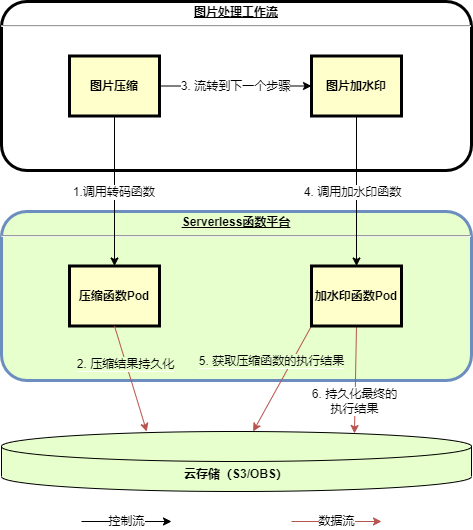
方案一:中間結果通過雲端儲存進行轉儲
該方案如圖2所示:

圖2:雲端儲存轉儲執行方式示意圖
兩個步驟之間的檔案流通過雲端儲存去傳遞,這種方案支援大檔案流的傳輸,但是由於中間多了一次到雲端儲存的網路傳輸,如果業務對時延要求不高,該方案問題不大,但是對於時延敏感類業務,這種多出的時延是無法接受的。另外雲端儲存轉儲需要額外的成本,如果呼叫量比較大,使用成本較高。
方案二:AWS Lambda Object

圖3:AWS解決方案示意圖[1]
AWS對於這種檔案處理場景,提出了基於S3和Lambda的Lambda Object的方案,參考[1],簡單來說,是支援為S3檔案桶的getObject API提供Access Point,AccessPoint可以指向某一個Lambda函數,在函數中可以對原來的桶資料檔案進行修改,比如可以將原始視訊轉碼,得到轉碼後的結果返回到使用者端。雖然解決了時延和大檔案處理的問題,但是這個方案強依賴S3的API,使用者無法進行流程編排,也無法通過事件觸發,不是一個真正通用的方案。
業界方案總結
簡單總結如表1所示,當前業界提供的各個方案或多或少存在一些侷限性,沒有辦法在同時滿足低時延的情況下支援可編排的檔案處理。然而低時延和可編排都是大量客戶所追求的關鍵能力,如何解決這些關鍵痛點,提升客戶體驗,成為了當前我們重點想要攻克的難題。
表1:業界檔案處理方案對比

三、華為雲FunctionGraph的Serverless Streaming流式處理方案
針對當前業界缺少高效,可編排的檔案處理方案的痛點,華為雲FunctionGraph函數工作流提出Serverless Streaming的流式可編排的檔案處理解決方案,步驟與步驟之間通過資料流驅動,更易於使用者理解。本章通過圖片處理的例子解釋該方案的實現機制。
如果需要驅動一個工作流執行,工作流系統需要處理兩個部分:
- 控制流:控制工作流的步驟間流轉,以及步驟對應的Serverless函數的執行。確保步驟與步驟之間有序執行。
- 資料流:控制整個工作流的資料流轉,通常來說上一個步驟的輸出是下一個步驟的輸入,比如上述圖片處理工作流中,圖片壓縮的結果是打水印步驟的輸入資料。
在普通的服務編排中,由於需要精準控制各個服務的執行順序,所以控制流是工作流的核心部分。然而在檔案處理等流式處理場景中,對控制流的要求並不高,以上述圖片處理場景舉例,可以對大圖片進行分塊處理,圖片壓縮和加水印的任務不需要嚴格的先後順序,圖片壓縮處理完一個分塊可以直接流轉到下一個步驟,而不需要等待圖片壓縮把所有分塊處理完再開始加水印的任務。
基於上述理解,華為雲FunctionGraph工作流的Serverless Streaming方案架構設計如圖四所示:

圖4: Serverless Streaming流式處理架構圖
在Serverless Streaming的流程中,弱化控制流中步驟之間的先後執行順序,允許非同步同時執行,步驟與步驟之間的互動通過資料流驅動。其中資料流的控制通過Stream Bridge元件來實現。
同時函數SDK增加流式資料返回介面,使用者不需要將整個檔案內容返回,而是通過gRPC Stream的方式將資料寫入到Stream Bridge,Stream Bridge用來分發資料流到下一個步驟的函數Pod中。
這種方式存在如下優點:
- 由於控制流的弱化,完全通過資料流來驅動流程執行,不需要再強限制步驟之間完成的先後順序,如圖片處理場景中,壓縮和加水印的步驟可以做到完全並行執行,這樣可以加速整個流程的執行速度。
- 每次請求都開闢獨立緩衝區,緩衝區限制大小,資料流僅在內網傳輸,保證整體資料傳輸的可靠性和安全性。
- 不依賴其他外部服務,使用成本低。
- 對於開發人員來講,只需要關注資料流的處理,而不需要關心資料流如何轉發,如何儲存,降低開發難度。
- 底層流式傳輸通過gRPC進行,整體資料傳輸效率高
在FunctionGraph中開發檔案處理工作流
當前FunctionGraph已經基於上述方案支援了在函數工作流中進行資料流處理,並且將結果通過流資料的方式返回到使用者端,以構建一個圖片處理工作流舉例:
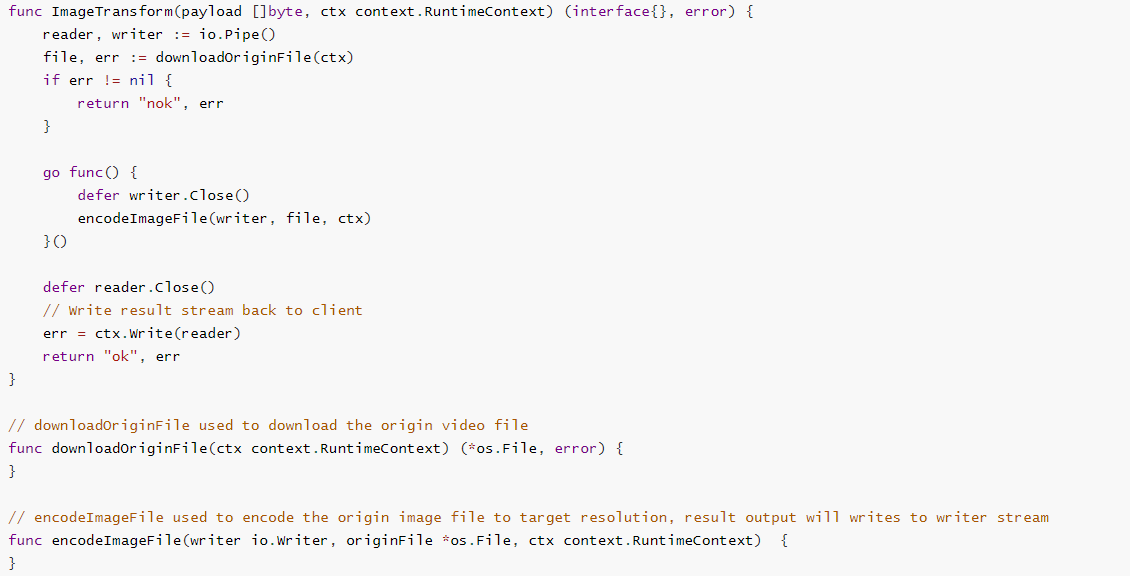
1、首先建立一個圖片壓縮的函數,其中程式碼在處理返回資料通過ctx.Write()函數將結果以流式資料的形式返回:

FunctionGraph通過ctx.Write()函數提供了流式返回的能力,對開發者來說,只需要將最終結果通過流的方式返回,而不需要關注網路傳輸的細節。
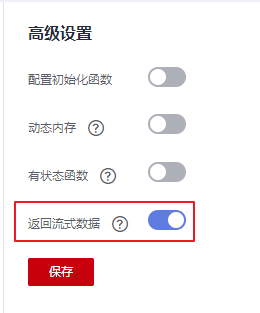
2、在函數控制檯中啟用該函數的流式返回能力

3、用上面的方式完成其他函數的編寫,最後在FunctionGraph的函數流控制檯完成工作流編排,舉例如下:

4、呼叫工作流的同步執行介面,獲取最終結果的檔案流,資料將以chunked流式返回的方式返回到使用者端
使用效果
針對圖片處理的具體場景,我們測試對比了不同大小圖片(333k、1m、4m、7m、10m、12m)進行圖片切割和圖片壓縮的場景,由於BASE64轉碼方案無法支援大檔案,AWS Lambda Object方案無法支援編排,所以這裡只對比使用OBS轉儲方案和基於流式返回的Servlerss Streaming方案的時延資料。具體對比資料圖表如下:

圖5:測試資料對比
響應時延:指使用者端發出請求到收到第一個位元組消耗的時延(單位:秒)
端到端時延:指使用者端發出請求到收到最後一個位元組消耗的時延(單位:秒)
從測試資料可以看出,響應時延和端到端時延使用流式返回方案後都得到了不同程度的降低。其中響應時延降低幅度較大,OBS轉儲方案響應時延隨著圖片大小增大,響應時延呈線性上升,超過4M的圖片響應時延就達到秒級,使用流式返回方案後,響應時延持續穩定在毫秒級的水平。從中可以發現,基於Serverless Streaming的流式返回方案不僅具備流式處理和可編排的能力,並且在檔案處理場景中可以顯著降低時延,從多個方面提升了使用者使用體驗。
四、總結與展望
本文主要討論了Serverless Workflow在大檔案處理時碰到的問題,FunctionGraph通過簡化資料傳輸鏈路,提升檔案流處理效率, 給出了一種穩定高效、極低時延的大檔案處理方法 Serverless Streaming,支援毫秒級的檔案流式處理, 顯著改善函數編排在檔案處理等場景中的使用者體驗。
FunctionGraph作為華為元戎加持的下一代Serverless函數計算與編排服務,將圍繞通用全場景 Serverless的前沿理論及案例實踐,持續分享,回饋社群。
參考資料:
[1] Introducing Amazon S3 Object Lambda
https://aws.amazon.com/cn/blogs/aws/introducing-amazon-s3-object-lambda-use-your-code-to-process-data-as-it-is-being-retrieved-from-s3/