一份程式設計師必備的Markdown備忘單!
本篇文章給大家帶來了關於Markdown的相關知識,其中主要內容就是總結分享大家一份Markdown備忘單,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。
Markdown 是一種輕量級的標示語言,我們可以用它來格式化純文字檔案。
GitHub上的每個倉庫都有自己的README檔案,解釋了該倉庫的目的。每個專案都需要好的檔案。GitHub 的檔案是用 Markdown 編寫的。這也正是為什麼需要很好地處理一些基礎知識。有很多元素你可以用Markdown來寫,所以我們來深入瞭解一下。
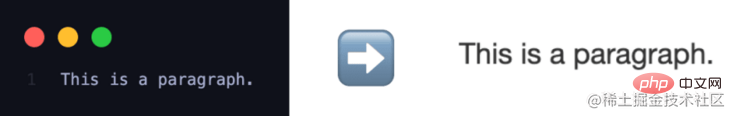
段落
通過寫常規文字,基本上是在寫一個段落。

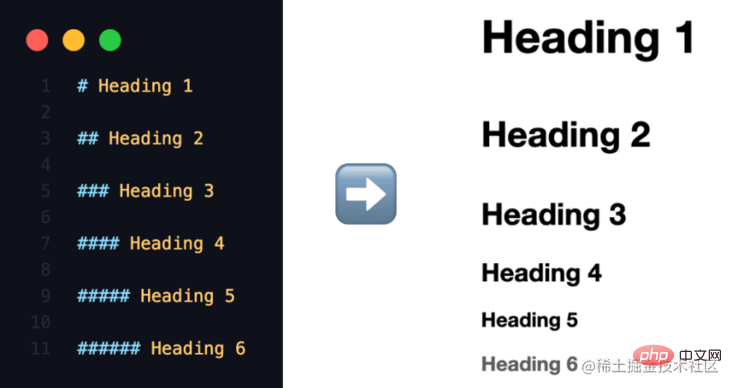
標題
有6種標題變體。符號 "#" 的數量,以及後面的文字,表明標題的重要性。

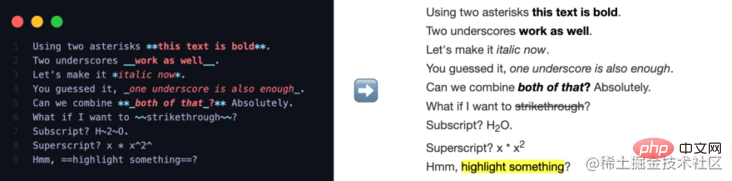
強調
修改文字是如此整潔和容易。你可以讓你的文字變成粗體、斜體、刪除線、高亮、下標或上標。

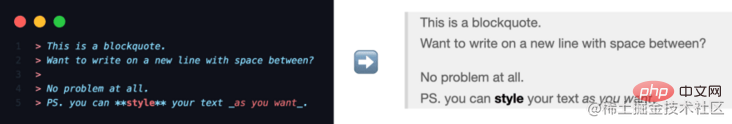
參照

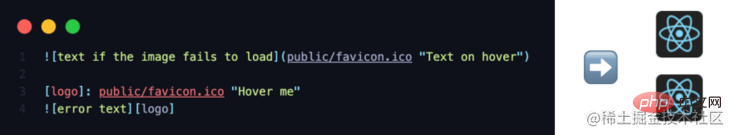
圖片
如果你使用的是GitHub,最好的方法是直接從電腦上拖放圖片到README檔案。你也可以為圖片建立一個參照,並通過這種方式來分配它。以下是語法。

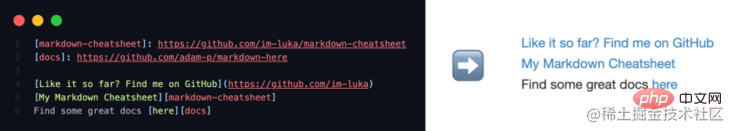
連結
與圖片類似,連結也可以直接插入或通過建立一個參考。可以建立內聯和塊狀連結。

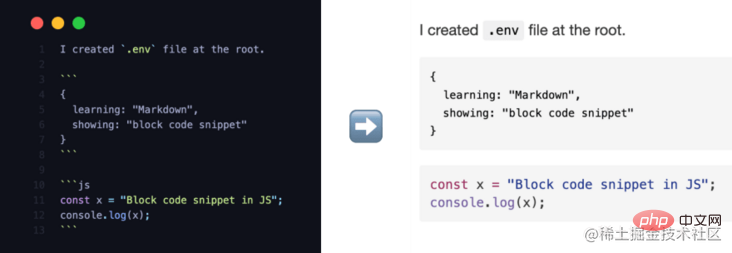
程式碼
你可以建立內聯式和全塊式的程式碼片斷。還可以定義在程式碼片段中使用的程式語言。所有這些都是通過使用反斜線。

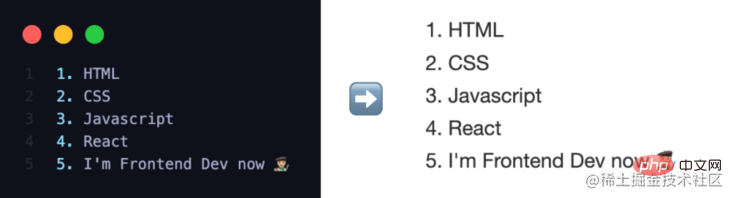
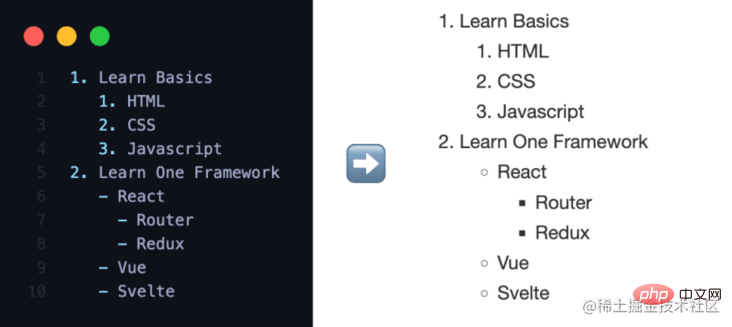
列表
正如你在HTML中可以做的那樣,Markdown允許建立有序和無序的列表。

也可以混合這兩個列表並建立子列表。

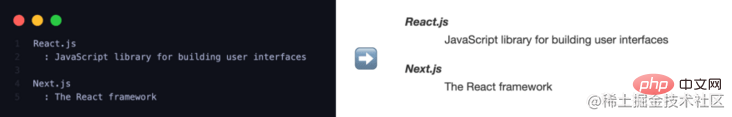
還可以建立定義列表(術語-定義):

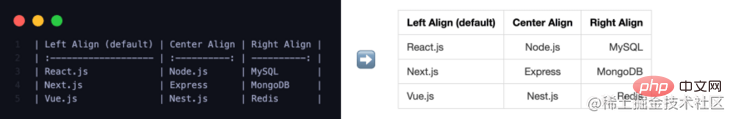
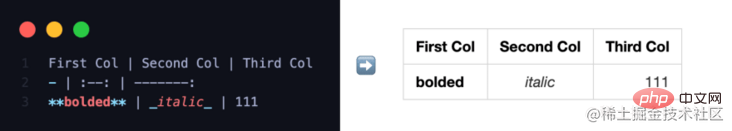
表格
顯示排列整齊的資料的好方法。使用**"|"** 符號來分隔列,使用 ":" 符號來對齊行內容。

也可以通過排除外部的 "|" 符號和不使你的程式碼有良好的結構來建立一個 "混亂的"表格。

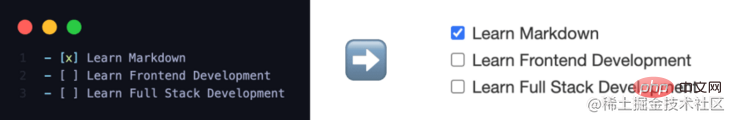
列表
追蹤已經完成的任務和需要完成的任務。

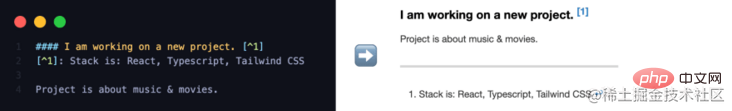
註腳
想在檔案的末尾描述一些東西?用註腳吧!

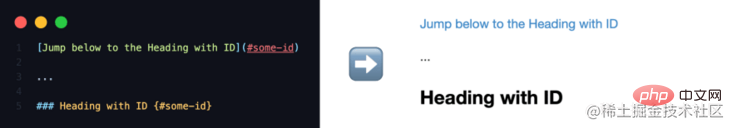
標題標識
你可以給一個標題賦予ID,以便從你所在的地方直接跳到檔案的那個部分。

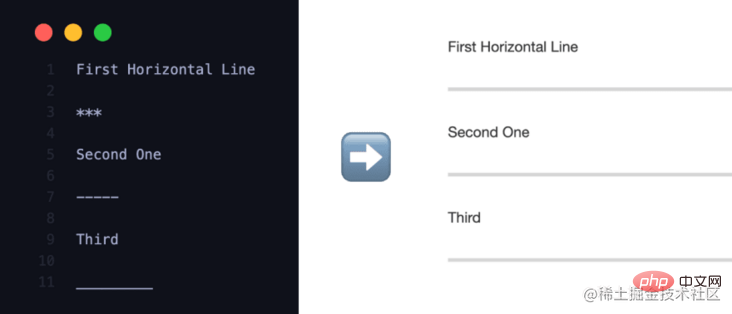
你可以使用星號、連字元或下劃線(*、-、_)來建立一個橫線。唯一的規則是,你必須包括至少三個字元的符號。

這裡,我建立了一個GitHub repo,大家可以用這個地址來練習:
原文:
程式碼部署後可能存在的BUG沒法實時知道,事後為了解決這些BUG,花了大量的時間進行log 偵錯,這邊順便給大家推薦一個好用的BUG監控工具 。
以上就是一份程式設計師必備的Markdown備忘單!的詳細內容,更多請關注TW511.COM其它相關文章!