詳解Echarts繪製街道及鎮級地圖(圖文步驟)
2023-02-17 06:02:44
本篇文章給大家帶來了關於Echarts的相關使用知識,其中主要內容是教大家如何使用Echarts一步步繪製街道以及鎮級地圖的,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。
需求要求畫出上海普陀區,具體街道、鎮級的地圖。普通Echart只能畫出省市區的的地圖不能提供具體的街道、鎮級資料。所以可以通過bigmap來獲取具體資料。
- 下載bigmap(選擇第二個全能版)

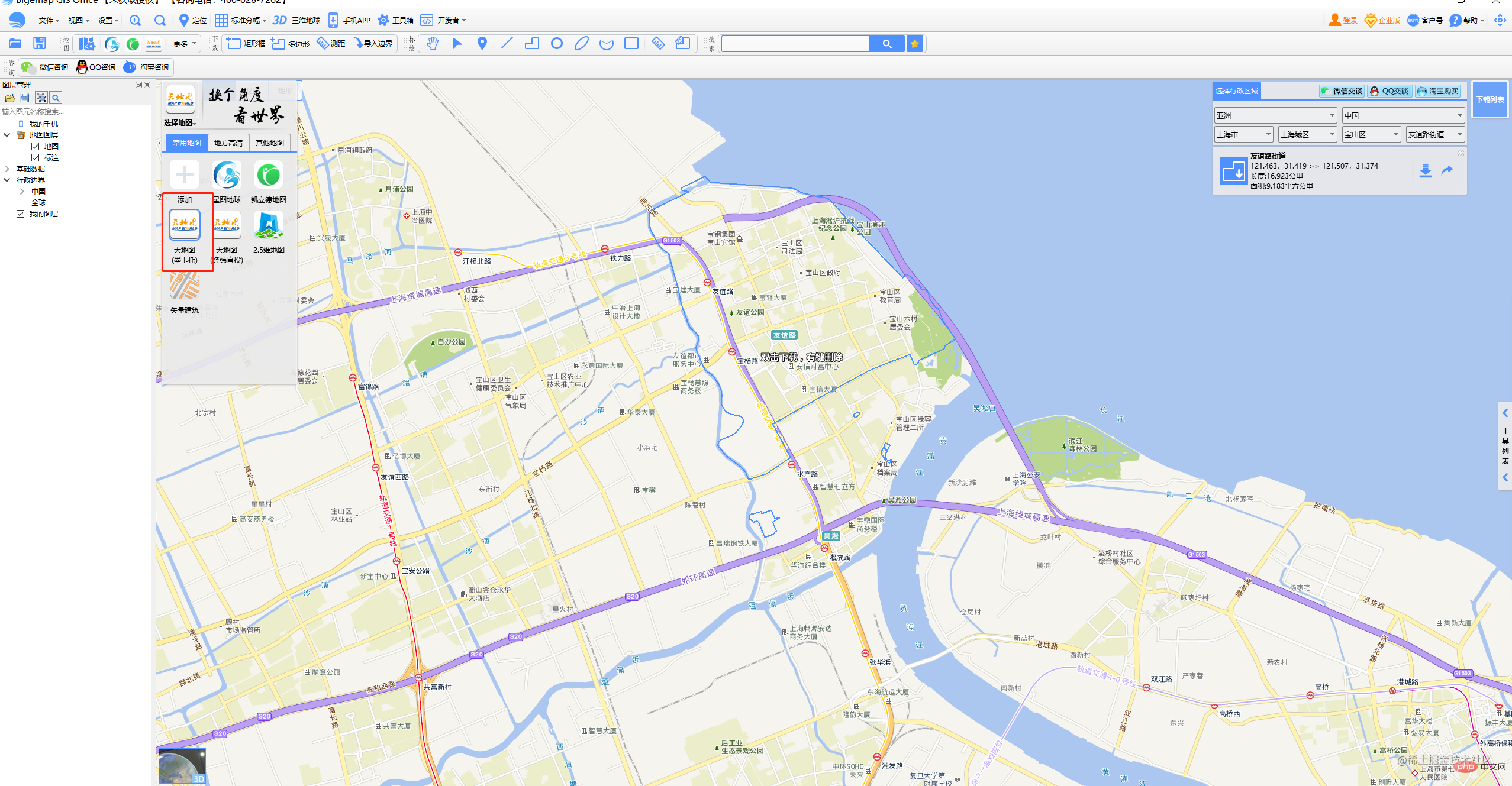
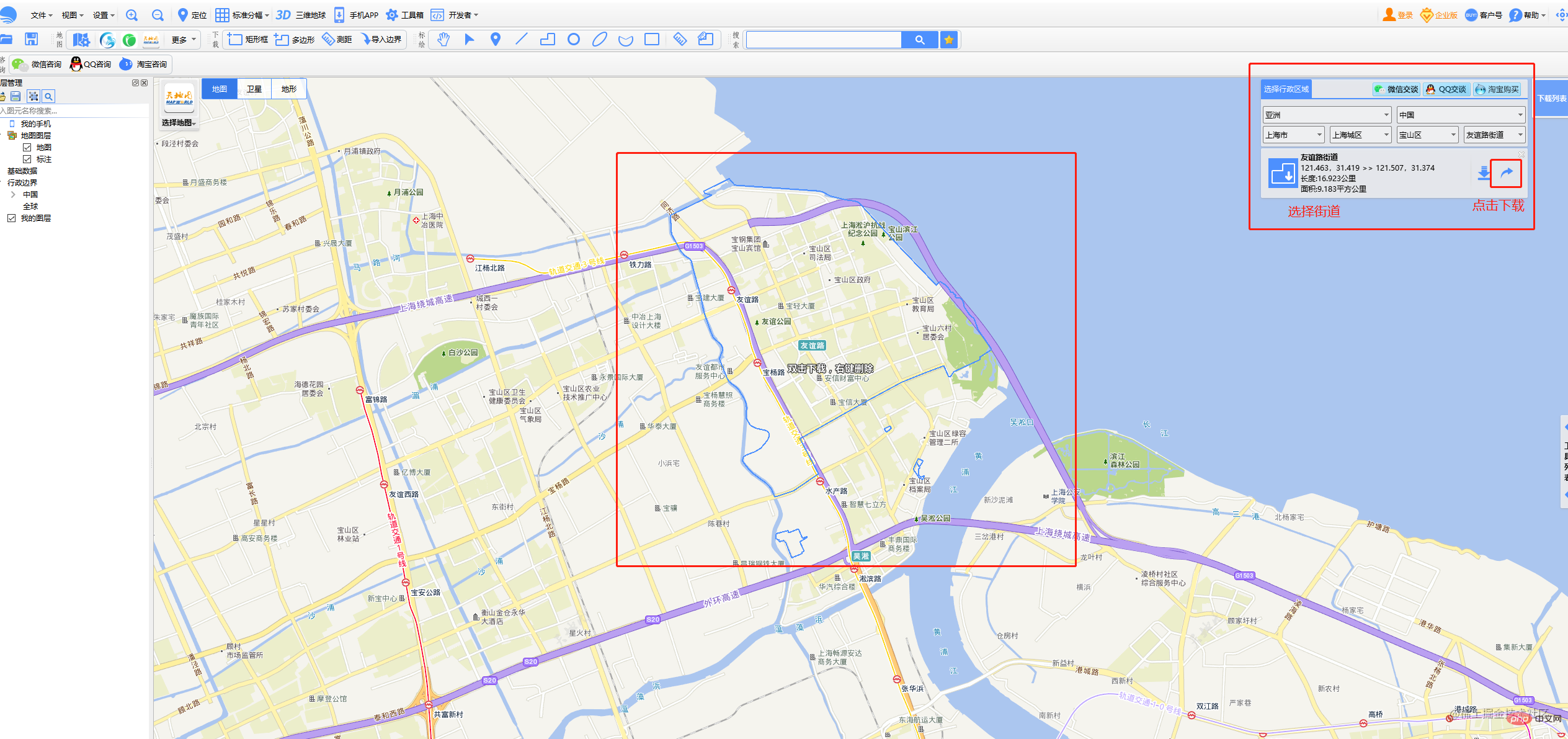
- 在bigmap中下載所需街道的.kml檔案


3.下載成功後需要將.kml檔案轉化為json
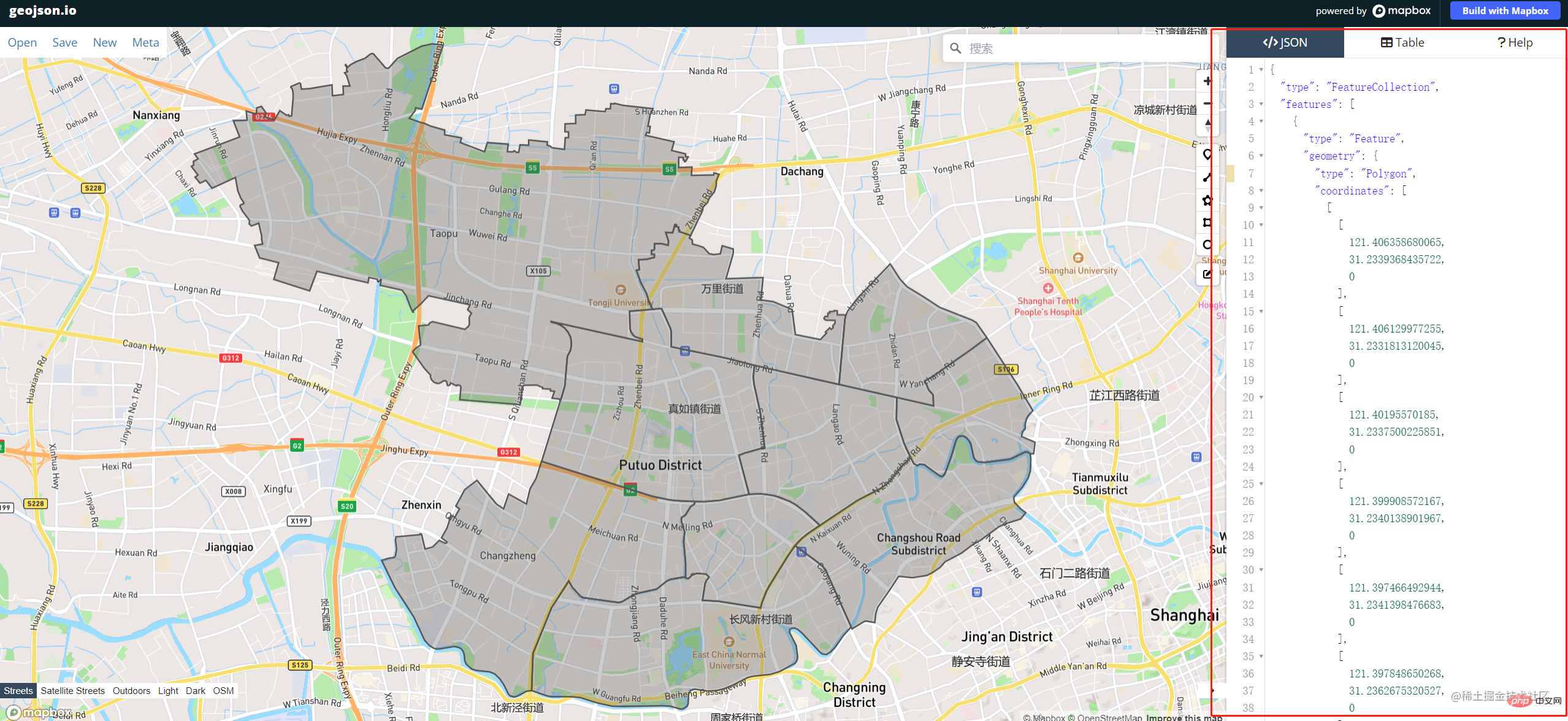
將.kml檔案匯入geojson.io,如果有多個.kml檔案則依次匯入,匯入成功後右側區域就是我們需要的json檔案,左側部分則是我們後面繪製地圖對應的形狀(這個可以不用管),複製json資料將其儲存在專案中(這裡我是儲存在public/static/map.json)
地址:

4.最重要的資料已經有了,接下來就可以開始使用echart進行繪製了
首先安裝echarts
npm install echarts
登入後複製然後直接在vue檔案中按需匯入(全域性匯入可參考echarts檔案)
import * as echarts from 'echarts';
登入後複製這裡還需要用到axios來請求我們剛剛的json資料,所以安裝axios
npm i axios
登入後複製匯入axios
import axios from 'axios
登入後複製用過echarts都知道,我們需要定義一個div容器來渲染地圖
<div id="main" style="width: 300px; height: 500px"></div>
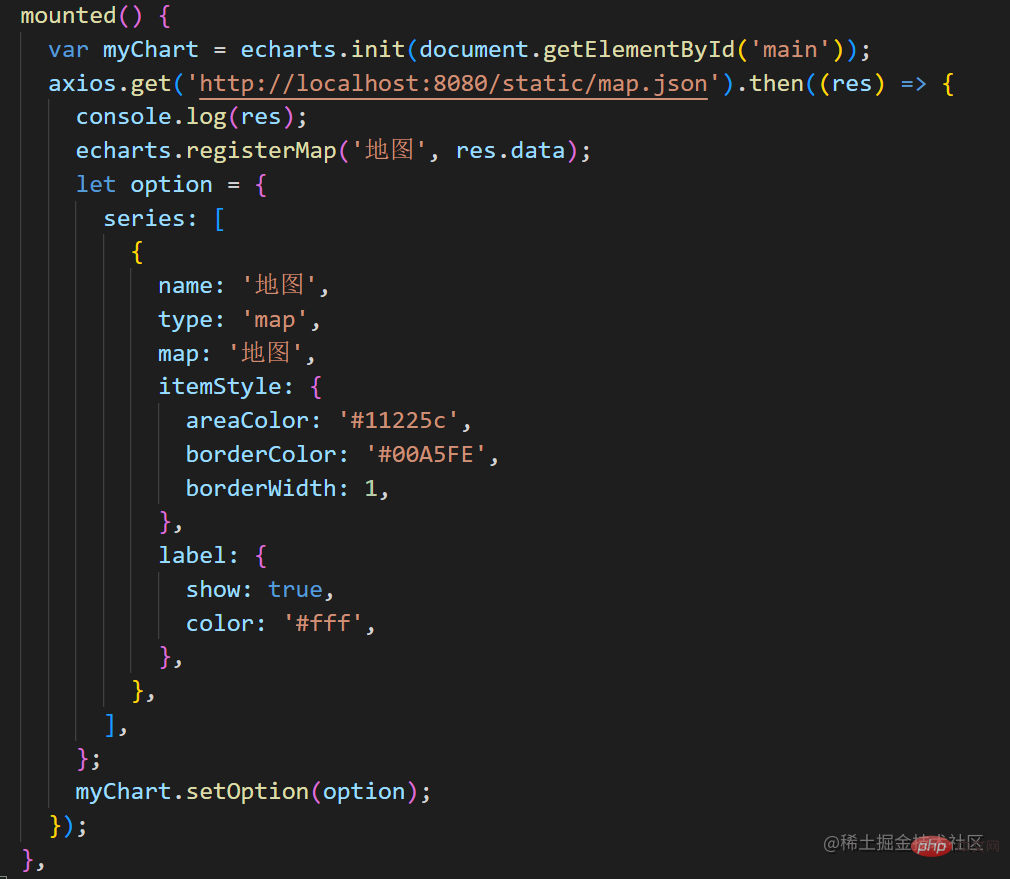
登入後複製因為我的需求是進入頁面直接渲染的所以我把js程式碼直接寫在了mounted勾點裡面

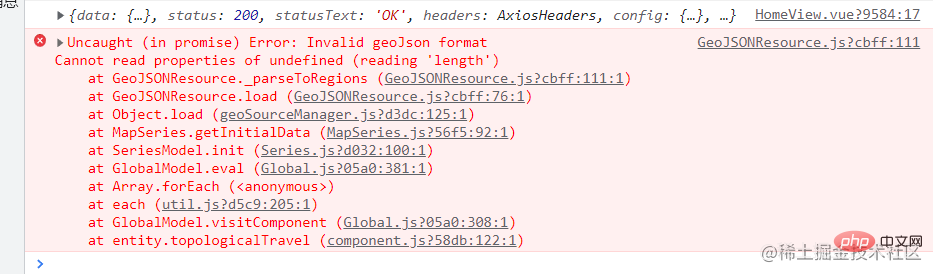
到這裡應該就已經完成了,但是run以後發現報錯了!

參考到了這篇文章:
原因:生成的地圖裡有一個區域為兩塊不連續的,type為GeometryCollection,echarts中對於此型別沒有做處理 解決方案:把兩塊不連續的陣列資料放到一起,型別type為Polygon。具體可參考上述文章。
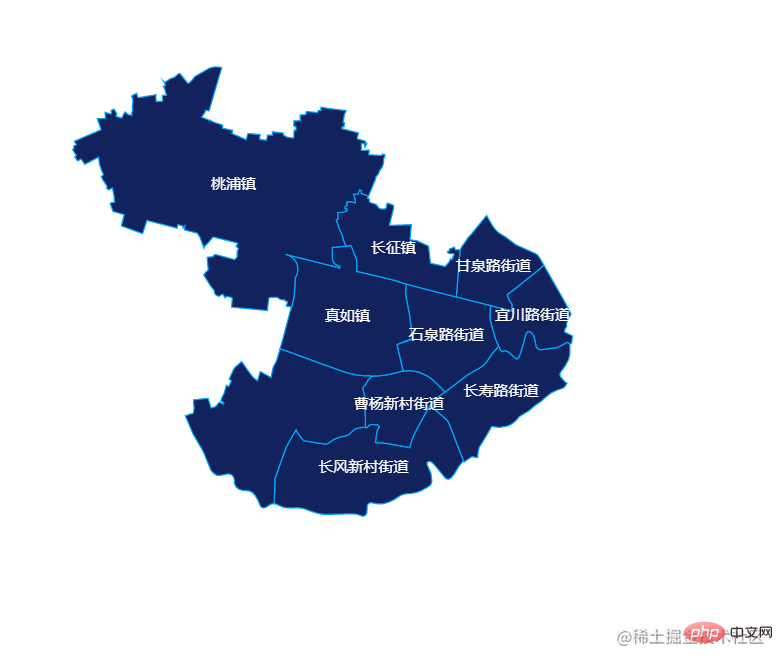
最終效果:

推薦學習:《》
以上就是詳解Echarts繪製街道及鎮級地圖(圖文步驟)的詳細內容,更多請關注TW511.COM其它相關文章!