認識Vue更高效的構建工具—Vite
本文章將為大家介紹新一款的構建工具——Vite,當然我們Vite更多的是被用於開發階段,下面也為大家介紹到了 Vite 想比於 webpack 編譯中的優勢,以及Vite構建Vue3專案的步驟教學,趕快跟著我嘗試一下吧!

webpack
我們在前面使用Vue2進行開發的時候通常都是使用我們的vue-cli腳手架進行專案的搭建,cli腳手架中就是基於webpack進行構建打包,webpack 作為程式碼編譯工具,有入口、出口、loader 和外掛。
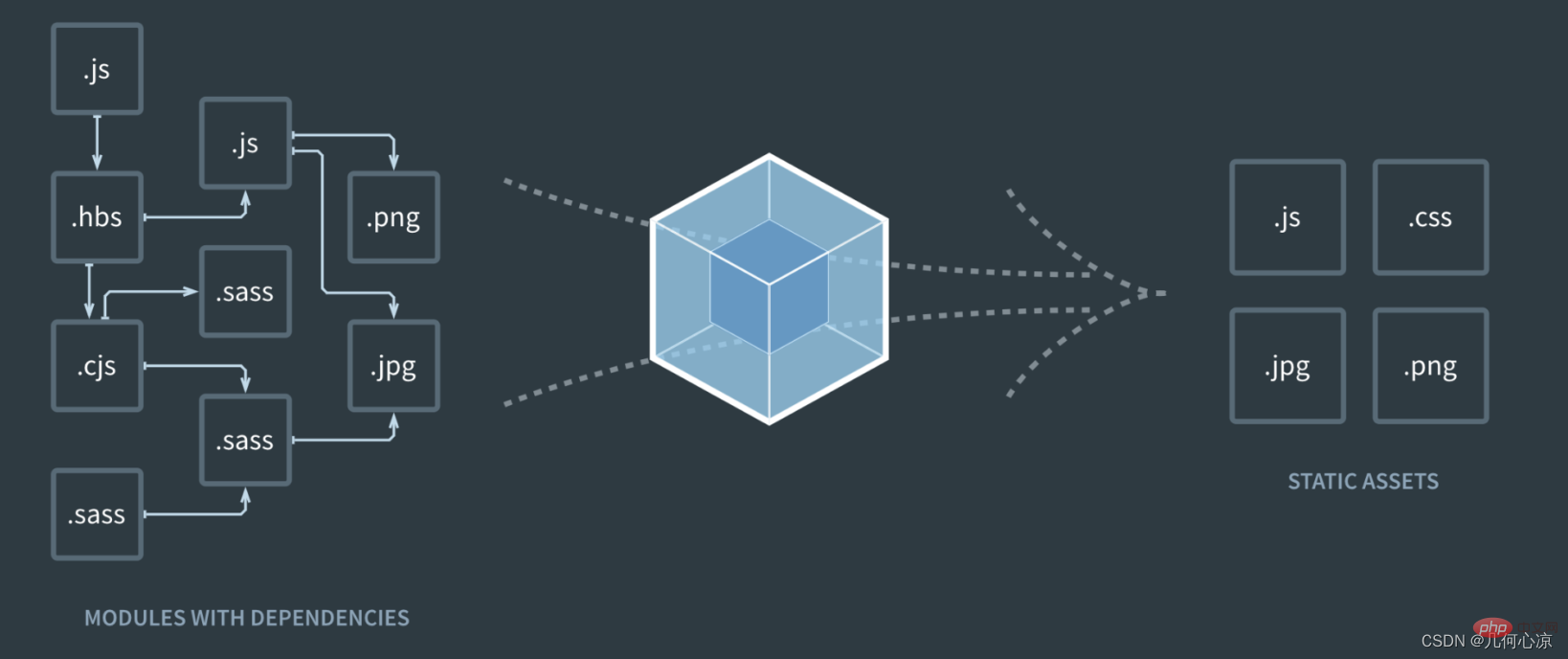
webpack 是一個用於現代 JavaScript 應用程式的靜態模組打包工具。
當 webpack 處理應用程式時,它會在內部構建一個依賴圖(dependency graph),此依賴圖對應對映到專案所需的每個模組,並生成一個或多個 bundle。
從圖中我們可以看出,Webpack 可以將多種靜態資源 js、css、less、sass 轉換成一個靜態檔案,減少了頁面的請求。【相關推薦:、】

關於webpack的介紹和設定以及使用這裡就不過多介紹了,如果有小夥伴有興趣瞭解的話可以閱讀一些我早些前釋出的兩篇文章 ? 、,今天呢我們為大家介紹一款新型的構建工具——Vite
Vite是什麼?
Vite(法語意為 「快速的」,發音 /vit/,發音同 「veet」)是一種新型前端構建工具,能夠顯著提升前端開發體驗。它主要由兩部分組成:一個開發伺服器,它基於 原生 ES 模組 提供了 豐富的內建功能,如速度快到驚人的 模組熱更新(HMR)。一套構建指令,它使用 Rollup 打包你的程式碼,並且它是預設定的,可輸出用於生產環境的高度優化過的靜態資源。Vite 意在提供開箱即用的設定,同時它的 外掛 API 和 JavaScript API 帶來了高度的可延伸性,並有完整的型別支援。

為什麼選擇他?
在瀏覽器支援 ES 模組之前,JavaScript 並沒有提供的原生機制讓開發者以模組化的方式進行開發。這也正是我們對 「打包」 這個概念熟悉的原因:使用工具抓取、處理並將我們的原始碼模組串聯成可以在瀏覽器中執行的檔案。時過境遷,我們見證了諸如 webpack、Rollup 和 Parcel 等工具的變遷,它們極大地改善了前端開發者的開發體驗。然而,當我們開始構建越來越大型的應用時,需要處理的 JavaScript 程式碼量也呈指數級增長。包含數千個模組的大型專案相當普遍。我們開始遇到效能瓶頸 —— 使用 JavaScript 開發的工具通常需要很長時間(甚至是幾分鐘!)才能啟動開發伺服器,即使使用 HMR,檔案修改後的效果也需要幾秒鐘才能在瀏覽器中反映出來。如此迴圈往復,遲鈍的反饋會極大地影響開發者的開發效率和幸福感。Vite 旨在利用生態系統中的新進展解決上述問題:瀏覽器開始原生支援 ES 模組,且越來越多 JavaScript 工具使用編譯型語言編寫。
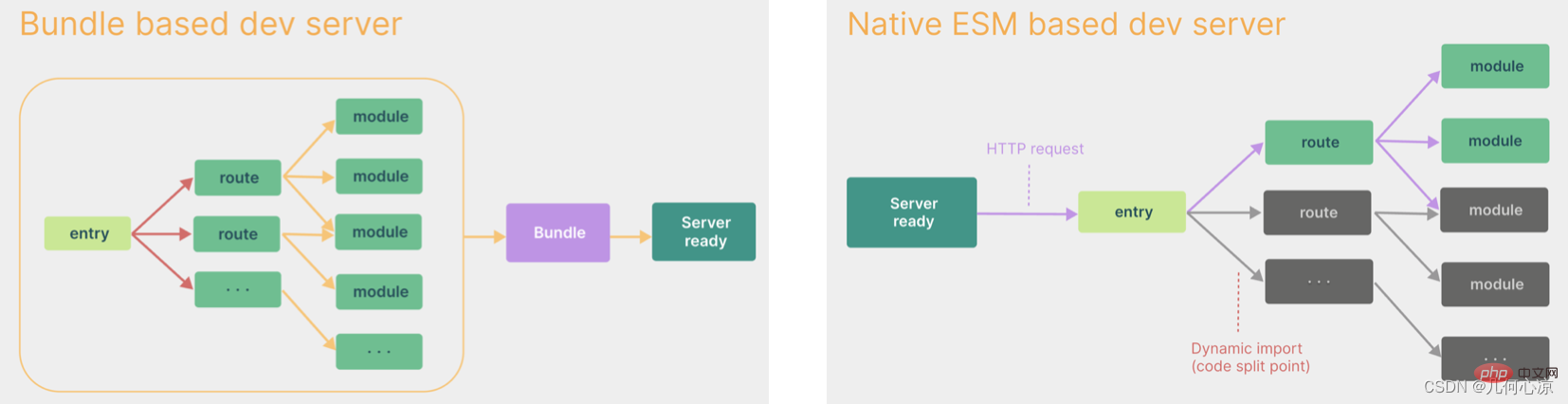
webpack: 編譯過程是將所有的依賴通過webpack進行打包編譯最後交給伺服器進行渲染,所以速度會比較慢畢竟是載入所有的依賴進行處理,所以我們尤其是初次啟動cli腳手架專案的時候會等待依賴載入;
vite: 使用 esbuild 預構建依賴。esbuild 使用 Go 編寫,並且比以 JavaScript 編寫的打包器預構建依賴快 10-100 倍。並且以 原生 ESM 方式提供原始碼。這實際上是讓瀏覽器接管了打包程式的部分工作:Vite 只需要在瀏覽器請求原始碼時進行轉換並按需提供原始碼。根據情景動態匯入程式碼,即只在當前螢幕上實際使用時才會被處理。說白了就是vite會直接啟動服務進行渲染,渲染過程中瀏覽器需要什麼資源我們的服務會進行資源的請求處理,可以理解為需要什麼請求什麼。所以速度上 Vite 通過在一開始將應用中的模組區分為 依賴 和 原始碼 兩類,改進了開發伺服器啟動時間;
使用Vite建立專案
我們之前在使用vue-cli腳手架的時候,首先是將腳手架安裝到了全域性中,以便後面建立Vue2專案使用,而Vite構建工具是不需要我們全域性進行安裝的,我們可以通過下面的命令進行建立;注意 Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依賴更高的 Node 版本才能正常執行,當你的包管理器發出警告時,請注意升級你的 Node 版本。
? 建立專案命令:
//使用 NPM:$ npm create vite@latest//使用 Yarn:$ yarn create vite//使用 PNPM:$ pnpm create vite
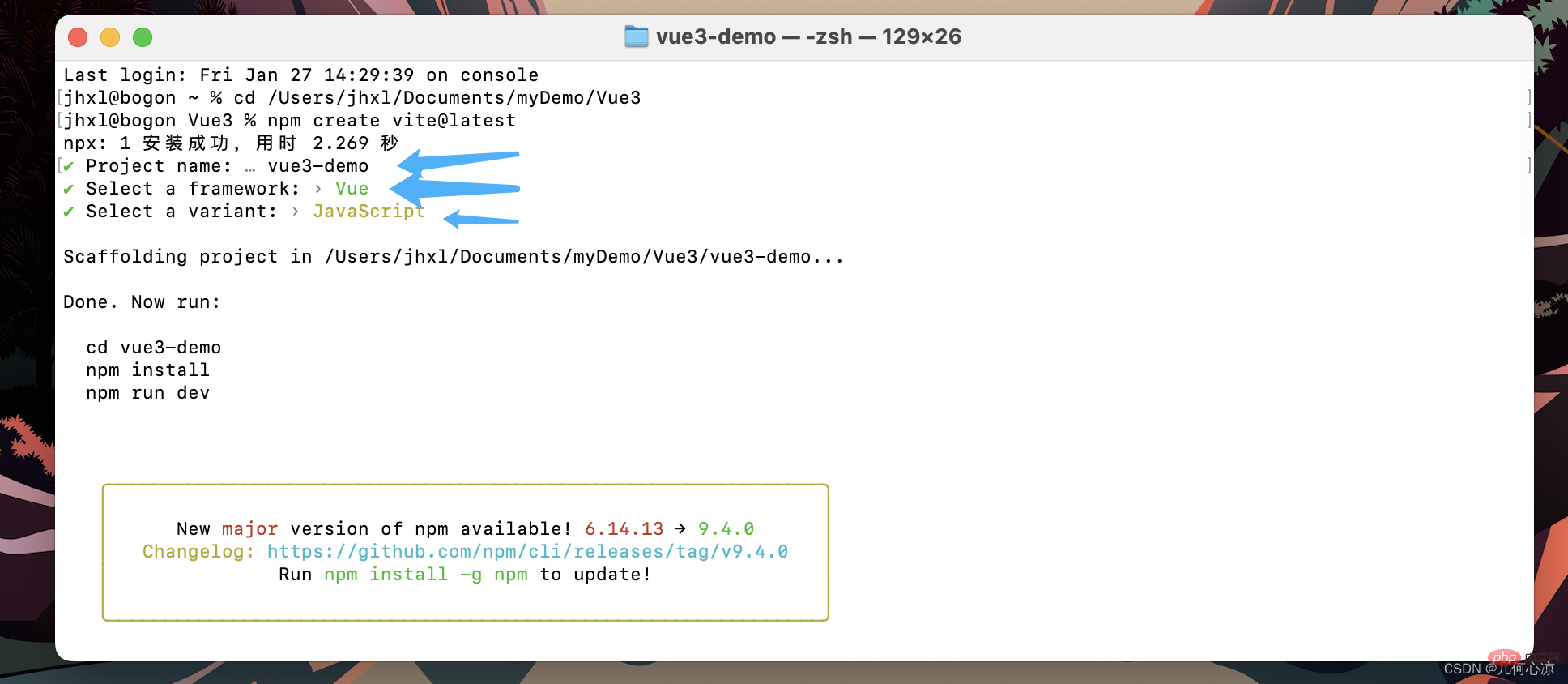
登入後複製? 輸入檔名、選擇前端框架、選擇語言:

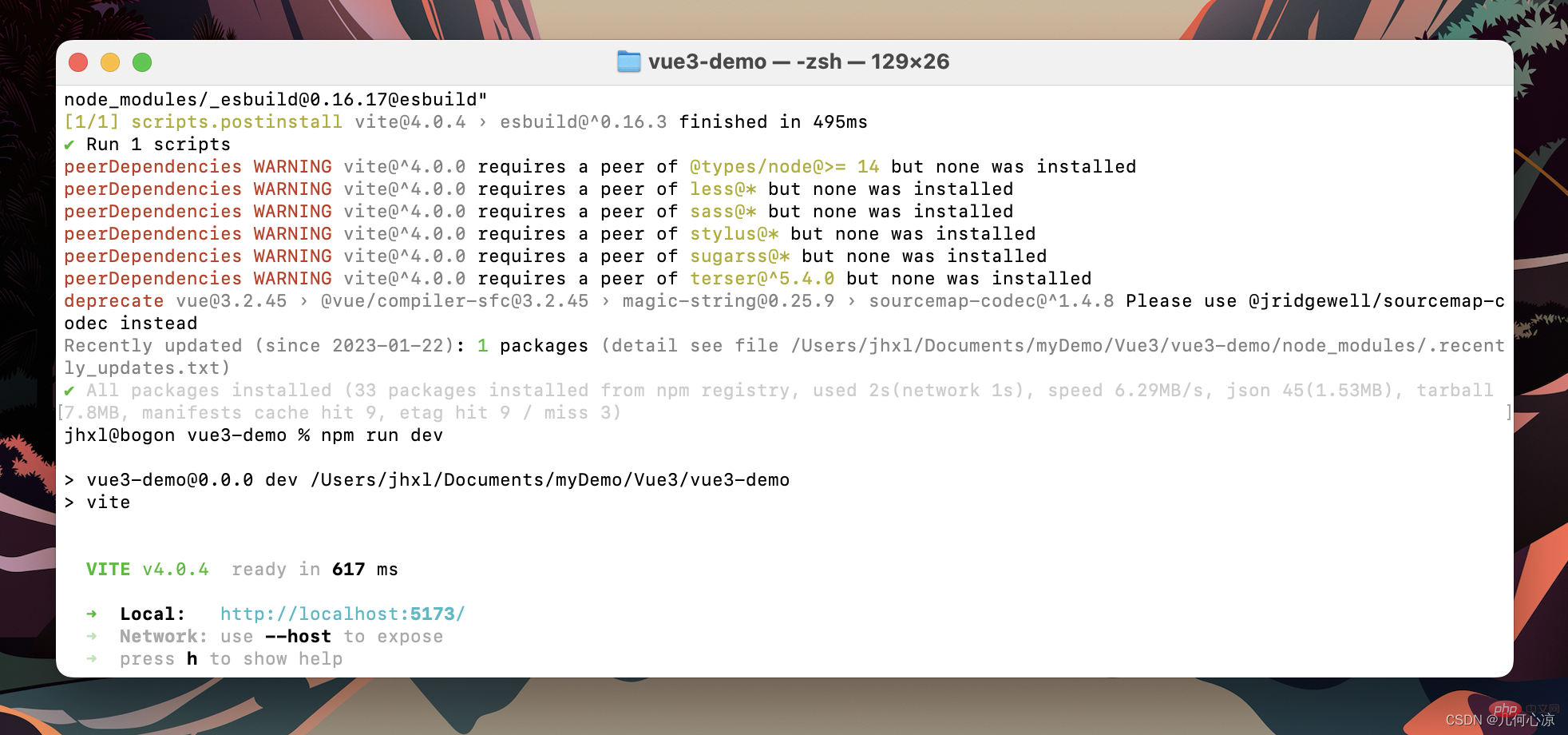
? 進入專案、安裝依賴、啟動專案(編譯速度非常快)

? 專案啟動成功

寫在最後
大家動手實操一下吧,通過Vite構建第一個Vue3專案,大家執行後可以自己使用VSCode開啟程式碼看一看,你能發現Vue3專案跟Vue2從程式碼層面有多少處大的變化,也可以自己動手修改一下程式碼。感受一下我們Vite編譯的速度!
(學習視訊分享:、)
以上就是認識Vue更高效的構建工具—Vite的詳細內容,更多請關注TW511.COM其它相關文章!