看看這些前端面試題,帶你搞定高頻知識點(二)

每天10道題,100天后,搞定所有前端面試的高頻知識點,加油!!!,在看文章的同時,希望不要直接看答案,先思考一下自己會不會,如果會,自己的答案是什麼?想過之後再與答案比對,是不是會更好一點,當然如果你有比我更好的答案,歡迎評論區留言,一起探討技術之美。
面試官:頁面匯入樣式時,使用 link 和 @import 有什麼區別?
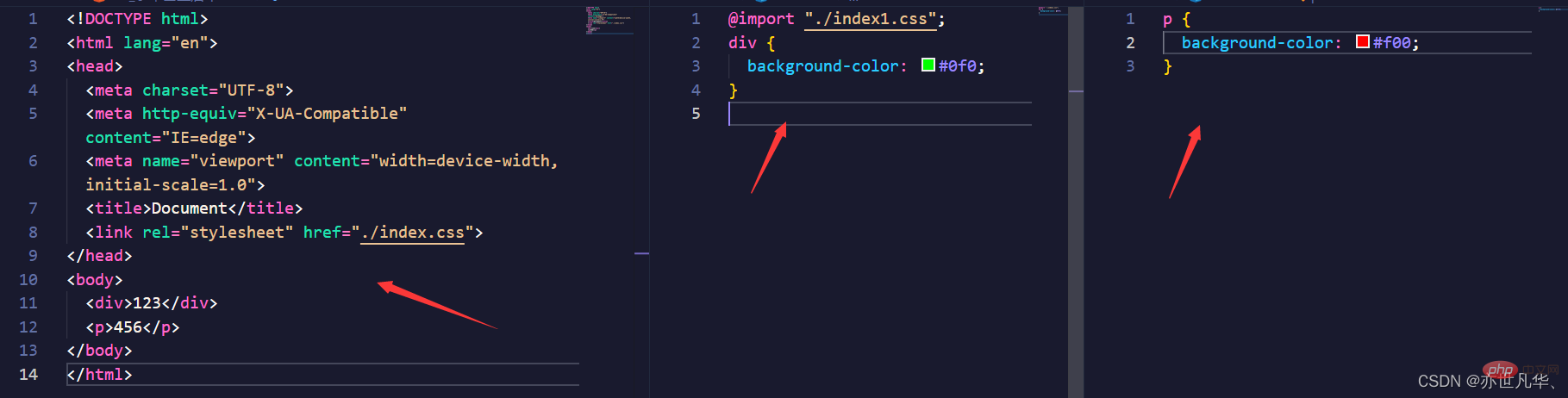
我:呃~,link是先出現的,後面才出現了@import,這也就導致了link相容性是比@import要好的,其次是載入順序方面,瀏覽器中先載入標籤link,後載入@import的,整出程式碼如下:


【相關推薦:】
面試官:簡要說說 title與h1的區別、b與strong的區別、i與em的區別?
我:呃~,它們要實現的功能大體是一致的,但是有本質的區別,如下:
title與h1的區別:
title作用是概括網站資訊,顯示在網頁的標題上,可以告訴搜尋引擎或者使用者關於這個網站的內容主題是什麼。
h1作用是概括文章主題內容,顯示在網頁內容上,可以告訴我們網站的內容主要是什麼
b和strong的區別:
b是實體標籤,用來給文字加粗,沒有實際意義;strong是邏輯標籤,用來加強字元語氣的,強調內容的重要性,為符合css3規範,b儘量少用,用strong就行。
i和em的區別:
i是實體標籤,用來做文字傾斜的,沒有實際意義,更多用在字型圖示上;em是邏輯標籤,強調字元內容的,更多用在專業術語上。
面試官:img標籤的title和alt有什麼區別?
我:呃~,title是滑鼠移入到圖片顯示的值,alt是圖片無法載入時顯示的值。
面試官:png、jpg、gif、webp這些圖片格式解釋一下,分別什麼時候使用?
我:呃~,好的,總結如下:
png:無失真壓縮,尺寸體積要比 jpg/jpeg的大,適合做小圖示。
jpg:採用壓縮演演算法,有一點失真,比png體積要小,適合做中大圖片。
gif:一般是做動圖的。
webp:同時支援有損和無失真壓縮,相同品質的圖片,webp具有更小的體積但相容性較差。
面試官:介紹一下CSS的盒子模型
我:呃~,好的,CSS盒子模型分為:標準盒模型、IE(怪異)盒模型,如下:
標準盒模型:margin、border、padding、content
IE盒模型:margin、content(border + padding + content)
CSS轉換盒子模型:
box-sizing: content-box; /*標準盒模型*/
box-sizing: border-box; /*IE盒模型*/
面試官:line-height和height的區別?
我:呃~,line-height是每一行文字的高,如果文字換行則整個盒子高度會增大(行數*行高)
height是一個固定值,就是這個盒子的高度。
面試官:CSS選擇器有哪些?屬性的繼承與否簡要提一下
我:呃~,CSS選擇器主要有如下幾種:
萬用字元選擇器( * )、id選擇器( # )、類選擇器( . ) 、標籤選擇器( div、p、h1... )、相鄰選擇器( + )、後代選擇器( ul li )、子元素選擇器( > )、屬性選擇器( a[href] )等
CSS屬性可以繼承的有:font-size、color、line-height等文字系列,不可繼承的有:border、padding、margin等盒屬性
面試官:CSS優先順序演演算法如何計算?
我:呃~,從優先順序比較來說:!important>內聯樣式>id>class>標籤>通配。優先順序的計算的話,我們可以給CSS設定權重:!important權重最高可以忽略,通過計算可以看出哪個權重值更高,當前頁面的樣式為什麼是這個樣式也就可以說通了:
第一:內聯樣式(style) 權重值:1000
第二:id選擇器 權重值:100
第三:類選擇器 權重值:10
第四:標籤&偽元素選擇器 權重值:1
第五:通配、>、+ 權重值:0

面試官:如何用CSS畫一個三角形?
我:呃~,使用border就可以,給出border的寬度然後每天邊框設定隱藏,如果想使用哪個方向的三角形,再單獨給出顏色即可,整出程式碼如下:
<style>
div{
width: 0;
border: 100px solid transparent;
/* 想要上三角形,顏色為紅色 */
border-top: 100px solid red;
}
</style>
<body>
<div></div>
</body>登入後複製
面試官:談談對 BFC 規範的理解
我:呃~,BFC(也叫塊級格式化上下文)是一個獨立的佈局環境,可以理解為一個獨立容器,容器裡面的子元素不會影響到外面的元素。如果一個元素具有BFC,那麼內部的元素再怎麼弄也不會影響到外面的元素。整出程式碼如下:
觸發BFC的條件:
float的值:非none
overflow的值:非visible
display的值為:inline-block、table-cell...position的值為:absoute、fixed
<style>
ul{
list-style: none;
border: 5px solid red;
overflow: hidden; /* 設定BFC */
}
ul li {
width: 100px;
height: 100px;
background-color: orange;
margin: 10px;
float: left;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<h1>12</h1>
</body>登入後複製
(學習視訊分享:、)
以上就是看看這些前端面試題,帶你搞定高頻知識點(二)的詳細內容,更多請關注TW511.COM其它相關文章!